デモ用無料ウェブサイトを使いたい
自分で作ったcssのデザインとかjQueryをウェブ上でメモしておいて、必要なときにさっと見たい。
んで動きも確認したい。
という欲求を満たすべく調べたらGitHubにそういうサービスがあると。GitHub Pagesというらしい。
でも、サーバーサイドとかプログラミング言語?とかちんぷんかんぷんな私は関連記事を拾ってきても解読できない。
でもやっぱり使いたい。
ということで調査しましたやり方。
根本的なとこは理解していないのであまり汎用的な内容ではないけれど、せっかくなのでメモがてら残しておきます。
1. 準備と参考記事
- GitHubのアカウントを取得する ⇒ コチラから
- GitをDLする(GitHubとは別のものだよ!) ⇒ コチラから
- 参考記事 GitHub Pages を使った静的サイトの公開方法が、とても簡単になっていた
- 参考記事 GitHub Pages でデモ用 Web サイトを無料公開する方法
2. よく出てくるGit用語(?)
Gitを使う上で普通に使う単語らしい。個人的には初耳すぎたのでメモ。
- リポジトリ:ファイルやディレクトリの状態を保存する場所。ファイルの追加や変更の履歴を記録する場所。
- ローカルリポジトリとリモートリポジトリ:ローカル(PC上)のリポジトリとリモート(WEB上)のリポジトリ。
- コミット:ファイルの追加や変更の履歴をリポジトリに保存すること
- プッシュ:ファイルの追加や変更の履歴をリモートリポジトリにアップロードするための操作
参考資料 今さら聞けない!GitHubの使い方【超初心者向け】
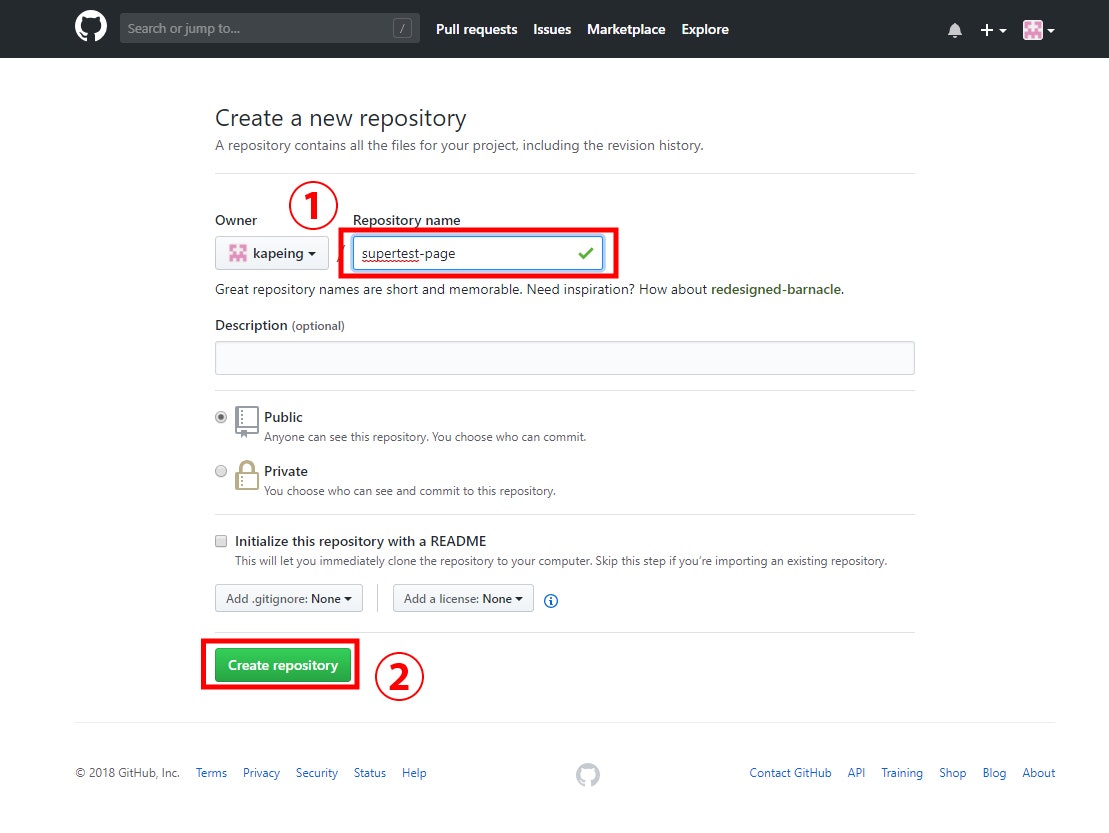
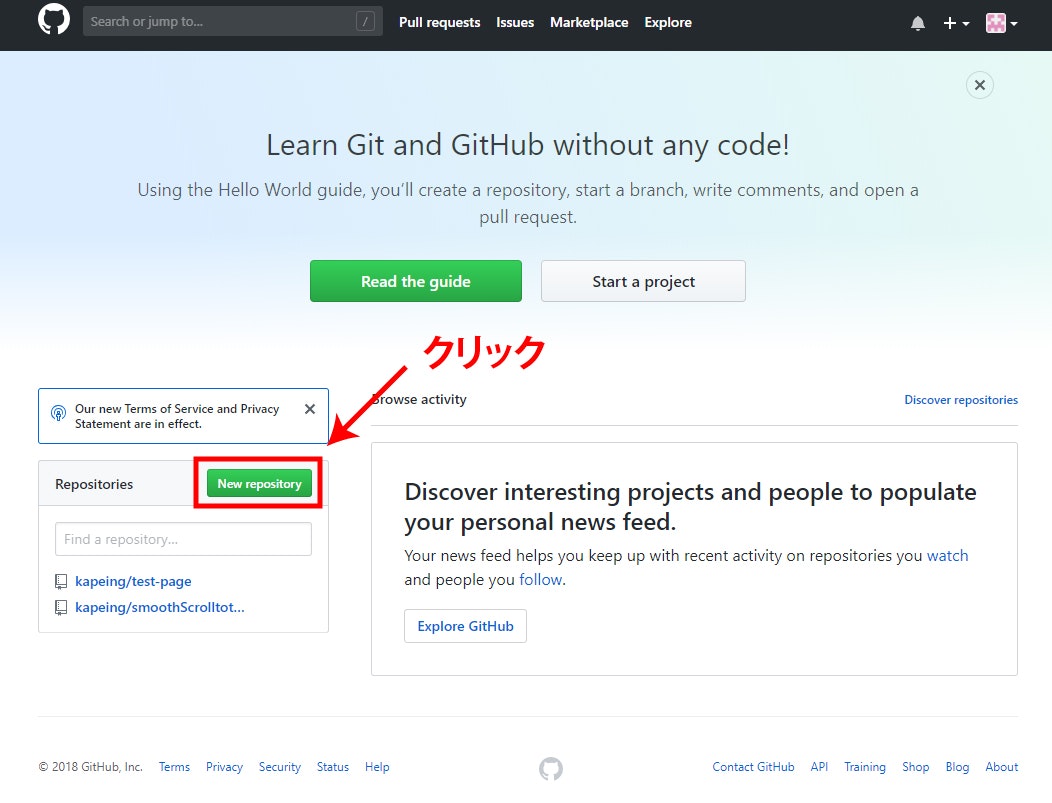
3. GitHubでリポジトリを作成する(リモートリポジトリの作成)
WEB上の記録場所を先に作っておこう!ということと理解した。
GitHubにサインインしたら、**「new repository」**をクリックする。

4.デモ用 Web サイトをローカル環境で制作する
唯一理解できたところ(笑)
<!DOCTYPE html>
<html>
<body>
<p>TEST PAGE</p>
</body>
</html>
上のようにテキトーにメモ帳等でHTMLファイルを作り、フォルダに入れます(「test」という名のフォルダにしました)。今回はデスクトップに保存します。
5. ローカルに Git リポジトリを作成してコミットする(ローカルリポジトリ)
私はここら辺から言葉を理解するのに時間がかかりだしました・・・。ライザップしか出てこない。
要するにさっきのHTMLファイルをWEBにアップロードする前に、PC上のGitで一旦保存しときましょうという意味・・・かなぁ・・・(自信ない)
① Git Bashを起動する
ここでいよいよGit登場!
GitをDLした中に**「Git Bash」というものがあります。
これを起動するとコンピューターに直接司令を送れる黒画面**が出てきます。(ターミナルといいます)
※ターミナルに文字を入力するときは一行ずつなんだそうで。一行入力したらPCからの返答を待つ。(文字がいっぱい出てくる)
なんか・・・エンジニアっぽい(ちょっと楽しい)
最初のターミナル画面はこんな感じ
kapeing@kapeing-PC ~
$
今回、私はデスクトップに「test」フォルダを作り、その中にindex.htmlを入れました。
ライザップ コミットするためにターミナルでtestフォルダまで移動します。
$の後に**cd Desktop/(チェンジディレクトリ デスクトップ)**と入力します。
kapeing@kapeing-PC ~
$ cd Desktop/
エンターを押して待っていると、文字がうじゃうじゃ出てくるので最後の$の後に、今度は**cd test/**と入力します。
kapeing@kapeing-PC ~/Desktop
$ cd test/
これでtestフォルダまで移動できました!画面はこんな感じになっているはず。
kapeing@kapeing-PC ~/Desktop/test
$
※ちなみに
コミットしたいファイルが今開いてるフォルダ内にあるかどうかは、ターミナルに ls と入力すると確認できます。
kapeing@kapeing-PC ~/Desktop/test
$ ls
index.html
② ローカルリポジトリを新規作成する
ターミナルに git init と入力します。
kapeing@kapeing-PC ~/Desktop/test
$ git init
すると、文字のうじゃうじゃの語尾に(master)と付くようになります。
(testフォルダを覗くと「.git」というフォルダが出現してます!)
これをブランチと言うらしい。つまりmasterブランチ!
kapeing@kapeing-PC ~/Desktop/test (master)
$
ローカルリポジトリを新規作成できました!
③ ローカルリポジトリにコミットする
コミットしたい変更箇所をGitに教えます。(ステージングエリアに乗せるというらしいよ!なんのこっちゃ)
$のあとに git add . と入力します。
kapeing@kapeing-PC ~/Desktop/test (master)
$ git add .
これでコミットする準備が整いました!
それではいよいよコミットします。 git commit -m "Add a demo website" と入力します。
kapeing@kapeing-PC ~/Desktop/test (master)
$ git commit -m "Add a demo website"
コミットとはつまり、変更内容を記録すること。
なので -m のあとのダブルクォーテーションの中には変更した内容を入力するんだそうで。
ということは多分日本語でもなんでも何書いてもいいんだろうな。
試してないからわかんないけど。
6. リモートリポジトリにプッシュする
masterブランチを GitHub上のリモートリポジトリにプッシュします。
①プッシュ先のリモートリポジトリを指定する
$のあとに、git remote add origin 【GitHubで作成したリモートリポジトリのURL】 と入力する。
kapeing@kapeing-PC ~/Desktop/test (master)
$ git remote add origin https://github.com/kapeing/test-page
②プッシュする
$のあとに git push origin master と入力する。
kapeing@kapeing-PC ~/Desktop/test (master)
$ git push origin master
するとGitHubからログイン要求がくる!別窓とかで来る!
これでプッシュ完了。
最初に作成したリモートリポジトリのページを更新したら画面が切り替わり、「index.html」が表示される。
これでテストページが使えるようになります!やったー!
7. デモサイトを見るには
以下のURLで見れます。
https://(GitHubのアカウント名).github.io/(リモートリポジトリ名)/
今回私が作ったページのURLはこちら。うーん、大変だった…。
https://kapeing.github.io/test-page/
ちなみにデモサイトが見れるようになるにはお時間少々いただくようです。
10分はかかるかなぁ。気長に待ってね!