This is an article about Firebase Analytics Debugging.
If you don't read Japanese I think you can recognize how to setting the DebugView Report with some images.
Firebase Analyticsの仕様として以下のような物があるため、検証時にはデバッグモードでデバッギングを行うのが良いと。
一般的に、アプリによってロギングされるイベントは、約 1 時間の周期でバッチ処理され、まとめてアップロードされます。このアプローチにより、エンドユーザーの端末のバッテリーが節約され、ネットワーク データの使用量が削減されます。
なかなかFirebase Analyticsのコンソールに、送ってるはずのカスタムイベントが届かないなぁ(STREAM VIEWでも)と思っていたら、こんな仕様があったんですね。
確かに、バッテリーの持ちの良さみたいなものは、モバイルのアプリのユーザビリティの重要な項目だよなぁと。さすがFirebaseはよく考えてるなぁと思いました。
iOS
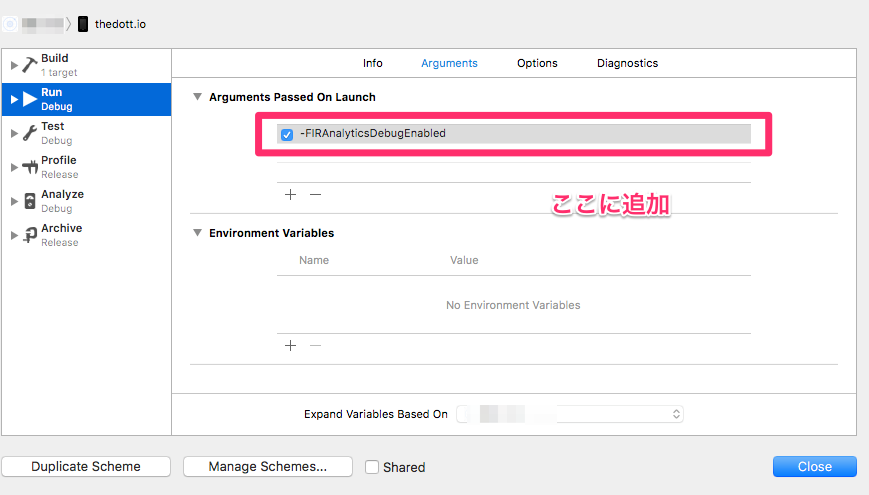
-FIRAnalyticsDebugEnabled
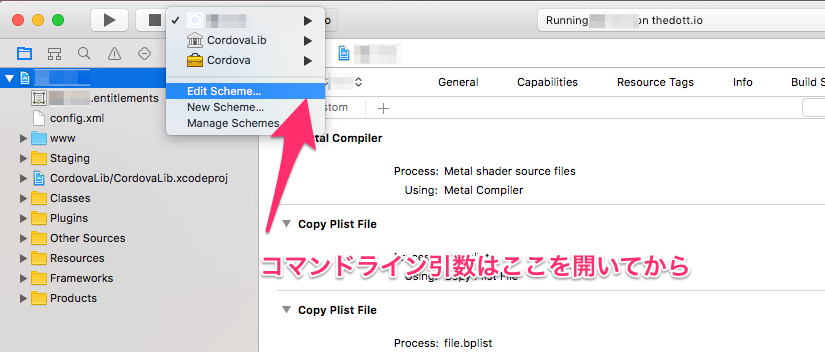
iOSのFirebase Analyticsをデバッグモードにするには、上記のコードをXcodeのコマンドライン引数に指定してあげる。
画像はRunを指定してるけど、それぞれ引数を渡したいところに設定してあげてね。
Android
adb shell setprop debug.firebase.analytics.app <package_name>
Androidの場合は、このように指定してあげるだけ。
You just execute this command. That's it!
のところは io.thedott.debuggingtestappのように指定するよ!


やったね!