目的
サイト全体の背景色を変えてみたんだけどかわいくないからやめました。
今日はマイページでも作ろうと思います。
マイページを2カラム構成にして、左に自分の情報、右にレコードを表示するようにします。
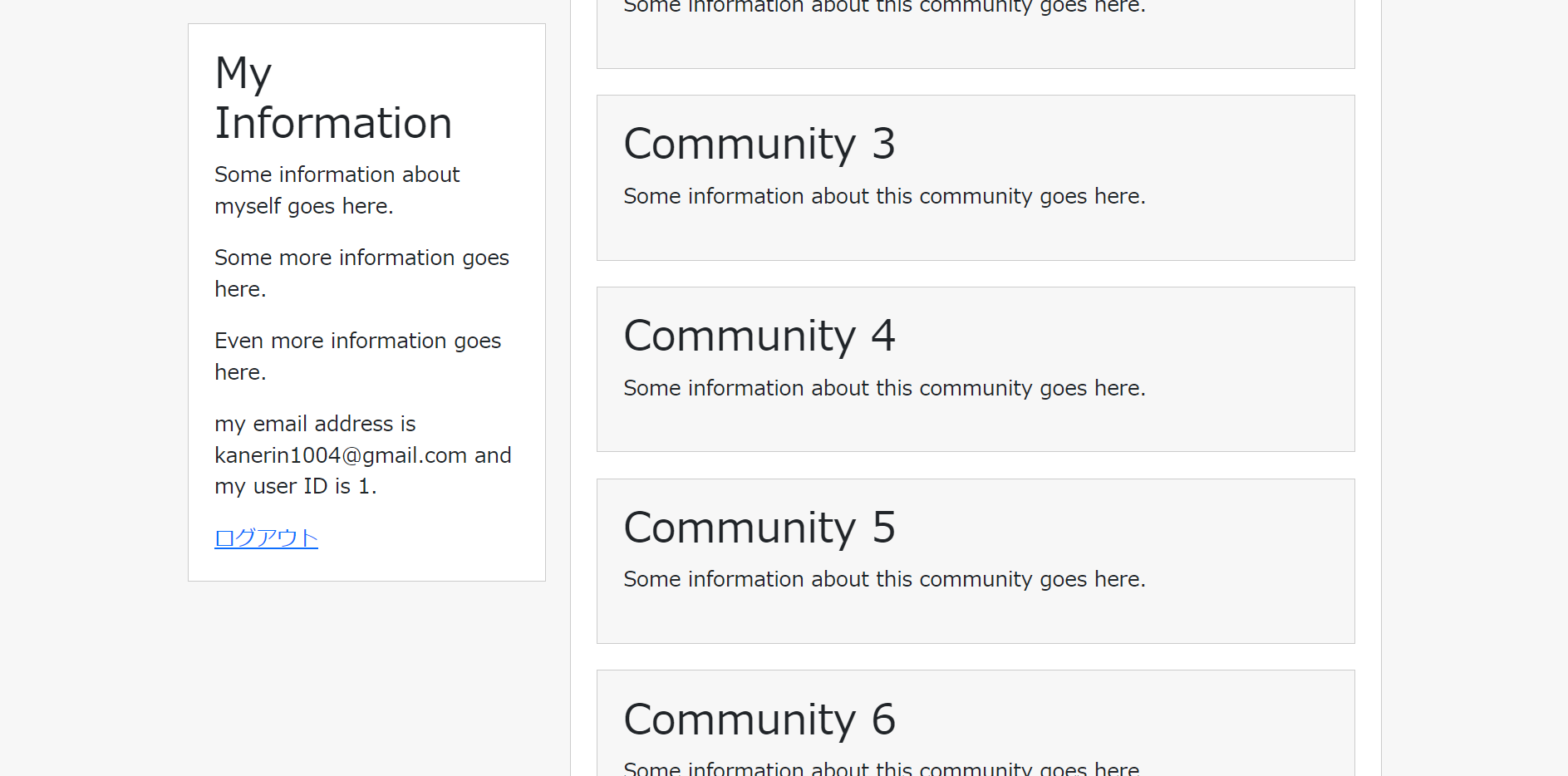
画面を下にスクロールしても、右の情報は固定されるようにすることが目的です。
今回やること
今回の目標は以下の2つ。
- マイページのhtmlをかく
- マイページのCSSをかく
環境
- windows 10
- ruby 3.0.4
- rails 6
- Bootstrap 5.0.2
いざ出陣
html
chatGPTに要件伝えて書いてもらいました。
何回か別chat作って聞くと、どんどん良くなっていってびっくりした。
別chatなのに?良いとか悪いとか言ってないのに?なんで?
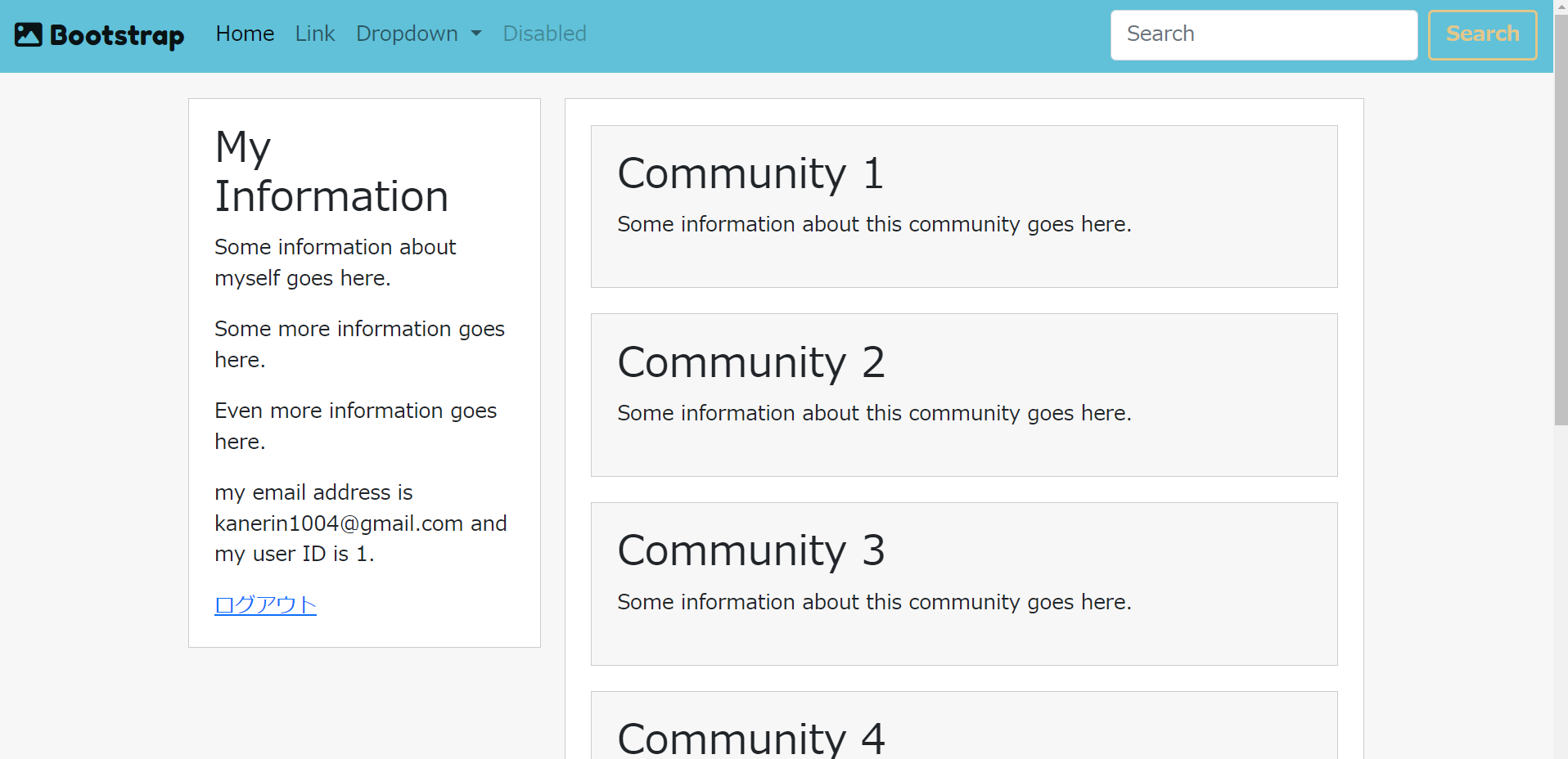
app\views\users\index.html.erb
<%= stylesheet_link_tag 'index', :media => "all" %>
<div class="container">
<div class="left-card">
<h2>My Information</h2>
<p>Some information about myself goes here.</p>
<p>Some more information goes here.</p>
<p>Even more information goes here.</p>
<p>my email address is <%= @user.email %> and my user ID is <%= @user.id %>.</p>
<%= link_to "ログアウト", destroy_user_session_path, method: :delete %>
</div>
<div class="right-cards">
<div class="community-card">
<h2>Community 1</h2>
<p>Some information about this community goes here.</p>
</div>
<div class="community-card">
<h2>Community 2</h2>
<p>Some information about this community goes here.</p>
</div>
<div class="community-card">
<h2>Community 3</h2>
<p>Some information about this community goes here.</p>
</div>
<div class="community-card">
<h2>Community 4</h2>
<p>Some information about this community goes here.</p>
</div>
<div class="community-card">
<h2>Community 5</h2>
<p>Some information about this community goes here.</p>
</div>
<div class="community-card">
<h2>Community 6</h2>
<p>Some information about this community goes here.</p>
</div>
</div>
</div>
CSS
CSSは長いので、固定する指定の部分だけ。
app\assets\stylesheets\index.css
/* Left card styles */
.left-card {
background-color: #fff;
border: 1px solid #ccc;
padding: 20px;
width: 30%;
height: min-content;
position: sticky;
top: 20px;
}
そうそう、そーゆーこと!
余談
ミドルバックの勉強したくて始めたのに、フロントばっかやってて草なんですが。
来週はやろうね、僕。