この記事は Google I/O '19 のセッションの視聴メモです。
想定読者は自分なので正確性や網羅率には問題があるかもしれません。
References
Speaker(s): Peter McLachlan, Andre Bandarra
Abstract
A Trusted Web Activity (TWA) displays a full screen Chrome browser inside of an Android app with no browser UI. Although Android apps routinely include web content using a Chrome Custom Tab (CCT) or WebView, a TWA offers unique advantages when you need Chrome’s performance and features in your app in full screen mode. This talk will cover how to get started using a Trusted Web Activity, case studies and quality criteria for inclusion in the Play store.
訳
TWA(Trusted Web Activity)はAndroidアプリの中でブラウザのUIなしにフルスクリーンのChromeを立ち上げます。AndroidアプリはCCT(Chrome Custom Tab)やWebViewを用いてWebコンテンツを表示できますが、TWAはアプリでChromeの性能と機能から受ける恩恵を得ることができます。このセッションではどうやってTWAを始めるか、またそのケーススタディとPlayストアにおける品質基準についてお話します。
Contents
- WebViewはずいぶん昔から存在しているけど、これで込み入ったことをしようと思うとWebブラウザを作るぐらいのことをしないといけない
- WebViewはブラウザと言うよりただのレンダリングエンジン
- TWAはフルスクリーンでWebコンテンツを表示するための最適な方法
- ブラウザとして機能完全で、常に最新のChromeで、使いやすい
- TWAはなんのために使える?
- ネイティブに実装されてない機能を使いたいとき
- 高速にイテレーションを回したい、テストをしたいとき
- FAQなどのドキュメント類
- フルスクリーンなのでネイティブの要素(タブバーとか)と混在はできない
- 実際的にただのChromeなのでセッションデータ等はChromeと共有される
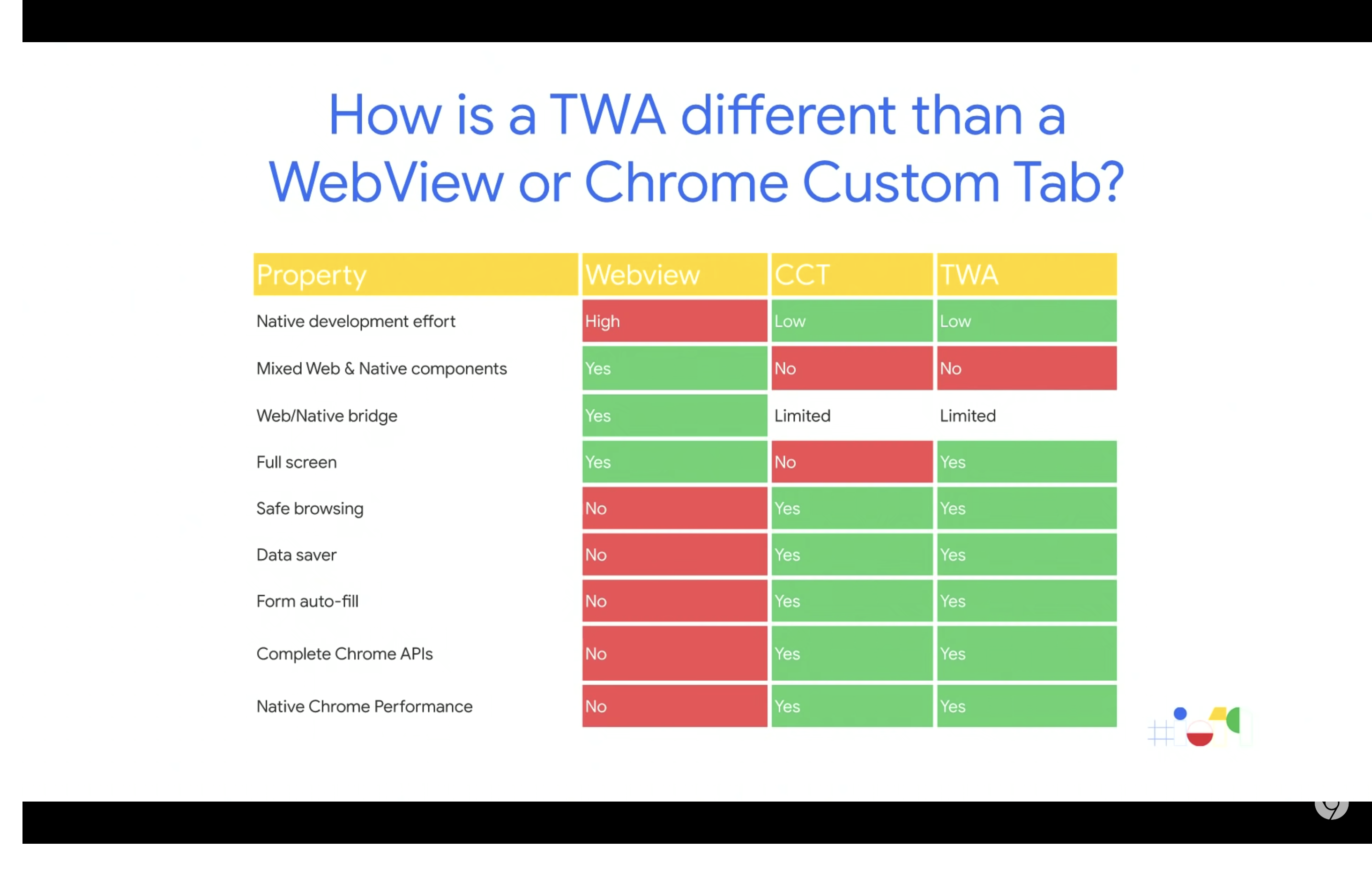
- WebView、CCT、TWAの違い
- TWAの始め方
- サポートライブラリをインポートする
- Digital Asset Linkを設定する
- サイトのドメインとAndroidのパッケージ名を指定すればいいだけ
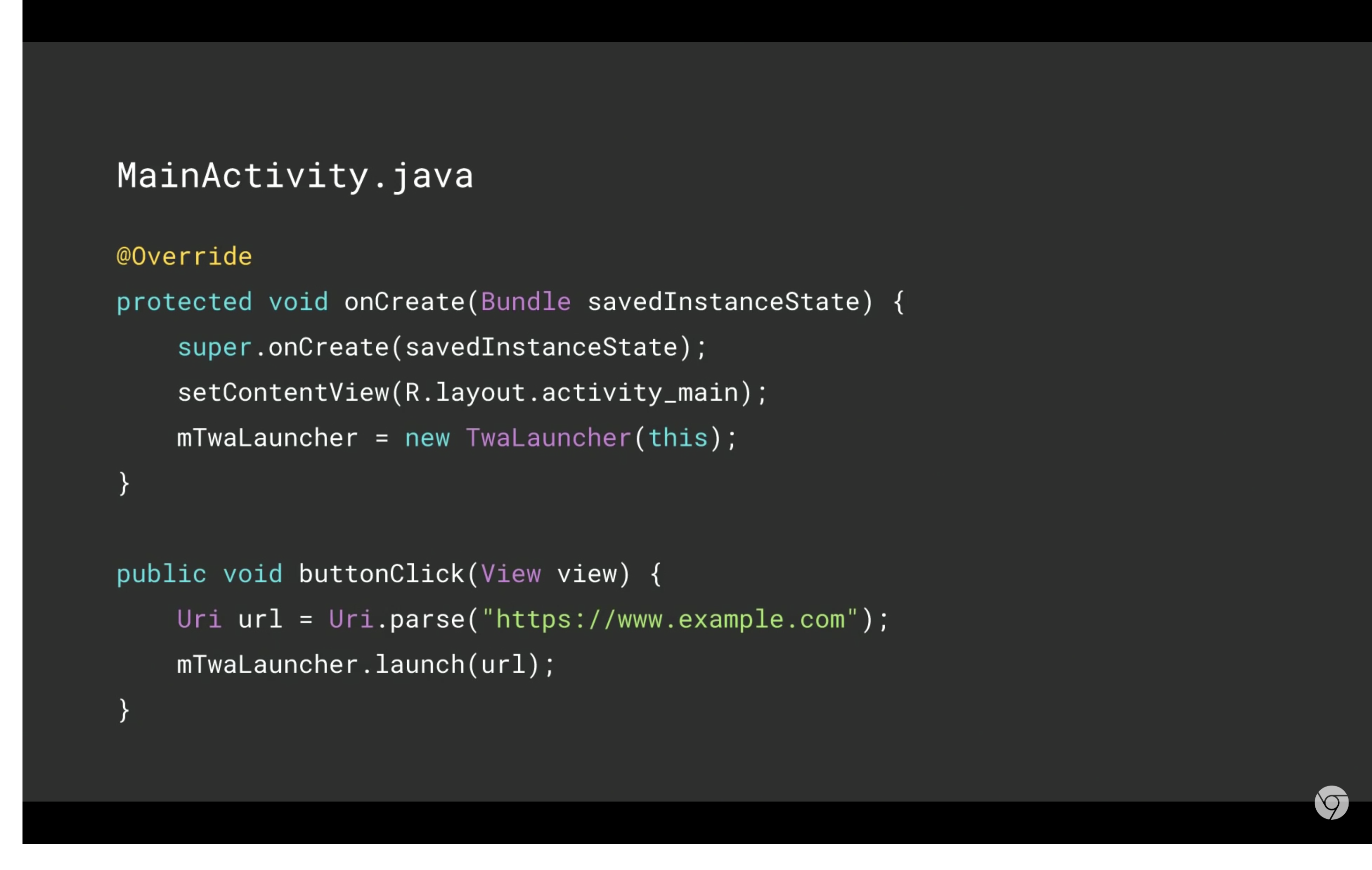
- TWAを立ち上げる(下図)
- AndroidのIntentシステムはWebのルーティングパターンに似ている
- Activityがルートで
- Androidシステムがルーター
- Intentがリクエスト
- TWAの立ち上げを行うとTWA用のIntentを補助ライブラリが作成して、そこに遷移するという形になる
- TWAからAndroidのActivityを開きたいときは、カスタムスキーマを書く
- AndroidManifest.xmlに
intent-filterというのを書けばいい - ホストとスキーマを指定できるので、それをURLとして使えばOK
- AndroidManifest.xmlに
- Androidの95%を占めるKitKat以降のバージョンでTWAが動作する
- Chromeがインストールされていなければどうなる?
- 普通にデフォルトのブラウザが(別のアプリとして)開く
- fallbackは自分で書くこともできる(WebViewで開くようにするとか)
- Launcherから直接TWAを開きたいときはどうする?
- AndroidManifest.xmlでLauncherActivityという設定をする
- github.com/GoogleChromeLabs/svgomg-twa でデモを試せる
- フルスクリーンなのでTWAだけでアプリになる
- ちゃんと動くPWAを作る
- LighthouseでPWAバッジがついててスコアが80以上であればPlayストアに載せられる
- bücher.de というサイトではPWAをTWAとして公開している
- Myntra ではTWAを簡易版という位置づけで公開している
- 他にもOYOやTencent NewsなどがTWAを利用している
TWAのロードマップ
- Splashスクリーンが使いやすくなる
- Push通知に対応する
- Firefoxなどのサードパーティ製ブラウザでもTWAが使えるようになる
Memo
- ユースケースが微妙かと思ったけど、FAQやログイン画面等、どんなサービスでも使えそうなケースがあった