遅くなってしまいましたが、App Maker + Google Cloud SQL の組み合わせで使ってみる(モデル作成)
の続きになります。
今回は、実際にDBのデータを画面に表示してみたいと思います。
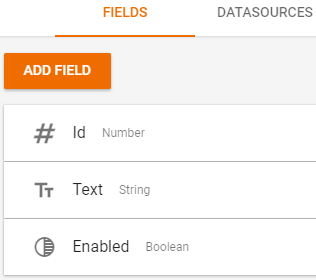
モデルの修正
前回作成したモデルにBoolean項目を追加して下記のようにしました。
追加したのは単に2カラムだけだとサンプルとして寂しいかなって理由だけです。
なので、必須ではありませんw

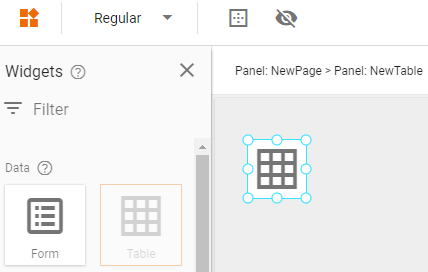
テーブルウィジェットの追加
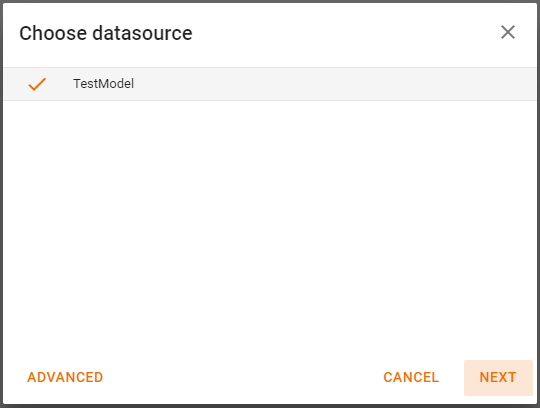
するとデータソースを選べと出るので、作成しておいたTestModelを選択します。

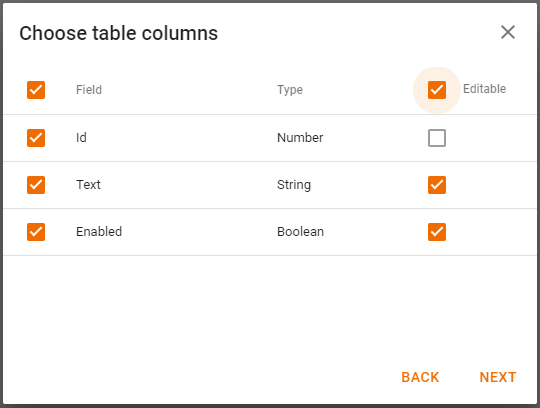
次はカラムの選択となるので、画面に表示したいカラムを選択します。
Editableというのは各カラムを画面から編集可能にするかどうかです。Index以外は編集可能にできます。
とりあえず、全部選択してみます。

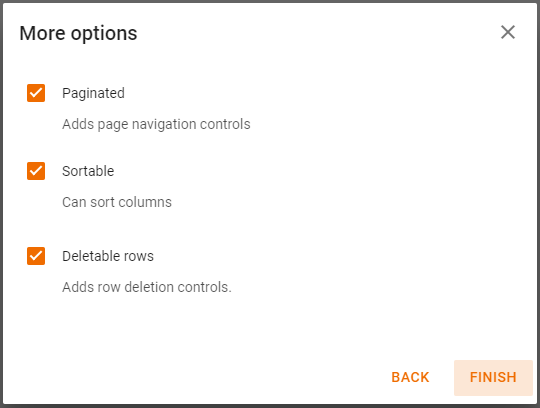
そして最後にその他のオプション設定です。
- Paginated
テーブルにページナビを付けるかどうかです。テーブルの下にページ番号や進む戻るボタンが付きます。 - Sortable
ソート可能にするかどうかです。 - Deletable rows
レコードを削除可能にするかどうかです。各レコード(行)にゴミ箱ボタンが付くようになります。
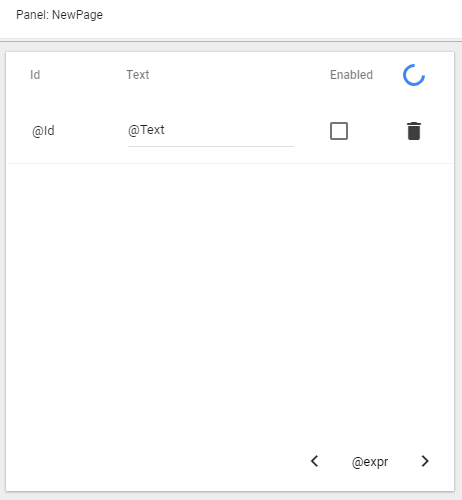
そうすると、下記のようにテーブルが追加されます。
いろいろと自動で設定されているかと思います。

動かしてみる
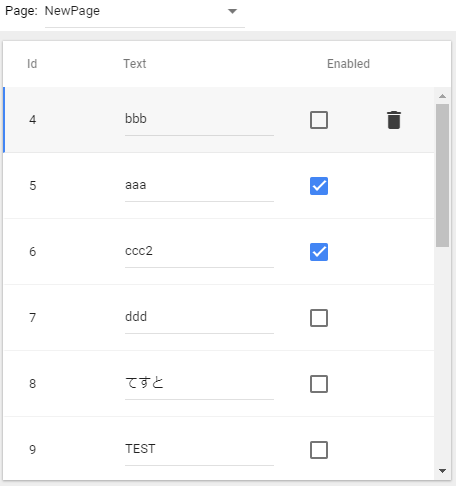
では、早速動か(PREVIEW)してみましょう。(あ、DBのデータは適当に追加してくださいw
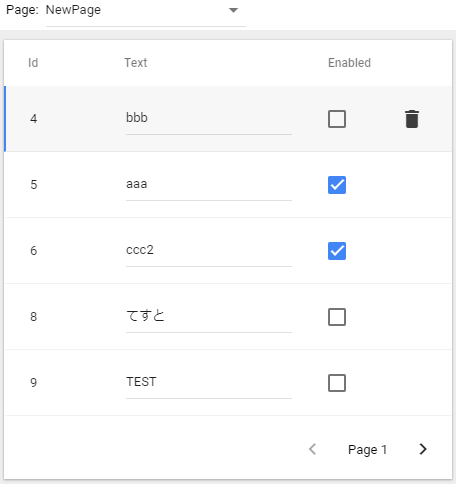
するとあっさりと表示できたかと思います。編集や削除もできるはずです。
列名をクリックすれば、ソートもできます。

ただし上記では、ページナビだけ表示されていません。
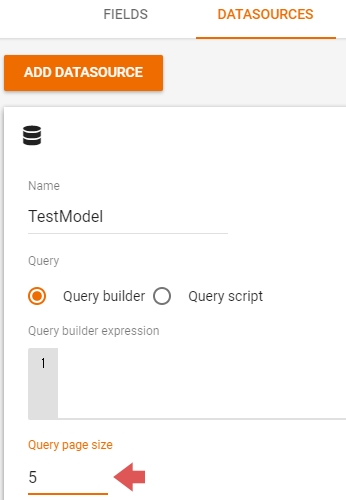
これはデフォルトのページサイズが少し大きいためです。
なので、モデルのページサイズ(Query page size)を少し修正(とりあえず5に)してみます。

修正したら再度プレビューすると、無事にページナビも表示されました。

ここまでで、一旦表示は完了です!
ほんと簡単ですね。一切コードを書いていないw
あと、表示まわりはフィルタなどいろいろあるのですが、それは別の機会にでも。
NEXT.
ただ、これだと編集と削除しかできないので、次回はデータの追加を説明します。
App Maker + Google Cloud SQL の組み合わせで使ってみる(フォームでデータ追加)