Surgeとは
コマンドを打つだけで簡単に自分のHTMLを公開できるツール
Surge
Surgeを使うために必要なもの
- Homebrew
- Node.js
導入手順
1. Homebrewインストール
SurgeのインストールにはNode.jsというものが必要だが、Node.jsのインストールにはHomebrewを使うのが手っ取り早いので、インストールする
PC画面の右上にある虫眼鏡を押す
![]()
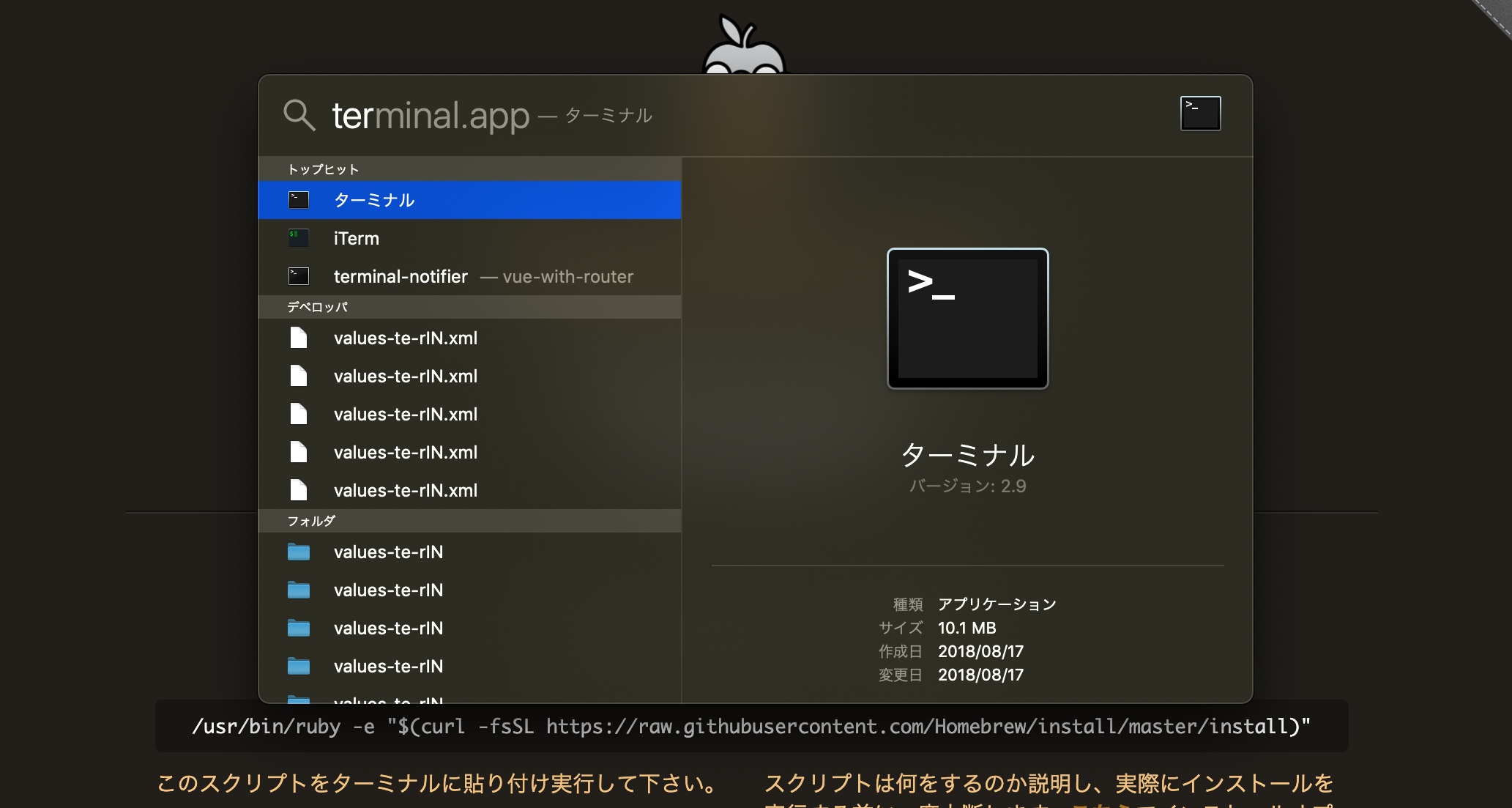
検索フォームが出てくるのでterと打つとターミナルアプリが出てくるので、選択して起動

Homebrewの公式ページ通り、以下コマンドをコピペしてターミナルに貼り付けて、エンターキーで実行
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
2. Node.jsインストール
以下コマンドを実行
brew install node
3. Surgeインストール
Surge公式ページに書いてあるとおり、以下コマンドを実行
npm install --global surge
以下コマンドを打って何かしら数字が出てきたらインストール完了
surge -V
例)0.19.0
公開
公開したいHTMLがあるフォルダに移動して
surgeコマンドを実行
(初回はもしかしたらアカウント登録の画面が出てくるかも)
surge
例)
Surge - surge.sh
email: 自分のメールアドレス@gmail.com
token: *****************
project path: フォルダ位置
size: 1 files, 76 bytes
domain: wealthy-teaching.surge.sh ←勝手にドメインが設定される
upload: [====================] 100%, eta: 0.0s
propagate on CDN: [====================] 100%
plan: Free
IP Address: 45.55.110.124
Success! Project is published and running at wealthy-teaching.surge.sh
上記の場合、https://wealthy-teaching.surge.sh/にアクセスすると自分のサイトを見られる