やること
Google App Makerがイケてるツールなのかを知るために、簡易なシステムを作ってみる。
(スプレッドシートをDB代わりにする)
前提
・もともとはAppMakerでスプレッドシートをDB代わりに使えていたようだけと、どこかのアップデートのタイミングで機能が廃止された
・Google App Makerにはデータを格納するものとして、Cloud SQLがきっと推奨されている
・だけど、Cloud SQLは別途費用かかったり、学習コストがかかったり、利用までに少し壁があるので、SpreadSheet APIを駆使して何とかDB代わりにできないか頑張る
目次
- スプレッドシートのデータを表示する ←今ココ
- データを変更する
- データを新規登録する
- 検索する
やってみる
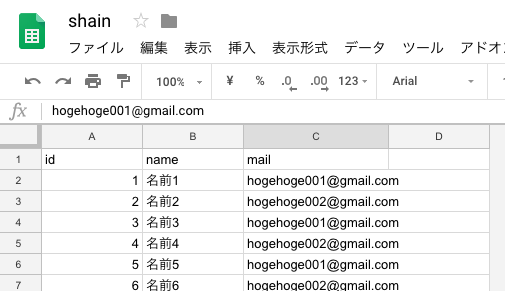
- スプレッドシートを用意
次AppMakerなんですが、ログインとかは割愛。
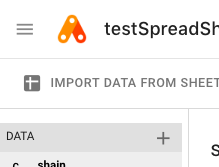
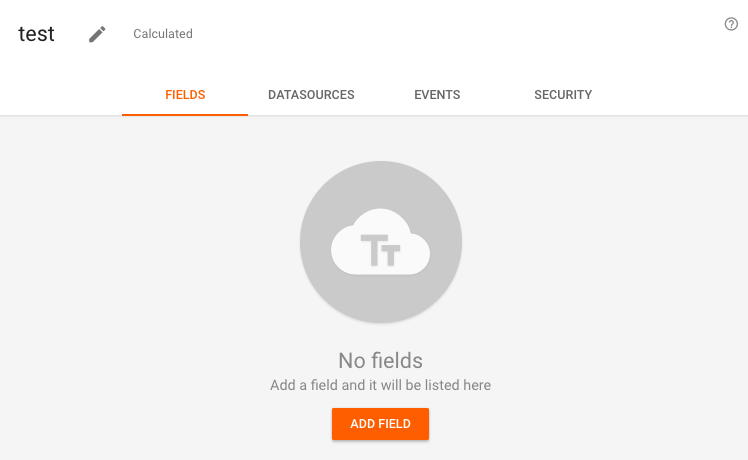
- 下のDATAの右側の「+」をクリック
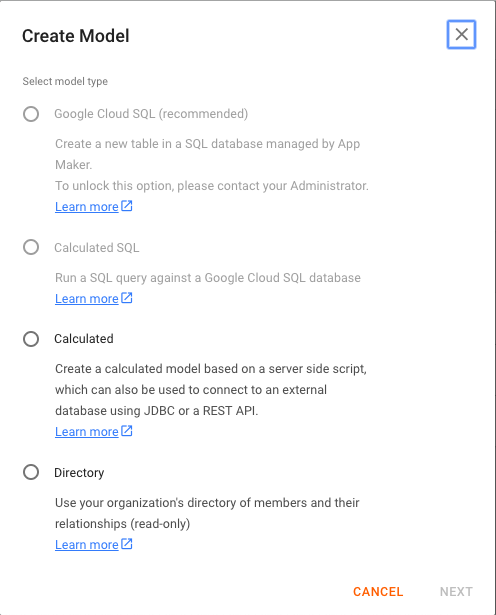
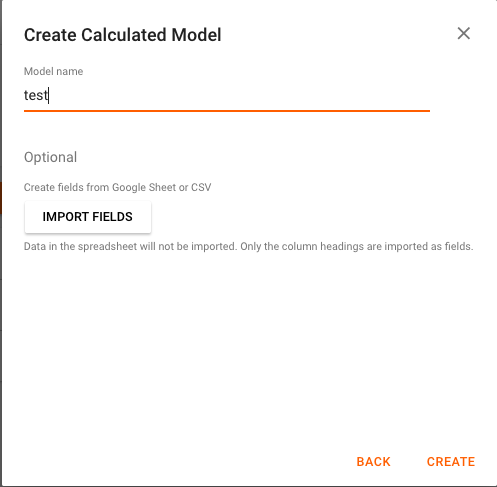
- Calculatedを選択しNEXT
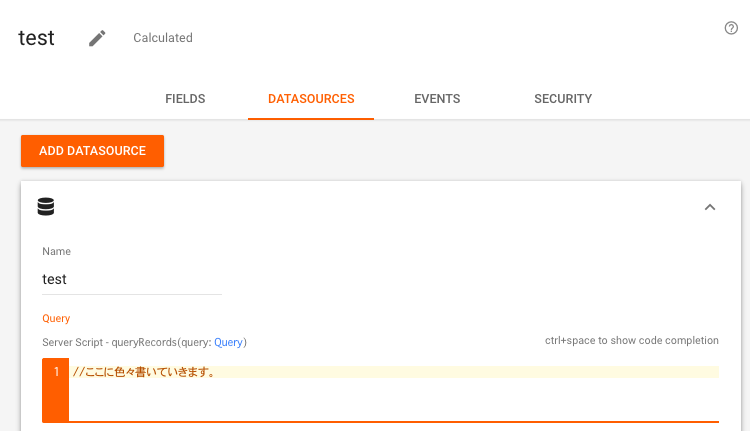
test.js
//スプレッドシートのデータを取得する。
var sheets = SpreadsheetApp.openById('ここに基になるスプレッドシートのIDを記載');
var sheet = sheets.getSheetByName('そのスプレッドシートのシート名を記載');
var records = [];
var values = sheet.getDataRange().getValues();
//タイトル行いらないので削除
values.splice(0,1);
//AppMakerのテーブル用に整形
values.forEach(function(value){
var record = app.models.GSuiteGroup.newRecord();
//AppMakerで作ったFIELDと揃える。
record.id = value[0];
record.name = value[1];
record.mail = value[2];
records.push(record);
});
//最後に結果を返す
return records;
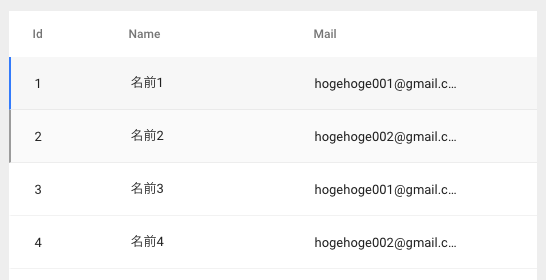
結果
次回は「データを変更する」をやろうかと思います。
- スプレッドシートのデータを表示する ←今ココ
- データを変更する
- データを新規登録する
- 検索する