ローカル環境を構築するのに、いまだに苦労している私です。
最近Vue.jsでの実装のため、Node.jsとnpmをポータブルバージョンで環境構築しました。
何とか構築は終わったのですが、やり方を忘れてしまいそうだったので、ここに手順をまとめてみました。
かなり初心者向けなので、予めご了承ください。
そもそも、Node.jsとnpmは何者か?
Node.jsとnpmについて、超ざっくりに説明すると、
- Node.jsは、サーバーサイドで稼働するJavaScript
- nmpは、Node.jsのパッケージを管理するツール
となります。
パッケージとは、元々用意されている便利な機能をまとめたものです。
Node.jsとnpmをダウンロードする
まずは、Node.jsとnpmを使用できるようにします。
zipファイルをダウンロード
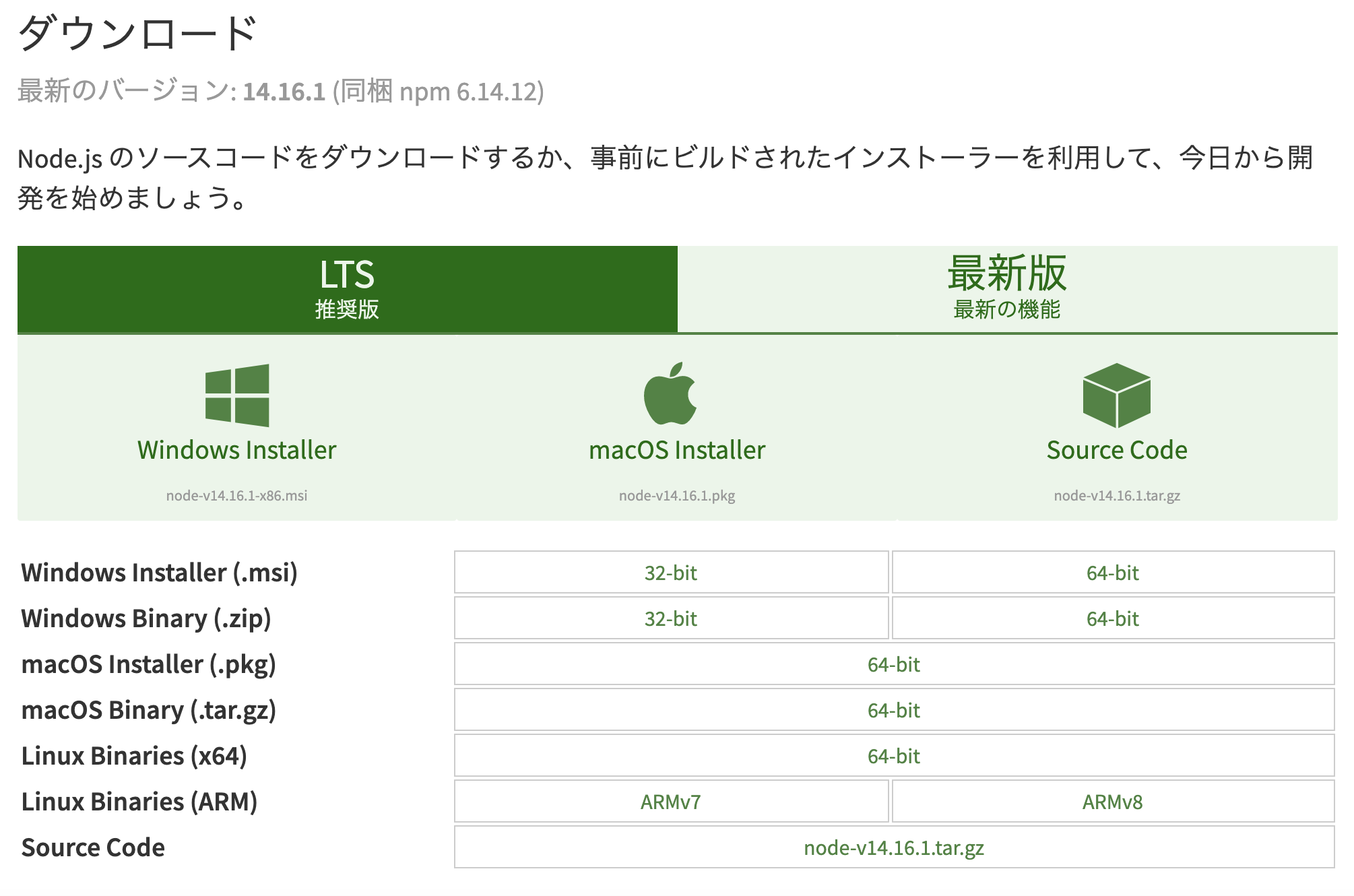
Node.jsのダウンロードページにアクセスします。
今回はzip形式で取得したいので、「Windows Binary(.zip)」を選択します。

32-bitか64-bitにするかは、お使いのPC環境によって異なります。
ダウンロードしたzipファイルは、ローカルディスクのDドライブに解凍しておきます。
cmdファイルの作成
解凍したフォルダ内に、「任意の名前.cmd」のファイルを作成します。
ファイルは「エディタ」か「メモ帳」で作成してください。
作成したファイル内に、下記の記載をします。
@echo off
set PATH=%PATH%;%cd%
set NODE_PATH=%cd%\node_modules\npm\node_modules;%cd%\node_modules\npm
cmd
このとき、「メモ帳」を使って保存する場合は、文字コードをANSIにしないと上手く機能しません。
文字コードを確認するには、ファイルの「名前を付けて保存」をクリックします。
表示されるポップアップの「保存」ボタンの横に、文字コードが表示されていますね。
コマンドプロンプトで操作
先ほど作成したcmdファイルをダブルクリックすると、コマンドプロンプト(黒い画面)が開きます。
ここで、下記のコマンドを入力し、バージョンが確認できれば問題ないです。
node -v
npm -v
パッケージをインストールできるようにする
パッケージをインストールするには、プロキシ設定をする必要があります。
今回は、Vue.jsをインストールする際の手順をまとめます。
コマンドプロンプトで操作
先ほど作成したcmdファイルをダブルクリックして、コマンドプロンプトを出します。
コマンドプロンプトを立ち上げたら、下記のコマンドを入力します。
npm -g config set proxy http://プロキシサーバアドレス:ポート
npm -g config set https-proxy http://プロキシサーバアドレス:ポート
npm -g config set registry http://registry.npmjs.org/
ご自身のプロキシサーバアドレスとポートの調べ方については、こちらが参考になります。
環境変数を設定
続いて、環境変数の設定方法です。
環境変数とは、OSそのものが持っている変数のことです。
[Windows]+[R]キーで「ファイル名を指定して実行」を表示させます。
そして、「sysdm.cpl」と入力して実行します。
システムのプロパティが表示されますので、詳細設計タブをクリックします。
そして、詳細設定タブの下にある「環境変数」ボタンを押します。
「環境変数」画面が表示されると、ユーザ環境変数とシステム環境変数の2種類があります。
ここでは、ユーザ環境変数に「新規」ボタンで、下記の変数と値を追加します。
HTTP_PROXY http://プロキシサーバアドレス:ポート
HTTPS_PROXY http://プロキシサーバアドレス:ポート
表にすると、次のような感じです。
| 変数名 | 値 |
|---|---|
| HTTP_PROXY | http://プロキシサーバアドレス:ポート |
| HTTPS_PROXY | http://プロキシサーバアドレス:ポート |
HTTP_PROXYとHTTPS_PROXYは、プロキシ設定やnpmで使用する変数です。
次に、ユーザ環境変数にPathという変数が登録されているかと思います。
Pathは、Node.jsコマンドを利用できるようにするための変数です。
Pathを選択し、「編集」ボタンを押します。
「環境変数名の編集」画面が表示されたら、「新規」ボタンを押して、Node.jsの解凍ファイルが格納されているフォルダのパスを追加してください。
例えば、D:¥〇〇〇のような感じです。
Vue.jsをインストール
最後に、コマンドプロンプトに下記のコマンドを入力して、Vue.jsをインストールします。
nmp install -g @vue/cli
npm install -g @vue/cli-service-global
無事インストールされているか、下記のコマンドでバージョン確認してみましょう。
vue -V
Vue.jsのインストールがうまくいかない場合は、IEを起動し、Google画面を開いてから、コマンドプロンプトでインストールのコマンドを入力してみてください。
こうすることで、プロキシの認証ができるようになります。
終わり
これで、Windows10でNode.jsとnpmをポータブルに活用する方法のまとめは以上になります。
ローカル環境を立ち上げるのにも一苦労しますね…。
なので、こうして手順をまとめる機会があって良かったです。
ここまで読んでいただき、ありがとうございました。
参考記事