この記事は Google I/O '19 のセッションの視聴メモです。
想定読者は自分なので正確性や網羅率には問題があるかもしれません。
References
https://www.youtube.com/watch?v=mLjxXPHuIJo
Speaker(s): Elizabeth Sweeny, Paul Irish, Amir Rachum
Abstract
This talk will provide strong guidance on how to effectively assess and optimize site performance. In collaboration with the Search Console Team, the session will showcase how to methodically diagnose, benchmark against both lab and field metrics, and monitor your site speed using Google's tools. A Chrome performance expert will demonstrate live when and how to use various tools at different stages of development, providing analysis and tips along the way.
訳
このトークではサイトのパフォーマンスを計測し最適化するための効率的な方法をお伝えします。Search Consoleチームとの協力で、このセッションではサイトを分析するための方法論や実験環境と実際のベンチマーク、Googleのツールを用いたパフォーマンス監視についてご紹介します。Chromeのパフォーマンスエキスパートがライブデモで様々な開発ステージにおける様々まツールの使い方を紹介し、分析のためのチップスをご覧に入れます。
Contents
- PageSpeed Insights
- FCPやTTIなどのデータをField Data(実測値)とLab Data(Lighthouseによる計測値)に分けて計測できる
- Lighthouse v5
- Stack Packs: 使用しているライブラリごとのベストプラクティスを推奨してくれる
- CrUX Dashboard
- OriginごとのFCPの変化を見れる
- 新しい(ユーザー中心の)メトリクス
- FCPとかTTIとかと同様に計測すべきメトリクス
- Layout Stability
- 広告のせいでコンテンツの位置がずれてクリックできなかったりするのをなんとかしよう
- Largest Contentful Paint
- 最も大きいコンテンツが描画されるまでの時間
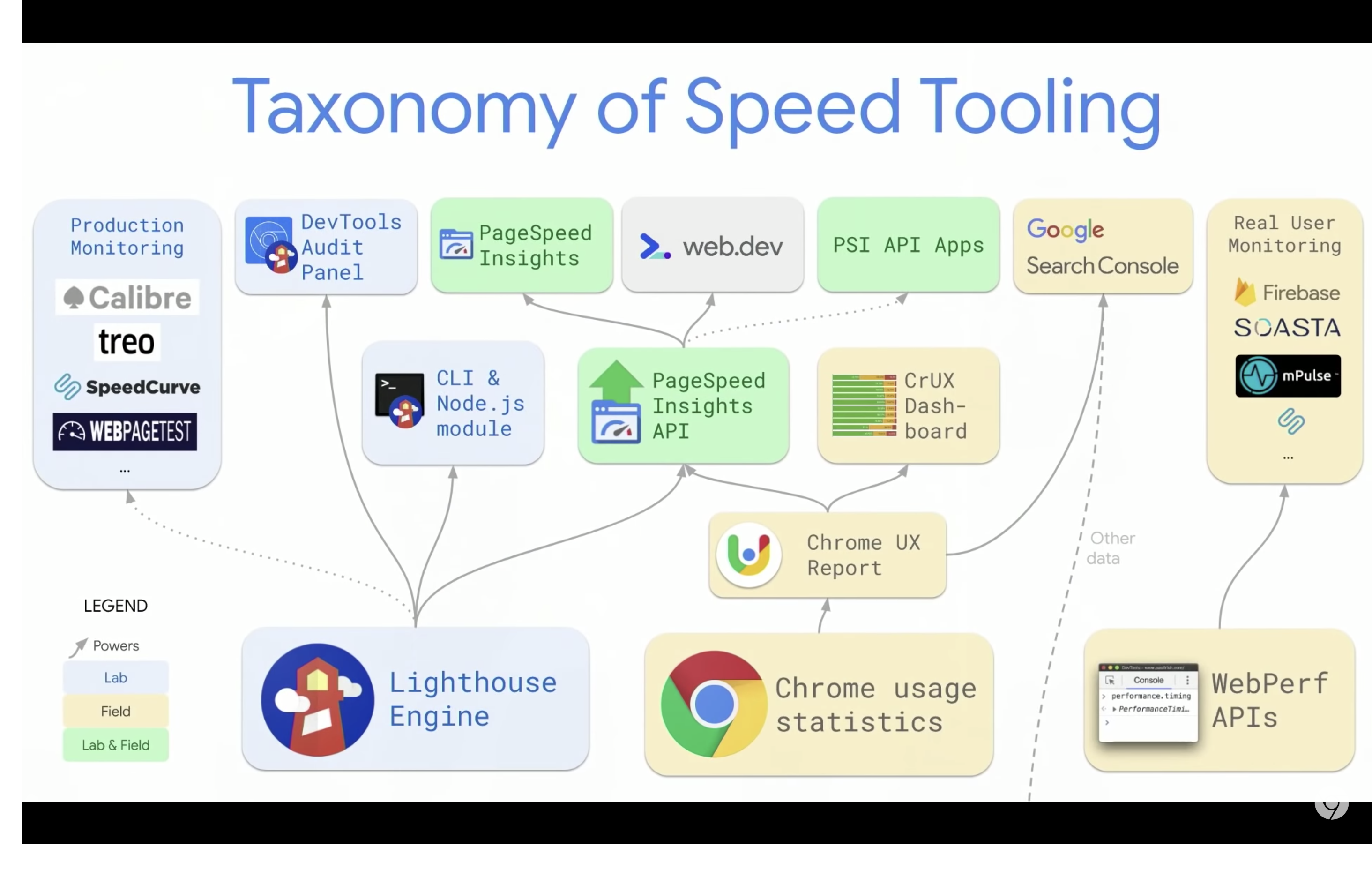
様々な計測ツール
- 結局重要なのは「テクニカルチャレンジ」をすることではなく「ビジネスの課題」を解決すること
- サイトパフォーマンスがどれだけビジネスに影響を与えるかを考えよう
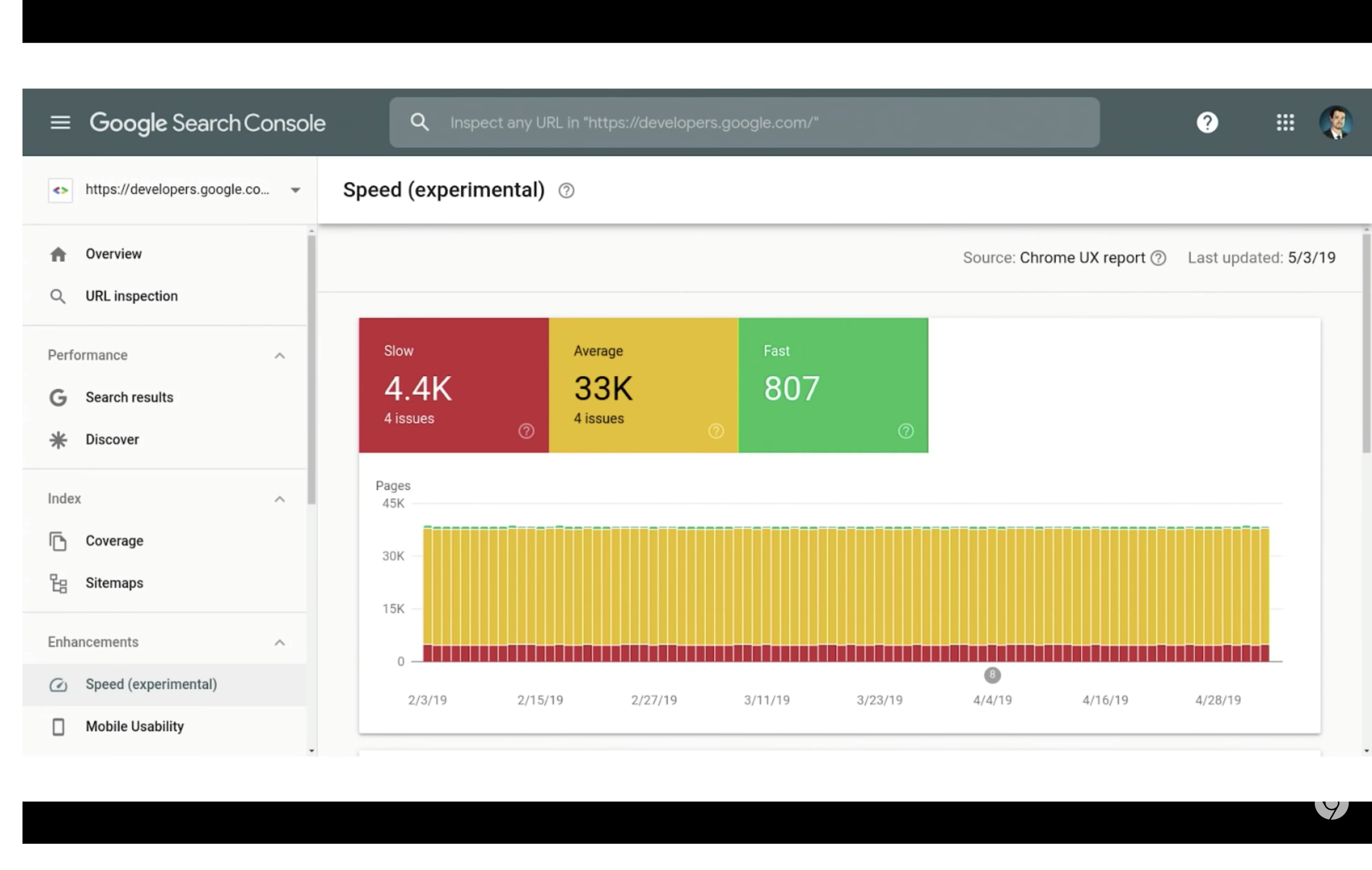
Search Console's Speed Report
- FCP等の実測値をパスごとに確認できる
- まだBeta
Performance Budgets
- Lightwallet
- Performance BudgetsがLighthouseで計測可能に
- Performanceタブ(Chromeの)
- どうやって一番重い処理を見つける?
- ページのロードをレコーディングしてメソッドコールのスタックから時間がかかっているところを見つける
- 何回も実行したくない、自動化したくない?
- CalibreとかSpeedCurveとか
- PSI API
- PageSpeed Insights のAPI版
- Firebase web performance monitoring
- 国ごとにFCPの違いを見れたりする
- 競合分析
- パフォーマンスの計測を競合にたいしても行うことができる
- RUM (Real-time User Mesuring) metrics
- 代表的なページを選んで、継続的に観察する
- 3rd party tag
-
https://requestmap.webperf.tools
- サードパーティのリソースがネットワークにどれだけ影響しているか可視化してくれる
- https://www.thirdpartyweb.today
-
https://requestmap.webperf.tools
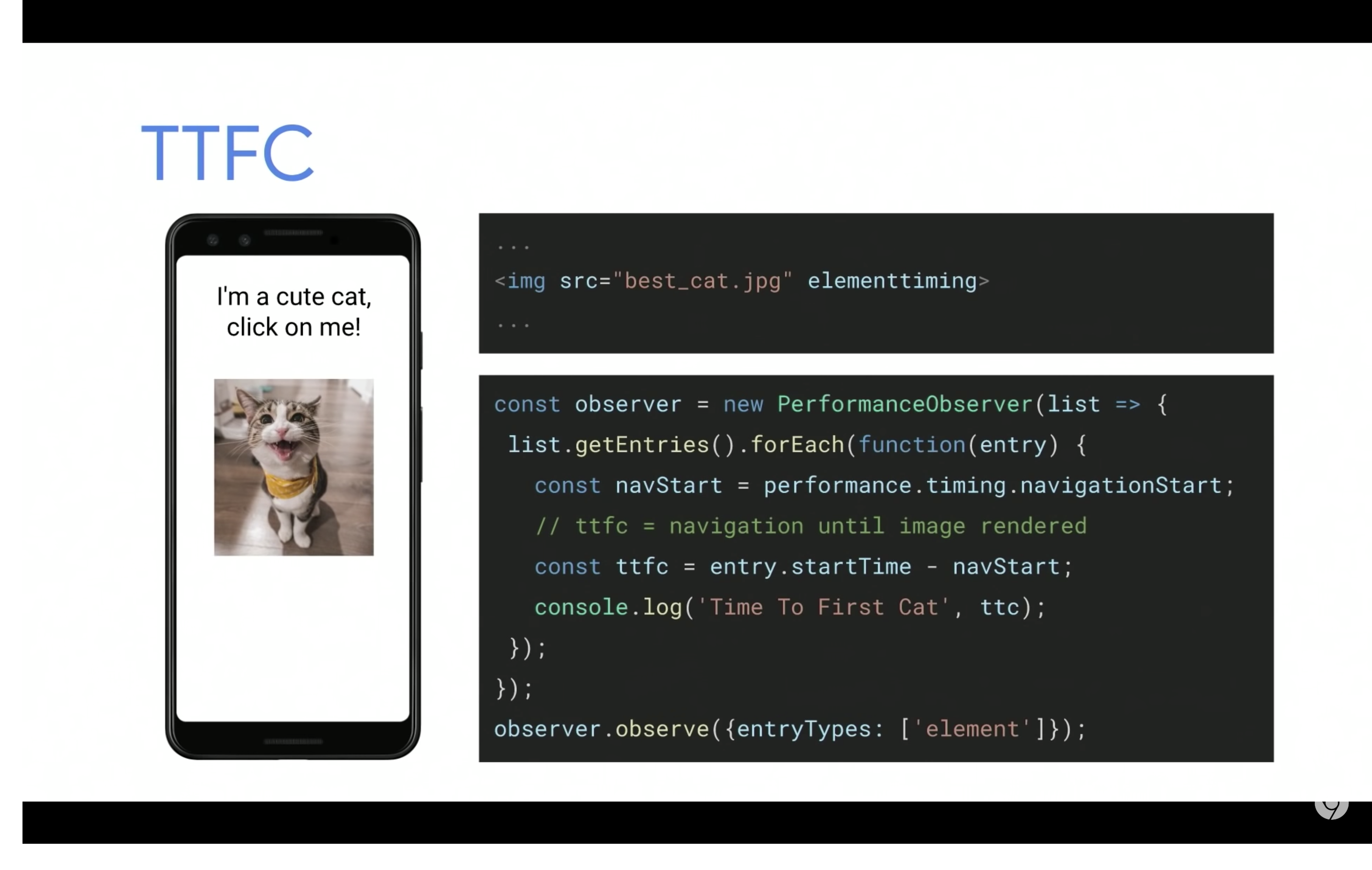
- 自分のサイト特有のメトリクスを作っても良い
- imgに
elementtimingアトリビュートを追加してそれが表示されるまでの時間を図れる -
PerformanceObserverを定義して時間を見れる
- imgに
- Lighthouse Plugins
- AdSpeed plugin
- CIでパフォーマンス計測
- Lighthouse CI
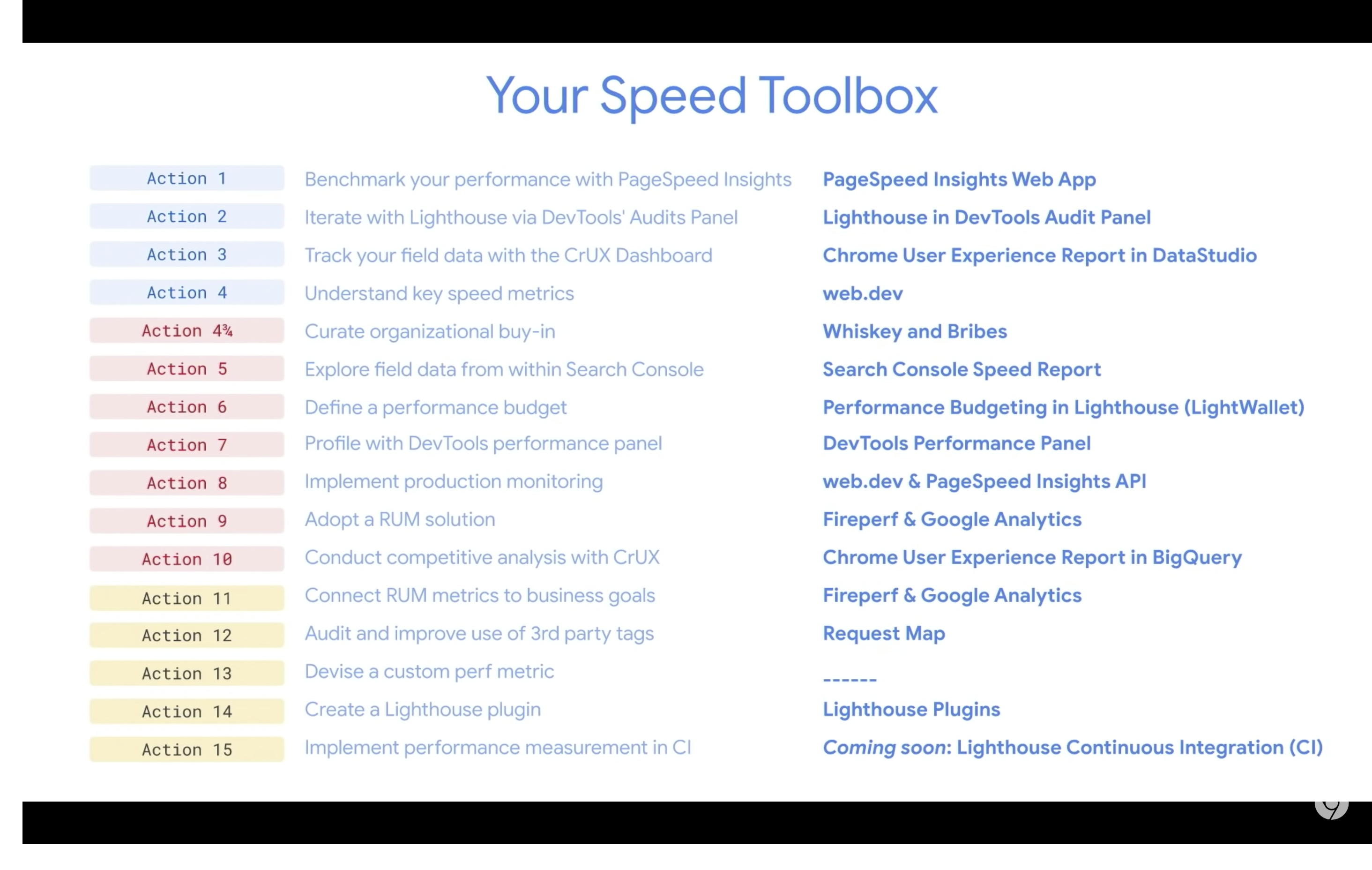
まとめ
Memo
- 新しく提案されたメトリクスがとてもいい
- Firebase web performance monitoring
- 数あるモニタリングツールの中でも頭抜けて使いやすそう
- elemnt-timing アツくない?