Hubs Advent Calendar 2020の7日目の記事です。🎄
最近、Mozilla Hubsで動くルームをSpokeで作る機会があったのですが
Spokeの日本語ドキュメント少なくすぎじゃねって、結構💢マークを頭につけながら作業してました。(実際まだ少ないと思います。)
英語で探せばまあまあ情報あります。
なら英語で頑張れよと言われそうですが、仕事終わりに深夜テンションでAlexaと一緒に歌を歌いながらSpokeをいじっていたので、そんな状態で母国語以外が私のポンコツ脳に入る訳ありませんでした。。
そうは言っても情報がないよりは全然良いので、Spoke初心者の私は頑張って読みました。
この記事は、
Spokeのことをすっかり忘れた未来の私が困らないように & いろんな人にSpokeを使ってみて欲しいと思って書いています。
Spokeに出会って、あ意外とVR初心者でもVR制作に関われるかも。。と希望をもったので、これを読んでそう思っていただたら嬉しいです。
もっと言うと、私より優秀な人がいろんな応用をして、それを記事にして公開してくださるとなお嬉しいです笑。
内容は、
SpokeのHello Worldのような感じです。画像とGIF盛り盛りでいきます。
ちなみに今回は基本操作編で、次はArchitecutre Kit編を書くつもりです。
(Architecutre Kitとは)
[追記]
書きましたので、リンク置いておきます。
「3D Scene オンラインエディタ - Spoke - Architecture Kit編」
Spoke(スポーク)って?
序盤から説明もなしに連呼していましたが、
まずSpokeというのは、Mozilla Hubsで利用可能なルームを作成するツールです。車輪の部品ではありません。
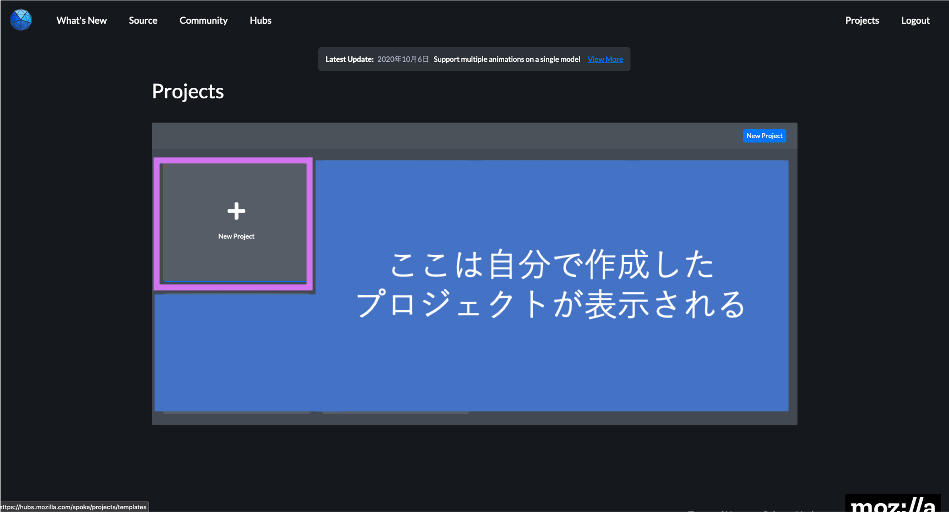
(リンクから以下の画面に飛べます)
そして、Mozilla Hubsというのは、多様なデバイス上で動作するバーチャルプラットフォームです。
今回はMozilla Hubsの説明は省きます。
kn1chtさんの1日目の記事「2020年のHubsふりかえり & Hubs Advent Calendar 2020について」を読んでいただけたらと思います。

特徴は、
- Webブラウザで動作する
-
多様な形式のファイル(e.g.3D Model / Image / Moview)を配置したルームを作成できる
かなと思います。
アプリケーションのインストールが不要っていうのが良いですね。
この記事を読んで完成するもの
最初に書きましたが、この記事はHello Worldレベルです。
主目的は、Spokeでの基本操作に慣れることで、
せっかくなので成果物があった方が良いと思うので、既製のアセットを使ってルームを作成してみようという記事です。
VR制作全く初めて、な人向けです。
例えば
- Blenderで3Dモデリングしてる
- Unityでオブジェクトいじってる
みたいな方々は、おそらく序盤で触れたArchitecutre Kitでルームを制作することから入った方がやりがいがあると思います。
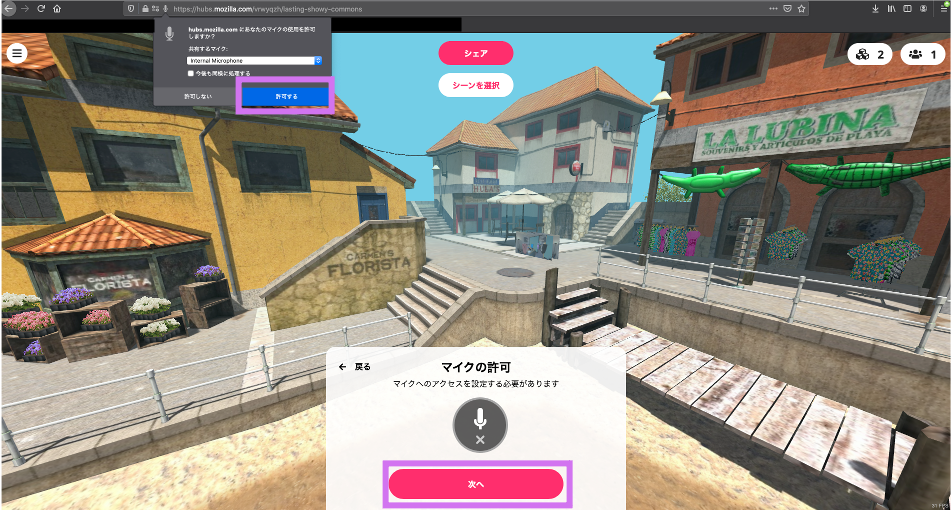
この先を読んで、作成できるルームは以下のような感じです。
外国風の家々が立ち並ぶ中に、画像が浮いています。

ルームを作成してみる - 事前準備編 -
早速ルーム作成の前に、2つだけやることがあります。
- とにもかくにもSpokeをブラウザで開きます。(ChromeでもFirefoxでも動きます。まあMozillaが提供してるので、Firefoxが良いのでは)
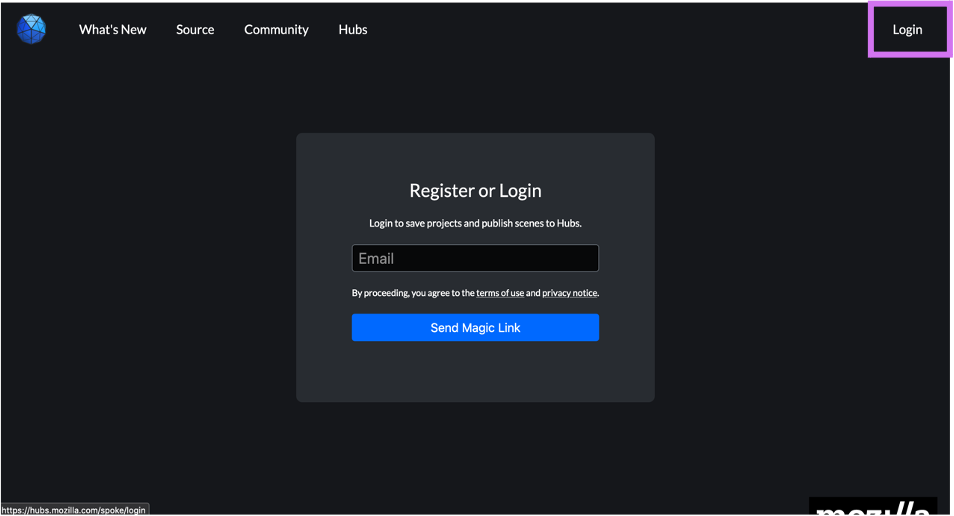
- 右上の「Login」ボタンを押して、メールアドレスを入力したら「Send Magic Link」を押します。登録したメールアドレスにきたメールの中にリンクがあるので、それを押します。すると勝手にログインされます。

これでOK。二度目ですが、アプリのインストールが不要なのはありがたいですね。
ルームを作成してみる - 基本操作編 -
では早速行きます。
1. プロジェクトを作成する
まずは土台を作ります。
-
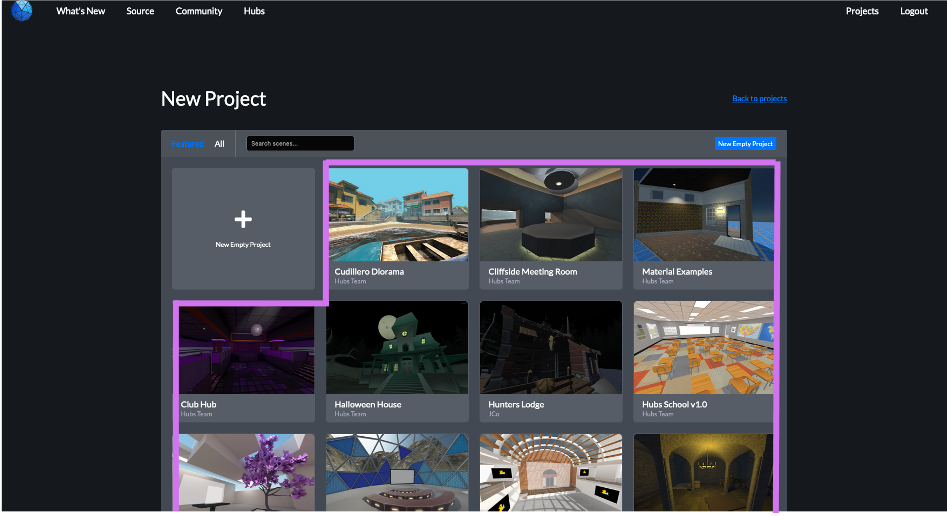
任意の既製プロジェクトを選択する
もうお気づきかもですが、ここで選択したプロジェクトで、既にルームの90%の見た目は完成です。0%の状態から作っていくのは、Architecture Kit編でやることです。
私は左上の「Cudillero Diorama」を選びましたが、別にこれじゃなくても全然良いです。好きなものを選んでください。

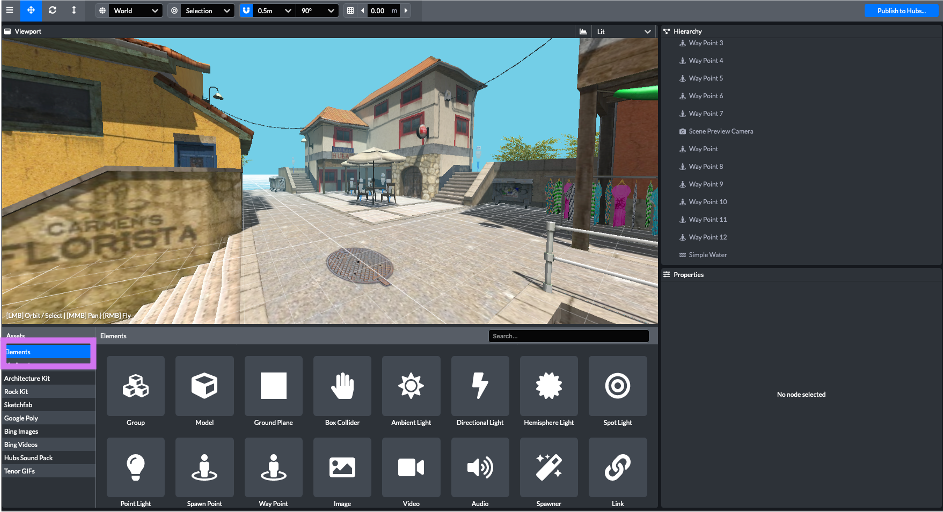
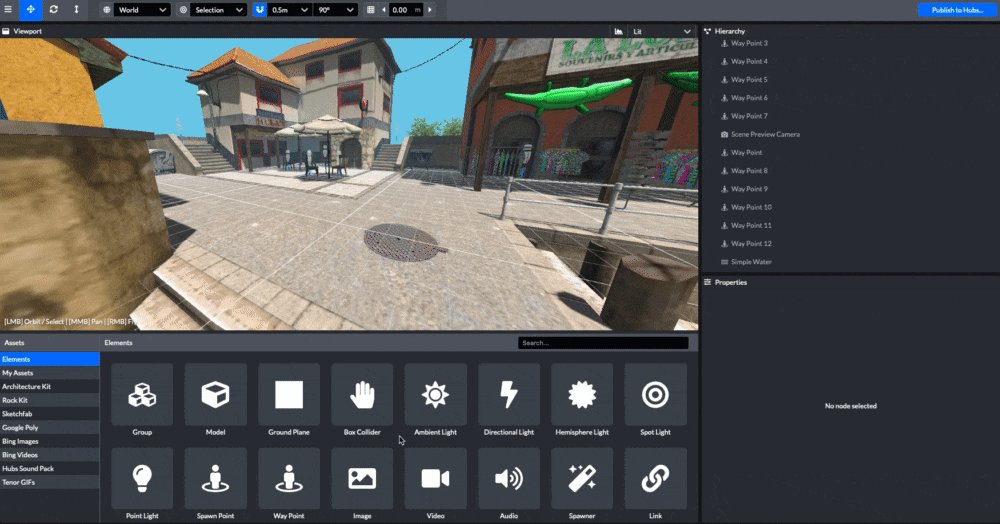
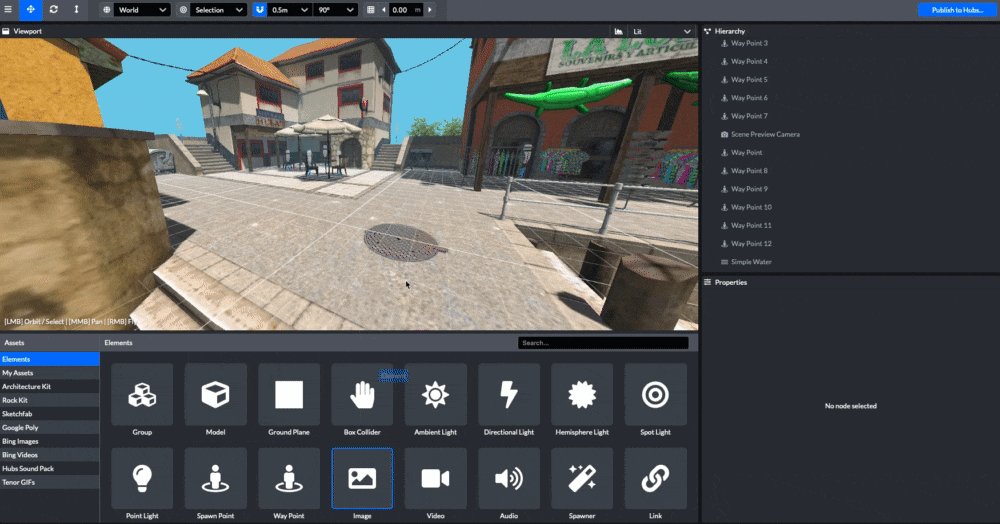
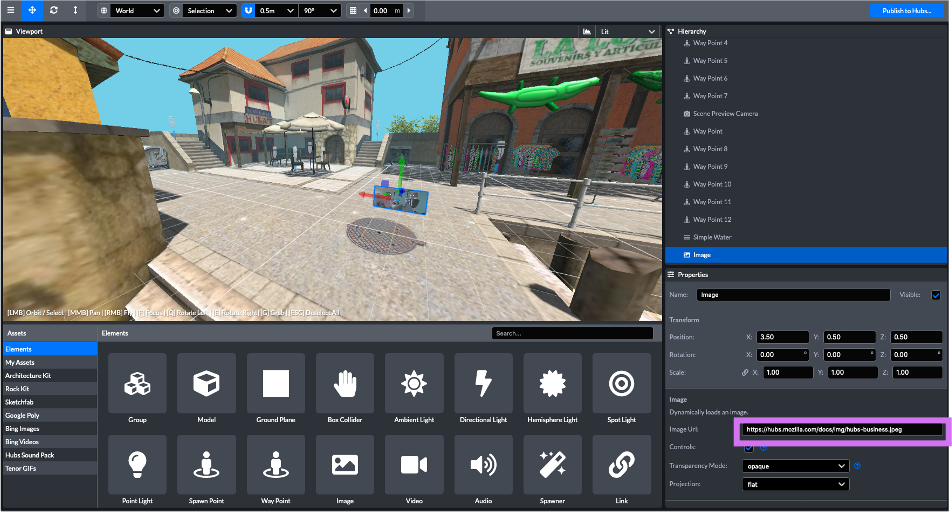
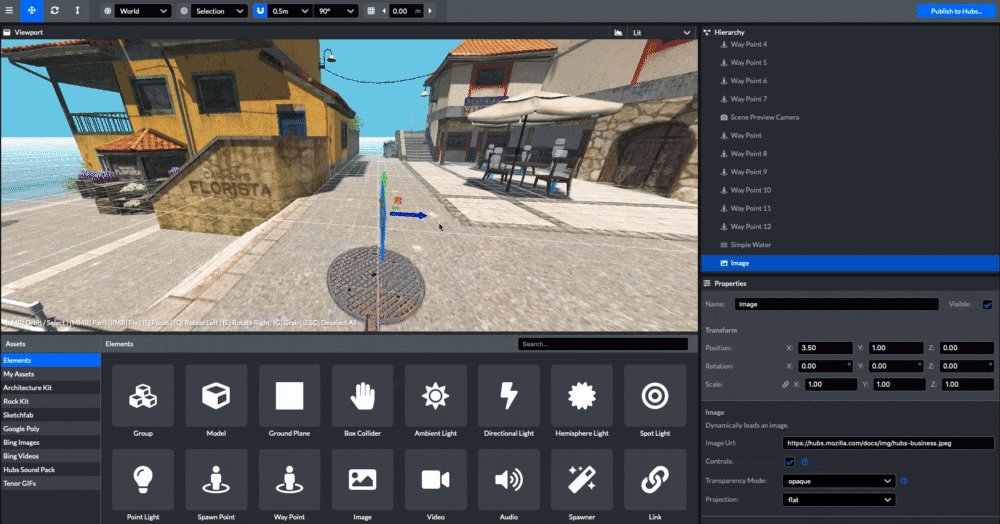
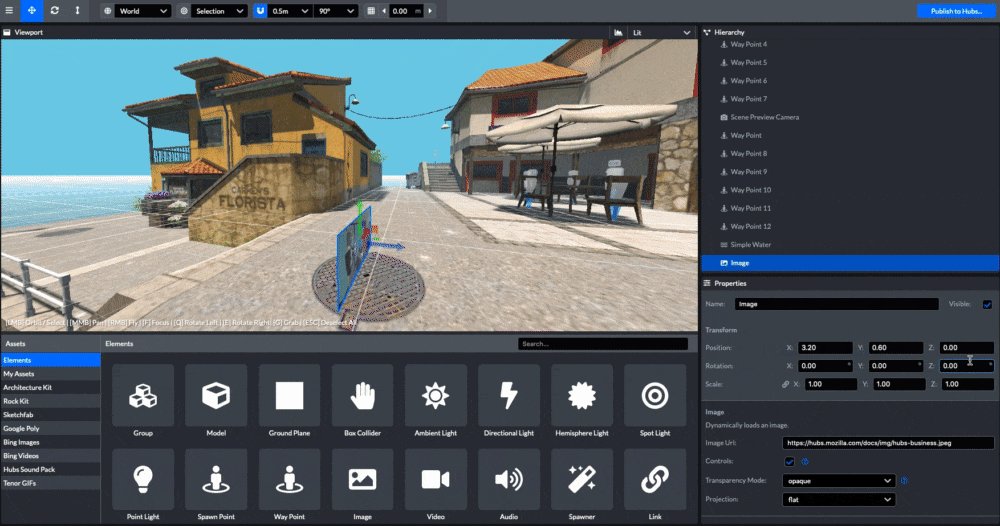
2. オブジェクトを配置する
画像を配置していきます。
今回は配置するのは画像のみですが、配置の仕方や位置の調整などはどのオブジェクトであろうが基本同じです。
Properties(つまり詳細設定)は、オブジェクトごとに異なります。
-
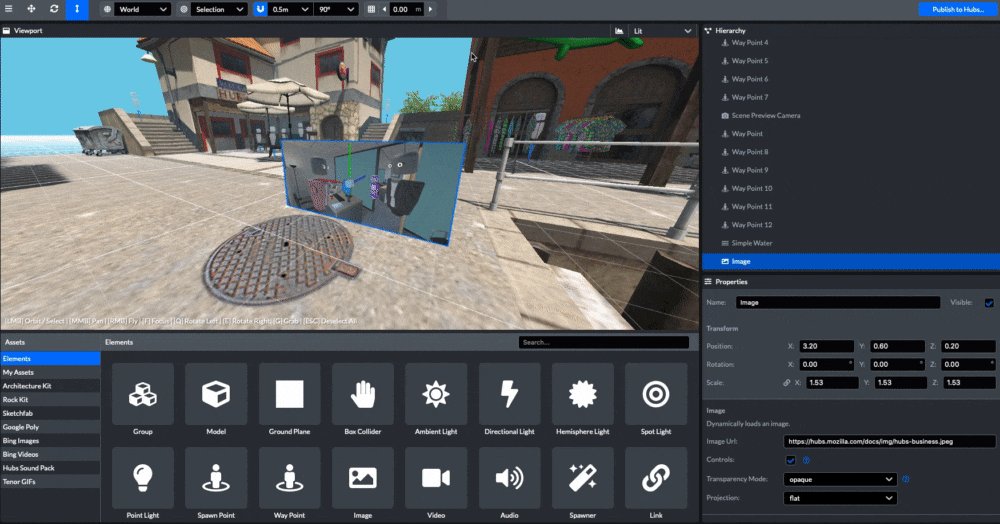
「Image」をシーンにドラッグ&ドロップする
変な位置に配置されちゃっても、あとでいくらでも調整できるので、今は気にしなくて大丈夫です。

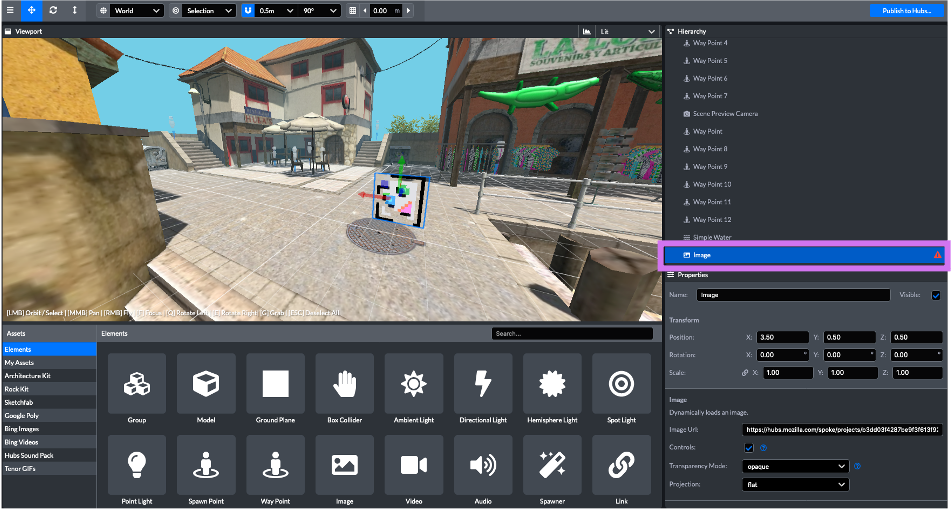
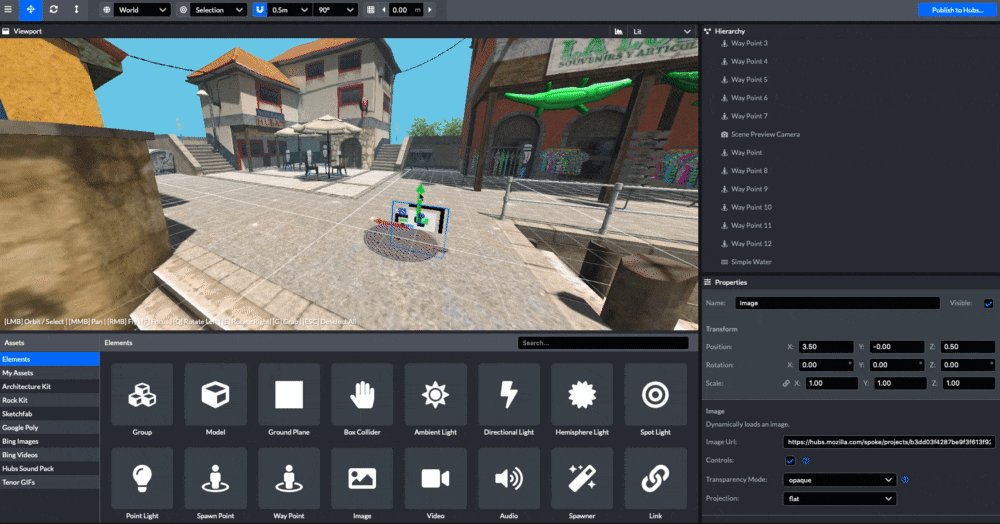
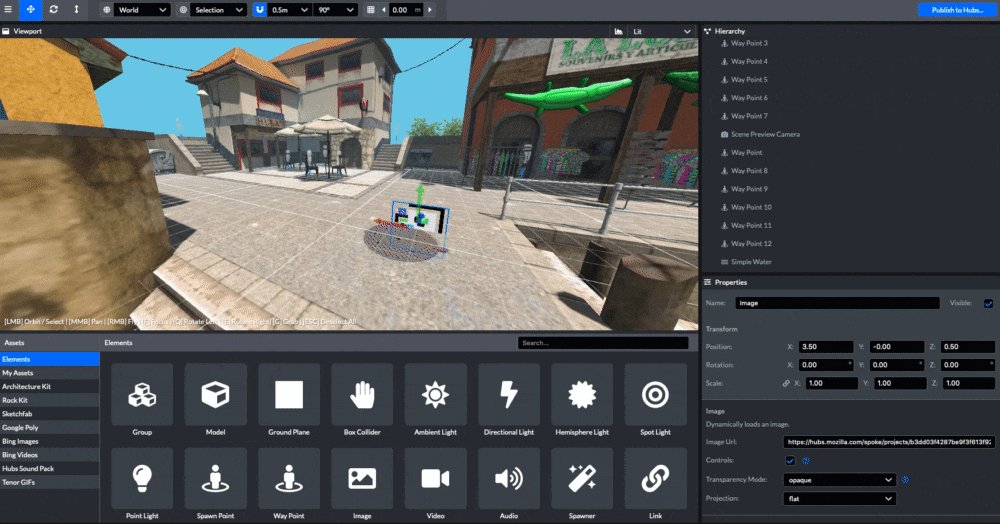
-
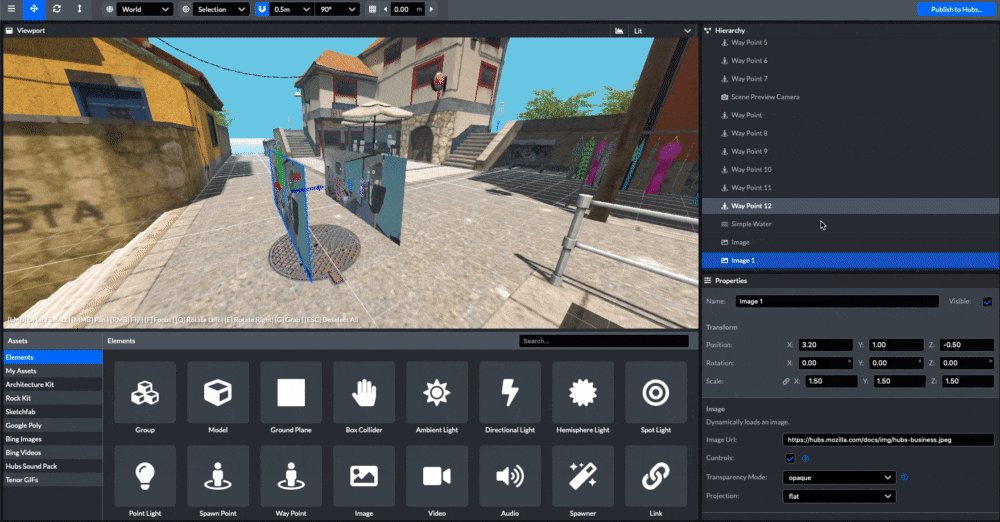
「Properties」の「Image URL」に画像のURLをコピペする
公開されている画像のURLであれば、なんでも大丈夫です。今回は以下の画像のURLを使っています。
https://hubs.mozilla.com/docs/img/hubs-business.jpeg
正しいURLを入力して、「Enter」を押すと、右端に出ていた赤い マークが消えるはずです。
マークが消えるはずです。

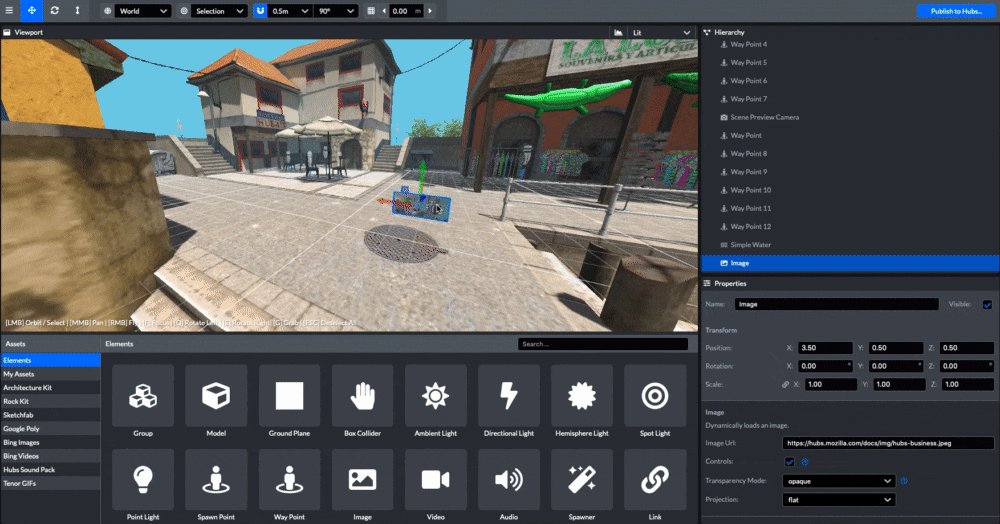
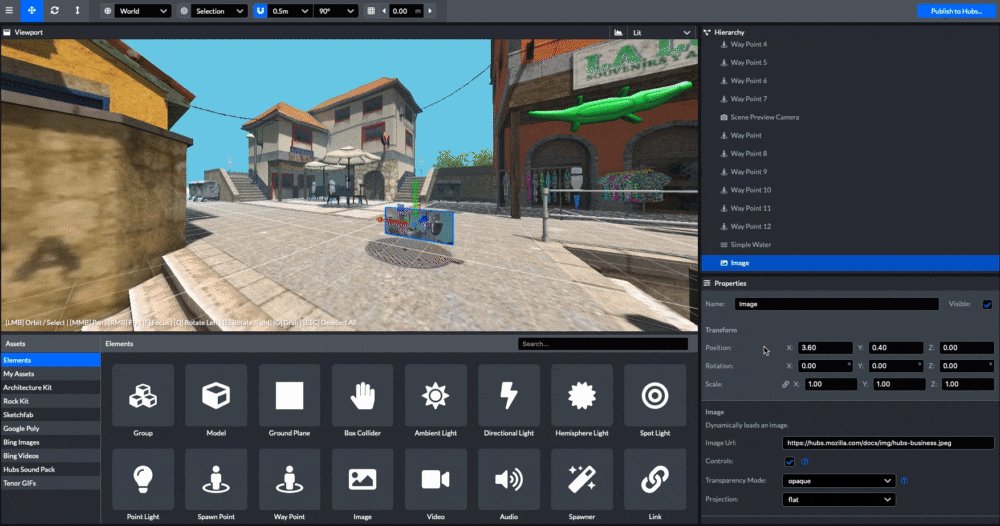
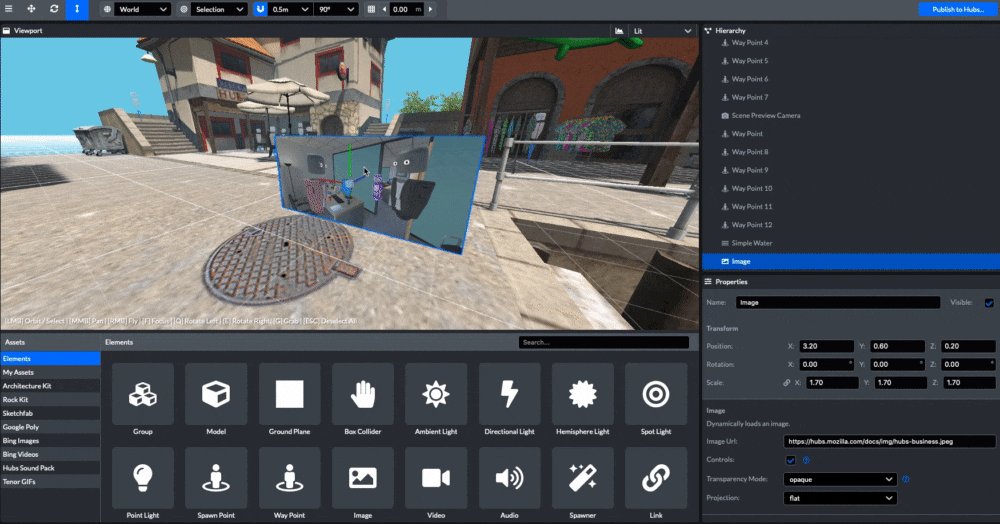
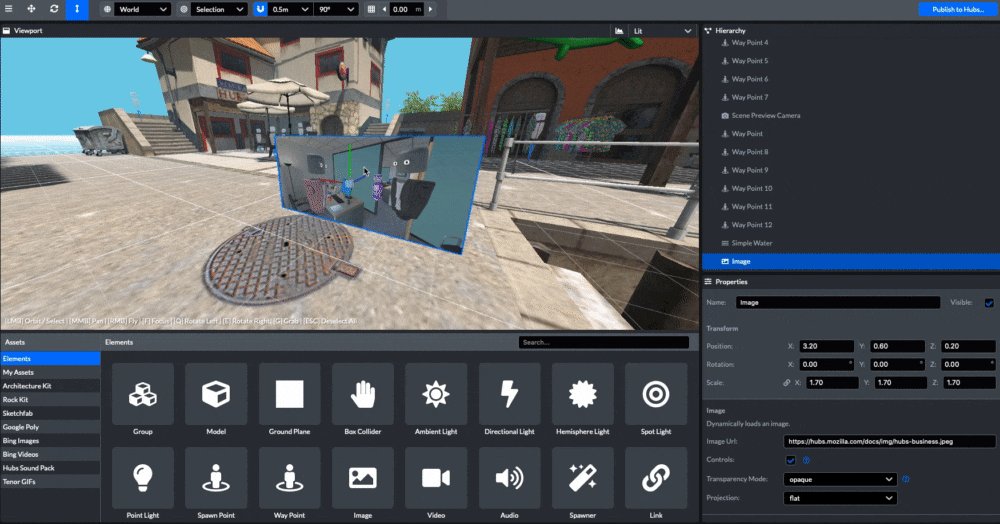
3. オブジェクトの位置を調整する
位置を調整します。
方法は2つあります。
ちなみにこれは、オブジェクトの大きさを調整する時(「Scale」)も向きを調整する時(「Rotation」)もほぼ同じです。
大雑把で良いなら方法1で良いと思いますが、細かい調整をしようとすると、方法2が良いです。使い分けましょう。
ちなみに視点の変更は、左クリックをホールドしながらシーン内でドラッグをすると、変更できます。
あと、Tipsですが調整したオブジェクトがうまく見えないときは、そのオブジェクトをダブルクリックするといい感じの視点になってくれます。
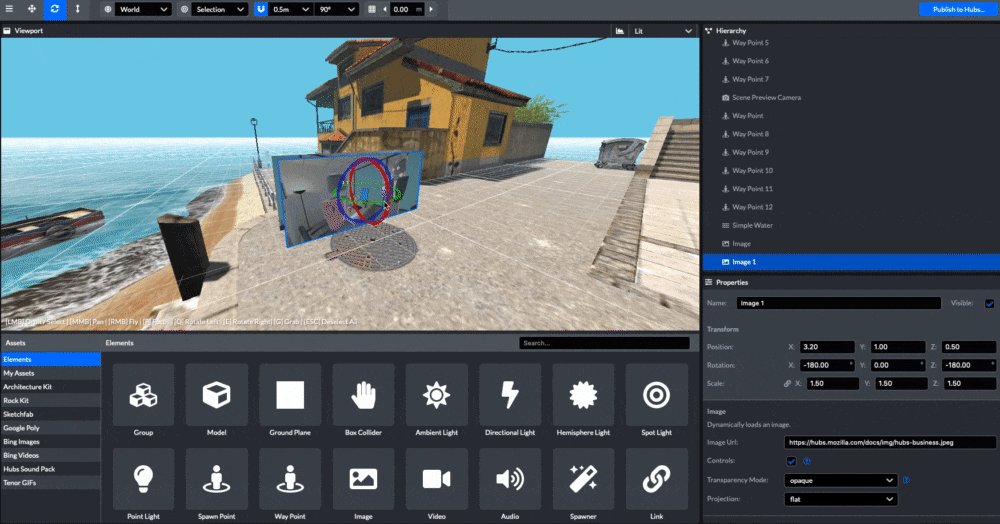
方法1:シーン内で調整する
左上の4方向の矢印([T]translate)のモードが選択されていることを確認してください。選択されてると、青くなってるはずです。
で、赤・青・緑の矢印をそれぞれ矢の方向に引っ張ってください。引っ張った方向にオブジェクトが動きます。

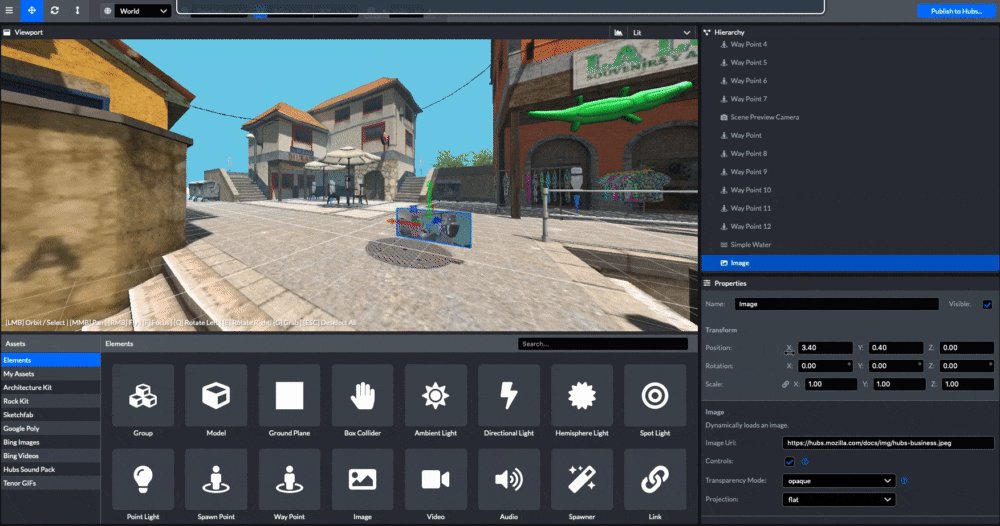
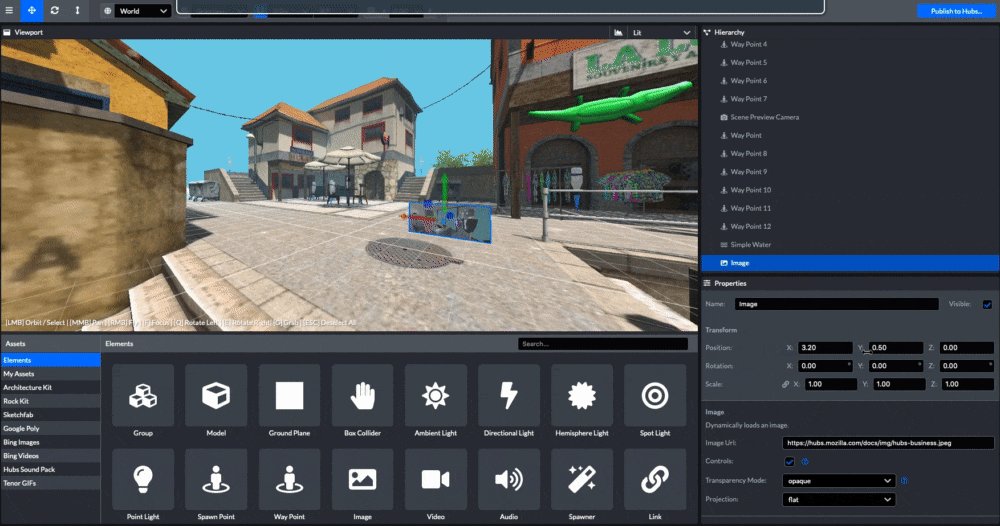
方法2:「Properties」で調整する
ちょっとわかりにくいかもですが、「Position」の「x」「y」「z」付近にカーソルが来るとカーソルが変わると思います。
左クリックをホールドしたまま、
左に動かすと、値が小さくなります。
右に動かすと、値が大きくなります。
また、カーソルで調整せずに、値を直接入力することもできます。

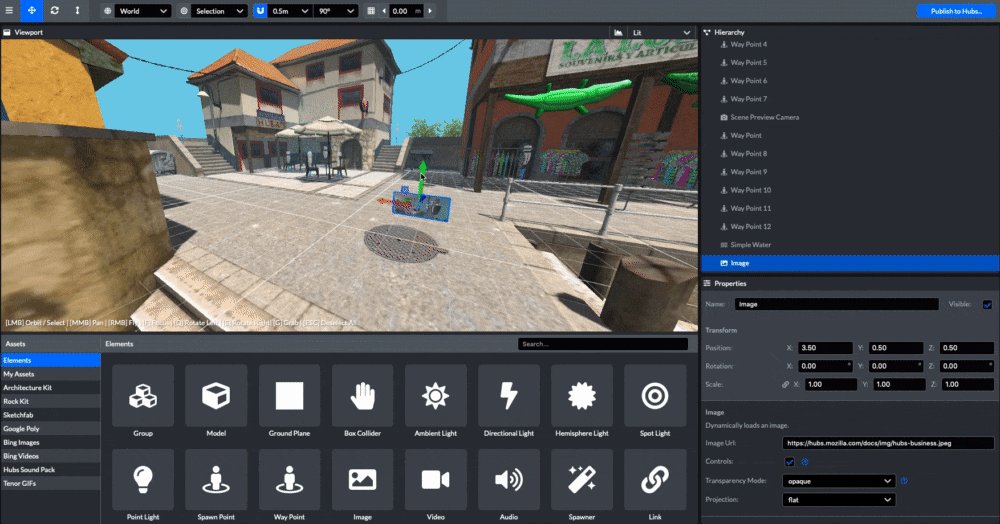
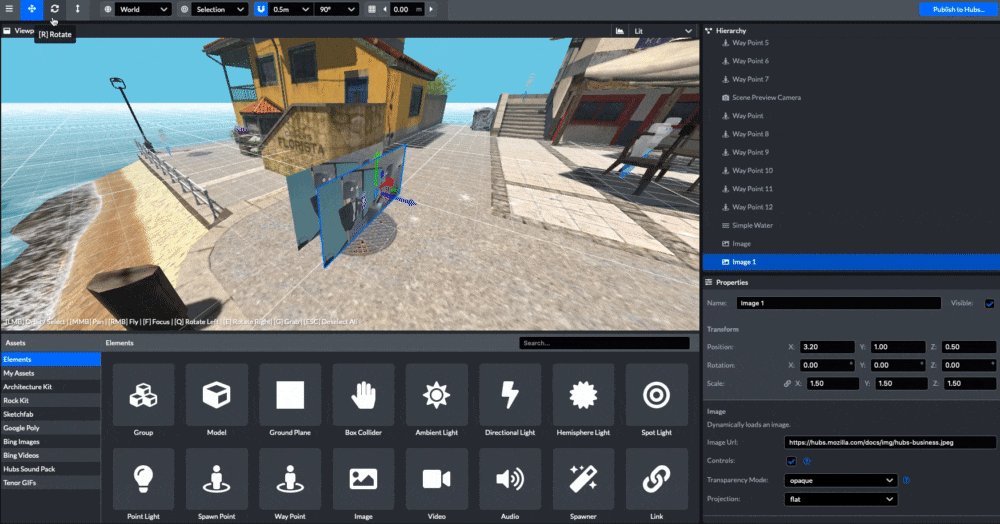
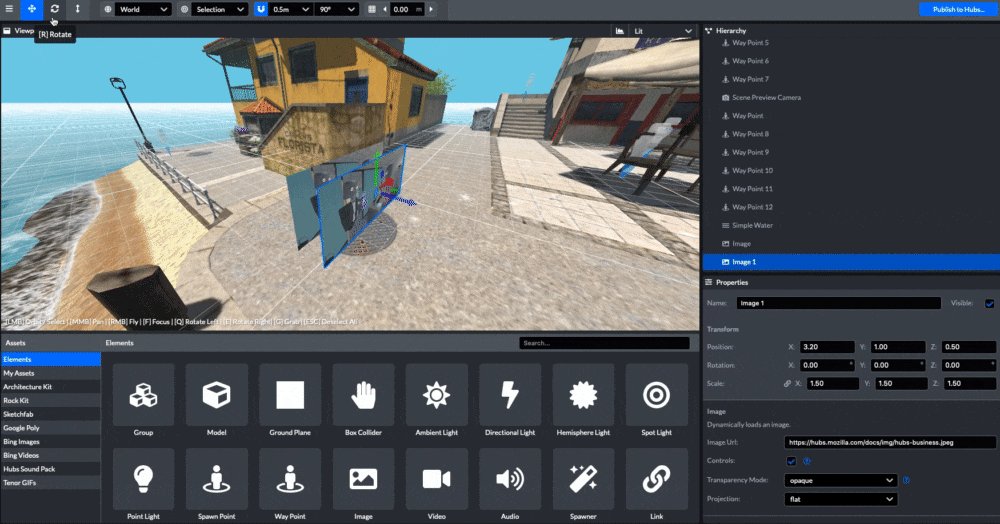
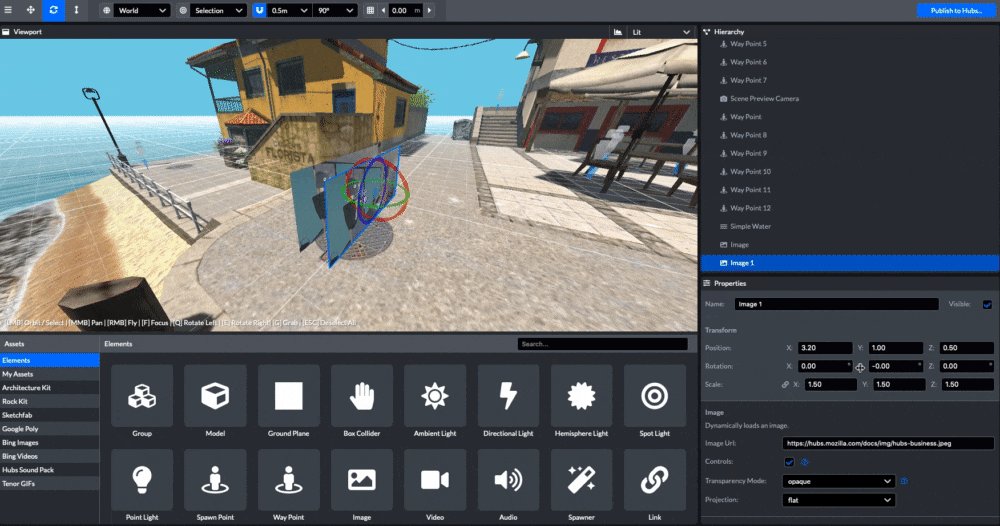
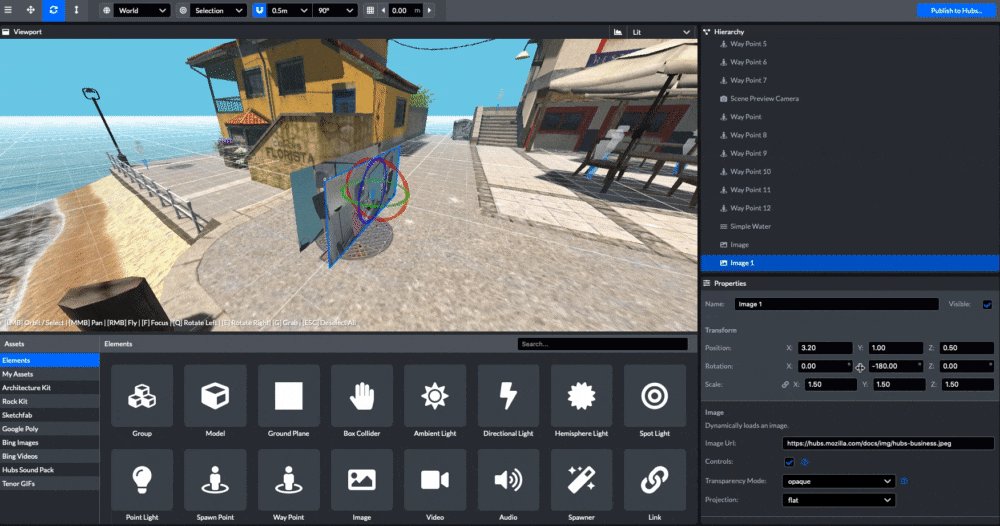
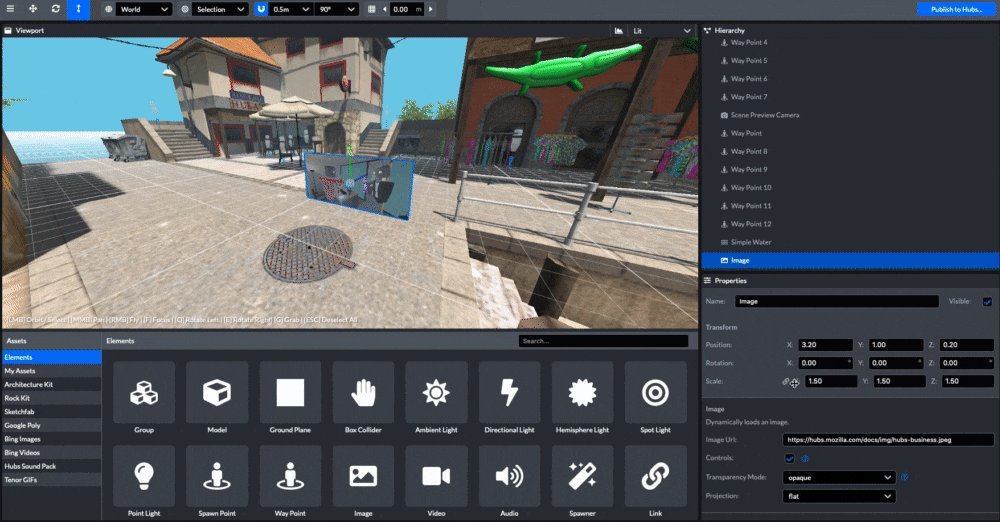
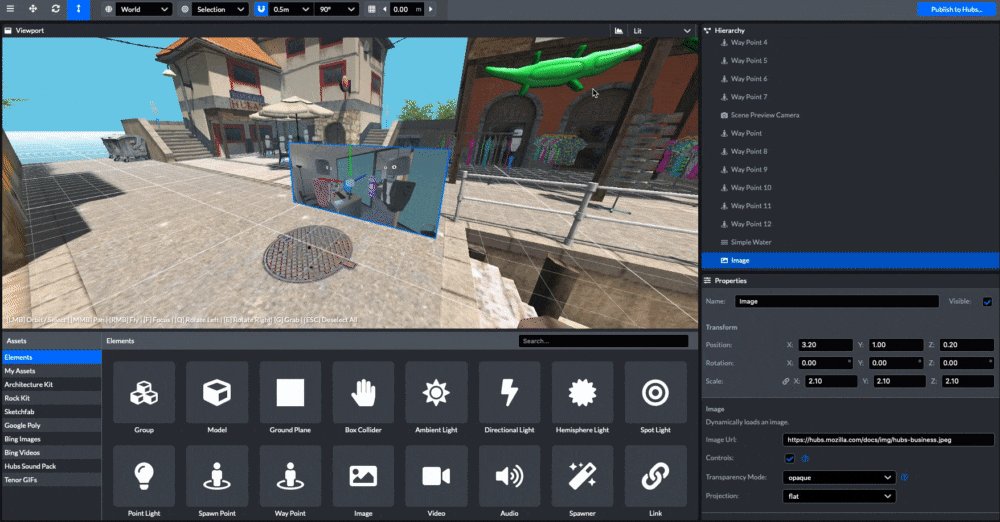
4. オブジェクトの向きを調整する
向きを調整します。
さっき書きましたが、こちらも配置の調整と同じく、2つあります。
向きが変わったことをわかりやすくするため、同じ画像を2つ配置しています。ここではそのうち1つの向きを変更します。
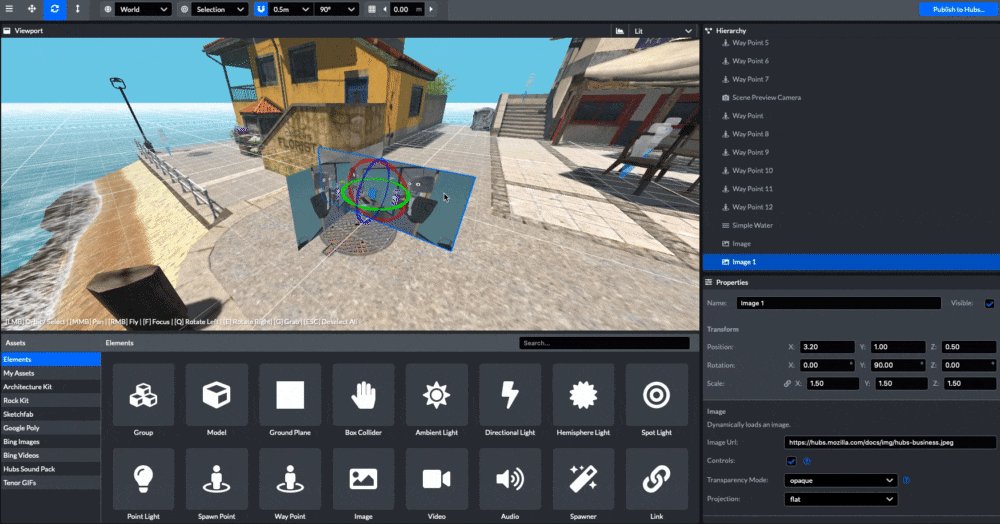
方法1:シーン内で調整する
左上の2方向の矢印([R]Rotate)のモードを選択してください。選択されてると、青くなってるはずです。
あとは、調整したい向きの円(赤・青・緑)を左クリック&ホールドして、回したい方向にマウスを持っていきます。

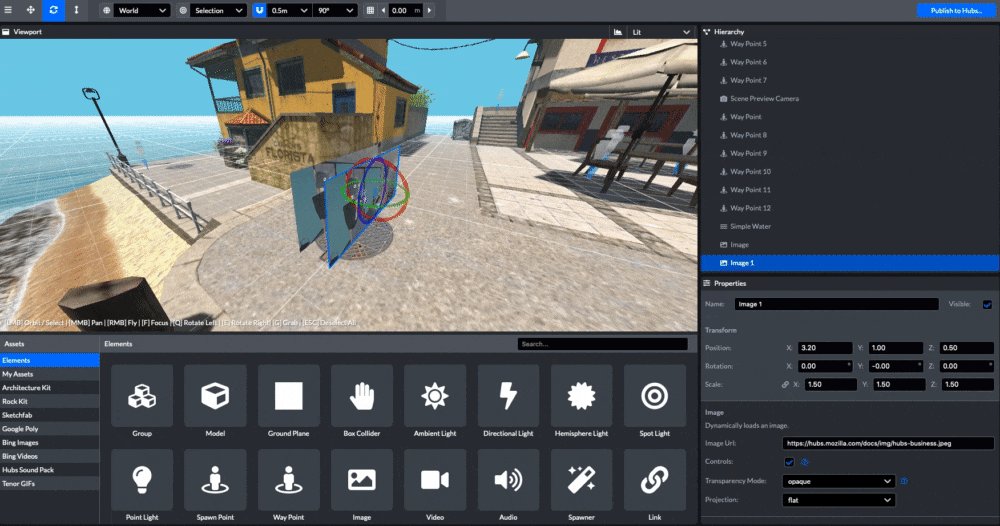
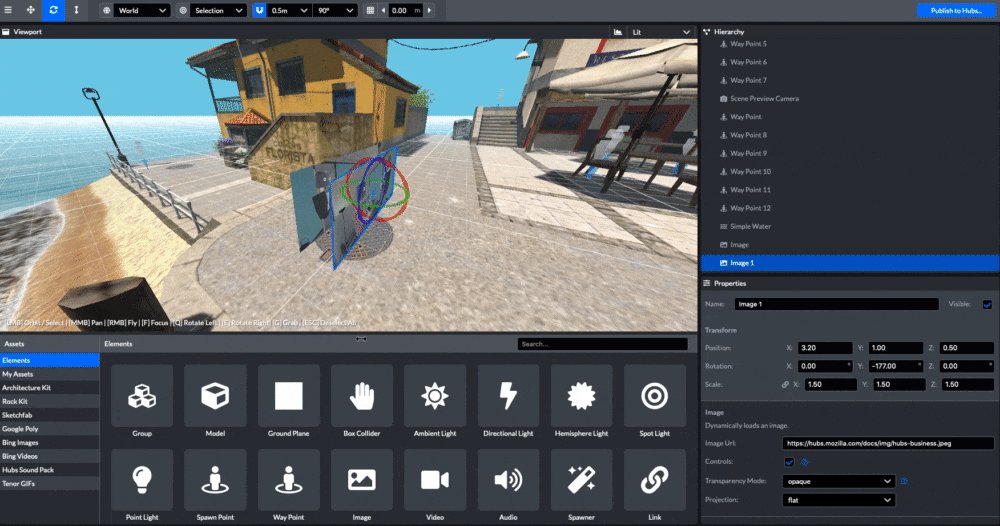
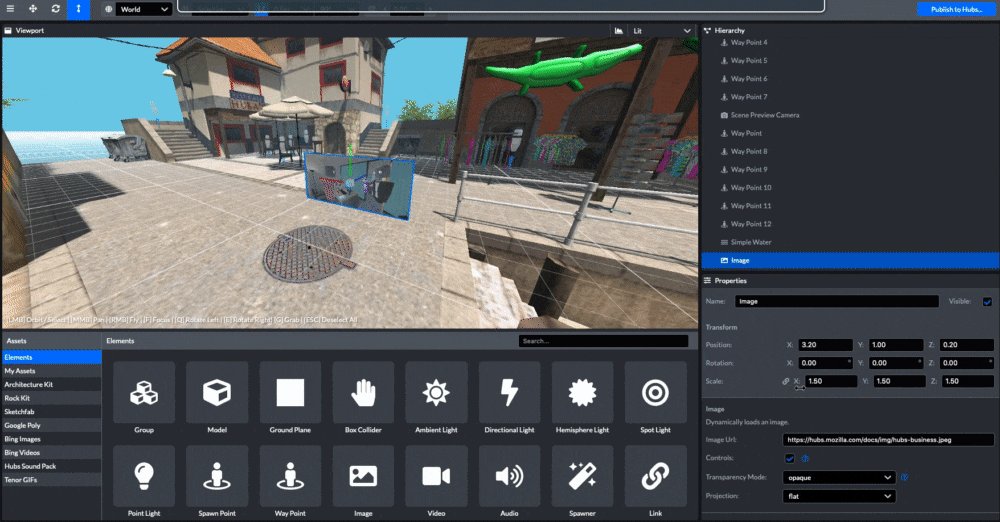
方法2:「Properties」で調整する
配置の調整と全く同じなので説明は省略して、GIFだけにします。

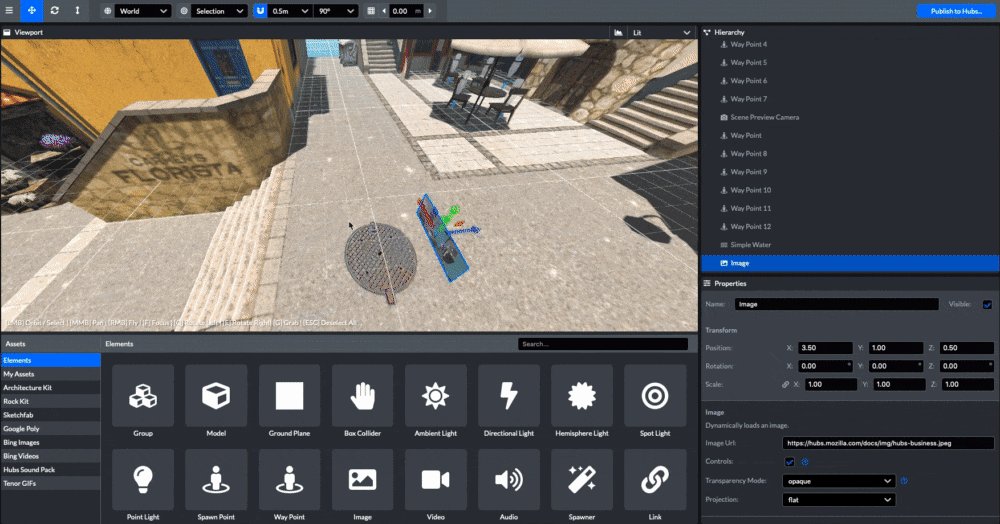
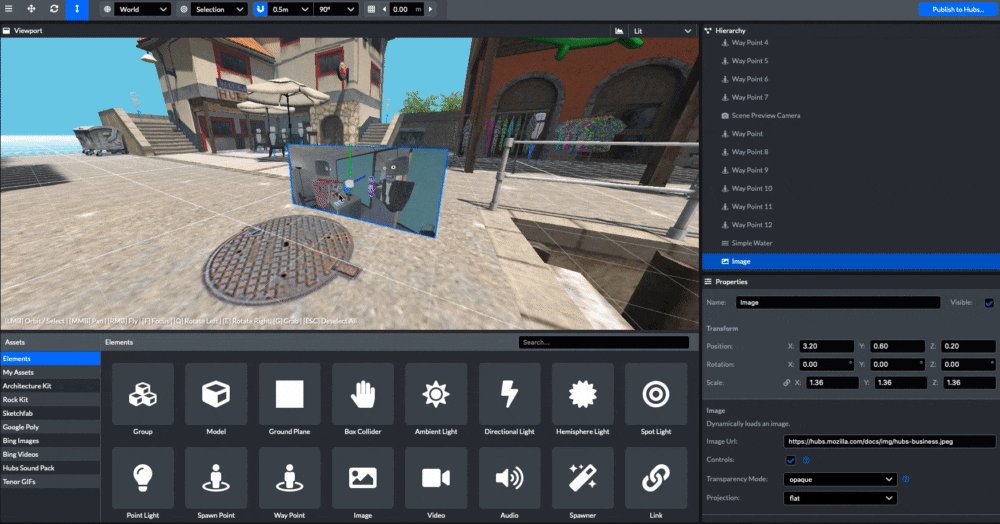
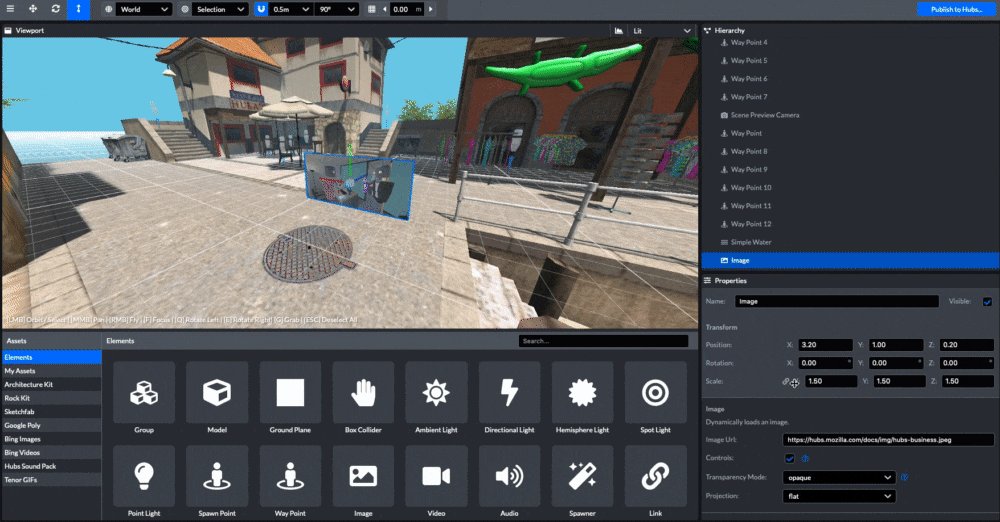
5. オブジェクトの大きさを調整する
大きさを調整します。
こちらも配置の調整と同じく、2つあります。
配置や向きの調整と異なるのは、デフォルトだとx、y、z共に同じ値になります。
![]() のマーク(「Uniform Scale」)をオフにすると、x、y、zそれぞれ好きな値に設定できます。
のマーク(「Uniform Scale」)をオフにすると、x、y、zそれぞれ好きな値に設定できます。
方法1:シーン内で調整する
左上の2方向の矢印([Y]Scale)のモードを選択してください。選択されてると、青くなってるはずです。
真ん中の白い立方体をクリック&ホールドして、右上に引っ張ると大きくなります。反対に引っ張ると小さくなります。

方法2:「Properties」で調整する
配置の調整と全く同じなので説明は省略して、GIFだけにします。

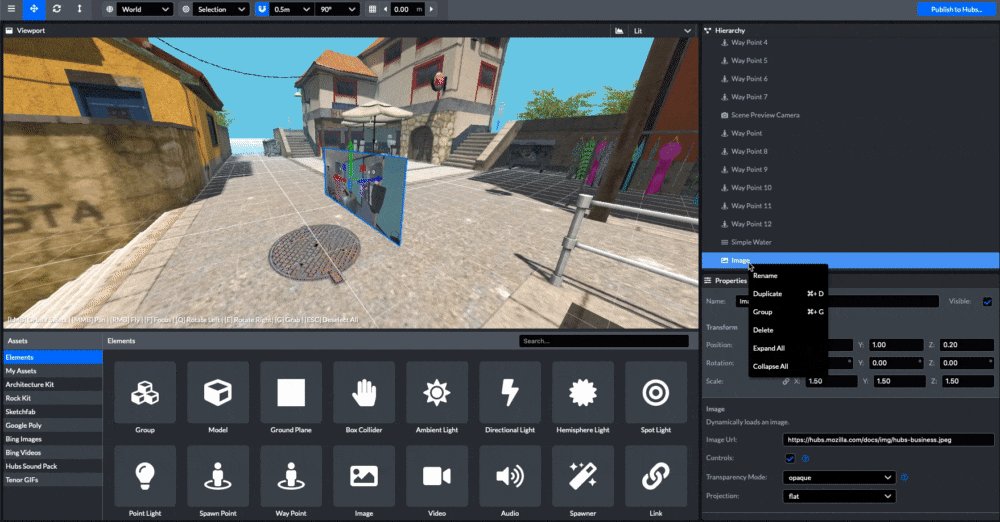
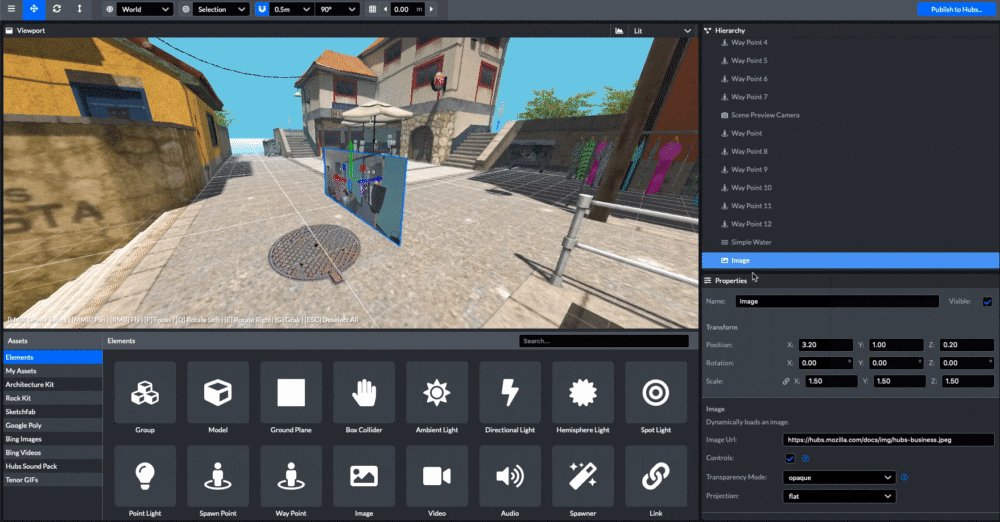
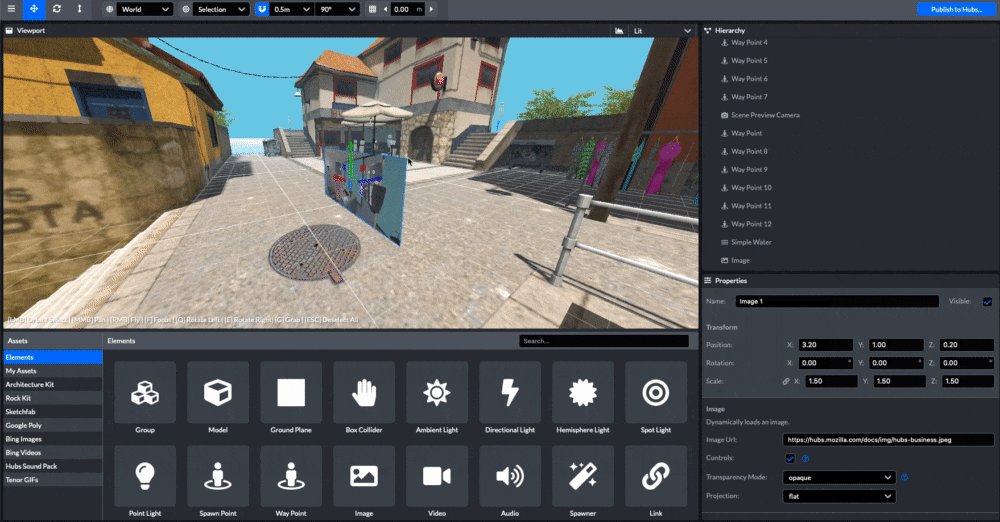
6. オブジェクトを複製する
さっき配置したImageを複製します。
Imageだとあんまり複製する意味が感じられないかもしれないですが、Architecture Kit編では、複製はかなり使います。というか使わないと普通に大変です。
- 「Image」を複製する
ショートカットは、「Command + D」(Macの場合)です。Windowsのショートカットはよくわかりませんが、右クリックして「Duplicate」を選択すればできるはずです。
複製元と全く同じ位置に複製されるので、わかりやすいようちょっと位置をずらしておきましょう。

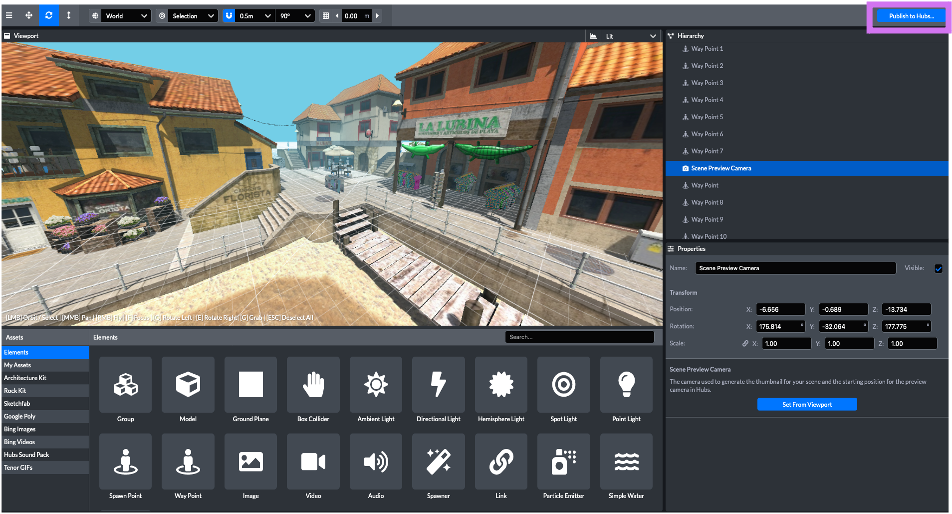
7. カメラの位置を調整する
カメラの位置を調整します。
ここでのカメラは、ルームを作成するためには必ず必要になるものです。
ここで撮ったものは私が知る限り、以下の2つで使われます。
- ロビーの開始点
- サムネイルの画像(作成したルームは、URLで共有することができますが、その時に表示されるプレビュー画像とかです)
どっちかというと、最初のロビーの開始点の方が重要な気がします。ロビーというのはルームに入る前の場所のことです。一度でもMozilla Hubsを使ったことあればわかると思いますが、「Hubs ロビーからルームへ」を見てください。
Hubsのルームには最大25人までという制約がありますが、これを超えても、ロビーからであれば部屋全体をマウスで視線を変えて見ることができます。(参考:「Maximum Capacity」)
変な位置から始まっていると、ぱっと見なんのルームなのか分かりにくいですし、
残念ながらルームに入れなかった人たちがロビーに来て、例えば空しか見えない状態とかだと普通に悲しいですよね。
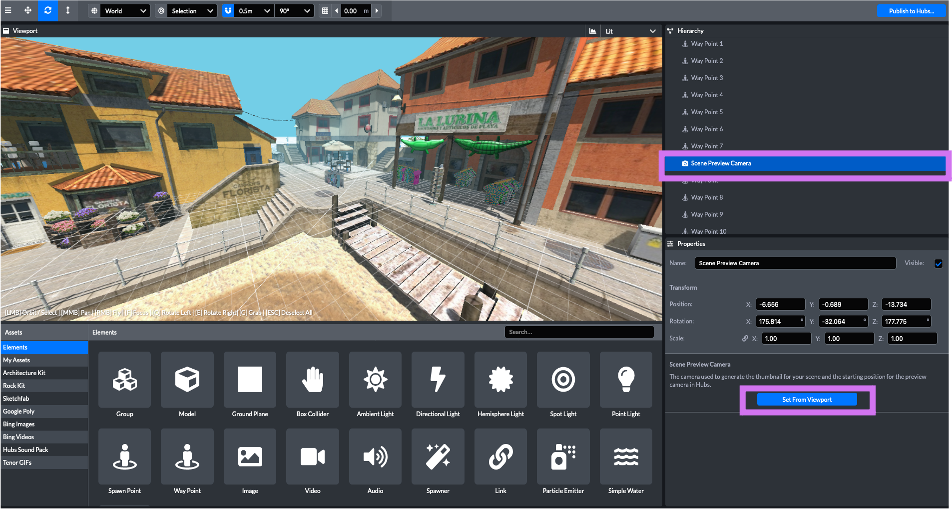
- 「Hierarchy」から「Scene Preview Camera」を選択する
視点を変更して、撮影したいシーンが見えるようにしておきましょう。 - 「Properties」の「Set From Viewport」を選択する
すると、カメラが今見えているシーン(つまり私たちが見ている画面)と全く同じものが見えるように良い感じに移動してくれます。
よくわからんって人は、二本指でシーンを引いて遠目で見てみると、何を言っているのかわかると思います。(二本指というのはトラックパッド使用者向けに言ってます)

ここまで説明しておいてなんですが、Mozillaが公開していたチュートリアルや他の人のチュートリアルでは、別にこのカメラの調整してなかったんですよね。
SaveまたはPublishする時点で、写っているシーンがそのままロビーやサムネイルに使われるらしいのですが、私はそれがうまく行く時とうまくいかない時があったので、念のためこのカメラの位置調整は必ずやるようにしてます。
「Add Scene Preview Camera Node #1011」を見るに、おそらく私と同じ問題が発生するユーザーがいたので「Scene Preview Camera」が追加されたみたいですね。
8. Save(保存)する
保存します。別に最後に保存する必要はないです。ブラウザが固まったりすることが往々にしてあるので、こまめに保存しとくほうが良いです。
と言っても、オブジェクトがたくさんあるシーンほど保存するのもちょっと時間かかりますので、まあ程々に。
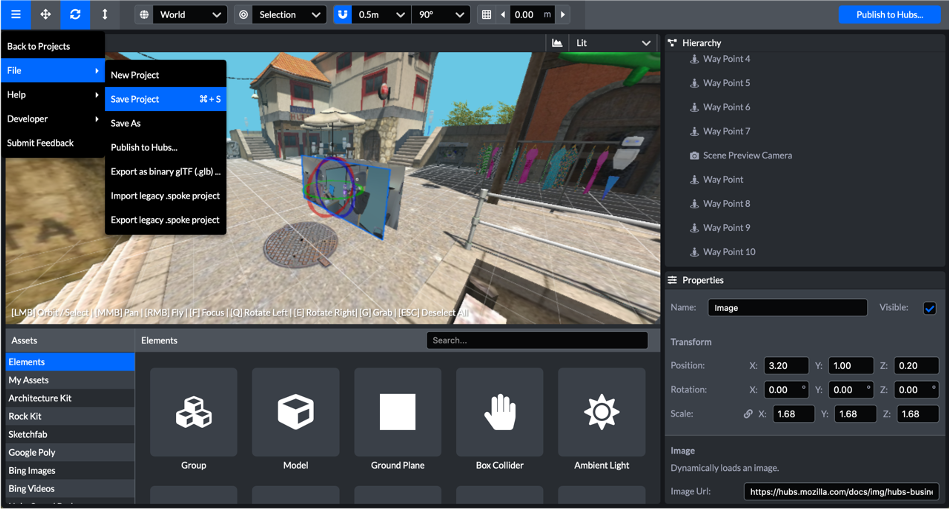
- 保存する
ショートカットは、「Command + S」(Macの場合)です。
マウス操作でも保存できます。ハンバーガーメニューの横三本線 > File > Save Project または Save As ですね。
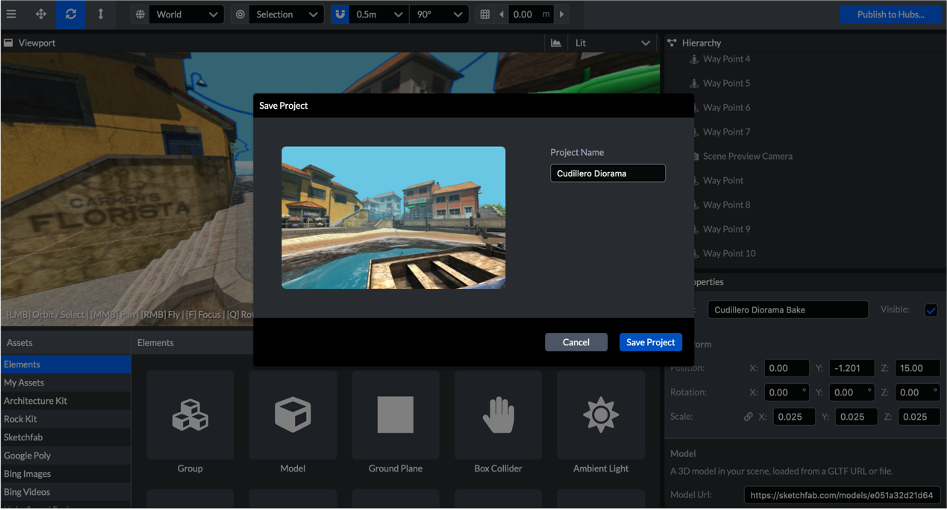
すると、Save Projectっていうのが出ますので、「Save Project」を押しましょう。(何言ってんだろう笑)
ちなみにここで出てくる画像が、カメラで撮ったシーンになっています。ここが想定外の画像になっているということは、カメラの位置がおかしいので、直しましょう。


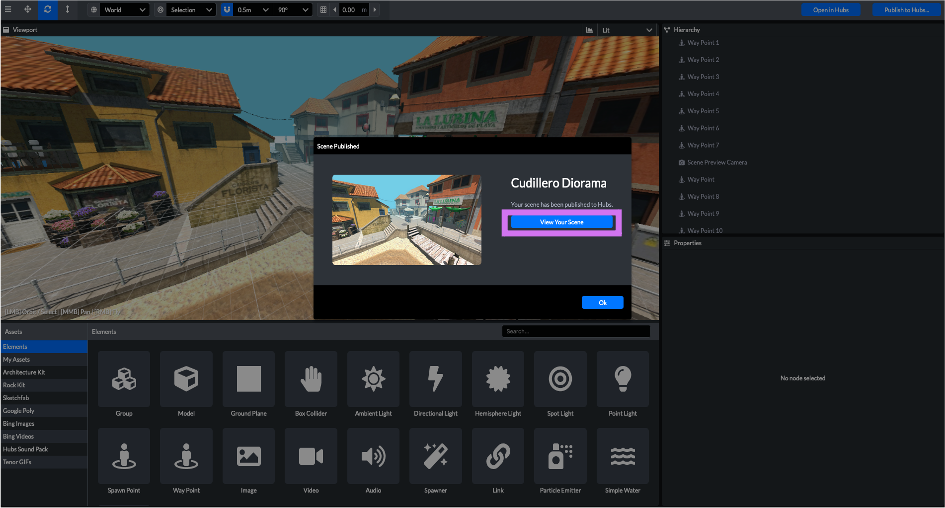
9. Publishする
やっと、HubsにPublishする時がきました。
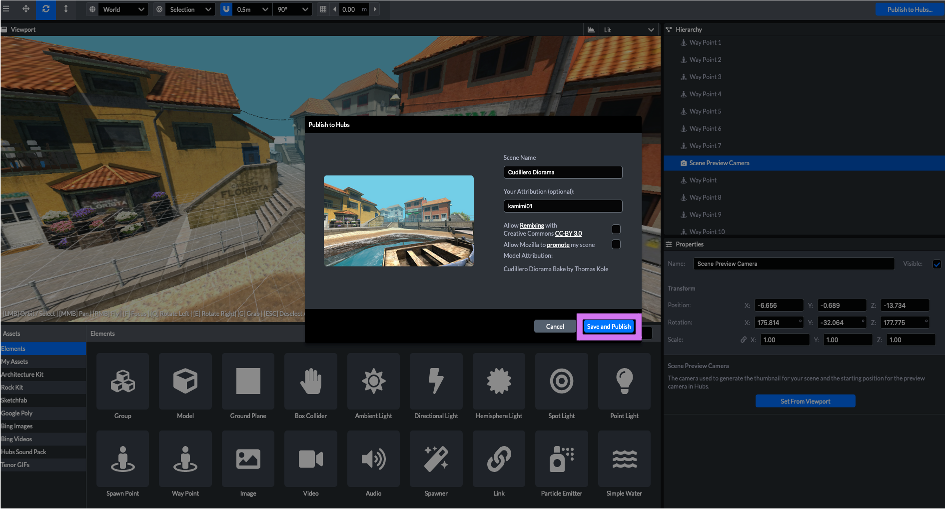
-
「Save and Publish」を選択する。
いくつかオプションが見えてますね。
私は毎回どれもチェックなしでPublishしてました。
Mozillaの説明(英語)はこちら→「How to Publish and Export Spoke Scenes」
私も使ったことないのですが、上記を読むに、
「Allow Remixing」は、他の人が私のシーンをダウンロードしたり、編集したり、再Publishできるよ
「Allow Mozilla to promote my scene」は、Mozillaが私のシーンをもっとより良くしてくれるよ
ってことらしい。(酷い訳だ。。)
自分のシーンを他人が使ったり、勝手にシーンを変えられたくないのであれば、どちらも未選択で良いと思います。

-
「Publish Scene」を選択する
これも保存する時と同じで、重いシーンほど時間かかります。
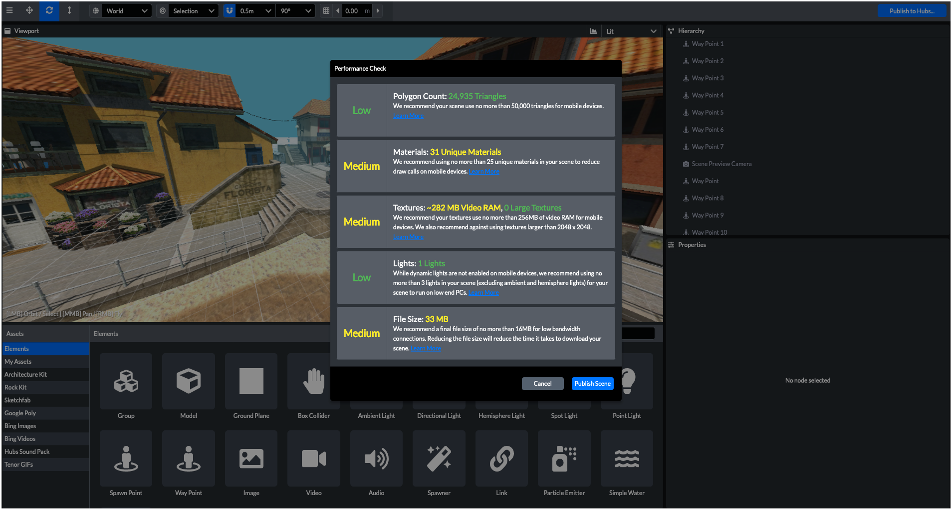
あとここで、「Performance Check」の結果が出ます。今のところは「High」「Medium」「Low」の3段階ですね。
これがHighに近づくにつれ、ルームでの操作が重くなります。
体感だと、MobileやVRデバイスでの動作が遅いです。あと、サイズやポリゴンが大きいオブジェクトがあったりすると、なかなかルーム内に表示されません。あと何より、Publishしたり保存したりするのにかなり時間がかかるようになります。
ここら辺を見て、なんとか調整しましょう。→Optimizing Scenes
私はこれを知らなくて、気に入ったオブジェクトを配置しまくっていたら、5項目中4項目がHighになって、案の定何をするにも動作が重くなって不幸になりました。その後頑張って軽くしましたが、実はまだちょっと重いんだよな。。

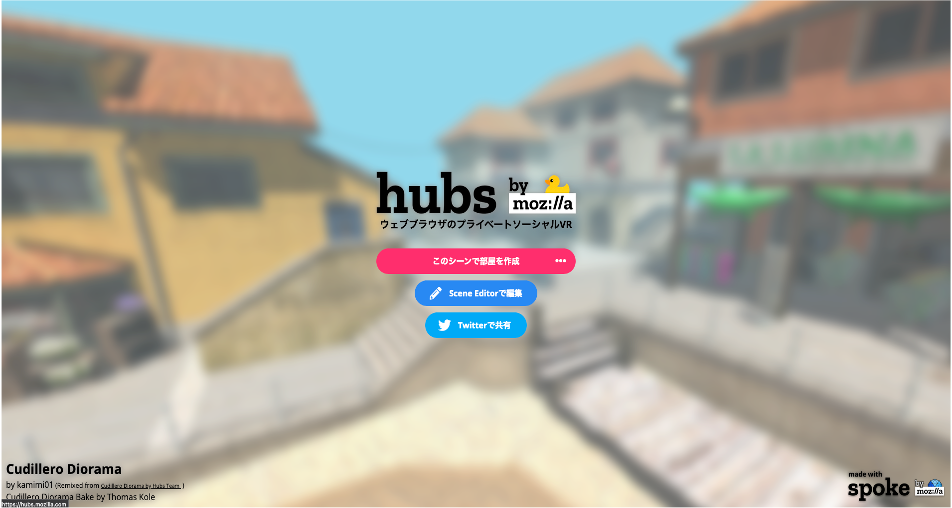
ちなみに、一度でもPublishをしたルームのリンクは、自らルームをCloseしない限り有効です。
つまり、Publishしたことのあるルームの場合は、「Save and Publish」し終えたら、そのリンクをリフレッシュするなり新しいタブ/ウィンドウで開き直せばOKです。もう保存済みのシーンが反映されているはずです。もちろん、次の4に進んでもOKです。
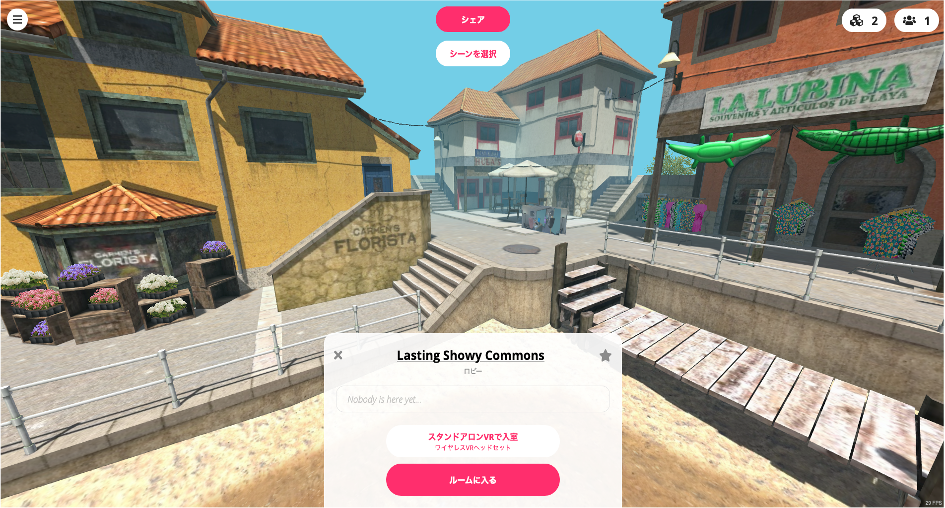
10. ルームに入る
ここまででもうSpokeの説明自体は終わりなのですが、せっかくなのでルームに入るところまで説明します。
ここから先はもうわかるから良いよって人は、飛ばしてください。
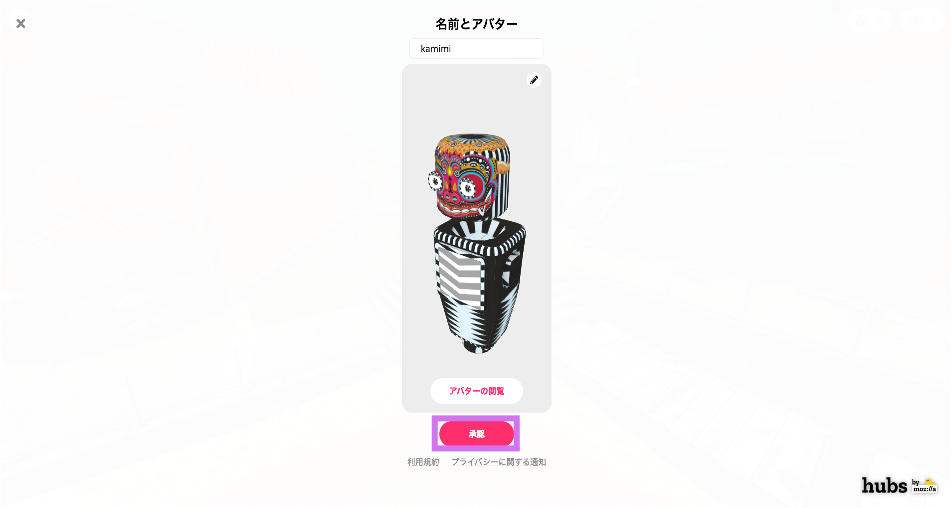
-
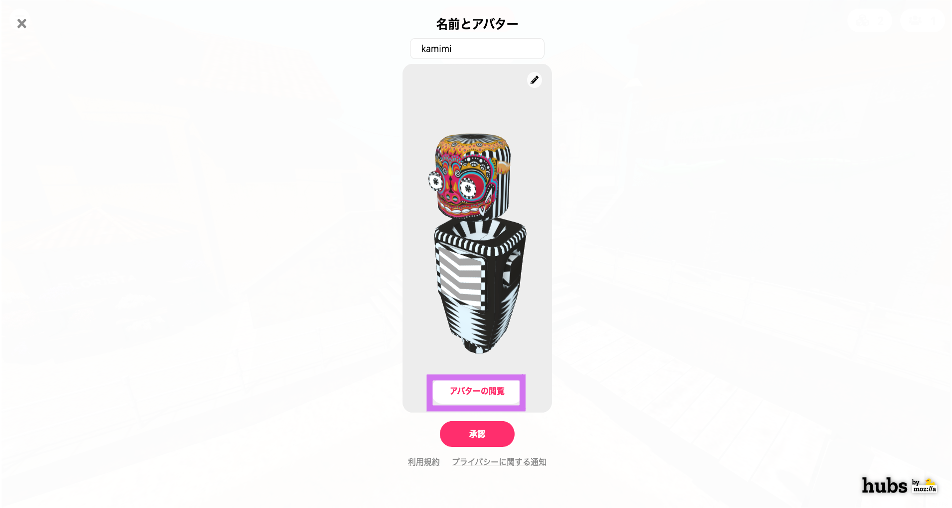
任意の「名前」と「アバター」に変更する
別に変更しなくても、デフォルトで勝手に名付けられるし、アバターも割り当てられるんですが、
好きな名前をつけた方が相手も見つけやすいですし、アバターもたくさん種類があるので(何なら自分でアバターも作成できますし)
デフォルトじゃない方が色々楽しいと思います。
ちなみに↓はハロウィーンのときにどなたかが作成してくれたアバター。エスニックな感じが可愛くてお気に入りです。

-
「入室する」を選択する
これで入れます!
あとはルームで好きなだけ遊びましょう。操作方法はここでは割愛します。
ここにいっぱい載ってますので、ご参考までに→「Hubs ルーム内での操作方法」

最後に
やっと書き終えたって感じです。
ちなみに今更ですが、Mozilla HubsもSpokeに関するドキュメントはたくさん出しています。
こちら→「Spoke Documentation」
なのですが、作ってみようというよりかは辞書っぽい雰囲気が強いように感じました。これを見ればとりあえず訳わからなくても、ルーム作成の流れが掴める!という感じではないのですよね。
ちなみにそういう動画(英語)はあります。まあでも最初に書いた通り、あのテンションで母国語以外は無理でした。はい。
(※英語は好きな方ですので、元気がある時は頑張って読みます)
なので、今回この記事を書くに至りました。
これ読んだら、あとはSpokeでガンガン作ってみて、わからないことがあったらドキュメントを読むのが良いと思います。
少なくとも私は、Mozillaが出してる公式のドキュメント(英語ですが)を読めば解決できたことがほとんどです。
以上で終わりです。
誰か(もしくは未来の私)の役に立ったらいいな。