概要
UE4でSceneCapture2Dを用いて、画面上にミニマップを表示させます。全3回に分けて記事を書いていきます。1回目は基本編で、画面上にMinimapを表示します。2回目以降では、Playerのアイコンを追加したりなどの追加要素の実装を行っていきます。
次回->https://qiita.com/kanurapoison/items/dd3e3c9160ed431a3594
事前準備-各種Asset作成-
まずは、これから必要になるassetを作成します。作成するのは、5つ(1つは新規レベル)です。
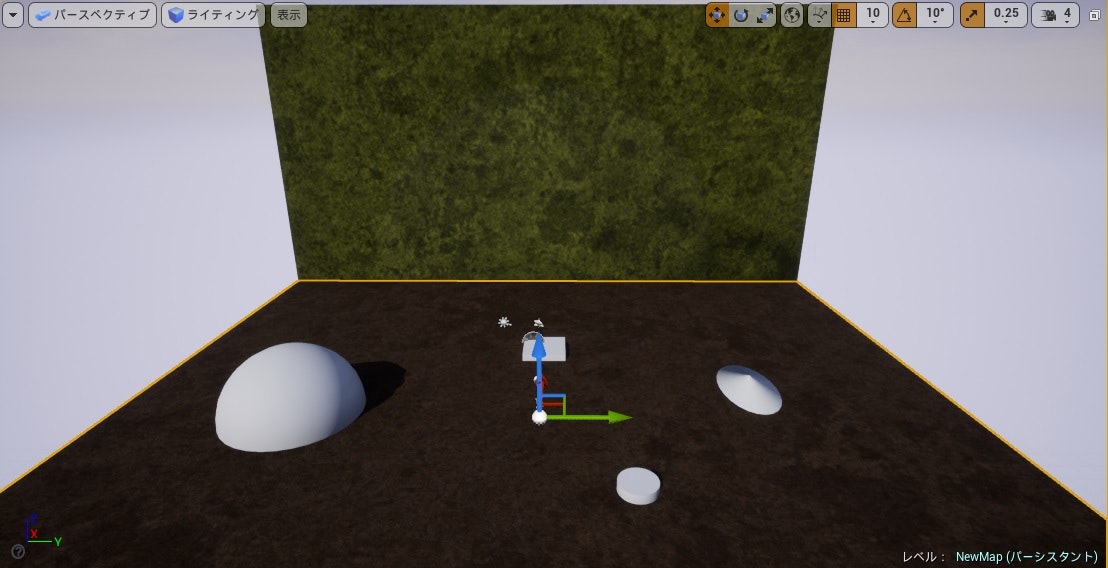
- 新規レベル作成、適当にオブジェクト配置(※図と同じに作成しなくて構いません)

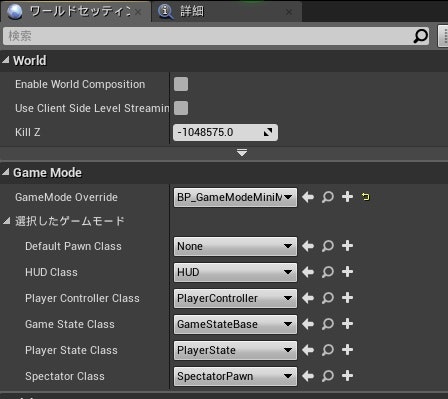
- GameModeのBP作成 ”BP_GameModeMiniMap”
コンテンツブラウザ上で右クリックし、新規ブループリントとして作成。親クラスは”GameModeBase”を選択。
ワールドセッティングで作成したGameModeを選択するのを忘れないように。

- RenderTarget(描画ターゲット)を作成 ”RT_RenderTarget”
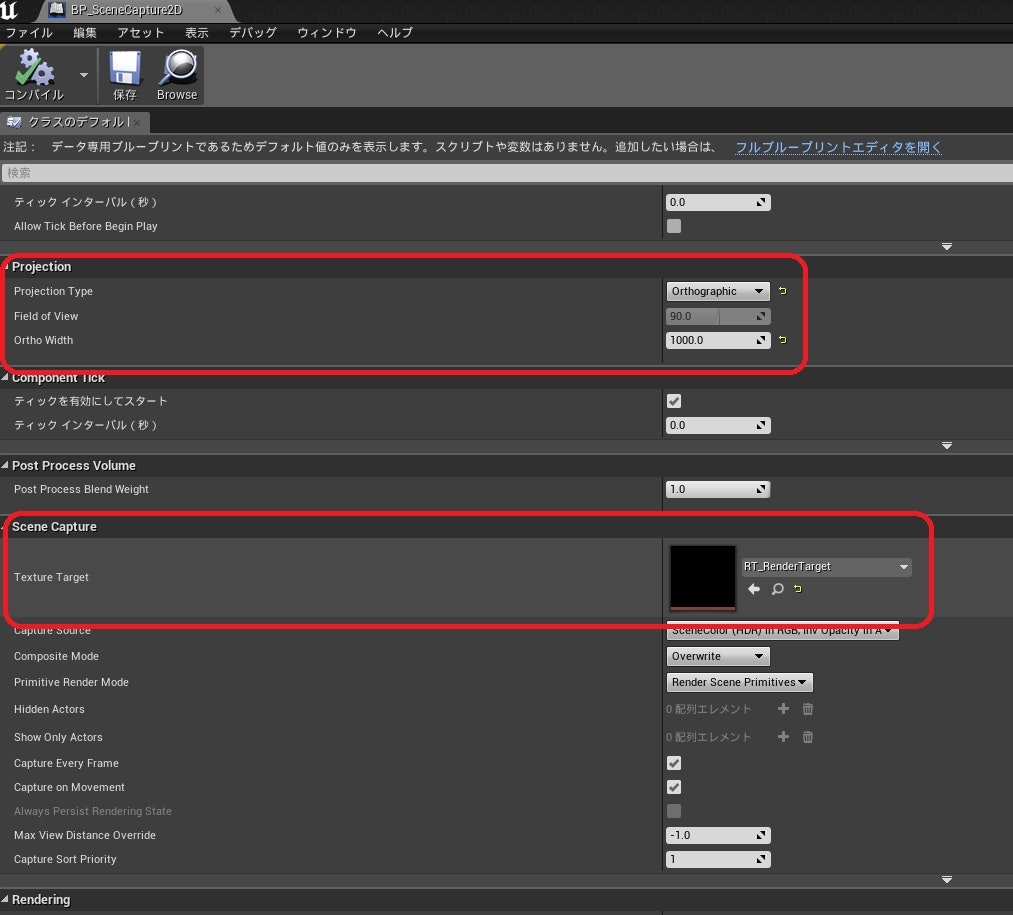
次に作成する”BP_SceneCapture2D”がキャプチャした情報を流し込むためのasset。 - SceneCapture2DのBP作成 ”BP_SceneCapture2D”
ミニマップに映す画をキャプチャする(上手い言い方が思いつきませんでした...)SceneCapture2DのBPを作成。
Projection設定を図のように変更し、3.で作成した”RT_RenderTarget”を設定する。

- Material作成 ”M_MiniMap”
内部の実装は後で行います。
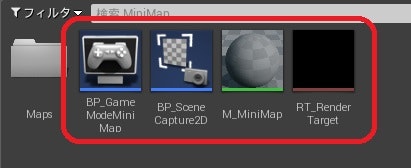
この段階で作成されているassetは以下の4つです。抜けがないか確認しておきましょう。

内部実装
先ほど作成したassetの内部の実装を行っていきます。
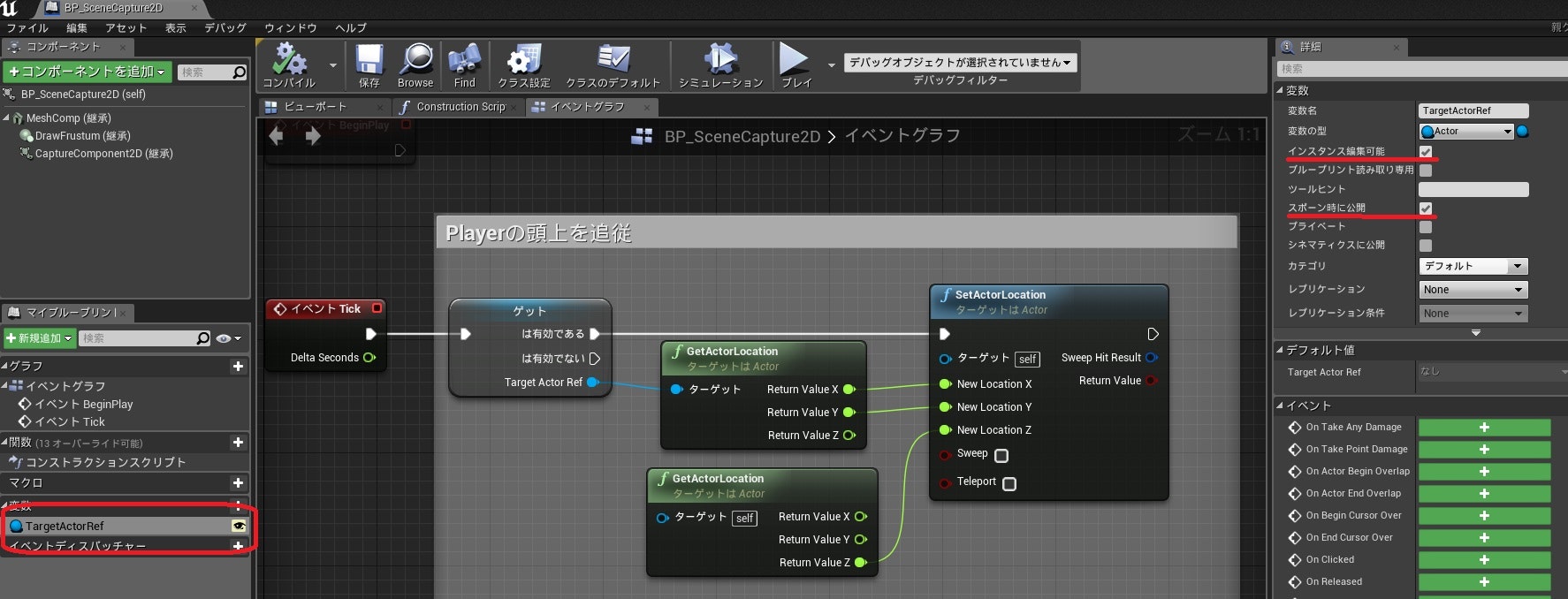
- BP_SceneCapture2DにTarget(=Player)の頭上を追従する処理を追加。Targetを保持する変数”TargetActorRef”を作成し、スポーン時に公開設定する。
※念のため、検証済みゲットを通しています。

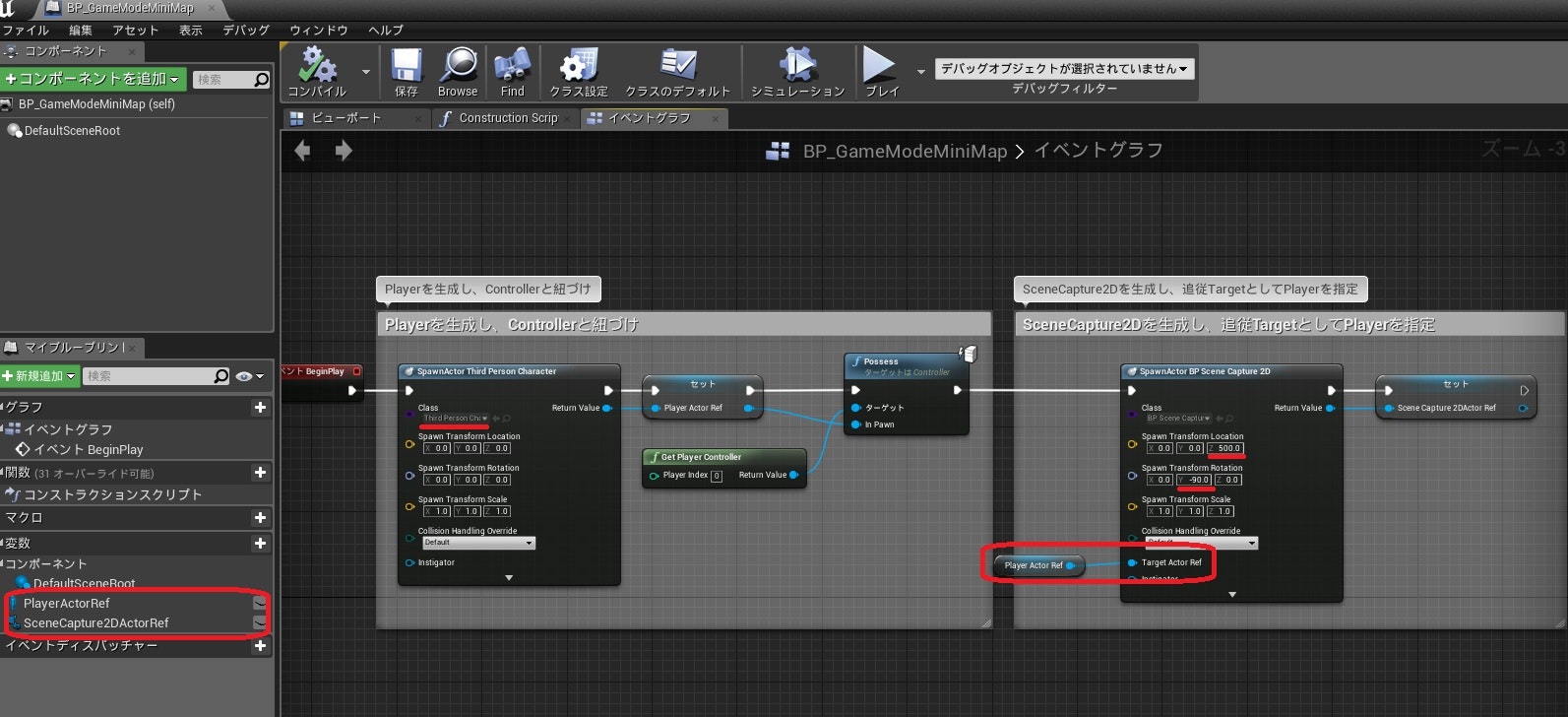
- ”BP_GameModeMiniMap”にPlayerと”BP_SceneCapture2D”を生成する処理を追加。
PlayerはThirdPersonTemplateの”ThirdPersonCharacter”を流用しています。”BP_SceneCapture2D”は上空から真下を見下ろすように配置します。これらは変数として保持しておくことも忘れないで下さい。
※BP_SceneCapture2Dのスポーン時にPlayerActorRefを渡すすることができています。これは、1.でスポーン時に公開設定にしていたためです。

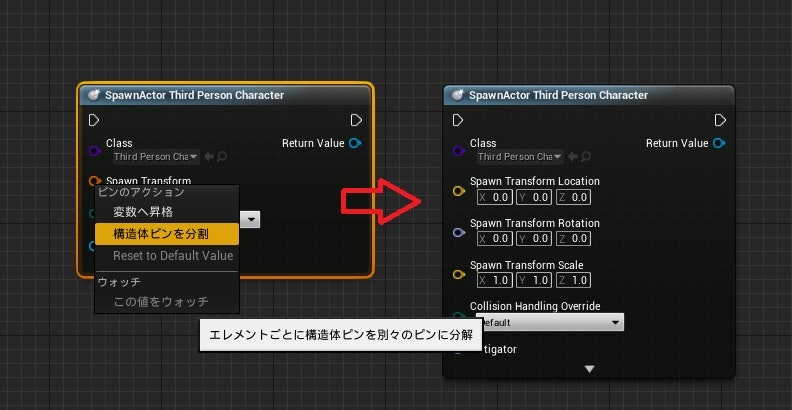
※念のため記載しておきますが、ピンは右クリックで分割可能なものが存在します(Vector等)。上の2つの図は、ピンを分割してから値を設定しています。

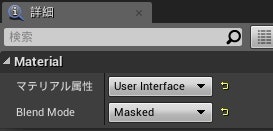
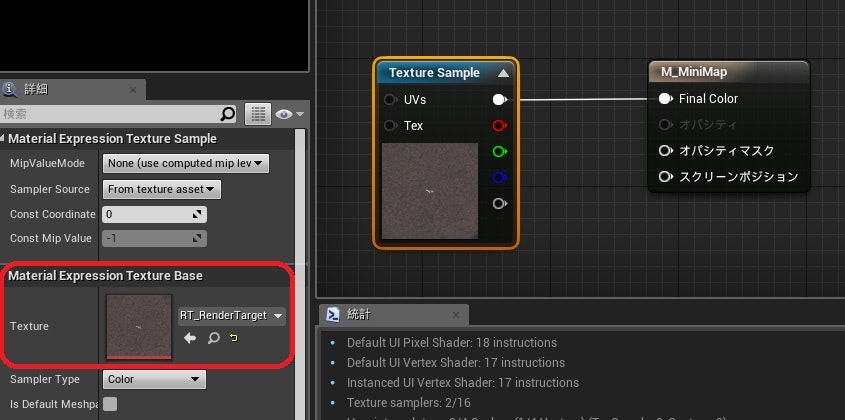
- M_MiniMapの内部実装を行う。MaterialDomain(マテリアル属性)を”UserInterface”、BlendModeを”Masked”にする。
TextureSampleノードを用いて、”RT_RenderTarget”をそのまま出力する。”RT_RenderTarget”は、BP_SceneCapture2Dによって随時更新(ゲーム中)されます。


SceneCapture2Dがキャプチャし、RenderTargetに流し込んだ結果をマテリアルの出力結果としています。
画面上にMiniMapを表示
Widgetを作成し、ゲームの画面上に表示されるようにします。そのために、2つのウィジェットブループリントを作成します。
- M_MiniMapをImageとして保持するウィジェット "WBP_MiniMap"
- WBP_MiniMapを画面の一部に表示するウィジェット "WBP_Hud"
以上の2つです。では早速実装していきましょう。
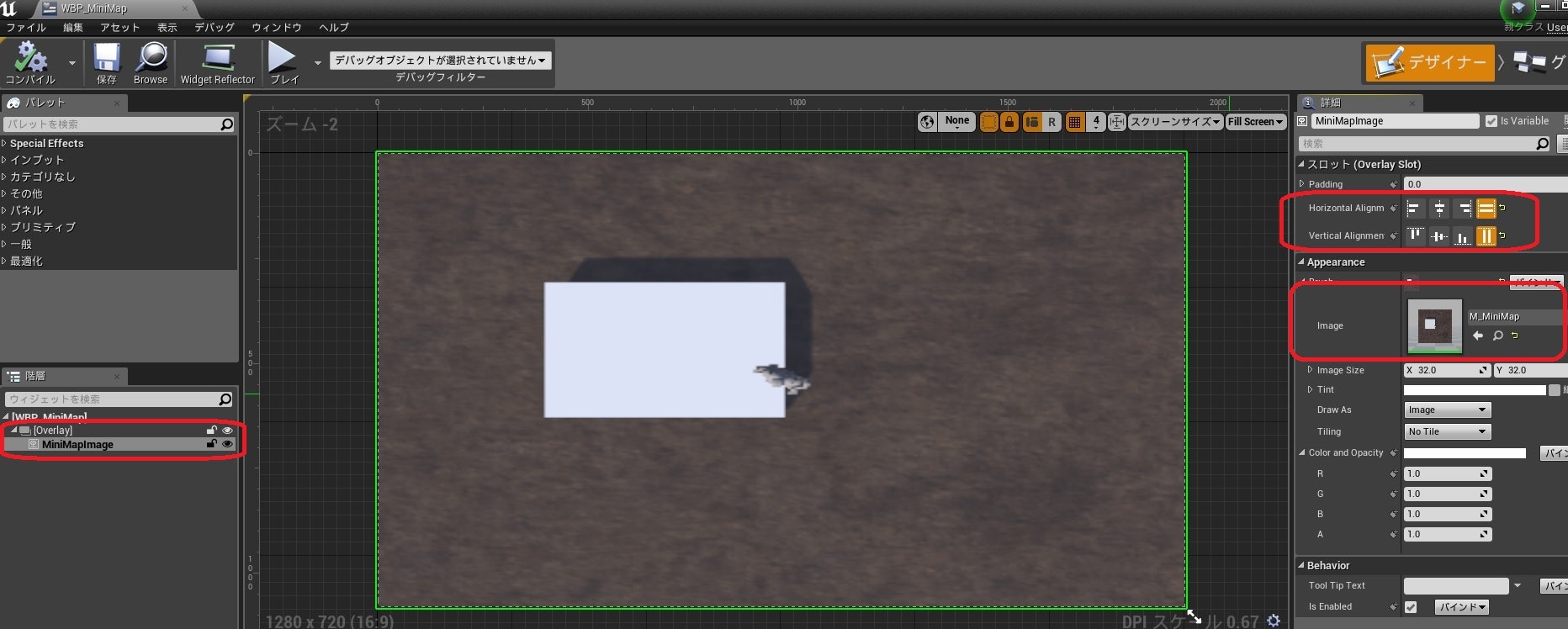
- "WBP_MiniMap"の実装
CanvasPanelを削除しOverlayを追加、Overlayの子要素としてImageを追加し、M_MiniMapを設定。Alignmentを設定し、Overlay全体に表示されるようにします。

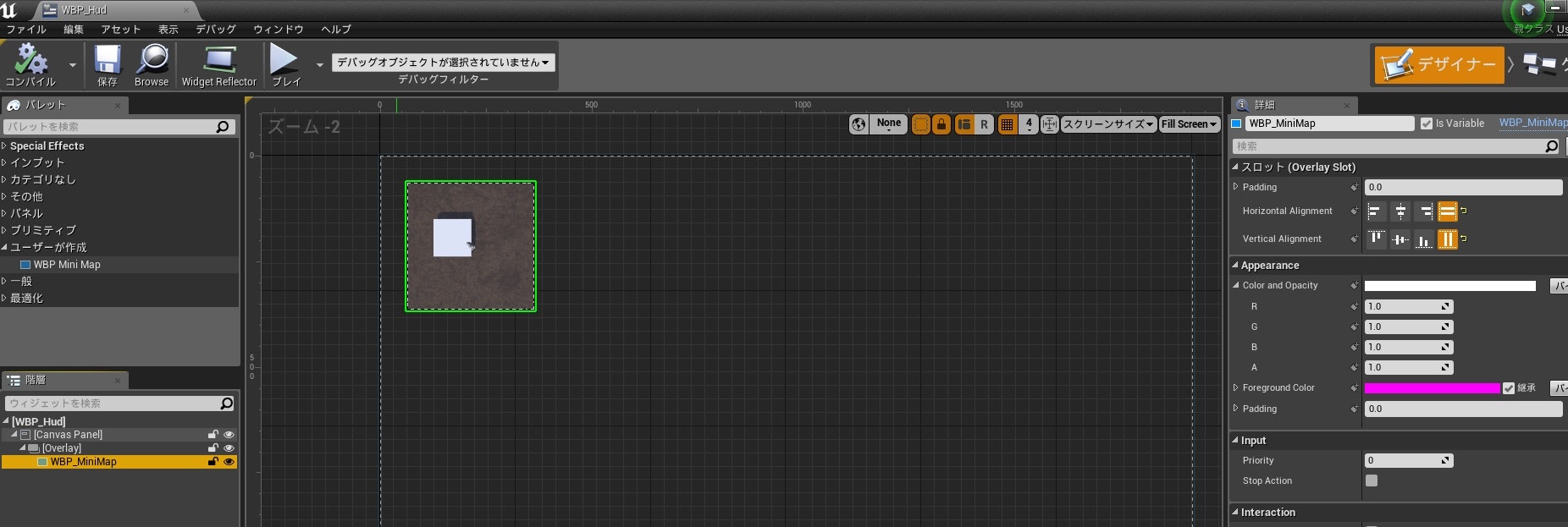
- "WBP_Hud"の実装
CanvasPanelの子要素としてOverlayを追加し、画面の一部になるように大きさと位置を調整します。そして、そのOverlayの子要素として、先ほど作成した"WBP_MiniMap"を追加します。

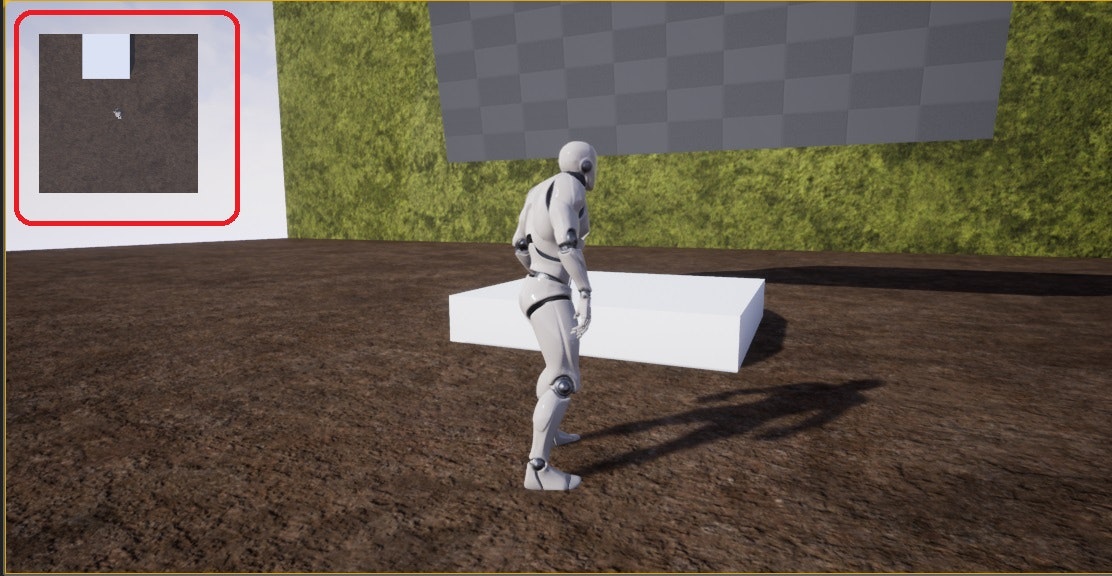
動作確認
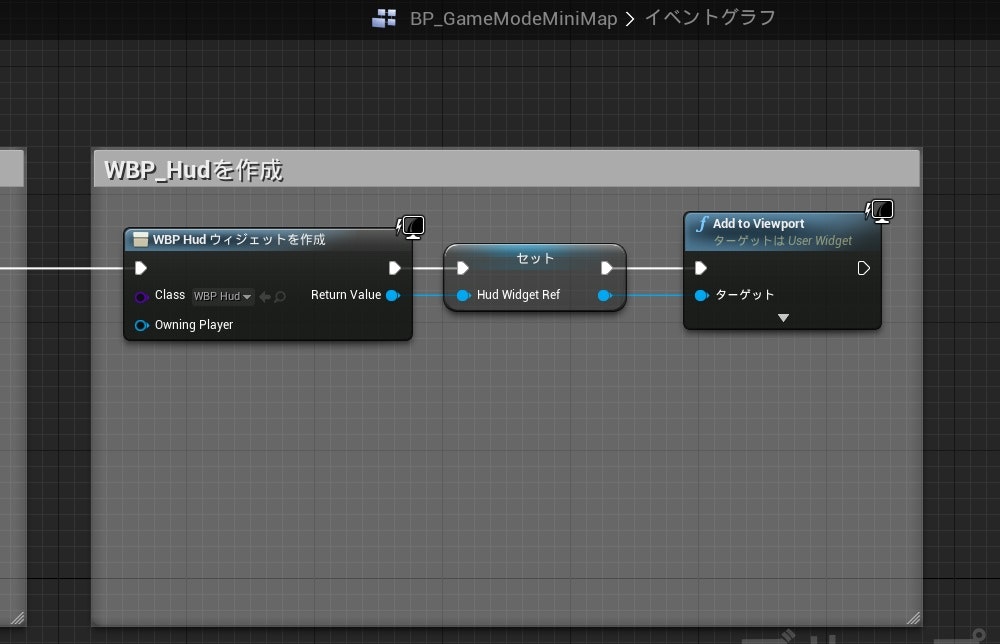
作成し終わったら、WBP_MiniMapGameModeのBeginPlayにウィジェットの作成処理を追加しましょう。次回以降で、この"WBP_Hud"に追加実装を行うので、変数として保持ておくのを忘れないようにして下さい。ではゲームを開始し、画面上に表示され、動的に表示内容が更新されていればおokです。

↓

おわりに
今回は、SceneCapture2Dを用いて画面上にMiniMapを表示しました。次回はプレイヤーアイコンを追加してみたいと思います。
次回->https://qiita.com/kanurapoison/items/dd3e3c9160ed431a3594
参考サイト
https://qiita.com/tamfoi/items/0f5534a3ed328828a46e
http://historia.co.jp/archives/5567/
https://www.youtube.com/watch?v=Z6qzaT4ZOh0
UE公式サイトにもチューリアルがあるそうなので、そちらも参考にしてみて下さい。