自分のナレッジのためにも、Qiita に初投稿をば。
Visual Studio Code (以下、VS Code) でソース管理がちゃんとできていなかった& Git を全然触ったことがない人間が、試行錯誤のうえ VS Code から Visual Studio Team Services (以下、VSTS) の Git リポジトリに PUSH するまでの流れです。
※間違ってることもあると思うので、その時は教えてください。
事前準備
- VS Code のインストール
- VS Code の拡張機能「Visual Studio Team Services」のインストール
- Git のインストール
- VSTS チームプロジェクト (Git リポジトリ) の作成
やってみた手順
-
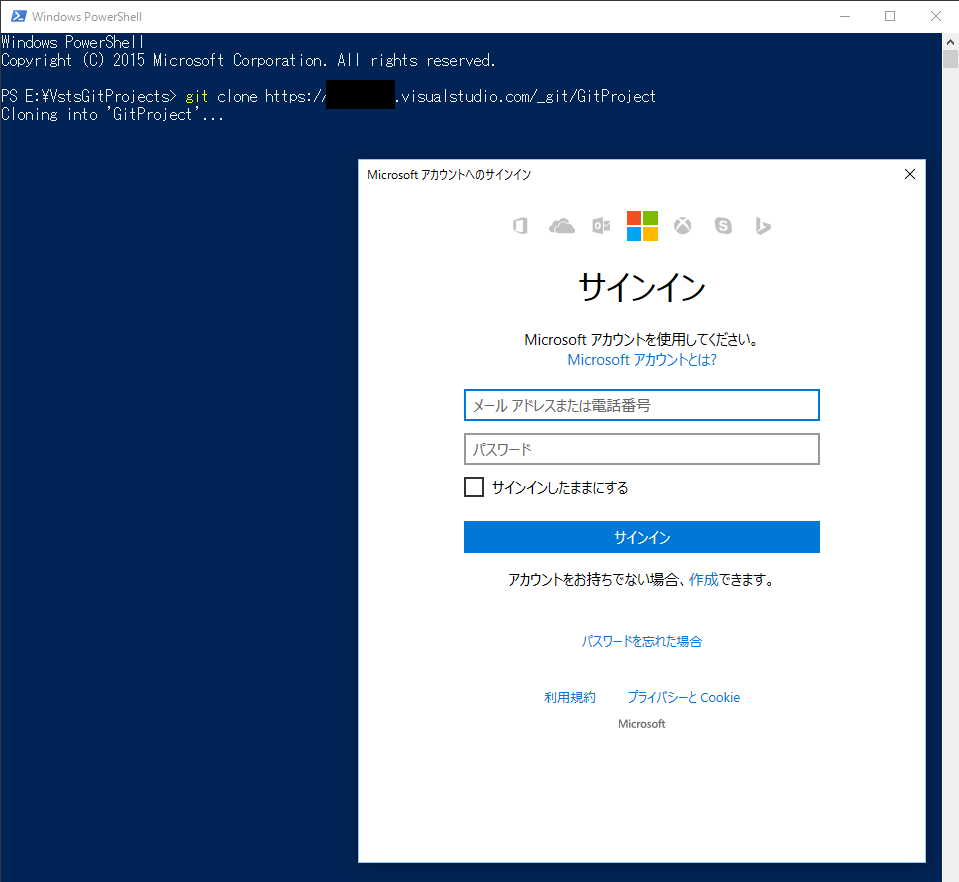
PC に VSTS からリポジトリを Clone する。
初めての時は Microsoft アカウント認証が求められるようです。

-
作成したプロジェクトを VS Code で開く。
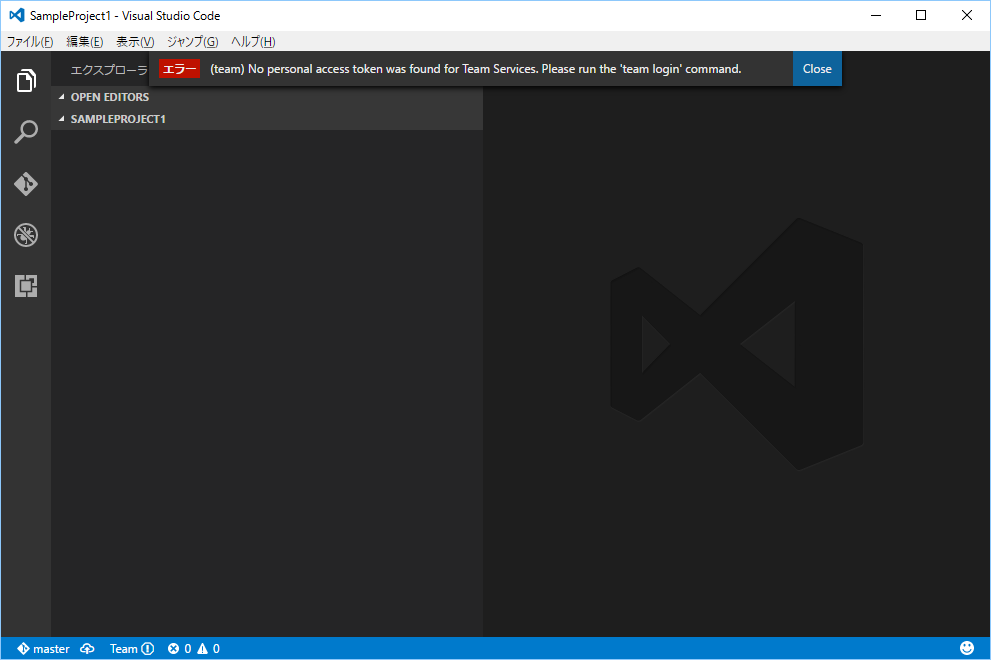
Clone したフォルダに作成したプロジェクトを開くと、ログインエラーが表示されます。

-
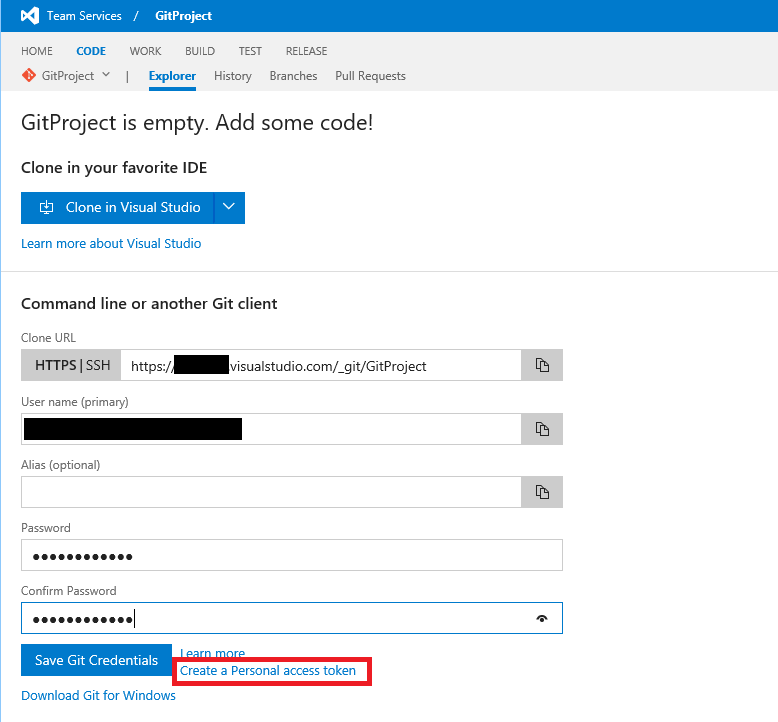
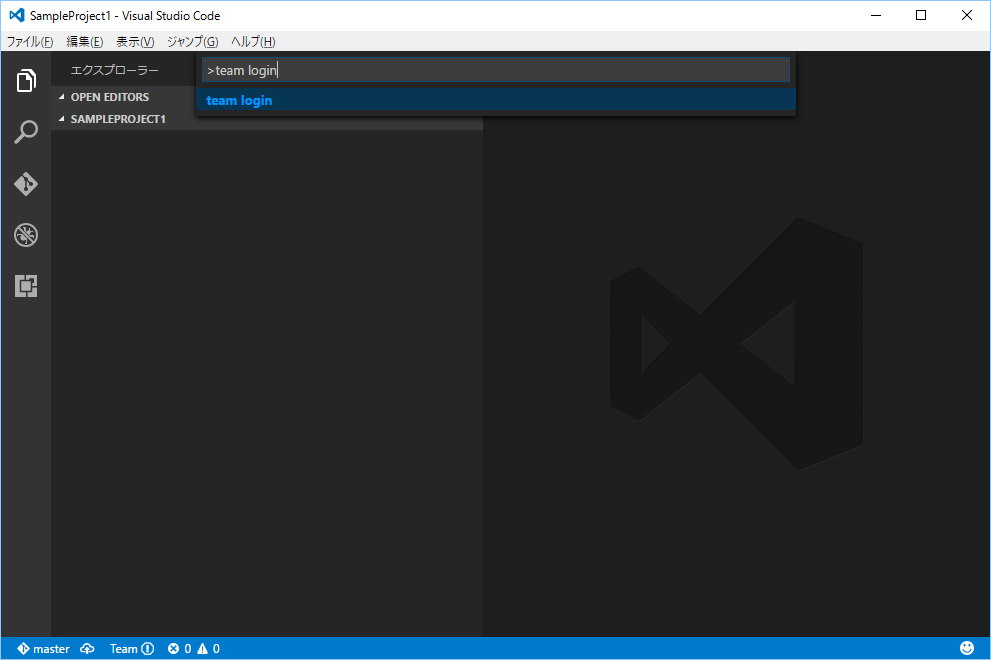
VS Code 内で VSTS にログインする。
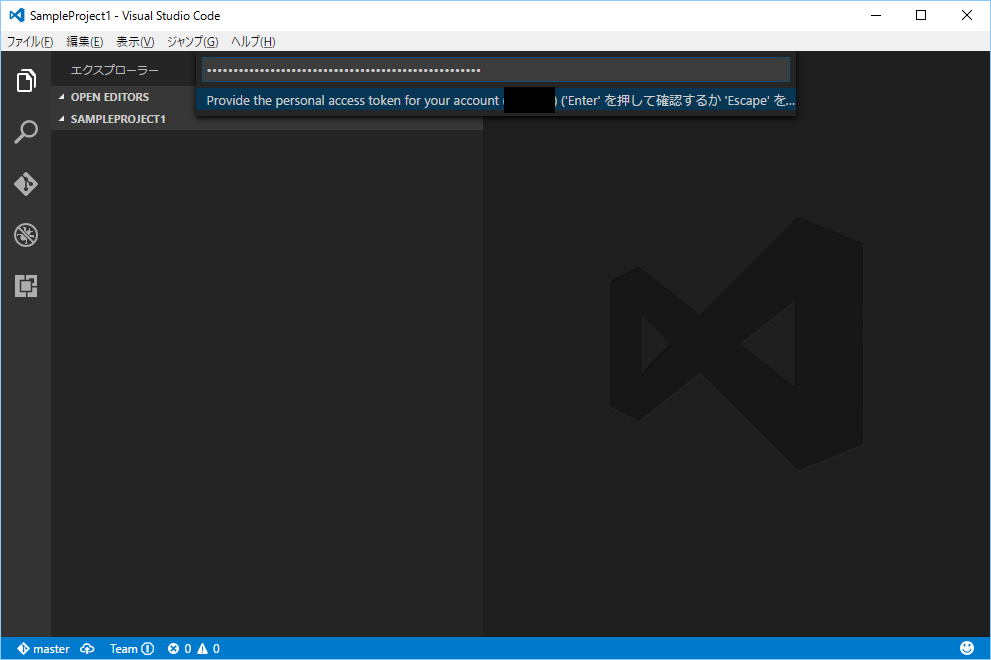
「>team login」を開き、Personal Access Token (以下、PAT) を入力する。(PAT の取得は後述)


-
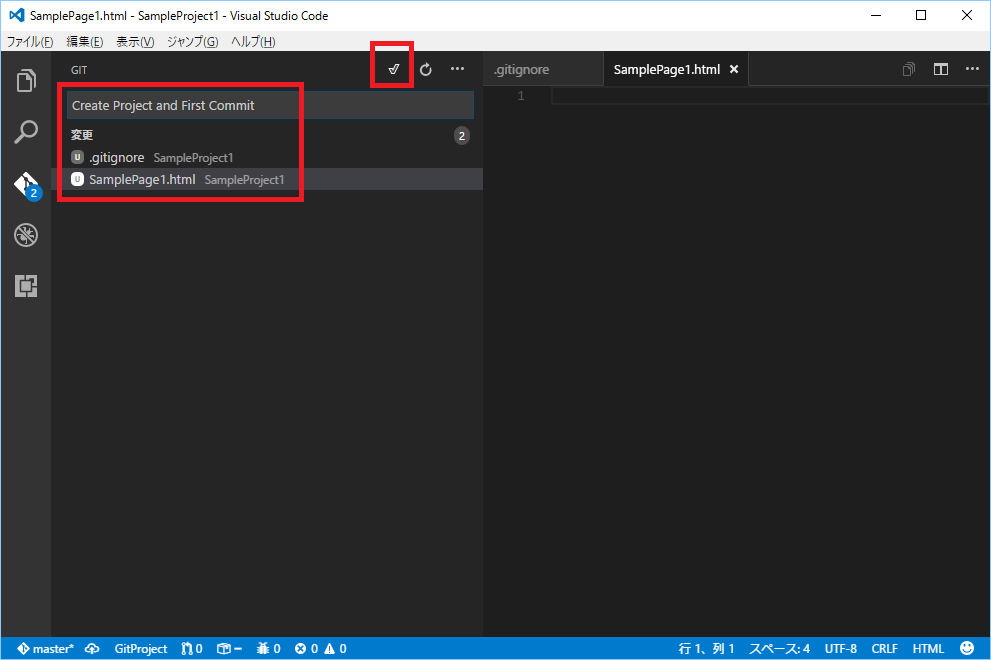
コードを追加する。
-
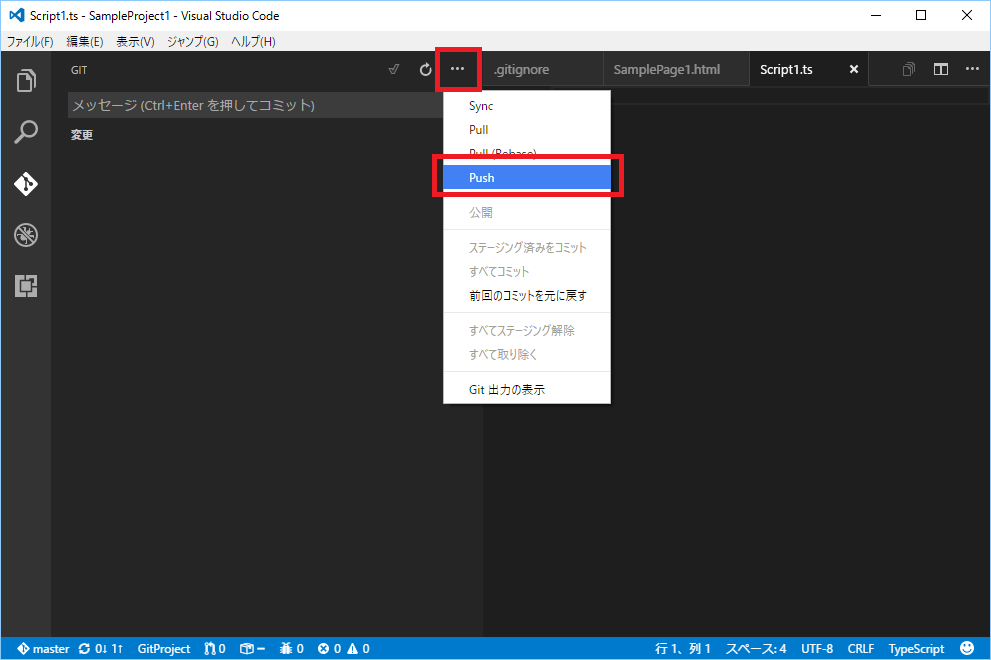
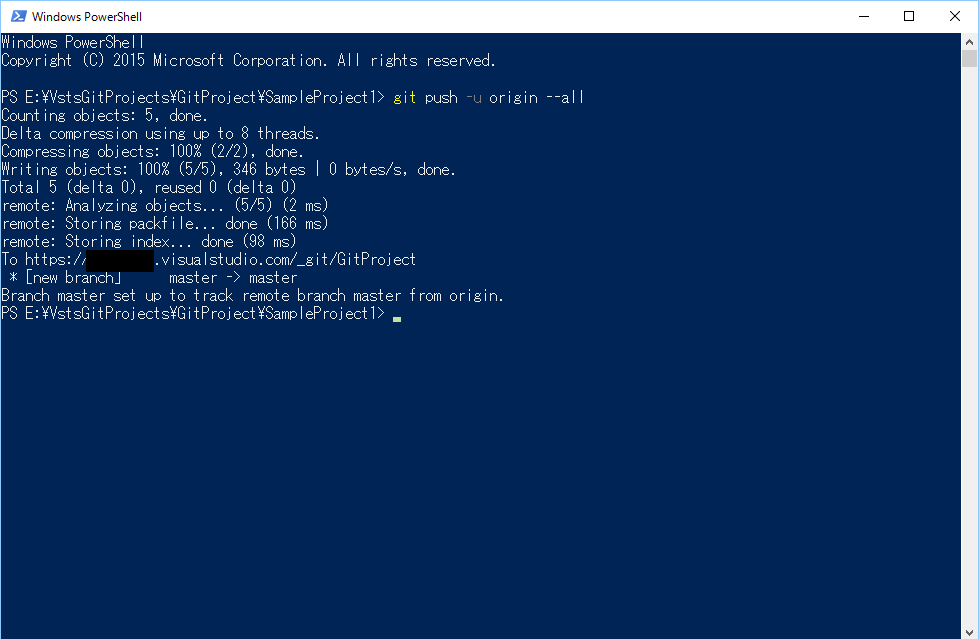
プロジェクトを Git コマンドで PUSH する。(初回のみ)
ここで、プロジェクトのフォルダ内で Git コマンド「git push -u origin --all」を実行しました。
これでようやく VSTS 側にプロジェクトフォルダとファイルが登録されます。

-
コードを諸々書いていく。
-
VS Code 内でコミットする。
手順「5」と同じ。
あとは手順「7」~「9」の繰り返しを行うことで、ソースコードを追加できました。