背景
ちょっと確認ダイアログを出したい際にwindow.confirmのように手軽に使用できるReactコンポーネントがあると便利だと思い、作ってnpmレジストリで公開してみました。
作ったもの
- GitHub: kamiya-kei/simple-confirm
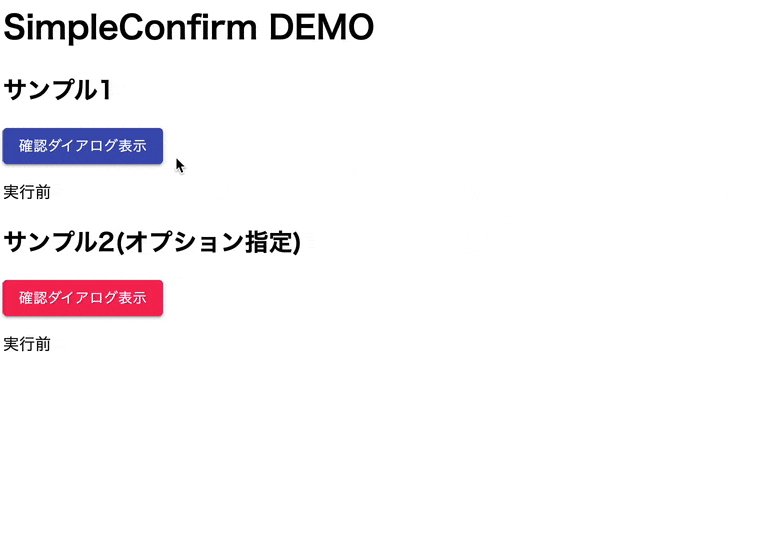
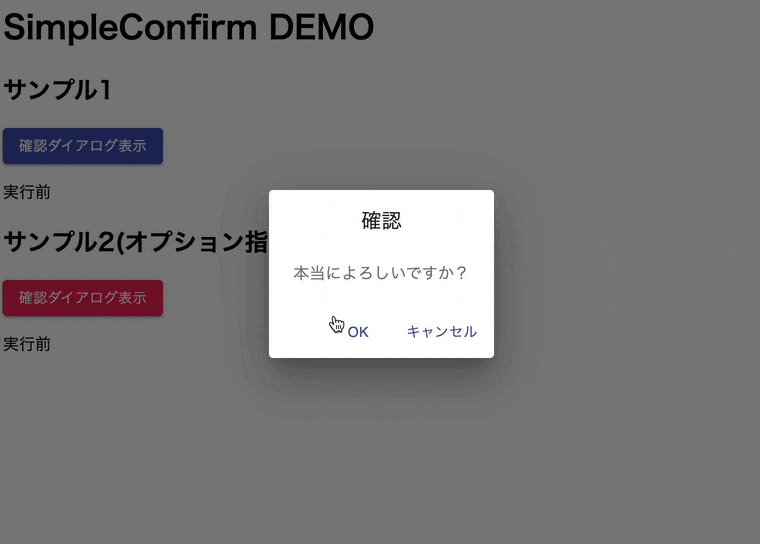
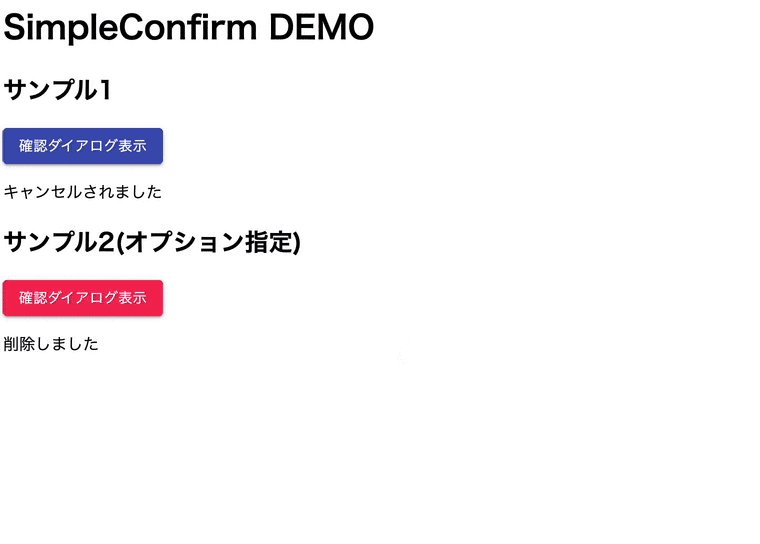
- DEMO: https://kamiya-kei.github.io/simple-confirm/
- npm: @kamiya-kei/simple-confirm
オプションでダイアログタイトル・メッセージ・OK/キャンセルのテキスト・カラーを設定できるようにしてます。
インストール・使用方法
以下GitHubのREADMEにインストール・使用方法を記載していますので、よかったら使ってみてください。
kamiya-kei/simple-confirm/README.md
制作メモ
window.confirmは以下の様に使用すると「OK」を選択するとtrue、キャンセルを選択するとfalseが返ってきます。
const is_ok = window.confirm('本当によろしいですか?');
同じような感じで以下のように使用できるようにしました。
const is_ok = await simpleConfirmRef.current.confirm();
子コンポーネント側の関数を呼び出せるようにする為にReact.useImperativeHandleを使用し、結果を同期的に受け取れるようにする為にPromise・Async/Awaitを使用しました。
上記コードを実行すると、下記コードのconfirm関数が呼び出されるようになっています。
useImperativeHandle(ref, () => ({
confirm: () => new Promise((resolve, reject) => {
setHandleAgree(() => () => {
resetHandle();
resolve(true);
});
setHandleDisagree(() => () => {
resetHandle();
resolve(false);
});
setHandleClose(() => () => {
resetHandle();
resolve(false);
});
setOpen(true);
}),
}));
コンポーネント全体のソースコードはこちらです。
https://github.com/kamiya-kei/simple-confirm/blob/main/src/index.js
最後に
そもそもuseImperativeHandleは手続き的であり、あまり積極的に使用するべきではないといったことも書かれていたのですが、確認ダイアログを表示してその選択結果によって処理するといったことをする場合に宣言的かつシンプルで分かりやすいコードの書き方が思いつかず、手続き的な書き方をしました。
Reactは最近使い始めたばかりでまだ分かっていない部分も多いので、もっと勉強してより良い書き方ができるようにしていきたいと思います。