はじめに
・n番煎じです
・AppDelegateが持つwindowにはaddSubviewしません
・Storyboard上のView部品を使用します
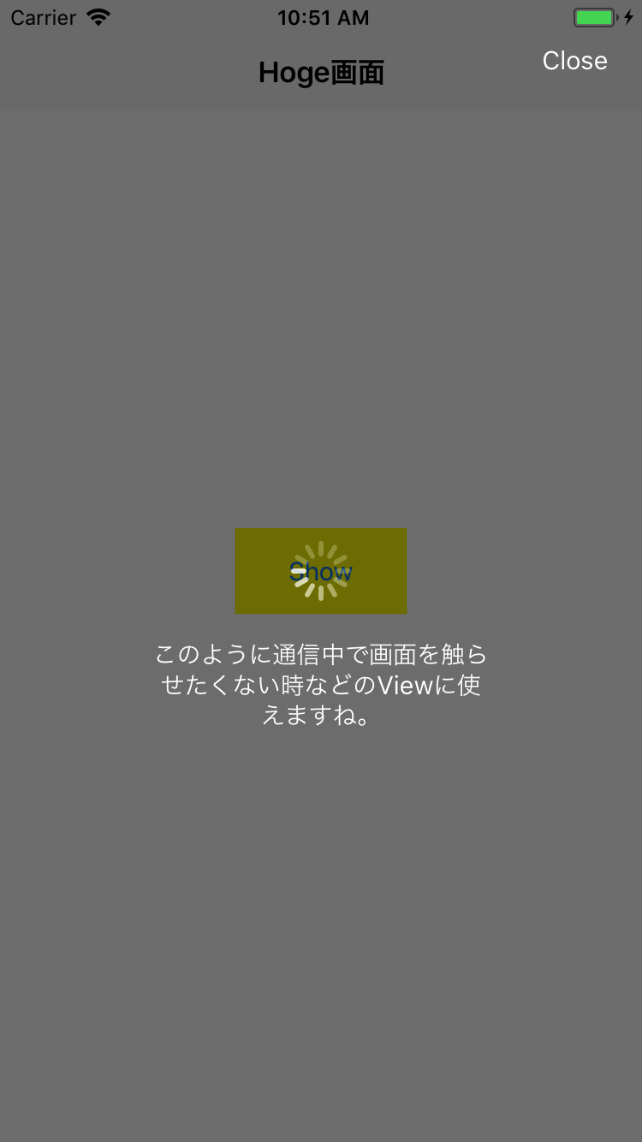
画面全体を覆うViewを表示したい時
て割とありますよね。通信処理中に画面を触って欲しくない時に、インジケーターと一緒に文言とか出して、黒透過なViewを表示するアレです。
NavigationBarが無い場合は特に意識することなくself.viewの最前面に覆いたいViewを追加すれば良いのですが、NavigationBarがあるとそれだけでは覆ってくれません。
この対処法として、AppDelegateが持つwindowインスタンスにViewを追加するという方法もあるのですが、windowに貼りつけたり取り外したりはバグの温床になることもあるので(経験談)、出来ればそれはしない方法でやりたいと思います。
NavigationBarを覆うパタン
実装
・被せる用のViewを、被せたいViewControllerの部品内に用意します
-> 被せたいVIewはHiddenにしておきます
-> Viewcontroller.view内には設置かないのがポイント
-> ViewController部品の上に被せたいView部品が表示されます

・コードは以下のような感じです。
-> self.navigationController?.view.addSubview(self.coverView)がキモ
@IBOutlet private weak var coverView: UIView!
override func viewDidLoad() {
super.viewDidLoad()
// ここがキモ
self.navigationController?.view.addSubview(self.coverView)
}
// MARK: - Action
@IBAction func didTapShowButton() {
self.coverView.isHidden = false
}
@IBAction func didTapCloseButton() {
self.coverView.isHidden = true
}
コードはこちら