この記事は Google I/O '19 のセッションの視聴メモです。
想定読者は自分なので正確性や網羅率には問題があるかもしれません。
References
https://www.youtube.com/watch?v=L_waSaTNlqM
Speaker(s): Wei Hong, Vinay Mahagaokar
Abstract
As people’s mobile consumption habits shift, more visual forms of storytelling are gaining popularity. However, the story format, while popular in some apps, is not widespread across the open web. In this talk, you’ll learn more about AMP stories, how to build them, and how Google is surfacing stories within its own experiences, including Search.
訳
人々のモバイル体験が変化するにつれて、より視覚的なストーリーテリング形式が人気を集めています。 ただし、ストーリー形式は、一部のアプリでは一般的ですが、Web全体には普及していません。 このセッションでは、AMP Stories、それらの作成方法、およびGoogleが検索を含む独自の経験の中でストーリーをどのように活用しているかについて詳しく説明します。
Contents
- AMP Stories
- TwitterとかInstagramのストーリーを表示するためのAMPコンポーネント
- StoryはWebのように「見つけやすい」「共有しやすい」「リンクしやすい」という特性がない
- AMP StoriesこそがStoryにそれをもたらす
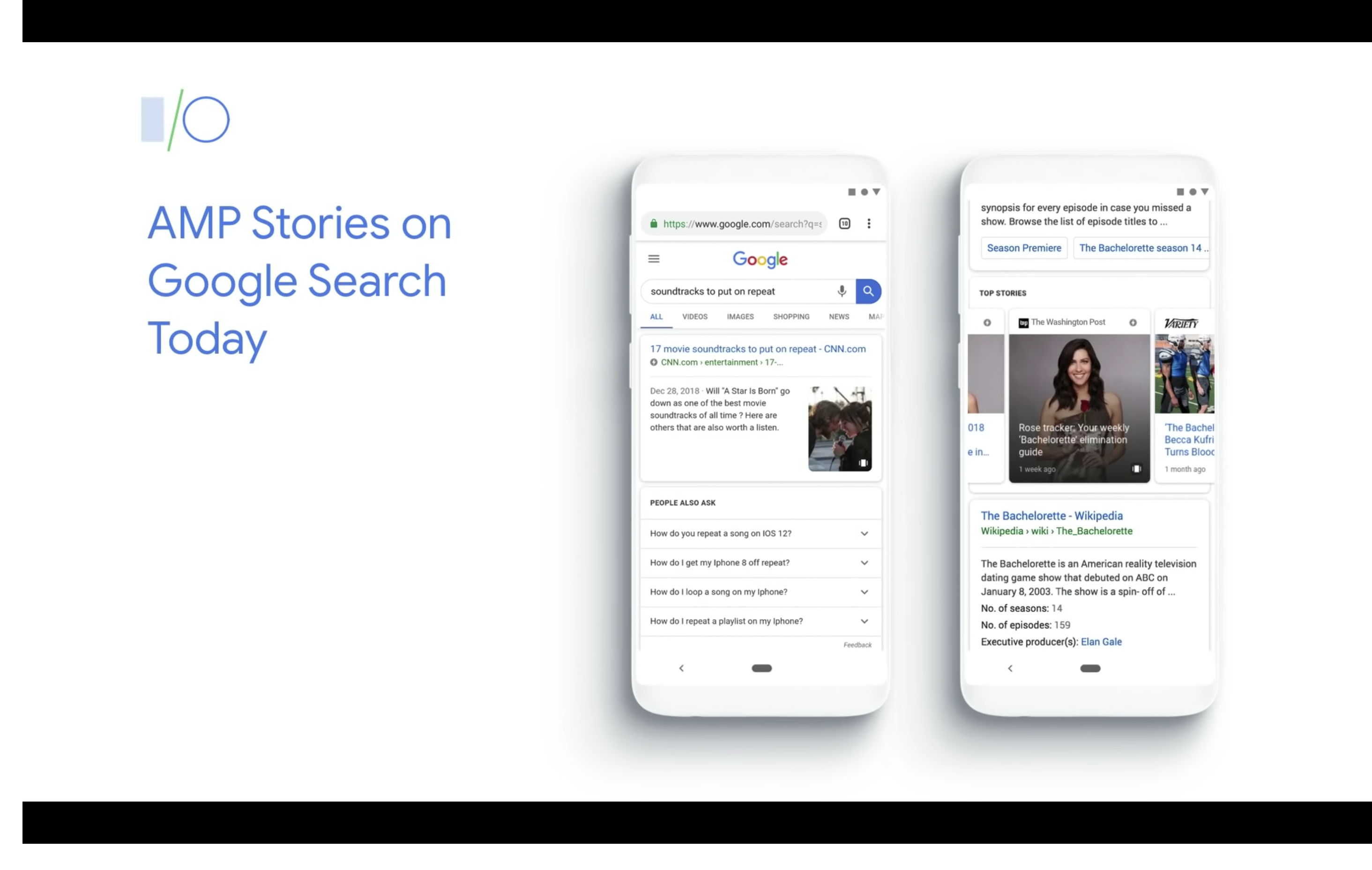
- ご存知の通り、Google Searchの結果でStoryが出るようになってる
AMPの新機能
- Localization
- 21の新しい言語に対応
- HTMLタグに
dir="rtl"で右から左に書く言語にも対応
- フォーカルポイント
- 写真の中のフォーカルポイントをX座標とY座標のパーセンテージで指定できるようになった
- デバイスサイズが変更してもコンテンツがうまい具合に表示されるようになる
-
amp-storyの中のamp-imgでobject-positionを指定するだけでOK
- Sidebar
- Storiesからサイトのメニューを見れるハンバーガーメニュー
- Attachments
- ストーリーを下から上にスワイプすると出てくる詳細画面のようなもの
-
amp-story-page-attachmentタグで追加する
- Embeds
-
amp-twitterとかでツイートを埋め込めるようになったりする - Google MapとかYouTubeとかで対応予定
-
マネタイズ
- Story Ads
- Immersive → フルスクリーンで広告が表示できる
- Flexible → 広告のロードが完了したらユーザーコンテンツの間にそっと差し込めばいい
- ロード中のウザさが気にならない
- AMPタグを使って記述するのでデバイスサイズの影響が少ない
- Google Ad Managerで簡単に対応できる
- DV360に対応
- amp.devから広告テンプレートをダウンロード可能
- Affiliate Link
- 現状はストーリー上のリンクをクリックすると別ページに遷移するだけだが、クリック時にポップアップメニューを表示したりできるようになる
- Sponsored Stories
- MakeStories
- AMPストーリーを作るためのツール
- 他にもいろいろなツールがある
- WordPressも対応した
Memo
- AMPコンポーネント、リッチでアクセシビリティが高くどこでも動くのでAMP関係なしにすぐ使いたい
- Ad系のアピールが強かったしGoogleとしてはかなりAMPに力を入れたいのだなと感じた