はじめに
スキル磨きのために制作したポートフォリオをせっかくだから公開しちゃえ!!と思い立ち公開しました。
公開する際にやったことなどをまとめたので参考にどうぞ。(ポートフォリを作ってみたものの公開の仕方がわからないって方にはぜひ読んで欲しいです。^_^)
制作したポートフォリオ
1日1投稿しかできない掲示板サービス**「POAD」**を制作しました。
利用していただけると嬉しいです(^ ^)
また、フィードバックも大歓迎なのでお心優しい方はどうぞよろしくお願い致します。
自己学習としてWebサービスをフルスクラッチ開発することに挑戦しました!今後制作したWebサービスに関する記事も投稿していくかもです。(うん、書く)
レンタルサーバー(Xserver)と契約
みんなが見れるようネット上に公開するにはサーバーにソースファイルや画像などをアップロードする必要があります。
サーバーは大きく自宅サーバーとレンタルサーバーがありますが、今回私はレンタルサーバーの「Xserver」を採用しました。
Xserverについて調べるとWordpressに関する記事が多く出てくるのでWordpressを使用して公開するにはXserverが主流なのかなと感じました。(今回のポートフォリオはWordpress使ってないですがww)
Xserverの契約申し込み方法
→こちら
独自ドメインを取得(お名前.com)
インターネットに接続された全ての機器には「IPアドレス」という数字の羅列(住所みたいなもの)が割り当てられています。(Xserverと契約するとサーバーのIPアドレスがもらえる。)
そもそもIPアドレスがないとインターネットにホームページやらWebサービスやらを公開することができません。
Webサービスを公開する際にIPアドレスで公開してしまうとだたの数字なので利用者側からすると覚えづらいし何かと不便です。
それを分かりやすく置き換えたのが**ドメイン名**です。
IPアドレス:123.123.123.123(テキトー)
↓ 分かりやすくした ↓
ドメイン名:poad.kanasann.com
今回制作したPOADはお名前.comで独自ドメインを取得しました。
POADのURL→ https://poad.kanasann.com
「kanasann.com」が独自ドメインに当たります。(補足:個人的な都合でサブドメインpost.kanasann.comとなっています。)
お名前.comでドメインを取得する方法
→こちら
DNSサーバーの設定
上記で「ドメインを取得」について書きましたが、ドメインを取得してもまだインターネット上ではそのドメインで公開することができません!!
それを可能にするのが**DNS**です。
DNSとはDomain Name Systemの略で、ドメイン名とIPアドレスを紐付ける役割を担っています。
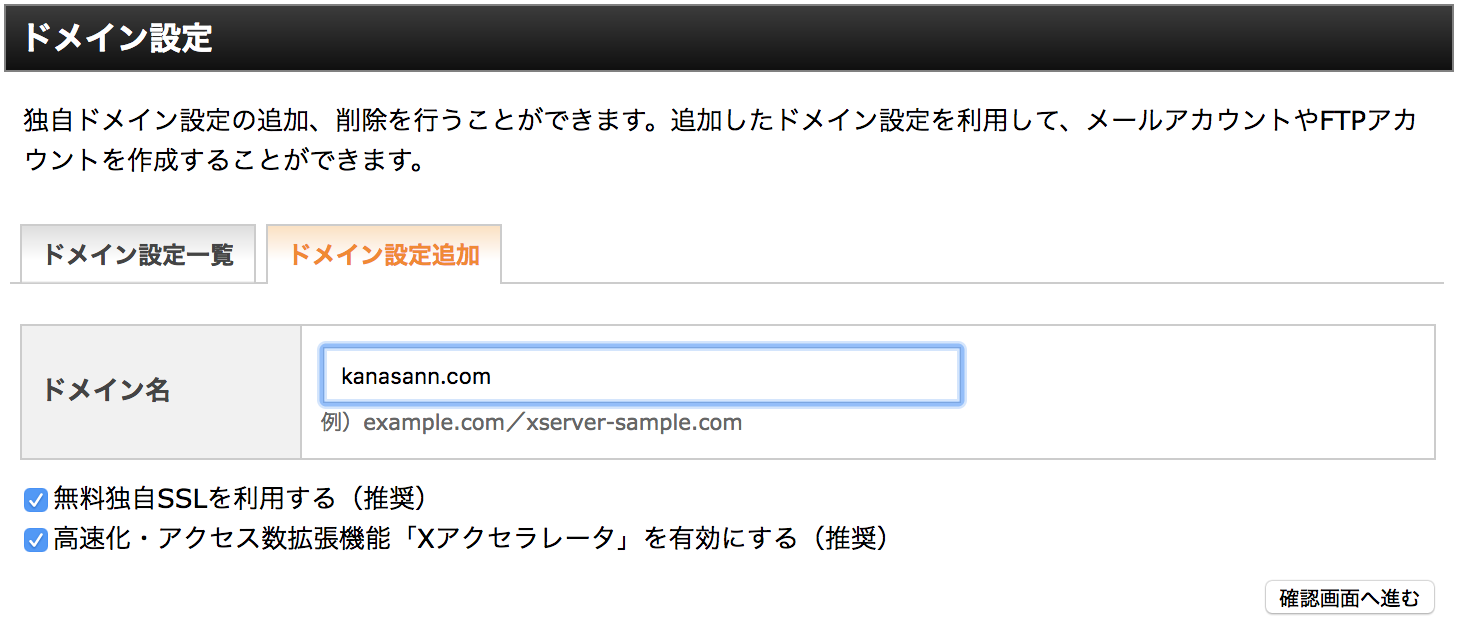
※Xserverのドメイン追加設定についてはセキュリティ面を考慮して<無料独自SSLを利用する>にチェックを入れることを推奨します。

お名前.comで取得したドメインをエックスサーバーで使うための設定方法
→こちら
データベースを移行
私の場合、ローカル環境で開発していた際はMAMPを使用していました。その際データベースの管理をしていたMySQLの中身をXserverのMySQLへ移行する必要があります。
手順1. XserverのMySQL設定方法
→こちら
手順2. MySQLをエクスポートする方法(その1)
$ mysqldump -u[ユーザ名] -p[パスワード] [DB名] > [エクスポートファイル.sql]
↓ ex. ↓
$ mysqldump -uroot -proot dbname > export.sql
手順2. MySQLをエクスポートする方法(その2)
→MySQLデータのエクスポートとインポート(phpMyAdmin)
手順3. Xserverのphpmyadminからインポート
手順2でエクスポートしたファイルをXserverのphpmyadminにログインしインポートします。
→こちら
手順4. phpファイルのDB接続設定を編集
Xserverで設定した情報に書き換えます。
// DB接続関数
function dbConnect(){
// DBへの接続準備
$dsn = 'mysql:dbname=[db_name];host=[mysql***.xserver.jp];charset=utf8';
$user = '[username]';
$password = '[password]';
$options = array(
// SQL実行失敗時にはエラーコードのみ設定
PDO::ATTR_ERRMODE => PDO::ERRMODE_SILENT,
// デフォルトフェッチモードを連想配列形式に設定
PDO::ATTR_DEFAULT_FETCH_MODE => PDO::FETCH_ASSOC,
// バッファードクエリを使う(一度に結果セットをすべて取得し、サーバー負荷を軽減)
// SELECTで得た結果に対してもrowCountメソッドを使えるようにする
PDO::MYSQL_ATTR_USE_BUFFERED_QUERY => true,
);
// PDOオブジェクト生成(DBへ接続)
$dbh = new PDO($dsn, $user, $password, $options);
return $dbh;
}
ソースファイルの移行
今度は、ローカルに保存してあるソースファイルをXserverにアップロードします。
Xserverのファイル管理ツール「WebFTP」を使用してファイルをアップロードできますが数個ずつしかアップロードできません。一気にファイルをアップロードするにはsshを使ってやるのがおすすめです!
SSHとは、Secure Shell(セキュアシェル)の略称で、リモートコンピュータと通信するためのプロトコルです。 認証部分を含めネットワーク上の通信がすべて暗号化されるため、安全に通信することができます。[引用元]
→エックスサーバーにファイルをアップロードする|ssh, scpを使う方法
コマンドラインから実行(チートシート)
$ scp -i ~/.ssh/{秘密鍵名} -P 10022 {ローカルのpath}/test.txt {サーバーID}@{サーバー番号}.xserver.jp:{サーバーのpath}
サーバーのpathは基本的に~/ドメイン名/public_html/でOKです。
サブドメインを使用している場合は~/ドメイン名/public_html/サブディレクトリ名/
$ ssh -i ~/.ssh/{秘密鍵名} -p 10022 {サーバーID}@{サーバー番号}.xserver.jp
ついでにサーバー上のファイルをローカルへ転送コマンド↓
$ scp -i ~/.ssh/{秘密鍵名} -P 10022 {サーバーID}@{サーバー番号}.xserver.jp:{サーバーのpath} {ローカルのpath}/test.txt
ページの表示確認
これまでの手順を踏むとおそらくページが表示されていると思います。
サーバーにはデプロイしたけどまだ公開はしたくない(テスト環境として動作確認したい)という場合にはアクセス制限することができるのでこちらから確認ください。
→アクセス制限
下記からはプラスアルファで設定しておくといいよってものについて書いていきます。
.htaccess編集
.htaccessとは、Apacheの各種設定や制御をディレクトリ単位で設定できるファイルです。リダイレクトやBASIC認証といった機能をWebページに追加することができます。(Apacheとは世界的に最も普及しているWebサーバーのソフト)
今回行った設定はこちらです。
<IfModule mod_rewrite.c>
RewriteEngine on
# www有り → www無しへリダイレクト
RewriteCond %{HTTP_HOST} ^www\.(.*)$ [NC]
RewriteRule ^(.*)$ https://%1/$1 [R=301,L]
# http → httpsへリダイレクト
RewriteCond %{HTTPS} !on
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
# URLにindex.html or index.phpを表示しない
RewriteCond %{THE_REQUEST} ^.*/index.(html|php)
RewriteRule ^(.*)index.(html|php)$ http://%{HTTP_HOST}/$1 [R=301,L]
</IfModule>
運営の途中でURLを変更した際に、過去のURLからアクセスしたユーザーに対しても変更後のURLへリダイレクトさせてあげるということもできるので便利です。( ´ ▽ ` )
SEO的にもリダイレクトさせて統一したURLにしておくことよろしいかと。
metaタグを追加
metaタグとは、検索エンジンに向けて「このサイトはこういうサイトだよ!」と簡潔に伝えたり、SNS等でURLをシェアした際にいい感じに表示して思わずクリックしたくなるようにするためのものです。
metaタグはSEO対策において重要な役割を果たしています!
metaタグを追加するとこんな感じに表示してくれる。↓
Day48 ポートフォリオ 公開!!
— Kana。 (@kgkgon) 2019年1月22日
やっと一区切りついたので公開します。
使っていだたけると嬉しいです。😆
フィードバックも大歓迎!!
よし、ウェブカツ進めよ。https://t.co/lto1PGSDv0#ウェブカツ#100DaysOfCode
<!DOCTYPE html>
<html>
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#">
<meta charset="utf-8">
<title>タイトル</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<meta name="description" content="どんなページかを簡単にまとめる">
<!--TwitterなどのSNSでシェアされた時のタグ-->
<meta property="og:site_name" content="サイト名" />
<meta property="og:type" content="website" />
<meta property="og:title" content="タイトル">
<meta property="og:description" content="どんなページかを簡単にまとめる">
<meta property="og:url" content="サイトURL">
<meta property="og:image" content="画像のURL">
<!--画像小バージョン(どちらかを書く)-->
<meta name="twitter:card" content="summary">
<!--画像大バージョン-->
<meta name="twitter:card" content="summary_large_image">
<!--以下省略-->
</head>
Twitterカードがうまく設定されているかの表示確認はこちらからできます。
おわりに
ポートフォリオを作成し終わった後も公開するまでに結構やることが多くてなかなか大変でした^^;
解説サイトをあさりにあさってやっと公開までたどり着くことができました!
今後また何か作って公開する際に同じことを繰り返したくなくて一つの記事にまとめようと書いた次第です。また、他の方の参考にもなってくれれば幸いです。
最後にもう一度宣伝(笑)
今回制作した**「POAD」**ぜひ使ってみてくださいね〜(^ ^)