WordPress カウントダウン機能とポップアップ機能
解決したいこと
離脱防止ポップアップにカウントダウンタイマーをつけたい
LPによくある離脱防止ポップアップにカウントダウンタイマーをつけたいと考えています。
実装するのはオウンドメディアになるので、ポップアップ昨日は非エンジニアにも柔軟に設定できるようにWordPressのショートコード(PHP)で実装、カウントダウンタイマーはJavaScriptでの実装を予定しているのですが、挙動が思うようにいかず…
アドバイスをいただければと思い質問いたしました。
発生している問題・エラー
カウントダウンタイマーを通常通りに文中に設定すると挙動します。
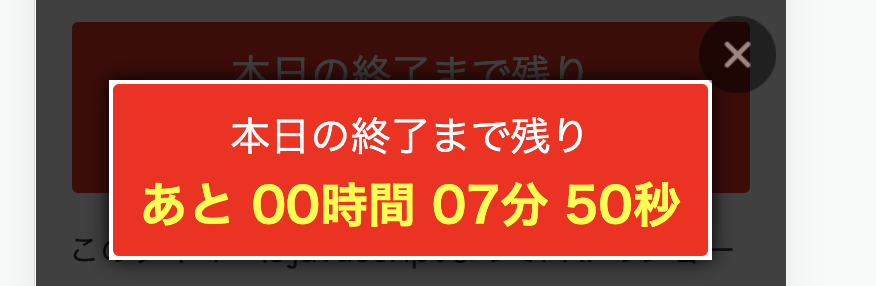
ただ、ポップアップ内に組み込むと問題が起きます。
表示はされるのですが、タイマーが更新されず、最初に表示された時刻で固定されてしまいます。
エラーメッセージは出ていません。
該当するソースコード
それぞれ単独での実装は問題はないので、
カウントダウンコードとポップアップコードが何か干渉しているのかと思うのですが…
PHPはまだ勉強し始めで詳しくなく、ショートコード実装にあたっては
ネットにあるコードをまま導入しています。
離脱防止のトリガーは省いて記述します(省いても問題は起きたので)
↓ポップアップコード(PHP)↓
/*
* **********************************
* ポップアップ設置
* **********************************
*/
function popup($atts, $content){
/*******************************************************************************
①画像型のポップアップ
以下のURLで設定
banner_url => バナー画像のURL。URLパラーメータのバインド変数{%パラメータ名}を入力可能
link_url => バナークリックしたときのリンク先URL。URLパラーメータのバインド変数{%パラメータ名}を入力可能
②カスタマイズhtml型のポップアップ
自由なhtmlを記述。ショートコードブロックは余計なスペースなど入るので非推奨。カスタムhtmlブロックを推奨。
ショートコードを囲み型にして中のテキストを$contentで受け取れるテキスト型
URLパラーメータのバインド変数{%パラメータ名}を入力可能
********************************************************************************/
//パラメータ初期化
extract(shortcode_atts(array(
'enabled' => 1,
'modal_id' => 'ss-popup-banner',
'init_display' => 1,
'banner_url' => '',
'link_url' => '',
'modal_option' => '{escapeClose: true, clickClose: true, showClose: true,}',
'onpopup' => '',
'onclick' => '',
), $atts));
/***********************************************
* 囲みの中の文字列があればテキスト型。そのテキストをポップアップに。
* なければ画像型。引数で指定されたURLを使う
************************************************/
$content_check = trim(strip_tags($content)); //囲みテキストからタグを除く。コメントアウトされていれば空になり無効になる
if($content_check != null){ //囲みテキストが空じゃない
$popup_html =<<<EOF
<!-- ポップアップバナー(囲みテキスト) -->
<div id="{$modal_id}" class="modal ss-popup-banner-text">
{$content}
</div>
<!-- /ポップアップバナー -->
EOF;
}else{
$link_url = replace_req_params(array("encode" => "urlencode"), $link_url); //リンクURLパラメータ変換
$banner_url = replace_req_params(array("encode" => "urlencode"), $banner_url); //バナーURL変換
$popup_html =<<<EOF
<!-- ポップアップバナー(画像型) -->
<div id="{$modal_id}" class="modal ss-popup-banner-image">
<a style="display: block; margin: auto;" href="{$link_url}" target="_blank" onClick="{$onclick}">
<img style=" width: 100%; margin: 0; max-width: 500px;" src="{$banner_url}" />
</a>
</div>
<!-- /ポップアップバナー(画像型) -->
EOF;
}
/***********************************************
* 出力するHTMLを設定
************************************************/
$html =<<<EOF
<style>
.modal{
z-index: 3;
padding: 0;
border-radius: 0;
display: none;
/* width: initial; */
}
.modal.ss-popup-banner-image{
/* width: auto; */
}
.modal.ss-popup-banner-text{
}
.modal img, modal a{
display: block;
}
.blocker{
z-index: 2;
}
.modal a.close-modal{
width: 2.4rem;
height: 2.4rem;
opacity: 0.5;
top: -2rem;
right: -2rem;
z-index: -1;
}
</style>
<script>
load_count = 0; // ライブラリを読み込んだ回数。グローバル
jQuery(function(){
var init_display = $init_display;
/* ==============================================
* 外部ライブラリjquery.modalを動的にロード
* ============================================== */
if(typeof jQuery.modal != "function" && load_count == 0){ /* 初回のみライブラリを読み込む */
++load_count;
var src = 'https://cdnjs.cloudflare.com/ajax/libs/jquery-modal/0.9.1/jquery.modal.min.js';
var script = jQuery('<script>').attr({
'type': 'text/javascript',
'src': src,
});
jQuery('head')[0].appendChild(script[0]);
console.log("load " + src);
var link = jQuery('<link>').attr({
'rel': 'stylesheet',
'href': 'https://cdnjs.cloudflare.com/ajax/libs/jquery-modal/0.9.1/jquery.modal.min.css',
});
jQuery('head')[0].appendChild(link[0]);
}
var count = 0;
/* ==============================================
* 外部ライブラリが実行されている時だけ一度実行するようインターバル実行
* ============================================== */
var timer = setInterval(function(){
++count;
if(typeof jQuery.modal == "function"){
//console.log("■開始 count=" + count + "回目 ----------------------------------------------");
clearInterval(timer); /* 最初の実行したらインターバル実行キャンセル */
var modal_option = {$modal_option};
if(init_display == 1){
console.log("init_display=1");
jQuery("#{$modal_id}").modal(modal_option);
{$onpopup};
}
}
}, 100);
});
</script>
{$popup_html}
EOF;
$html = do_shortcode($html); //ショートコードの中のショートコードを展開
return $html;
}
add_shortcode('popup', 'popup');
↓カウントダウンコード(JavaScript)↓
24時間から現在時刻をマイナスした時間の表示を繰り返す関数です。
function countdown(){
const now=new Date();//今の時間
const tomorrow=new Date(now.getFullYear(),now.getMonth(),now.getDate()+1);//明日の0:00
const differ=tomorrow.getTime()-now.getTime();//あと何秒か計算
const sec=Math.floor(differ/1000)%60;//ミリ秒を秒に直してから
const min=Math.floor(differ/1000/60)%60;//1時間=60分だからね
const hour=Math.floor(differ/1000/60/60);
document.getElementById("countdown-hour").textContent=String(hour).padStart(2,"0"); //一桁になった時0がつくように
document.getElementById("countdown-min").textContent=String(min).padStart(2,"0")
document.getElementById("countdown-sec").textContent=String(sec).padStart(2,"0")
setTimeout(countdown,1000);//1秒毎に繰り返す
}
countdown();
0 likes