はじめに
こんにちは@kaneko77です。
大それた記事のタイトルに今回はなりましたが、
配列の数よりも大きい数を指定すると出るあいつをもう駆除しちゃおうぜって話になります。
今回はIndex out of rangeのエラーをもう見なくて良い方法を共有していきたいと思います。
マエフリ
Index out of range ってなに?
念の為の説明になります。
なんの工夫も無いただの配列があります。
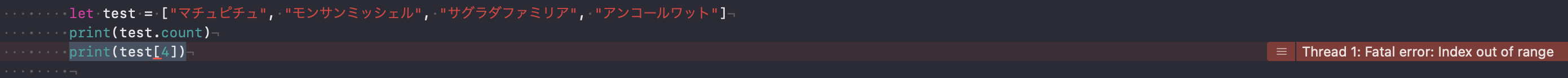
let test = ["マチュピチュ", "モンサンミッシェル", "サグラダファミリア", "アンコールワット"]
配列の中身は見ての通りですが4つになります。
print(test.count) // 4
以下をやってしまうと当然...エラーになります。
要素数以上に指定してしまってるからですね。
これがIndex out of rangeが起きる原因です。
配列はこの場合だと要素は0番目から3番目までです。
print(test[4])
原因について
先ほど説明したように
いうまでもなく配列の要素数より上の数を指定するから「そんな要素ないわ」って
怒られますよね。
これがシンプルな原因ですが、しかし頭でわかっていてもやっぱりミスってあるし
プログラム的に要素の指定するってなると
余計気を配らなければいけないですよね。
解決策
ということでやっと紹介できます。
定義した要素を超えた数をどうにかしなければいけないです。
方法として何点かありますが、手っ取り早いのが要素より超えた数を指定した場合nilを
返す方法が一番楽だと思います。
コード
nilを吐き出してくれるチェック用のextension作成
まず以下のコードが必要になります。
以下のコードはこちらを参考にしました。
extension Array {
subscript (element index: Index) -> Element? {
// MARK: 配列の要素以上を指定していたらnilを返すようにする
indices.contains(index) ? self[index] : nil
}
}
呼び出し側
以下でnilが返すようになりました。
let test = ["マチュピチュ", "モンサンミッシェル", "サグラダファミリア", "アンコールワット"]
print(test[element: 4]) // nil
上記だとnilの制御しなければいけないので以下のようにしました。
こんな感じです。
これでnilチェックが入ったコードになりました。
let test = ["マチュピチュ", "モンサンミッシェル", "サグラダファミリア", "アンコールワット"]
guard let list = test[element: 4] else {
print("nilだったみたいですよ。")
return
} // 現状はここに入ります
print("受け取れたみたいです。", list)
終わりに
今回は大それたタイトルでご紹介しましたが,
エラー潰しのストレスを少しは消せる技術ではないかと思います。
ここ前で見ていただきありがとうございます。