はじめに
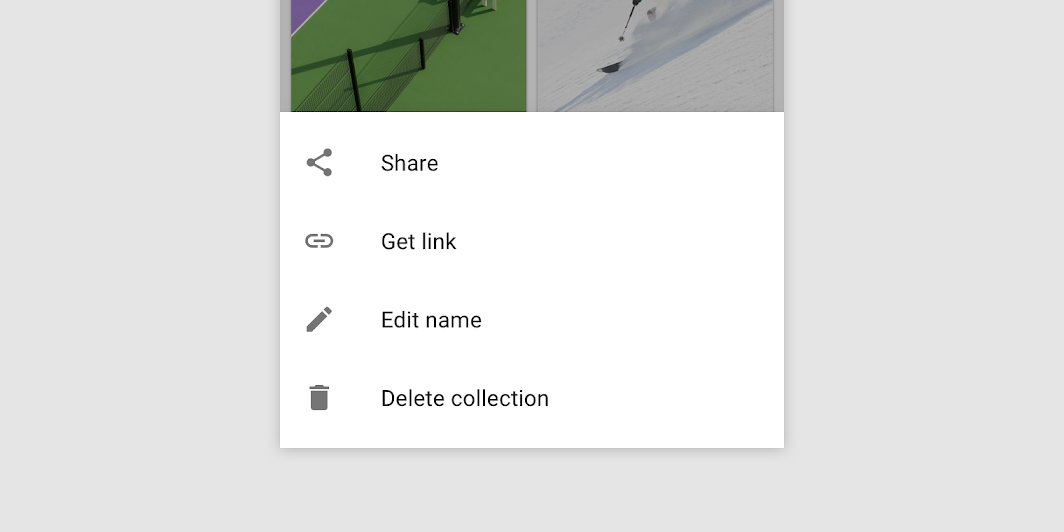
 BottomSheetとは画面の下から生えてくるやつなんですけど、今回はこれを実装してみようと思います。上記の画像は[Material Design](https://material.io/components/sheets-bottom)から抜粋してきました。
BottomSheetとは画面の下から生えてくるやつなんですけど、今回はこれを実装してみようと思います。上記の画像は[Material Design](https://material.io/components/sheets-bottom)から抜粋してきました。
Gradle
何をやるにもまずはGradleに依存ライブラリを記述します。
implementation 'com.google.android.material:material:1.2.1'
実装
レイアウトは、BottomSheet用のレイアウトを別で作成し、includeタグを用いてCoordinatorLayoutにレイアウトを埋め込みます。
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#e7e7e7"
tools:context=".MainActivity"
>
<include layout="@layout/bottom_sheet" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
bottom_sheet.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:id="@+id/bottomSheet"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FFFFFF"
android:orientation="vertical"
app:behavior_hideable="true"
app:behavior_peekHeight="16dp"
app:layout_behavior="com.google.android.material.bottomsheet.BottomSheetBehavior"
>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:drawablePadding="24dp"
android:paddingEnd="0dp"
android:paddingStart="20dp"
android:paddingVertical="12dp"
android:text="@string/share"
android:textColor="@color/black"
android:textSize="16sp"
app:drawableStartCompat="@drawable/ic_baseline_share_24"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:drawablePadding="24dp"
android:paddingEnd="0dp"
android:paddingStart="20dp"
android:paddingVertical="12dp"
android:text="@string/get_link"
android:textColor="@color/black"
android:textSize="16sp"
app:drawableStartCompat="@drawable/ic_baseline_link_24"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:drawablePadding="24dp"
android:paddingEnd="0dp"
android:paddingStart="20dp"
android:paddingVertical="12dp"
android:text="@string/edit"
android:textColor="@color/black"
android:textSize="16sp"
app:drawableStartCompat="@drawable/ic_baseline_edit_24"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:drawablePadding="24dp"
android:paddingEnd="0dp"
android:paddingStart="20dp"
android:paddingVertical="12dp"
android:text="@string/delete"
android:textColor="@color/black"
android:textSize="16sp"
app:drawableStartCompat="@drawable/ic_baseline_delete_24"
/>
</LinearLayout>
BottomSheetを実装するには、CoordinatorLayoutレイアウトの配下に、app:layout_behavior="com.google.android.material.bottomsheet.BottomSheetBehavior"を指定したレイアウトを配置する必要があります。他のアトリビュートは、
-
behavior_hideable: BottomSheetを画面の最下部に移動した時にBottomSheetを完全に隠すか否かを指定できる -
behavior_peekHeight: 表示されるBottonSheetの高さ
です。
無事実装できました。
