Rails5で簡単なAPIを作成し、Angular4で表示します。
今はAngularJSでアプリ開発をしていますが、
Angularへの移行を夢見てちょっと試してみた時のメモです。
Versions
| バージョン | |
|---|---|
| Angular | 4.1.0 |
| ruby | 2.4.0 |
| rails | 5.1.0 |
Angular 4
詳しくはhttps://Angular.io/ を参照。
AngularCLIインストール.
npm install -g @Angular/cli
test用ディレクトリ作成.
mkdir testApp
cd testApp/
angulatアプリ作成.
ng new test-web
cd test-web
実行.
ng serve
http://localhost:4200 を叩く

実質コマンド2つでAngularは動く!
rails5でAPI作成
rails5.1のwebpackオプションは使いませんm(_ _)m
railsアプリの作成.
rails new test_api --api -T -d mysql
cd test_api
rails db:create
comment.rb
rails generate scaffold comment name:string
rails db:migrate
db/seeds.rb
Comment.create!([
{ name: "I'm Kanadai." },
{ name: 'カナダイです' }
])
seed投入.
rails db:seed
実行.
rails server
API完成
http://localhost:3000/comments.json

AngularからRailsのAPIを叩く
Angular側
component.tsに// 追加の箇所を追記
src/app/app.component.ts
import { Component } from '@Angular/core';
import { Http } from '@Angular/http'; // 追加
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app works!';
comments; //追加
// 追加
constructor(private http: Http) {
http.get('http://localhost:3000/comments.json')
.subscribe(res => this.comments = res.json());
}
}
component.htmlにも追加
src/app/app.component.html
<h1>
{{title}}
</h1>
<!--追加-->
<div *ngFor="let comment of comments">{{ comment.name }}</div>
http://localhost:4200 を叩いてみる。。
 はいダメー。`cors.rb`を追加します。Rails側を参照↓
はいダメー。`cors.rb`を追加します。Rails側を参照↓
Rails側
Gemfileのgem rack-corsのコメントを外す
Gemfile.
# Use Rack CORS for handling Cross-Origin Resource Sharing (CORS), making cross-origin AJAX possible
gem 'rack-cors'
bundle install
cors.rbのコメントを外す。
config/initializers/cors.rb
Rails.application.config.middleware.insert_before 0, Rack::Cors do
allow do
origins '*'
resource '*',
headers: :any,
methods: [:get, :post, :put, :patch, :delete, :options, :head]
end
end
productionではちゃんと設定しよう。。
https://github.com/cyu/rack-cors
Railsサーバーを再起動
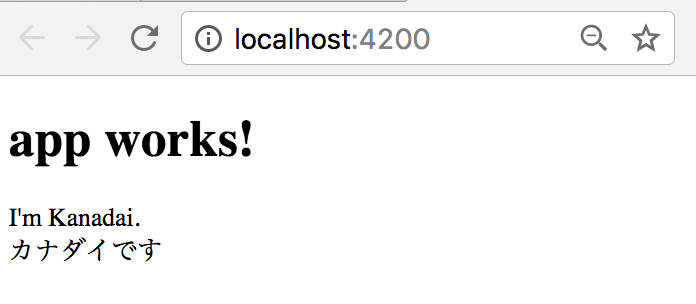
もう一度http://localhost:4200 を叩く

OK!seedの内容が表示されました!
いやーAngularCLI本当に便利ですね。ほとんど何もしなくてもサラッと動く。α版の時はめちゃめんどくさかった気がするんですけど、実質コマンド2発で動いちゃう。
でも中身を全然見てませんね〜笑
次はGoogle認証を試してみます〜