どーゆーヤツ?
こーゆーヤツです。
Qiita投稿用 pic.twitter.com/2t6QjBjG8I
— kamui_project (@kamui_project) 2017年8月14日
環境
・Xcode -> ver 8.3.3
・iOS -> ver 10.3.3
Swiftファイル側
3つのIBActionを用意します。
@IBOutlet private weak var myButton: UIButton!
/// ボタンを押したタイミングで呼ばれます。
@IBAction func didTouchDownButton() {
// ボタンを縮こませます
UIView.animate(withDuration: 0.2, animations: { _ in
self.myButton.transform = CGAffineTransform(scaleX: 0.9, y: 0.9)
})
}
/// ボタンを押下途中で指から離れたタイミングで呼ばれます。
/// NOTE: ボタンに指が触れたままボタン外の領域まで指を移動したままにするとボタンが縮こまったままになってしまうのを防ぐ処理です。
@IBAction func didTouchDragExitButton() {
// 縮こまったボタンをアニメーションで元のサイズに戻します
UIView.animate(withDuration: 0.2, animations: { _ in
self.myButton.transform = CGAffineTransform(scaleX: 1.0, y: 1.0)
})
}
/// ボタンが指から離れたタイミングで呼ばれます。
@IBAction func didTouchUpInsideButton() {
// バウンド処理です
UIView.animate(withDuration: 0.5,
delay: 0.0,
usingSpringWithDamping: 0.3,
initialSpringVelocity: 8,
options: .curveEaseOut,
animations: { () -> Void in
self.myButton.transform = CGAffineTransform(scaleX: 1.0, y: 1.0)
}, completion: nil)
}
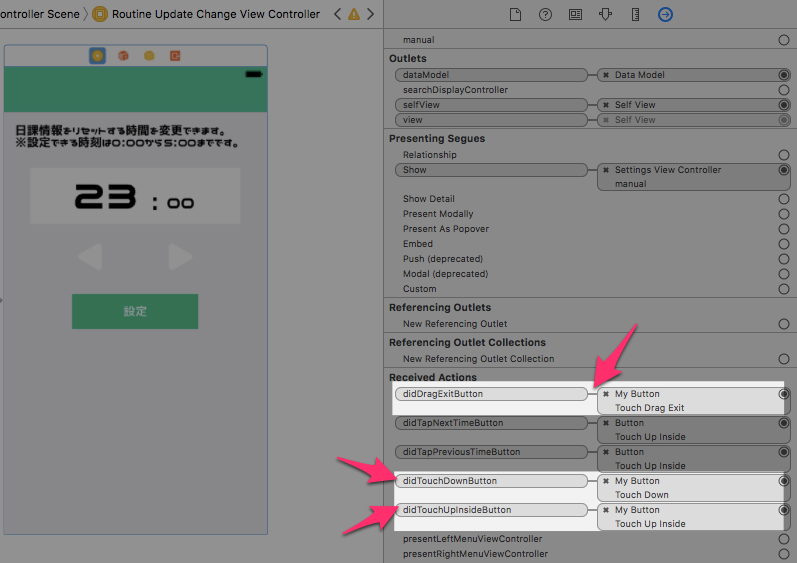
Storyboard側
2箇所いじります。
-
myButton変数を対象ボタンまでアウトレット接続します。
-
ボタンのIBAction処理を3つ繋げます。
2-1. didTouchDragExitButton -> ボタンまで引っ張り「Touch Drag Exit」を指定
2-2. didTouchDownButton -> ボタンまで引っ張り「Touch Down」を指定
2-3. didTouchUpInsideButton -> ボタンまで引っ張り「Touch Up Inside」を指定
※ IBActionは同部品に複数設定できます
まとめ
・IBActionを使ってアニメーション処理を実施する処理を書いてみました。
・同画面に複数ボタンがあり、同じような処理をさせたい時には各ボタンにtag値を設定し、その値でアニメーション処理したいボタンを選定するなんてこともしてます。
・もっと便利なStoryboard上の部品のアニメーション処理をご存知であれば教えてください。
以上です。