1 プログラミングを初めて4ヶ月が経過しました。
はじめまして、赤岸叶恵です(Twitter@KKKEAS)
初めてQiitaに投稿します。当記事への訪問ありがとうございます!
私は現在G's Academy TOKYOで未経験からプログラミングを学習しています。
ありがたいことに開発した『SHISHA Log』にユーザー投稿が50件集まり、形になってきたので備忘録としてこの記事を書いています。
1.5 前提_シーシャ(水煙草)とは
シーシャ(水煙草)とは、イスラム圏を発祥とする喫煙具の一種です。
仕組み
シロップ漬けしたタバコの葉をハガルという専用の容器に入れ、その上に熱した炭を置く。
炭で熱された味のついた煙を、ボトルに入っている水を通してホースから口に入れるという吸い方をします。ボトルに入っている水は紙巻き煙草でいうところのフィルターにあたります。
1台のシーシャで2時間ほど楽しめます。

シーシャの魅力
①煙が美味しい!
②コミュニケーションツールとして優秀!
③シーシャ屋ってサードプレイスとして最高!
の3本柱です。これ。
①煙が美味しい!
フレーバーは何百種類もあります。たとえば一部ですが
フルーツ系:グレープフルーツ、ライチ、ブルーベリー、キウイ
ハーブ系:ミント、ジャスミン、ローズ
スパイス系:アールグレイ、カルダモン、パンラズナ(白檀)
これらのフレーバーを単品やミックスして吸うことができます。そう、楽しみ方は無限大!
②コミュニケーションツールとして優秀!
シーシャは1台で2時間ほど楽しめます。煙をゆっくり深呼吸するので気分が落ち着きます。
お酒がテンション上がるアッパー系だとしたら、シーシャはダウナー系です。
心の緊張が解けて会話が捗ります。友人恋人等プライベートで過ごす時間に最適。仕事のミーティングにも最適。コミュニケーションツールとして優秀。
③シーシャ屋ってサードプレイスとして最高!
家でも職場でもない自分の居場所って、社会人になると減りがちですよね。
そこでシーシャ屋。
気に入ったシーシャ屋に通っているうちに店員さん、常連さんと自然と仲良くなります。程よい距離感で安心できる場所。夜に行けば「おかえり」などと声をかけてくれる。サードプレイスがあるっていいなあ。
まだシーシャを体験したことのない方、百聞は一呼吸に如かずということで一度シーシャに行ってみてください!

2 『SHISHA Log』 = シーシャの美味しいミックスをメモするだけのアプリ
動作環境:モバイルGoogle Chrome
SHISHA Log リンク:https://shishalog.jp/
① なぜ開発したのか
私は一時期週8でシーシャ屋に行っていたほどシーシャ(水煙草)が好きです。
シーシャは複数のフレーバーをミックスして吸うことができるのですが、それゆえ中に何が入っていたか忘れます。
<アンブロシア+ジャスミン+赤林檎+ココナッツ+パーティーアニマル>とか何もしないと100%忘れます。
その結果「この前吸ったミックス美味しかったな。またやりたいけど何のフレーバーが入ってたか忘れちゃった。再現できない![]() 」
」
という問題が発生します。
そこで!
- 美味しいミックスを思い出すため
- 他ユーザーの投稿をみて**「このミックス美味しそう」→シーシャ屋訪店→シーシャ界が活性化**するといいなと考え
シーシャの美味しいミックスをメモするだけのアプリ『SHISHA Log』を開発しました!
② 仕様した技術
- HTML5
- CSS3
- JavaScript
- PHP
- Firebase
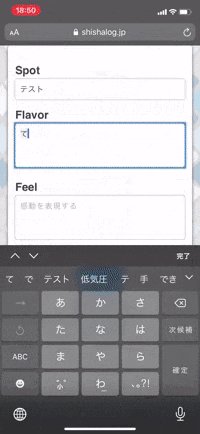
③ 実装した機能/工夫した点
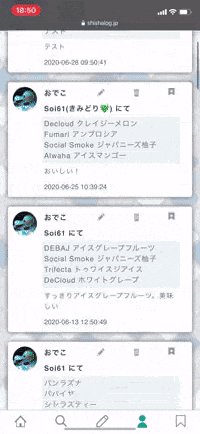
- ホーム画面=タイムライン。自分の投稿のみ<編集/削除>アイコンを表示
- マイページ。「自分の投稿一覧はよ」というユーザーの要望に応える形で実装
3 今後実装したい機能/使いたい技術
現時点ではフロント_JavaScript、サーバー_PHPで動いていますが
今後はフロント_Vue.js or Nuxt.js、サーバー_Laravelに移行し、以下の機能を 実装していきます。
目指せ週1アップデート!
- ユーザー情報(名前・アイコン等)登録
- 投稿のブックマーク機能
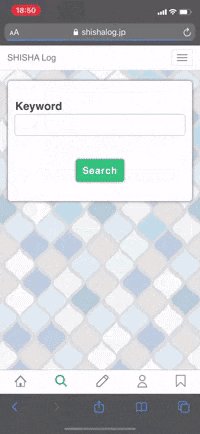
- あいまい検索
- 投稿をTwitter連携でシェア機能
4 自戒を込めて。1番ハマった、データベース接続の構文
どハマりしました。3時間溶かしました。
動かない構文
PDO('mysql:dbname= mydb;charset=utf8;host=localhost','root','root');
動く構文
PDO('mysql:dbname=mydb;charset=utf8;host=localhost','root','root');
mysql:dbname= mydb ←問題はこの半角スペースでした。
正しいデータベース名は「mydb」ですが「 mydb」というデータベース名で接続しにいってたので
「そんなデータベースないよ〜」とPHPは思っていたようです。
5 今後どんなエンジニアを目指すのか
事業会社のWebエンジニアとしてサービスのグロースハックに取り組みたいと考えています!
フロントサイドかサーバーサイドかでいうと、まだ決められません。
つい最近まではずっとフロント志望だったのですが、「どのサービスも情報を送受信して、表示するだけ。データベースに強くなりたいな」などと考えはじめています。
ひとまずVue.js or Nuxt.js/Laravelで開発を進めながら、何エンジニアになるのか決めようと思います!
そしてインターン先を探しています。インターンさせてください!
______________________
最後まで読んでくださりありがとうございます!