はじめに
こんにちは、先日WWDC2018報告会にいってきました。
そこでCreateMLについて発表されていた方がいて面白そう✨と思ったので
やってみました
CreateMLってまずなんだよ
SwiftやPlayGround上でCreateMLを使うことによって機械学習ができるフレームワークです。
データを学習させれば画像認識や文章の分類やデータの分類や量の推定ができるなどができるようになります。
その中から今回は画像認識についてやっていきまっせ
XcodeとSwiftだけで機械学習ができるなんてすごいね!!!
やる前に準備しなきゃね
- macOS 10.14+ (mojave)
- Xcode 10.0+
この二つが必要です
まだbetaなのでmojaveを入れる時にはバックアップを取っておくと安全ですね!
(ちなみに僕はアァーって感じでバックアップを取らずに会社のMacBookにぶち込みました)
やってみよう
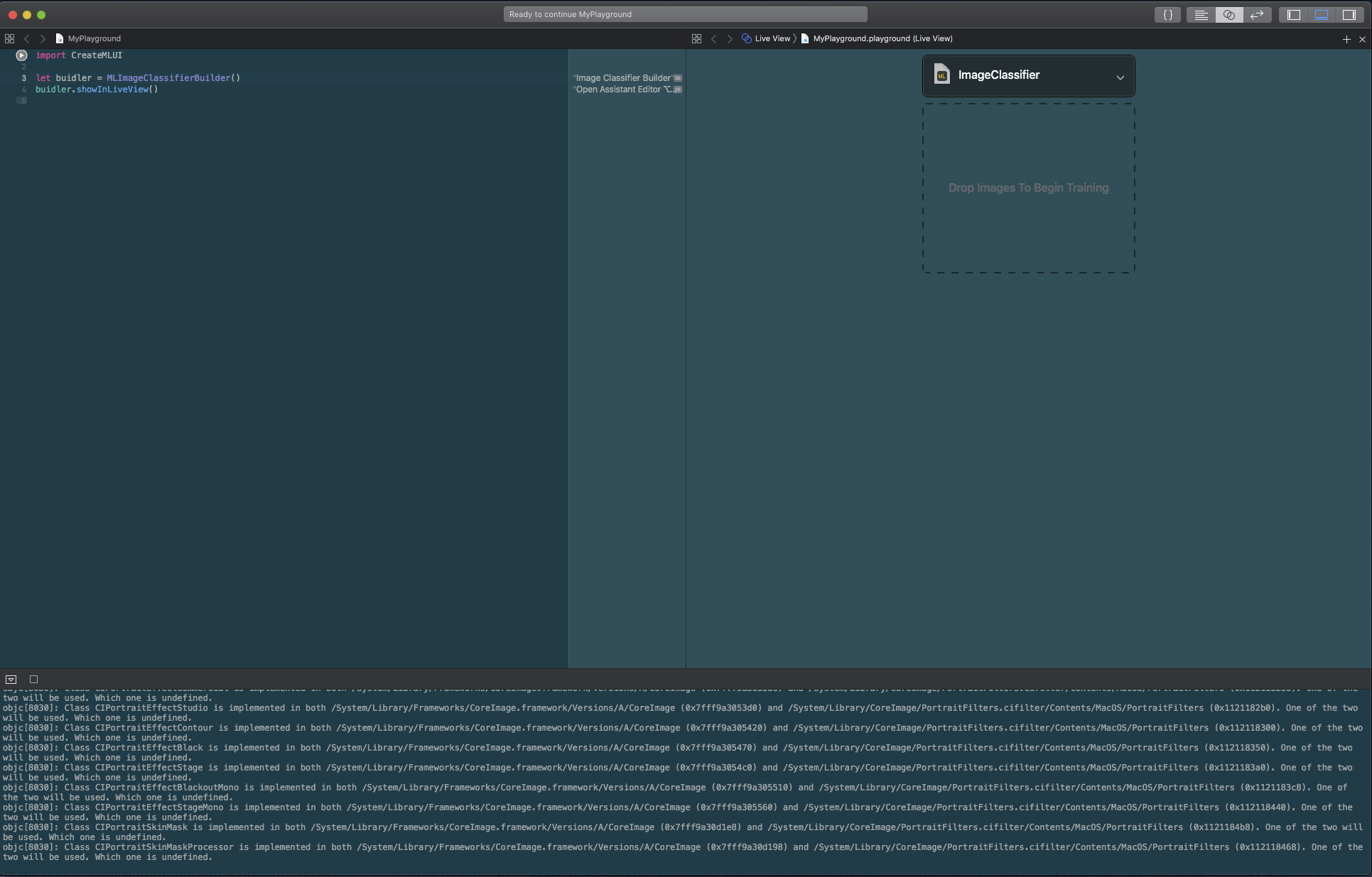
PlayGroundを開いてtargetをmacOSにします
import CreateMLUI
//画像を分類するでってやつ
let buidler = MLImageClassifierBuilder()
//AssistantEditorのLiveViewに表示するでってやつ
buidler.showInLiveView()
コードはこれだけ!!!
わーすごい!
RunしてAssistantBuidlerを開くとこんな画面
そういえば...
データセットを用意してなかったね!
なんか適当にたくさん画像を拾って来ましょう
最低でも10枚は必要そうなので頑張って集めましょうね

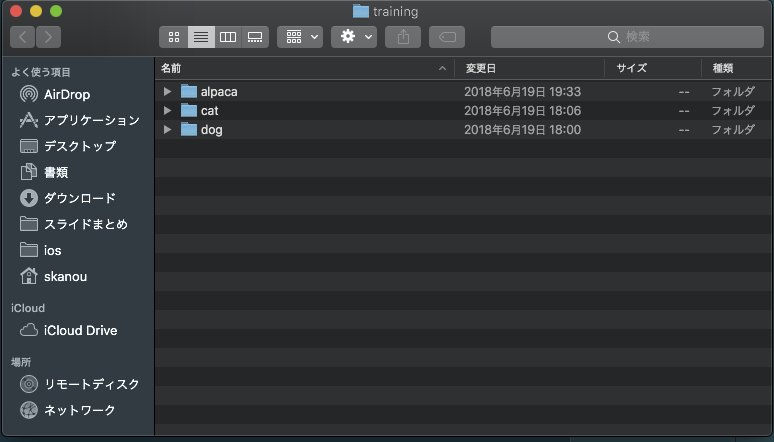
僕はこんな感じでトレーニングさせるようのデータを各フォルダに30枚ずつぶちこんでます
とりあえずはこれぐらいでいいかな(チョットメンドクサカッタヨネ)
テストデータとトレーニングデータは1:9の比率がベストらしいので(なんかで見た)
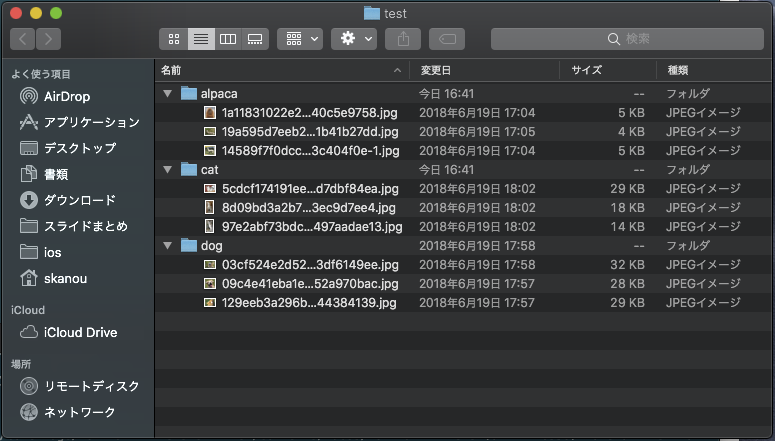
テスト用のデータを3枚ずつ準備しましょう
こんな感じで
そしたらAssistant Editorの点線のなかにDrop Images To Begin Trainingって書いてあるので
トレーニング用のフォルダをドロップアンドドロップしてやりましょう
そうすると学習している様を見学できます
終わったら点線の中身がDrop Images To Begin Testingに変更されているので
テスト用のフォルダをドロップアンドドロップしてやりましょう
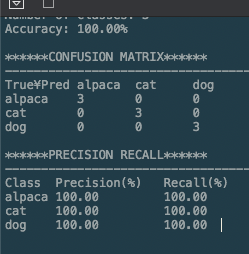
結果がでましたね!
全部あってました(すごいっ...)
あとはAssistantEditorのImage Classifierって書いてある横の下矢印を選択して保存する場所とかを
選んで保存すればプロジェクトなどで今回できたmlmodelを使うことができます。
*ちなみに保存したmlmodelのサイズは33KBととても軽量...!
終わりに
割と簡単にできましたね
CreateMLではPhotsとSiriの学習基盤を使っているおかげで軽量かつ速い学習が
実現しているみたいです
ざっくりとしか書いていないのでもし興味がある方は下記のURLから調べて見てくださいhttps://developer.apple.com/documentation/create_ml
ありがとうございました。マサカリ待ってます。