この記事は、自分の身近にいる特定のブログラミング初学者を対象としています。
そのため、それおかしくない?やそれ必要ある?といったことがあるかと思いますが、自分が教えやすくするための内容も含まれています。
どうか優しく見過ごしてもらえればと思います。とは言え、やはりそれおかしい、古いなどありましたらぜひコメントに書いていただければと思います。
API編
ターミナル環境
iTerm2
デフォルトのターミナルアプリじゃなくてこっちでお願いします。
選択するだけでコピーできるの最強。
フォント
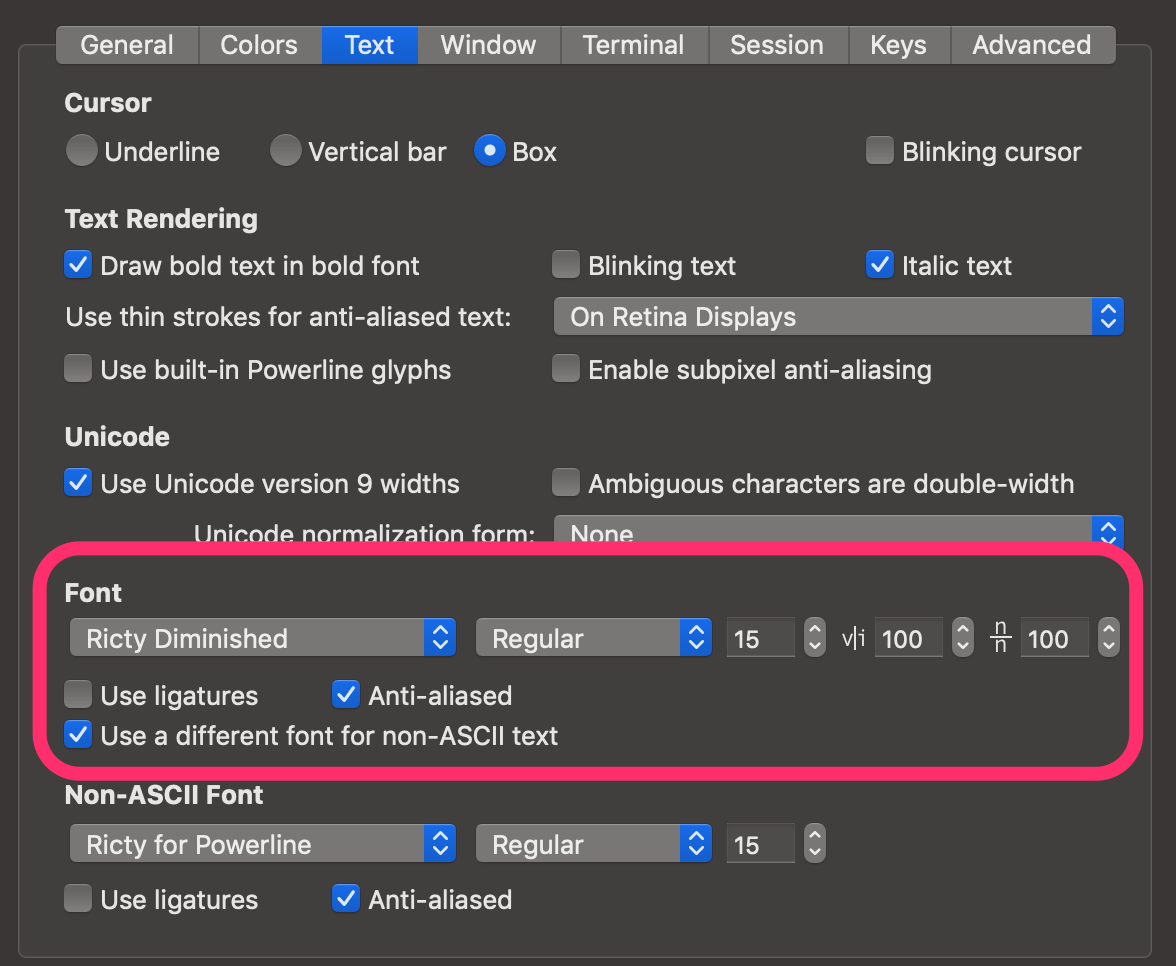
iTerm2のフォントはRicty Diminishedに設定お願いします。
しょぼいフォントを見るとやる気が無くなるので。

zsh
zshに設定お願いします。
.zshrc
.zshrcに以下を追記設定お願いします。
最低限以下があれば教えやすいです。
PROMPT='[%F{green}%T%f %F{white}%n@%M%f %F{3}%~%f ]
-> $ '
# git theming
autoload -Uz vcs_info
zstyle ':vcs_info:*' formats '(%s)-[%b]'
zstyle ':vcs_info:*' actionformats '(%s)-[%b|%a]'
precmd () {
psvar=()
LANG=en_US.UFT-8 vcs_info
[[ -n "$vcs_info_msg_0_" ]] && psvar[1]="$vcs_info_msg_0_"
}
RPROMPT="%1(v|%F{green}%1v%f|)"
## alias設定
alias gs='git status'
alias gc='git checkout'
alias gcb='git checkout -b'
alias gd='git diff'
alias la='ls -la'
alias ll="ls -l"
alias gga="git log --graph --all --abbrev-commit --date=relative --pretty=format:'%C(red)%h %C(reset)-%C(yellow)%d%Creset %s %Cgreen(%cr) %C(blue)[%an] %C(bold blue)'"
エディタ
VSCode
VSCode使おう
Node
nodebrewをインストールして、パソコンのnode環境をnode v10系にしておいてください。
その他
Postman
インストールよろしく
Alfred
Alfredで使いたいアプリをすぐに起動できるように設定しておいてください。
Macの操作
スワイプしたときの移動方向を自分と同じにしておいてください。