UXと一言でいっても、非常に意味が広く、UXエンジニアと自称しても
実際に何ができるのか曖昧で誤解を与えかねないと思っています。
そこで、主観と偏見を含むことは承知の上で、UXエンジニアの定義について考えてみました。
UXの定義
はじめにUXの定義について軽く触れておきます。
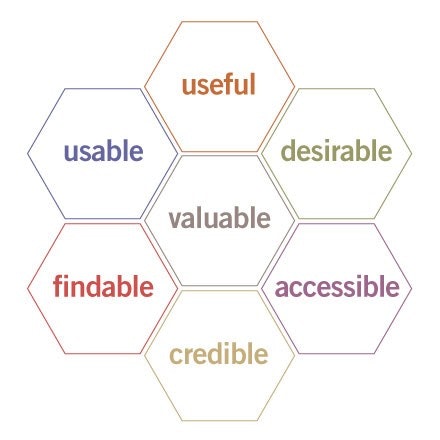
UXでググると説明としてよく使われているのが以下のUXハニカムです。
ご存知の通り、UXは単に使いやすさだけでなく、信頼性といった要素も含みます。

(画像の引用元: http://semanticstudios.com/user_experience_design/)
UXエンジニアの一般的な定義
世の中的にはUXエンジニアはフロントエンドエンジニアの延長という意味合いが大きいように思います。
UXエンジニアの募集要項を検索してみますと、「UI/UXエンジニア」と一括りにされていることが多いですし、
求められるスキルもフロントエンドのものです。
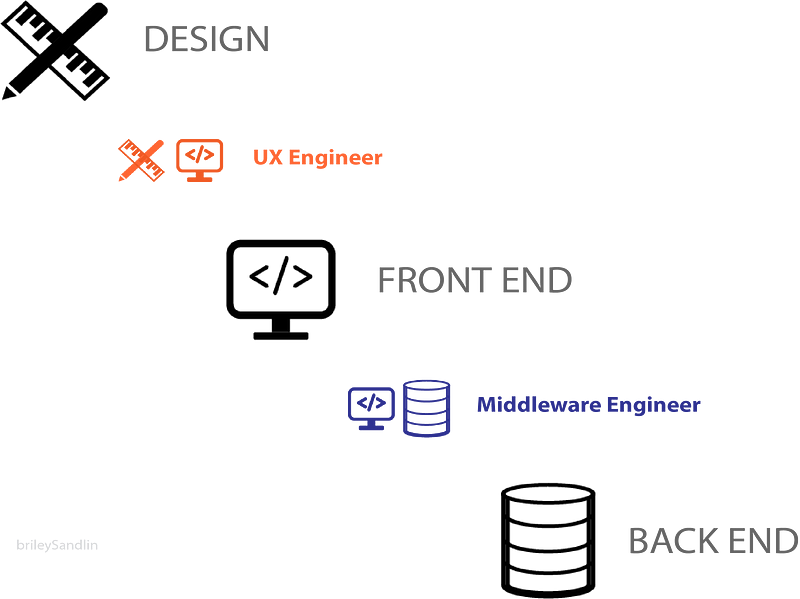
[UX Engineers: What we are] (https://uxplanet.org/ux-engineers-what-we-are-2b0c4d10b3a6)の中では、デザインとフロントエンドスキルを持つ者だと定義されています。

(画像の引用元: https://uxplanet.org/ux-engineers-what-we-are-2b0c4d10b3a6)
〇〇のUXエンジニア
冒頭でも述べたようにUXの意味は非常に広いため、「私はUXエンジニアです」というのは、「私はITコンサル
タントです」というようなものではないかと個人的に思います。
一言にITコンサルと言っても広いため、どの業界に詳しいといった絞り込みをする必要があります。
同じように考えると、現状広く言われているUXエンジニアは、「WebフロントエンドのUXエンジニア」と分野を
限定して伝える方が誤解が生じないのではないかと思います。
同様に、「ハードウェアのUXエンジニア」「組込みアプリのUXエンジニア」などもあると思います。
これらの場合、必要なスキルセットは、それぞれにおいて異なります。
さいごに
まとまりの無い文章になってしまいました。自身はGUI専門ではありませんが、UXについてはこだわって開発を
してきましたので、現状の「UI/UXエンジニア」という風潮に疑問を感じ、記事を書いてみました。