App Maker + Google Cloud SQL の組み合わせで使ってみる(テーブルで画面表示)の続きになります。
前回まででDBのデータを画面に表示・編集できるようになりましたので、今回はデータを追加してみます。
フォームウィジェットの追加
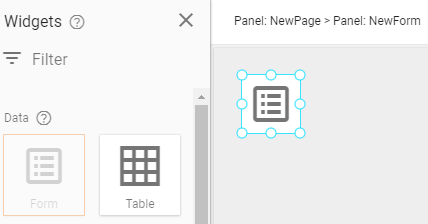
まずは、WidgetsからFormを追加します。
(前回作成したテーブルは右側に移動しています。)

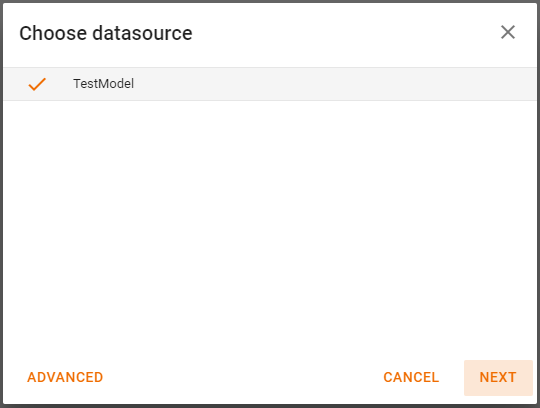
すると、テーブル追加同様にデータソースを選べと出るので、TestModelを選択してNEXT。

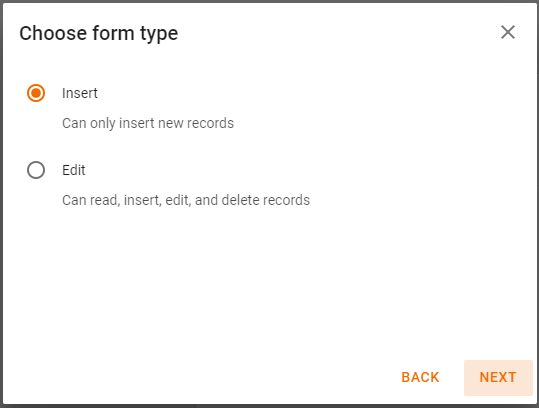
次はフォームのタイプを選べと出るので、今回はInsertを選択します。

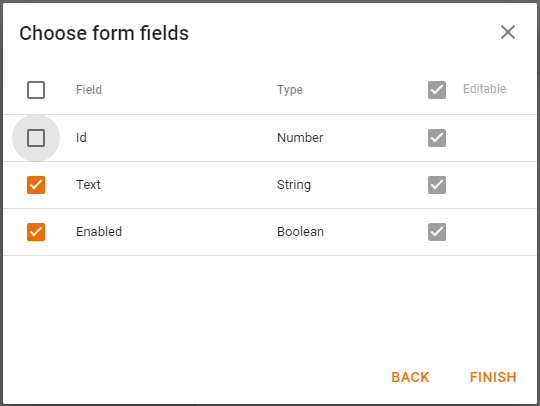
カラムの選択となるので、今回は自動採番(Auto Increment)のIdのチェックは外します。
ちなみに、タイプをInsertにしているので、各項目のEditableは選択できません。

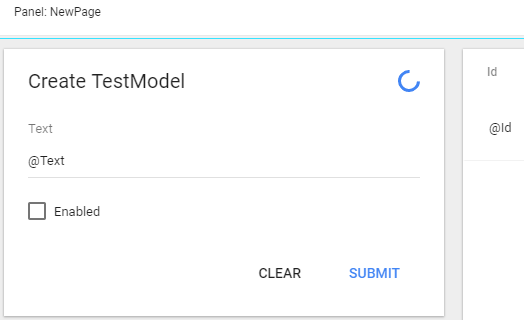
そうすると、下記のようにフォームが追加されます。
今回もいろいろと自動でパーツが配置されているかと思います。
(右側にあるのは前回作成した表示用のテーブルです。)

動かしてみる
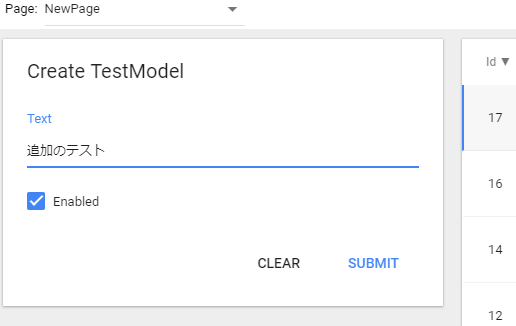
適当に入力してSUBMITすると、無事にデータが追加されます。
しかも、隣の表示用のテーブルも自動でリロードされるという。至れり尽くせりですね。
おわりに
はい、というわけでApp MakerとGoogle Cloud SQLの接続から、モデルの作成、データの表示・編集・追加と、最低限のことは一通りできるようになったかと思います。
コーディングなしにここまでできるとか、便利になったものです。
チューニングを必要とするような大規模なシステムには向かないかもしれませんが、小規模な社内業務系アプリ開発には大いに活用できると思います。
App MakerはG SuiteのBusinessプラン以上であれば使うことができますので、活用してみては如何でしょうか。