はじめに
前回はWindows10 IoT CoreとRaspberry Pi 2の概要とセットアップまでを説明しました。
今回は、Visual Studio 2015でユニバーサルWindowsプラットフォームアプリ(以後、UWP)を作成し、セットアップしたWindows10 IoT Core(以後、IoT Core)の画面にHello Worldを表示させてみたいと思います。
用語
ユニバーサルWindowsプラットフォームアプリ(UWP)
UWPは、Windows10とVisual Studio 2015で開発することができ、デスクトップやスマートフォン、今回投稿のIoT Coreなどのプラットフォームで動作するアプリケーションを、一つのプロジェクトで作成することができます。
なお、今回の投稿では単純に画面上にHello Worldと表示するだけなので、デスクトップとIoT Coreで完全におなじコードで同様に動作させることができます。その他の詳細については、文末の参考文献を確認してください。
プロジェクトの設定
1.Visual Studio 2015を起動します。
2.新しいプロジェクトを作成します。
メニューの[ファイル] ⇒ [新規作成] ⇒ [プロジェクト]
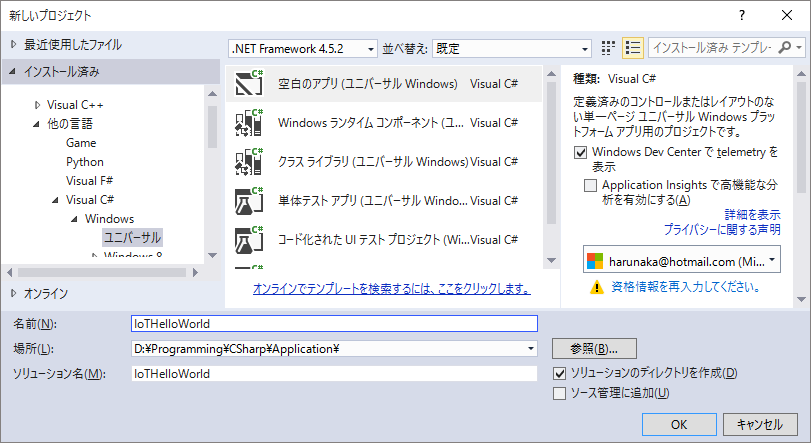
3.空白のアプリ(ユニバーサルWindows)を選択します。

Visual C# → Windows → ユニバーサル → 空白のアプリ(ユニバーサルWindows)
4.プロジェクト名(ここではIoTHelloWorld)を設定して[OK]ボタンをクリックします。

UWPの作成
今回は画面上にテキストでHello Worldと表示するだけでも良いのですが、折角画面を使用することができるのでボタンも追加してみたいと思います。そこで、初期表示はHelloのみで、ボタンをクリックするとWorldが追加されるようにします。
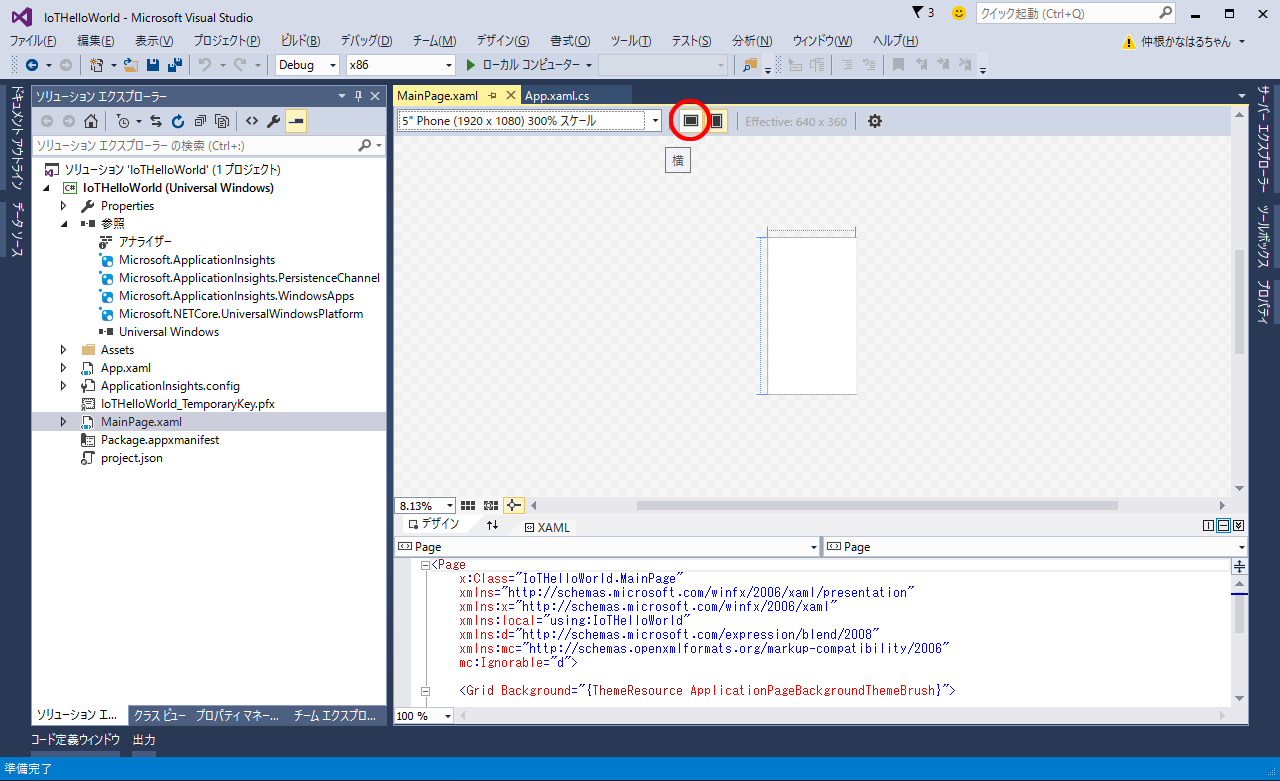
1.MainPage.xamlをダブルクリックします。
Visual Studio 2015の画面左のツリーの[MainPage.xaml]をダブルクリック
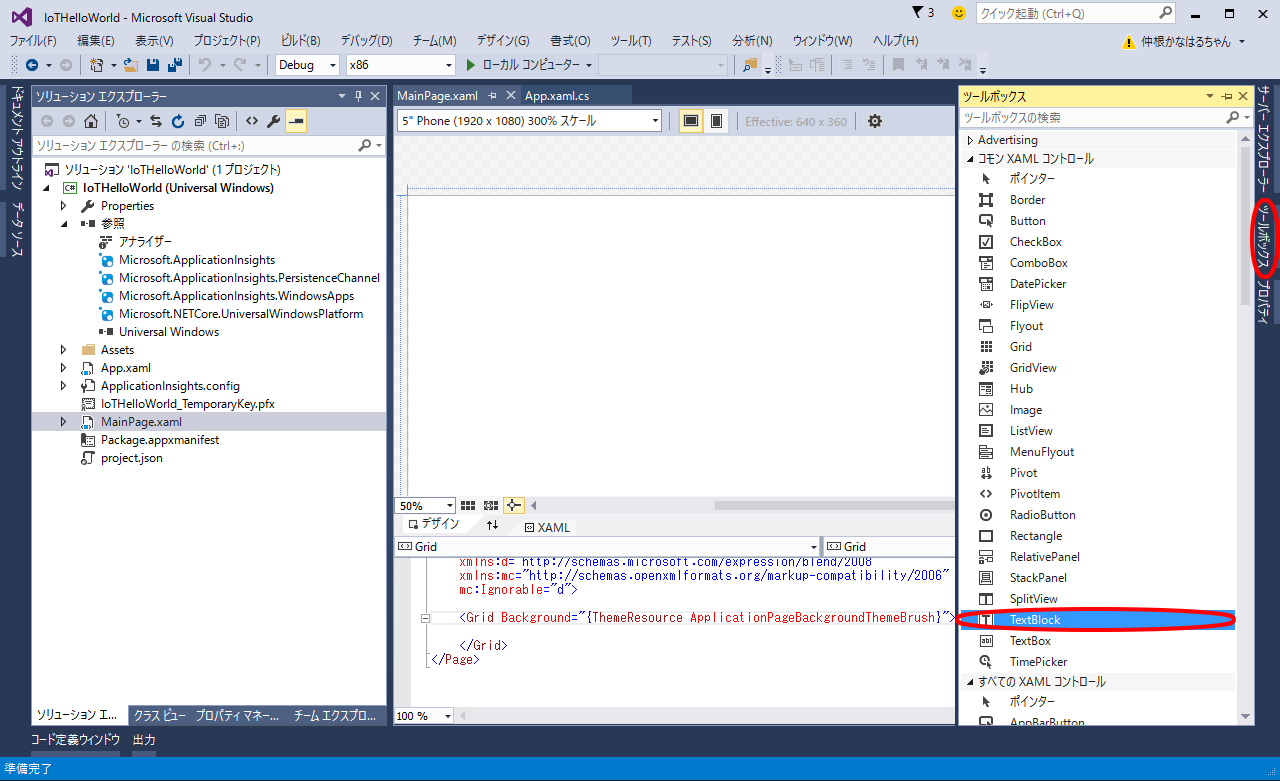
3.テキストブロックを追加します。

画面左の[ツールボックス]タブをクリック。[TextBlock]を画面上にドラッグして配置します。
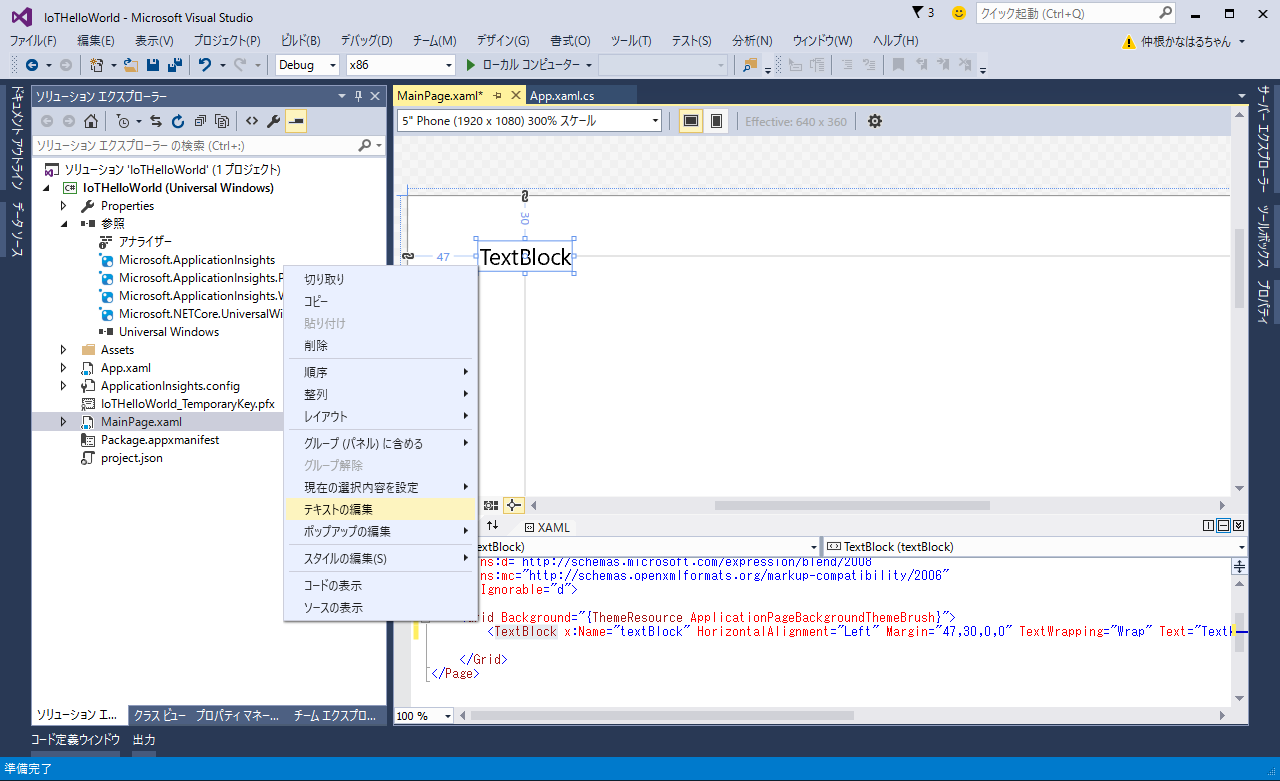
4.テキストブロックの文字列をHelloにします。
[TextBlock]を右クリックして[テキストの編集]をクリックし、[Hello]を入力します。

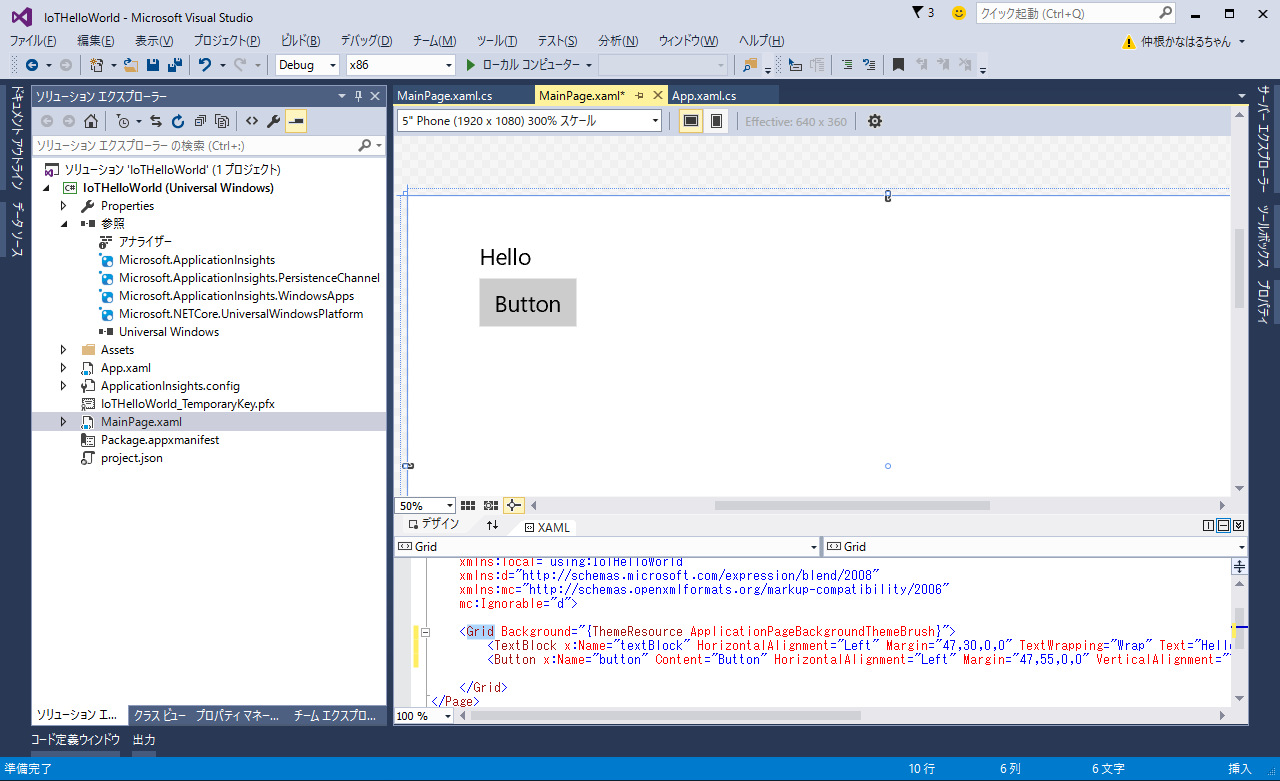
5.ボタンを追加します。
3と同じくツールボックスから[Button]を画面上にドラッグして配置します。

画面の実装はここまでで、XAMLは以下になります。適当にコントロールを配置しましたが、興味があればきれいに配置してみてください。
<Page
x:Class="IoTHelloWorld.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:IoTHelloWorld"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock x:Name="textBlock" HorizontalAlignment="Left" Margin="47,30,0,0" TextWrapping="Wrap" Text="Hello" VerticalAlignment="Top"/>
<Button x:Name="button" Content="Button" HorizontalAlignment="Left" Margin="47,55,0,0" VerticalAlignment="Top" Click="button_Click"/>
</Grid>
</Page>
6.ボタンをダブルクリックし、Worldが追加されるように実装します。
private void button_Click(object sender, RoutedEventArgs e)
{
textBlock.Text += "World";
}
ボタンをダブルクリックすると、MainPageクラスにbutton_Clickメソッド(関数)が追加されます。その中に、Worldが追加されるようにします。
ちなみに、はじめての追加かどうかは確認していないため、ボタンを押し続けられるとその都度Worldが追加されるようになります。興味がある人は、修正してみてください。
7.ビルド実行します。
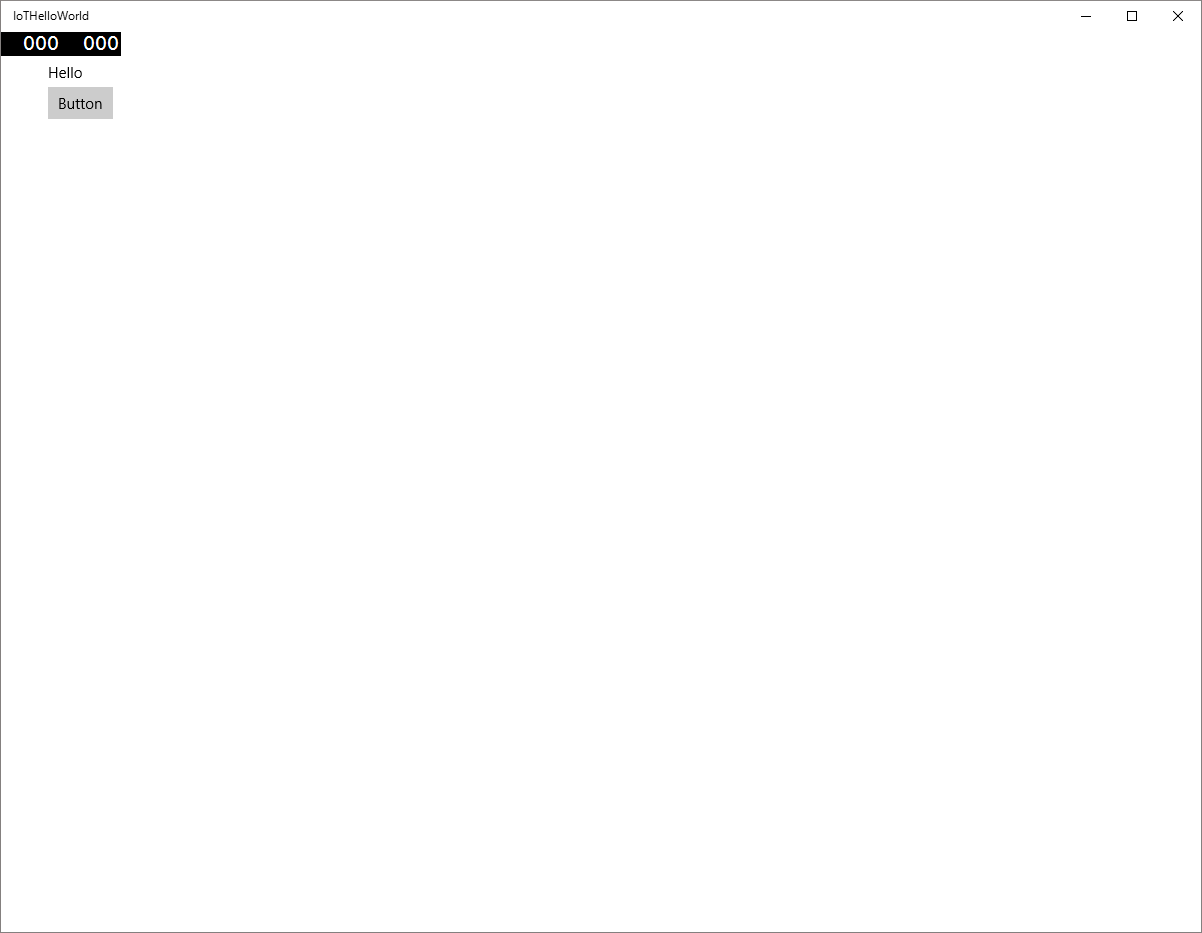
F5キーか、メニューの[デバッグ] ⇒ [デバッグの開始]でプログラムがビルドされ、アプリが起動すると思います。ボタンをクリックして、Worldが追加されることを確認してみてください。

IoT Core上で表示
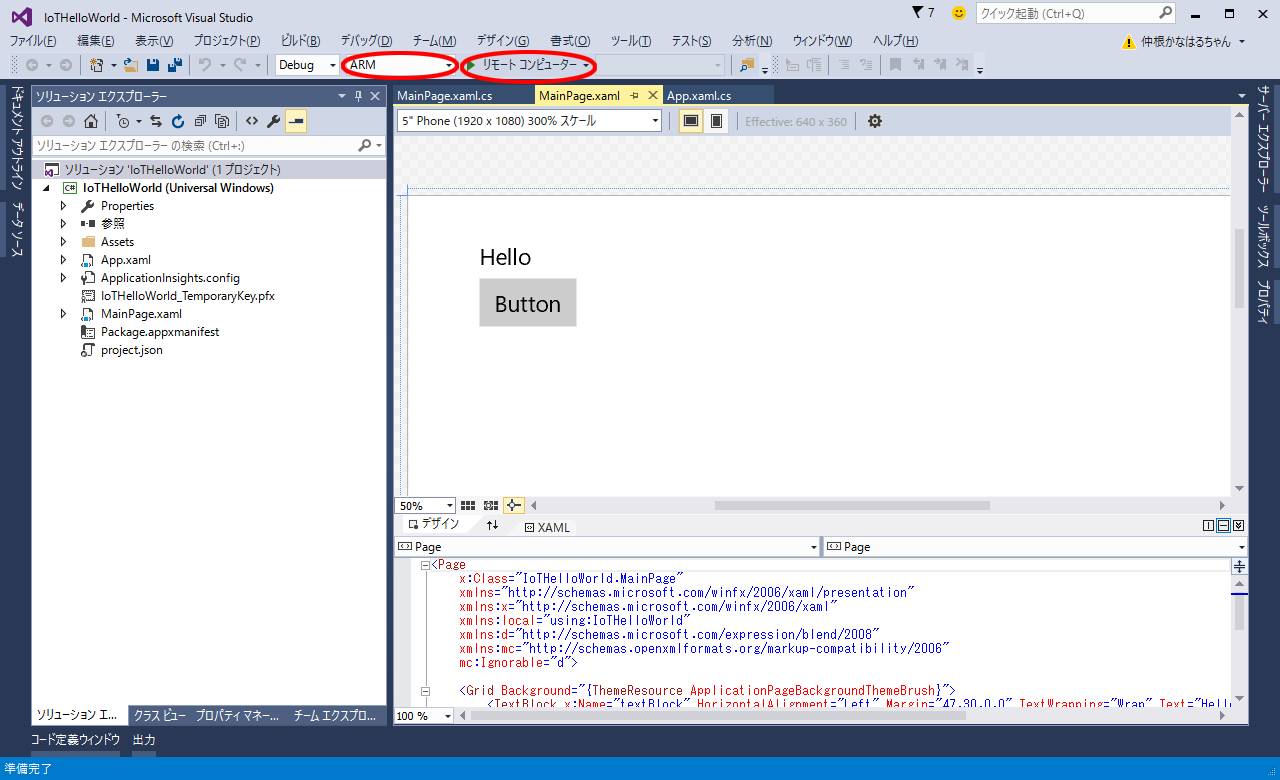
1.プラットフォームとターゲットデバイスの変更

まず、Raspberry Pi 2はx86系のCPUではなくARM系のCPUなので、画面上部のプラットフォームをx86からARMに変更します。次にターゲットデバイスを、ローカルコンピュータからリモートコンピュータに変更します。
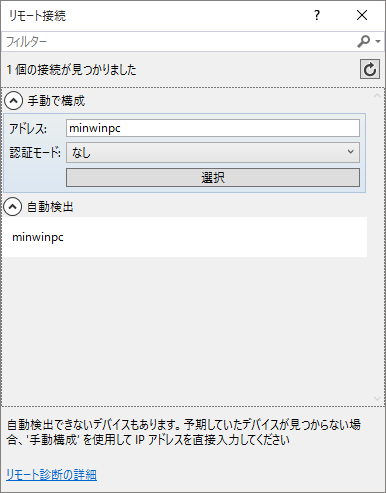
2.リモート接続設定
1のコンボボックスでリモートコンピュータを選択すると以下のダイアログが表示されるので、これの手動で構成を次のように設定し、[選択]ボタンをクリックします。

アドレス IoT Coreの画面に表示されているデバイス名(デフォルトでminwinpc)
認証モード Windowsからなしに変更
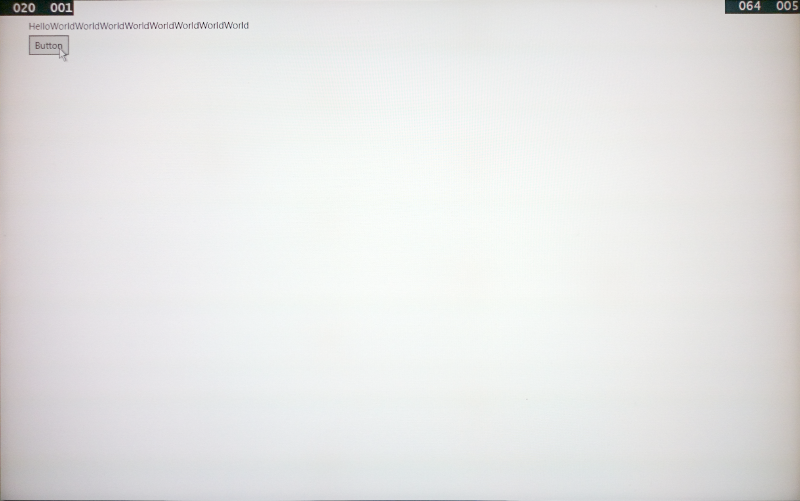
3.ビルド実行します。
F5キーか、メニューの[デバッグ] ⇒ [デバッグの開始]でプログラムがビルドされなおり、しばらくするとIoT Coreに配置され、画面に表示されるかと思います。USBマウスをRaspberry Pi 2に挿し、ボタンをクリックして、Worldが追加されることを確認してみてください。

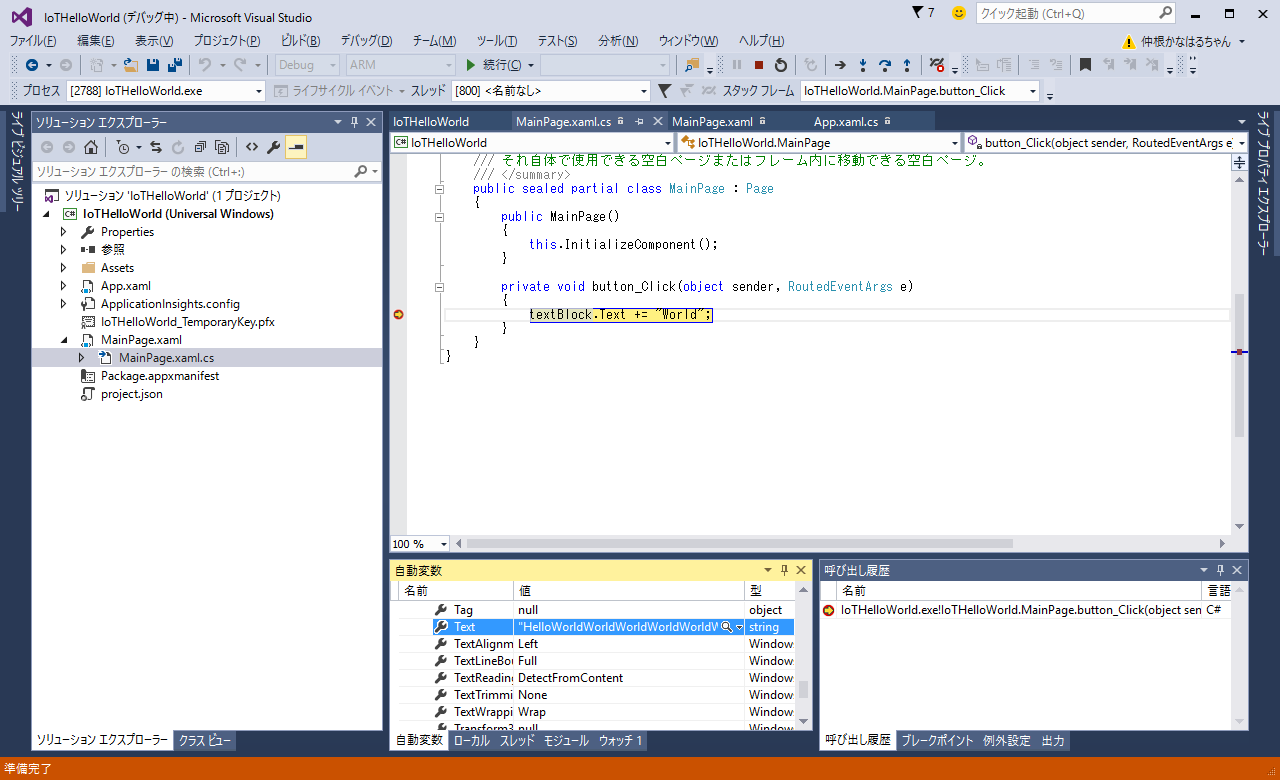
4.デバッグについて
button_Clickメソッドの実装した行にブレイクポイントを置き、再度IoT Core画面のボタンをクリックすると、ブレークがかかりデバッグ表示されることを確認してみてください。

参考文献
ユニバーサル Windows プラットフォーム (UWP) アプリのガイド - Windows app development
Universal Windows Apps(ユニバーサルアプリ)とは? コードを共有しよう - Build Insider
Microsoft、「Windows 10 Technical Preview tools」プレビュー版を公開 - 窓の杜
その他
同様の内容をすでにプログラミング生放送勉強会 第35回@株式会社DMM.comラボ(恵比寿)で登壇し発表をしています。その時のスライドは下記のURLです。
Windows 10 IoT Core上でのRaspberry pi 2 開発について