はじめに
Reactの学習兼ねてWebアプリを作成してみました。
タイトル通り、Reactのインプット期間は1週間程です。
(仕事してるので時間でいうと恐らく数日程度です)
今回の記事では、インプット学習歴1週間でもなんとか作れた話をお伝えします。
※挑戦する段階で1週間程度のインプットで開発を始めたという話です。
開発期間は余裕で1ヶ月以上かかりました。
私についてですが、今年6月からフロントエンドエンジニアを目指して独学中です。
アプリを作り始めたスキルレベルは、主にHTML/CSS/JavaScriptを勉強しておりました。
0から作ったことはないので、今回が初めてのアプリ作成になります。
見ていただくとわかる通り比較的シンプルなアプリなのですが、
私にとっては全く簡単ではなく、、でも何とか作成できました!
今回作ったもの
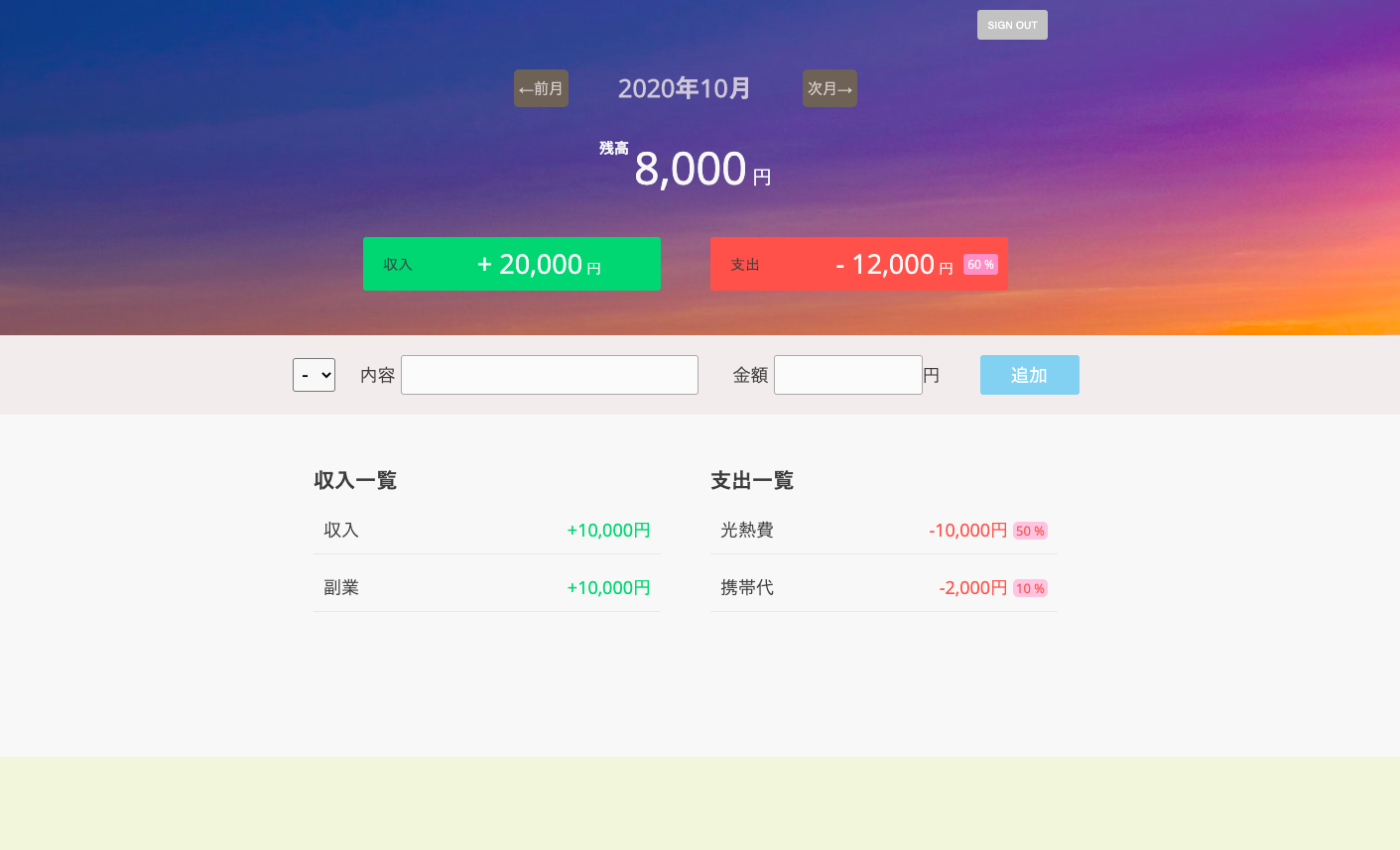
ログイン機能付きの収支管理アプリです。
いわゆる家計簿アプリ的な物です。
毎月の収入と支出をリスト化し月の残高を表示します。
このアプリを作った背景
- Reactを理解するため
- 身近な人を助けたかったため
母が未だに家計簿をノートで管理していていました。(驚愕です)
管理が大変そうで、「便利」を作ってあげたいと思ったからですね。
「家計簿アプリどれがいいかよくわからない。分かりやすいのがいい」ということで、、
私がシンプルな物を作ってあげようと思いました!
あと、クレジットカードについて、金額がリアルタイムに更新されず困っていたんですね。
カード会社によってはありますよね、時差生じるの。
なのでこちらは、家計簿として使ってもOK、収支管理として使ってもOK、というシンプルで自由なアプリです。
スマフォで入力することが多いと思うので、ホームiconとかレスポンシブにも勿論対応してます。
実装した機能
- データを保存/取り出し
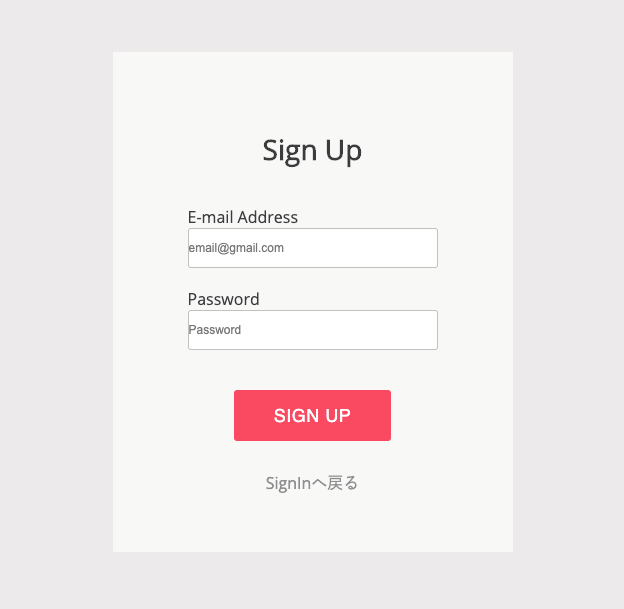
- ユーザー登録
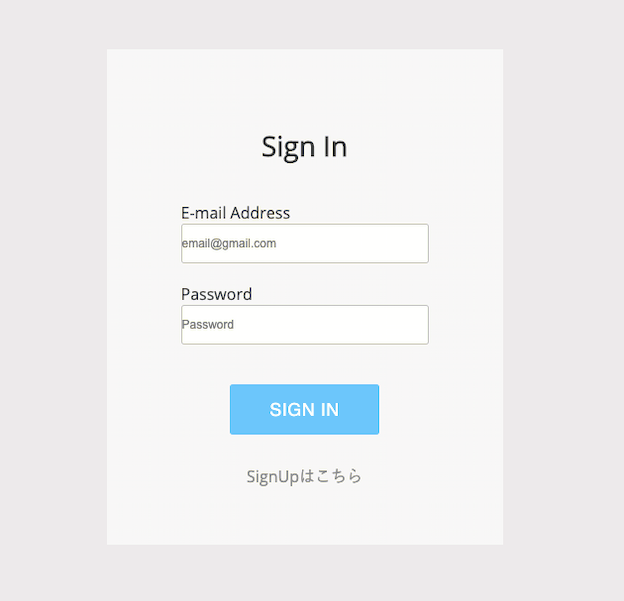
- ログイン機能
- 表の代わりに支出割合を%で表示
- 月ごとに管理(実装中)
環境・使用技術
- node (version 14.8.0)
- React(version 16.13.1)
- Router
- クラスの代わりにHooks
- Firebase
- Authentication
- Cloud Firestore
- Hosting
- CSS/material-ui(スタイル)
ソース管理
Git/Githubを使いました。
個人開発ですが、チームの開発を想定して毎回issueを作り、branchを切って作業を進めておりました。
今回のソースはこちら。
https://github.com/kana-wwib/My-budget-app
まだ追加機能とか修正箇所がありますので、コードは変わっていきます。
大変だったこと
細かいことあげると本当にキリがないくらい大変なことだらけですが、、
例えば円のカンマ区切りに苦労したり、リストが順番おかしくなったり。
でもとりあえず、大きく3つに分けて書きます。
Reactの書き方
- hooksを使う
- propsの渡し方
基本のキだと思うんですが、超初心者からすると苦労しました。
まず、hooksに関しては、当初インプット学習してた時classの書き方だったんですね。
hooksを全然知らなかったので、それって何?状態から調べました。
今回使用しているのは、useState useEffect useContext です。
classに慣れていたレベルでも勿論ないですが、hooksで一から学び直しながら作るのは大変でしたね。
でも結果、hooksの方が圧倒的にシンプルで書きやすかったです!
今はもうhooksの方が慣れ親しんでます。(今後classで作ることは無いとは思ってます)
propsについては、これもインプットした時分かっていたつもりが多分あまり分かってなかったんですね。
実際に自分で書こうとすると、どうやって渡すんだっけ?という状況でした。
ステートの書く場所も作りながら変わりましたね。やっぱりメインで書かないとだめだ、みたいな。
useContextを認証系で使ってますが、それ以外は基本親→子供に渡すという基本を作りながら理解しました。
あと余談ですが、Reactでは、データは常に単一方向で、Vue.jsは双方向性って最初何のこと?と思ってましたが、こういうことかと実感しました。
Firebaseのデータベース
データを保存/取り出しをするのに、今回Firebaseを使いました。
書籍で学んだ時、一応Firebase使ったんですが、Realtime Databaseだったんですね。
今回のアプリではCloud Firestoreの方を使ったのでやり方が違いました。
ちなみにこちらを選んだ理由は、最新でより高機能だからです。
私はそもそもデータベースについて知識が皆無で、SQL?NoSQL?というレベルでした。
※FirebaseはNoSQL
Firebaseの公式の説明や動画などを見て、どのような形でデータが保存されるのかを試行錯誤しながら進めました。
もちろん、公式以外もいっぱい参考にしてます。
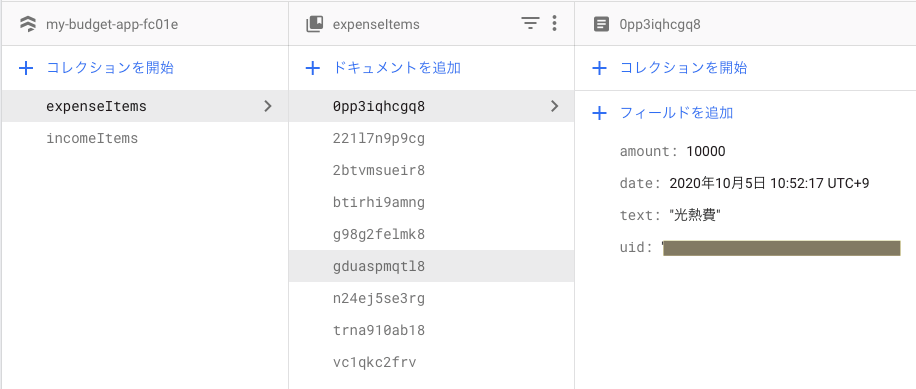
最終的なデータの形はこうなっています。
最初は収入と支出分けなくてもと思いましたが、後々の計算の為分けて保存してます。

作り始めの時は、データとログインのユーザーをどうやって繋げるんだ...と思う程未知でしたが、
色々調べてログインしたユーザはuidを使ってうまく個人のデータに分けることができました。
スタイル
スタイルは今回メインでCSSを使ってます。
独学初めの当初に勉強してましたが、最近はずっとJavaScriptを集中的に学んでいたので、すっかり忘れていました...
デザインの知識は皆無なので、前にチュートリアル でやっていた見た目のデザインを真似しました。
あとは色々な見やすい色合いや配置等を調べて参考にしました。
例えばログイン画面ですら、「あれ、普通どんなんだっけ?」という状況でした。
何とか調べながらいい感じにできたわけですが、追加機能をつけるたびにスタイルも調整するという手間があったり。
おそらくCSSメインで書かなければもっと楽だったのかなと思うので、material-uiもっと使いこなせるようになろうと思いましたね。
参考記事・動画
教材としては、色々な記事やYoutubeを参考にしました。
何より例があるとより分かりやすかったです!
色々読みまくったので全部は取り上げませんが、分かりやすくて印象に残ってる分を抜粋します。
-
React hooks
[React State and Props | Learn React For Beginners Part 4]
(https://youtu.be/dMH1_YtUTSQ)
※↑YOUTUBE DevEdのシリーズは全部最高です
【React.js】子から親コンポーネントへ値を渡す
useContextの使い方
こんなに簡単なの?React useContextって -
React router
[React.jsでルーティングを実装するためのreact-routerの紹介]
(https://code-ship-blog.wemotion.co.jp/technology/react-js%E3%81%A7%E3%83%AB%E3%83%BC%E3%83%86%E3%82%A3%E3%83%B3%E3%82%B0%E3%82%92%E5%AE%9F%E8%A3%85%E3%81%99%E3%82%8B%E3%81%9F%E3%82%81%E3%81%AEreact-router%E3%81%AE%E7%B4%B9%E4%BB%8B/)
[ささっと学ぶReact Router v4]
(https://the2g.com/2789) -
Firebase
[Firebase公式]
(https://firebase.google.com/docs/auth/web/start?hl=ja)
[What is a NoSQL Database? How is Cloud Firestore structured? | Get to know Cloud Firestore #1]
(https://www.youtube.com/watch?v=v_hR4K4auoQ)
ReactHooks + Firebase(Authentication, Firestore)でTodoアプリ作る
[【React】 Firebaseを使用して認証機能の実装]
(https://qiita.com/k-penguin-sato/items/6e892231922b360a8659#%E3%82%A2%E3%83%97%E3%83%AA%E3%82%B1%E3%83%BC%E3%82%B7%E3%83%A7%E3%83%B3%E3%81%AE%E5%8B%95%E4%BD%9C%E7%A2%BA%E8%AA%8D)
[Firebase React Authentication Tutorial For Beginners - Private Route With Hooks]
(https://www.youtube.com/watch?v=unr4s3jd9qA&feature=youtu.be)
追加予定機能(実装中含む)
-
月ごとのデータ管理完了! - 項目の検索機能(月ごと)
- レシートから料金を文字化してinput(これはできればくらい)
作ってみた感想
よく皆さん言うことですが、アウトプットしながらの勉強は本当に効果があります。
私の場合最初にインプットで学んだ内容は、もはや結局使わず仕舞いでした。
たかがReact1週間の学習歴でWebアプリの作成に挑戦したのですが、
結局は作りながら学ぶので、インプット期間は最小限で何とかなります。
インプットに時間をかけても仕方がないというのを本当に実感しました。
最初学んでる時多少分かった気になっていたんですが、、、
実際に作ってみることできちんと理解していないことがわかりました。(私の場合は)
自分の手で実際に作ることで、きちんと理解ができたと思います。
あと、思い描いた内容がきちんと反映されて動くのは、最高に嬉しかったですね。
エラーと葛藤してた内容とか、実装方法に苦労してた内容とかは、特に感じました。
最初はわからないことだらけで(今もそうですが)、途方に暮れるレベルでした。
でも諦めずに頑張ると達成感が半端ではないです!
最後に、今回は一つ一つの機能の実装方法について触れていないので、
次回の記事で初心者のための初心者による記事という感じで、解説していこうと思います。
→10/10投稿しました!
初心者がReact & Firebaseを使って収支管理アプリを作成(解説編)