Hubs Advent Calendar 2020の14日目の記事です。🎄
そういえば、Advent Calenderに参加するのは今年が初めてです。今回で2回目の投稿です。
1週間前にSpokeの基本編の記事書きました。
本当は前回の記事に全部書く予定でしたが、長くなってしまったので何編かに分けることにしました。
Spokeとはなんぞやの説明や基本操作に関しての説明は、前に結構書いたので飛ばします。
気になる方は、以下の記事をご確認ください。
「3D Scene オンラインエディタ - Spoke - 基本操作編」
でも多分、BlenderとかUnityとかバリバリな方は、いきなりこっちから入っても全然大丈夫だと思います。操作似てますし、Blenderとかよりも比較的操作が簡単だと思います。
この記事書いた目的は、
前とあんまり変わりませんので割愛して、
内容は、
SpokeのHello Worldよりはちょっと難易度上がるかな?くらいの内容です。
次に説明するArchitecture Kitというのを使って、Spokeで一から建物作ります。
Architecture Kitの基本編ですかね。
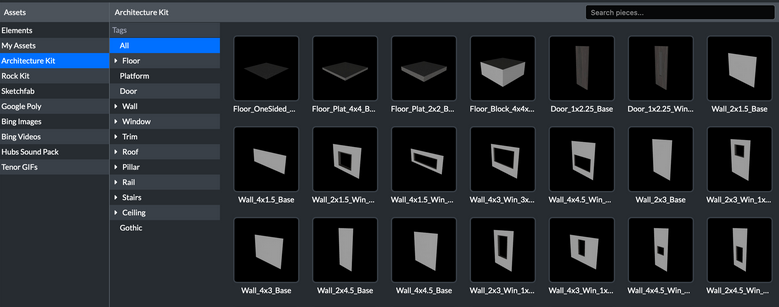
Architecture Kitって?
Architecture Kitとは、カスタムした建築物をSpokeで容易に組み立てるためのオブジェクトが詰まったKitです。
Spoke内のAssetsの中に用意されてます。外部ツール導入不要です。←Mozilla HubsやSpokeの説明では、必ずこの言葉入ってますね
なんでも400種類以上のピースが用意されているとか。まだまだ知らないピースがたくさんありそう。。

例として、こんな感じ↓のルームができるそうです。入ってみてください。
なかなかのクリエイティビティが発揮されてて、そういうのゼロな私にはレベル高めに見えます。センスある人っていいな。。
Examples of rooms built with the architecture kit
作る人のセンスによって3Dの建物がSpokeだけで作れるのが、Architecutre Kitの魅力かなと思います。センスある人っていいなあ。。(二度目)
この記事を読んで完成するもの
今回はArchitecture Kitを使って、流石に上記のリンクで公開されているルームほど凝ってないけど
それなりに建物として認められるくらいのものを作ります。
このKitを使って建物を作る時はいくつか押さえなければいけないポイントみたいなのがあるので、それが中心になります。
大体ポイントがわかったら、あとは作る人のセンスで如何様にもアレンジしたら良いと思います。
作るのはこんな感じのものです。
家かな。うん。現実だと雨が降ったら終わるので住めないですが、VRなら関係ないですね。
オープンな感じが好きです。 ![]()
「Building with the Architecture Kit in Spoke」の動画で作成されている建物をちょっと簡易化した感じです。
この動画かなり長いんですが、あと英語かつVimeoなので字幕がないのですが(付けられないのかな..?)、これ見る力と時間(2時間弱)さえあれば、この記事見る意味はほぼないです。
動画で言ってる話を要約したのが、この記事って感じです。
それにしてもこの動画、Spoke Documentationにもなかったし、検索結果の下の方でやっと見つけたんですよね。
こんなにわかりやすいのに、なぜ公式に載せないのか謎です。(実はあるのかなあ)
ルームを作成してみる - Architecture Kit編 -
前回の記事では、操作方法ごとに目次分けしましたが、今回は作成する家の部位ごとに分けます。
あと基本操作は、以下だけで済むことが多いので、細かい操作は前回のをご覧ください。Architecture Kitで新しくやる操作をメインで書きます。
- 複製(Command + D)
- 位置調整(「Position」)
- 向き調整(「Rotation」)
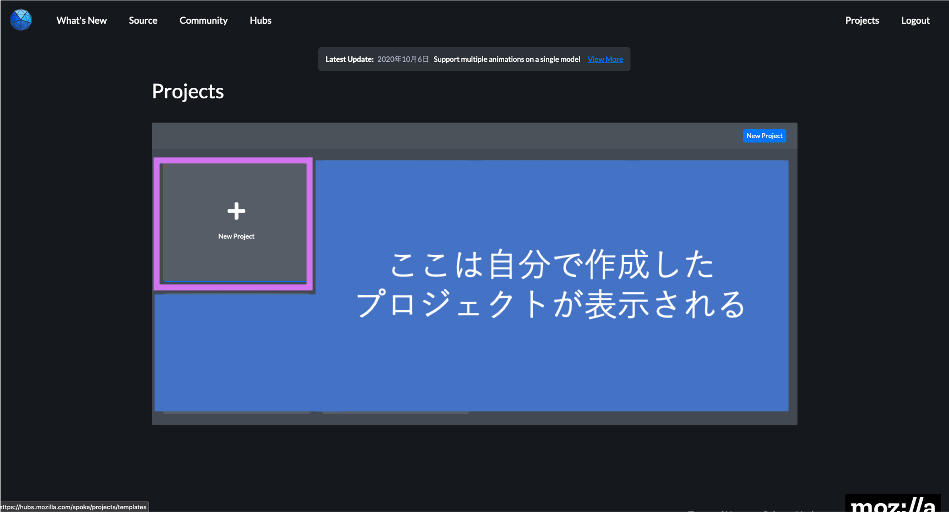
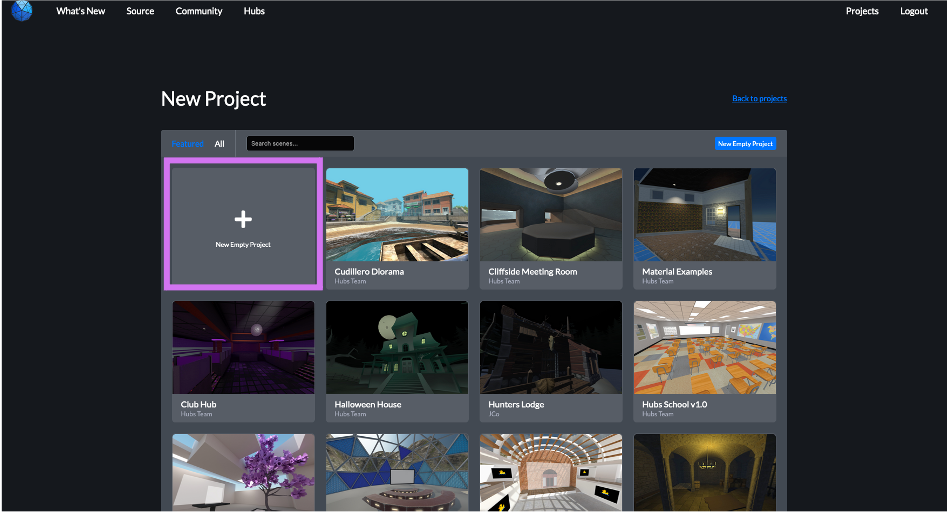
1. プロジェクトを作成する
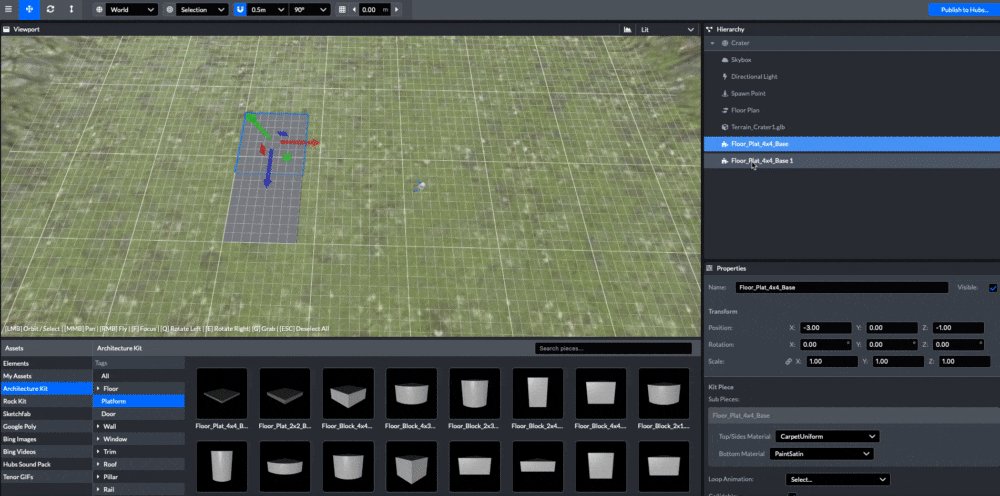
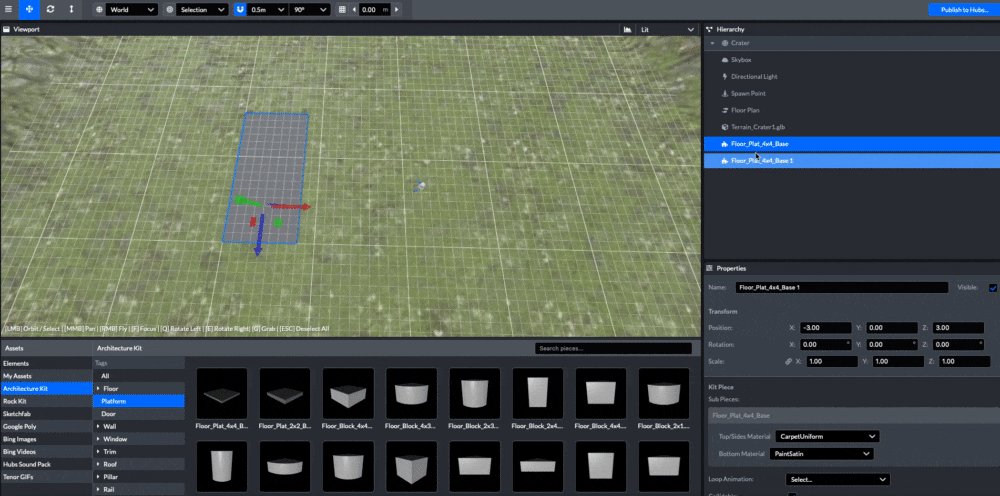
2. 床を作成する
- 「Floor」を選択し、床を配置する
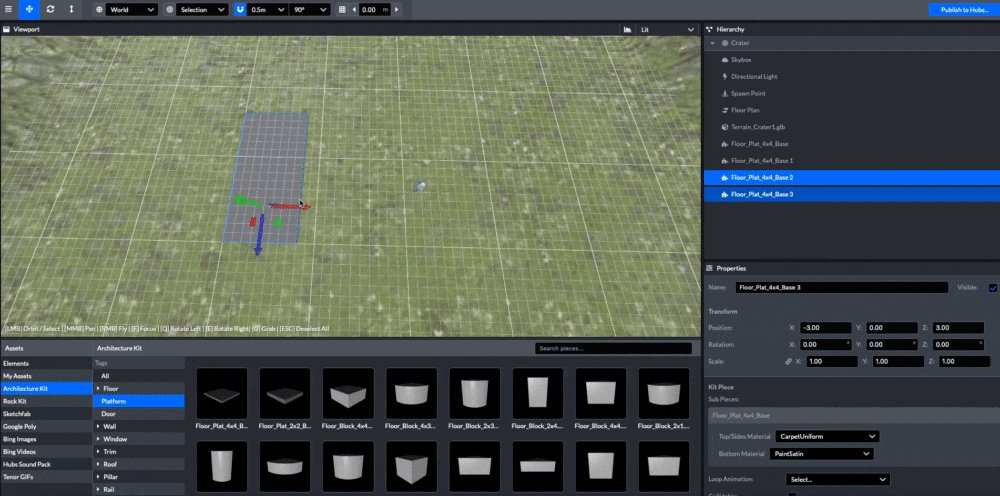
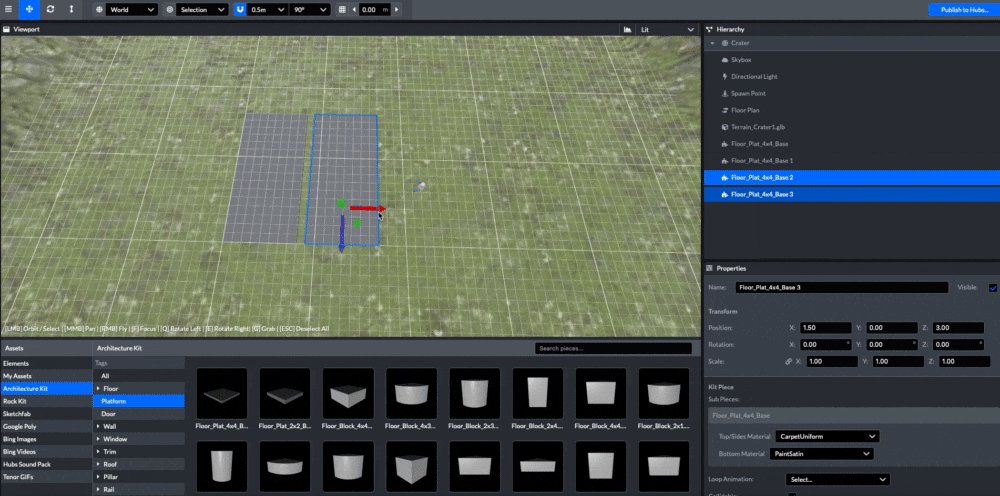
4 × 4の大きさのFloorを1枚配置したら、あとは複製しましょう。
今回は家の奥行き?(といえば良いのかな)は、Floor2枚分
間口?(奥行きの反対語はこれらしい。初めて知った。)は、Floor3枚分
で作ってます。つまり6枚複製してください。

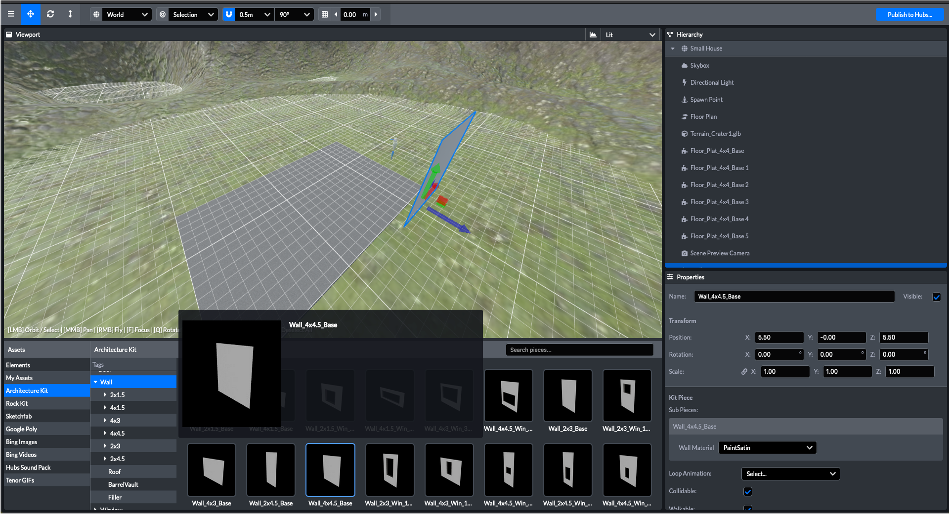
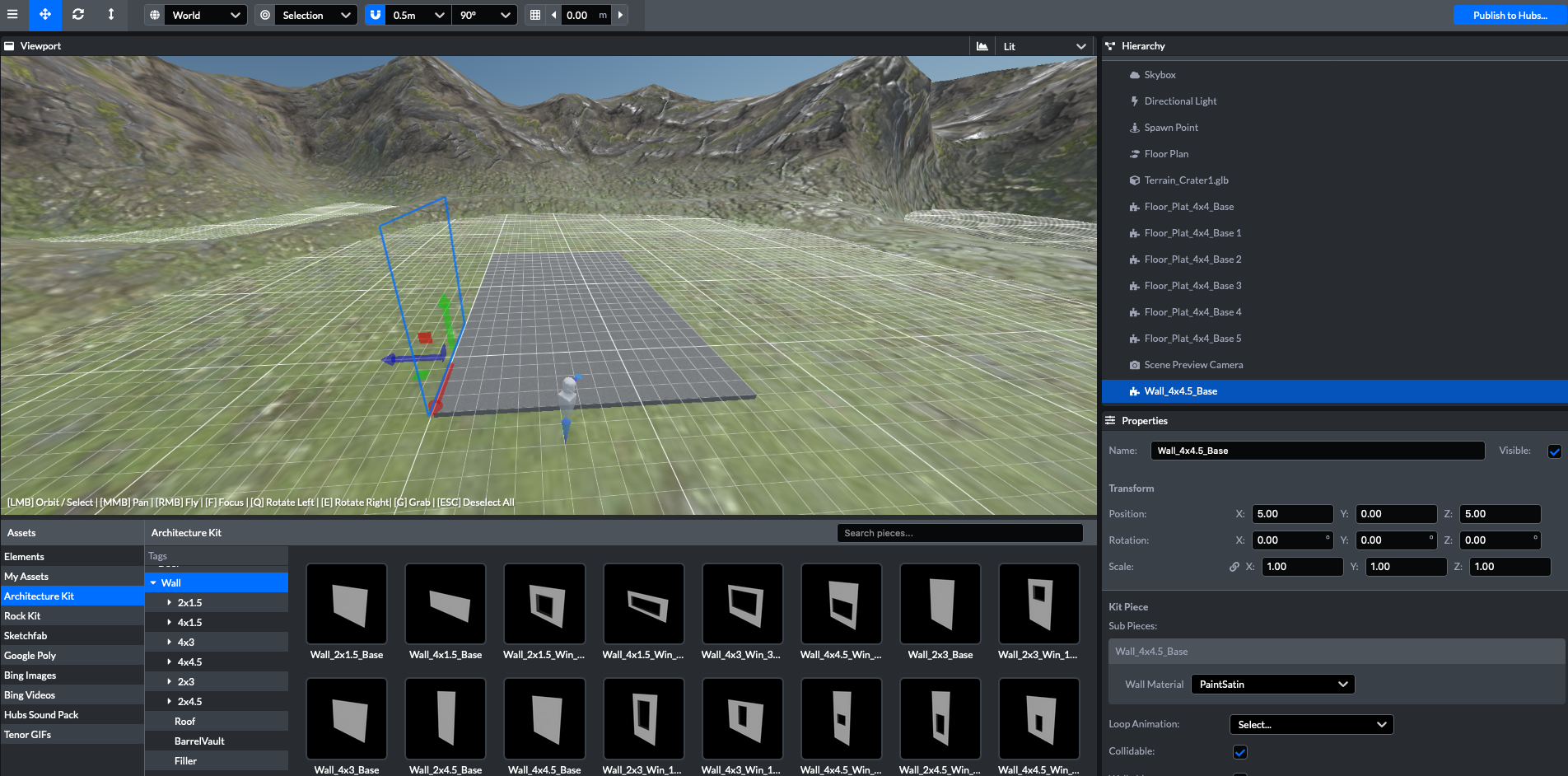
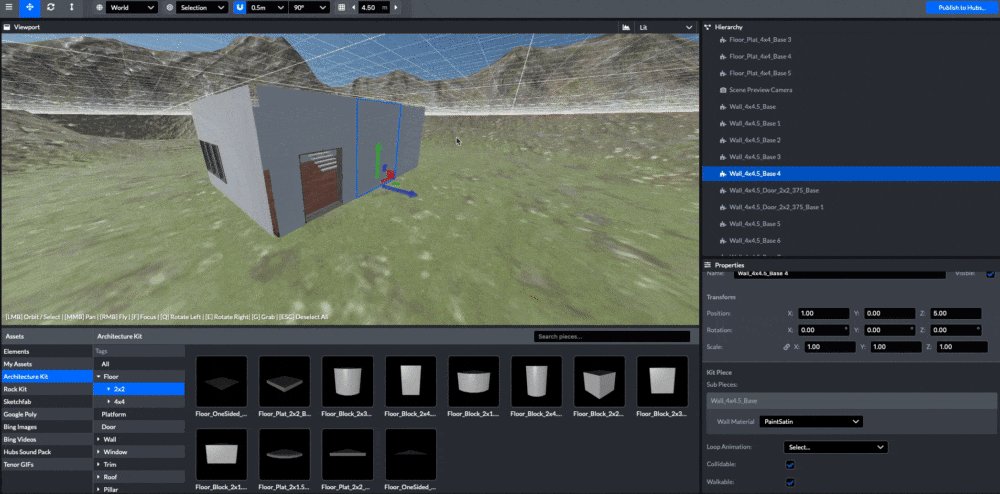
3. 壁を作成する
-
「Wall」を選択し、壁を配置する
一旦複製はしないで、1枚だけ配置してください。
今更ですが、このArchitecture Kitで出てくるピースの名前に入ってる数字は、**メートル(m)**です。スクショあるので省略していましたが、今回作ってる家の高さは4.5mなので、Wallのピースの名前に4.5が入ってるのを選んでくださいね。

-
「Wall」を複製して、180度回転させる
視点変えて見てみると気づくと思うんですが、1枚だけだと外から見た時は問題ないんですけど、内側から見ると透けちゃうんですよね。なので、Wallをもう1枚内側の同じ位置に180度回転して配置する必要があります。
ドキュメントにも書いてますね。→「Making kit pieces double sided」

忘れると、ルーム公開して実際に他の人が入った時に、壁が透けてあんまり家って感じがしない家と思われちゃいます。それは悲しい。。
作ってる側からすると、外側から見ることが多いと思うので忘れがちですが、
外側と内側のWallをセットで複製すれば、忘れないはずなのでそうしましょう。
複製する数ですが、この後窓付きの壁(大きさはここで配置する壁と全く同じ)を配置するので、窓なしでいいやってところにだけ壁を複製して配置してください。全部窓付きの壁にするんだって場合はそれでもいいと思います。

-
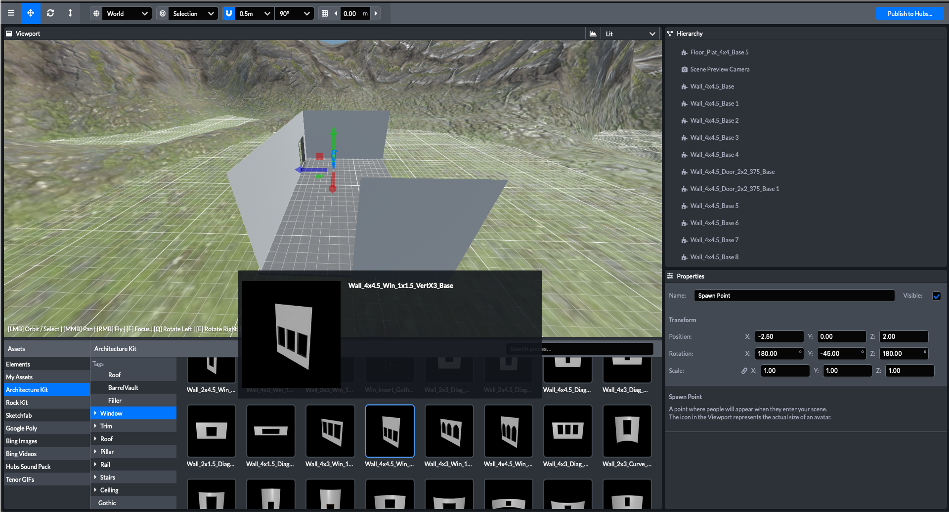
「Wall_xx_Win」を選択して、窓付きの壁を配置する
前回と同じく、内側から見ると透けた状態になってるので、もう1枚複製して同じ位置に180度回転して配置を忘れずに。

-
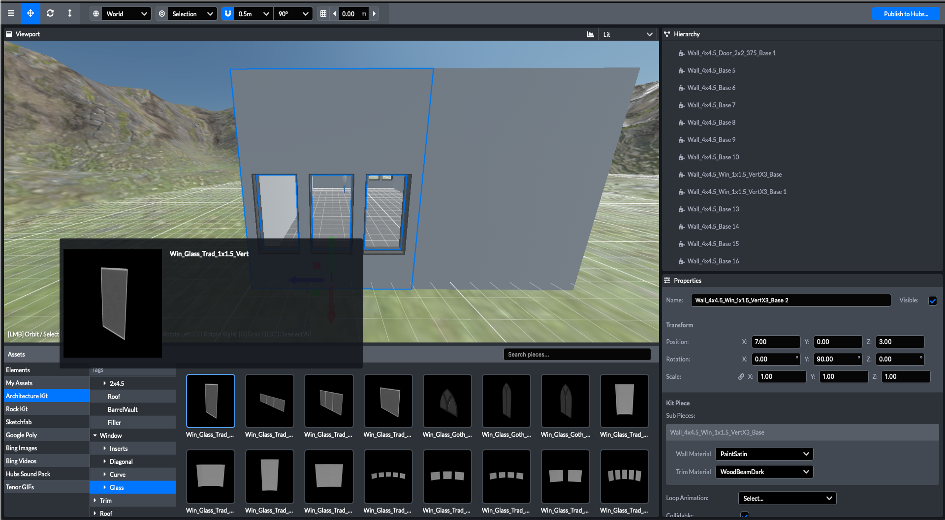
「Win_Glass」を選択して、 窓ガラスを配置する
お好みですが、ちゃんと大きさぴったりのガラスがあるので、配置しましょう。1 × 1.5のやつ選んでください。
これはWallみたいにDouble sidedは必要ないです。3つ複製して位置調整しましょう。
なんか知らないんですが、私はガラス配置はシーン内での位置調整だけだとうまくいかなかったので、Propertiesで細々調整しました。ちょっとのズレでも意外と中入ってみると、隙間開いてね?ってなります。開いた風にしたいなら良いかもですが。

-
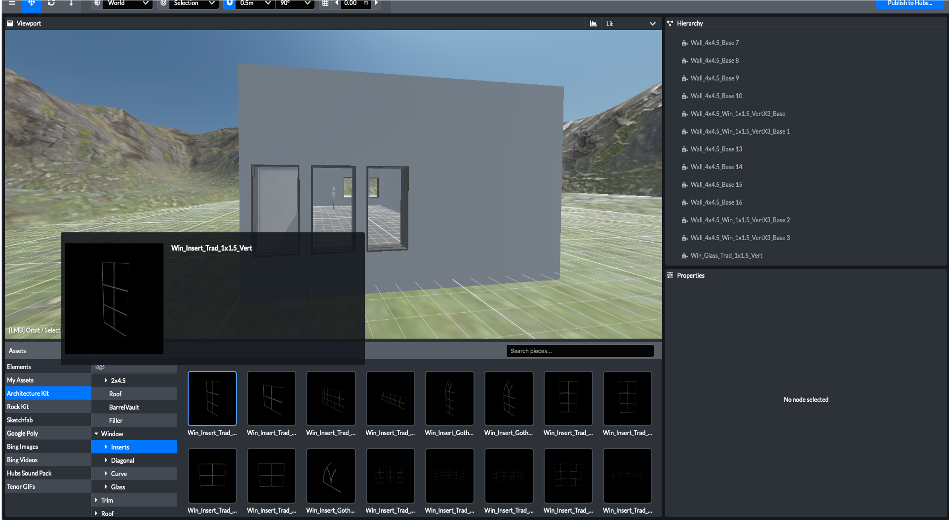
「Win_Insert」を選択して、 格子を配置する
これも好みですけど、格子を配置します。
同じく1 × 1.5のやつ。同じくDouble sidedは不要。3つ複製して位置調整します。

(途中経過)床と壁ができたでしょうか。足りないところあれば複製してね。

4. Materialを設定する
なんとなく形はできてきましたが、全部グレーな感じでちょっと家感が薄いですよね。
ということで、なんとかします。
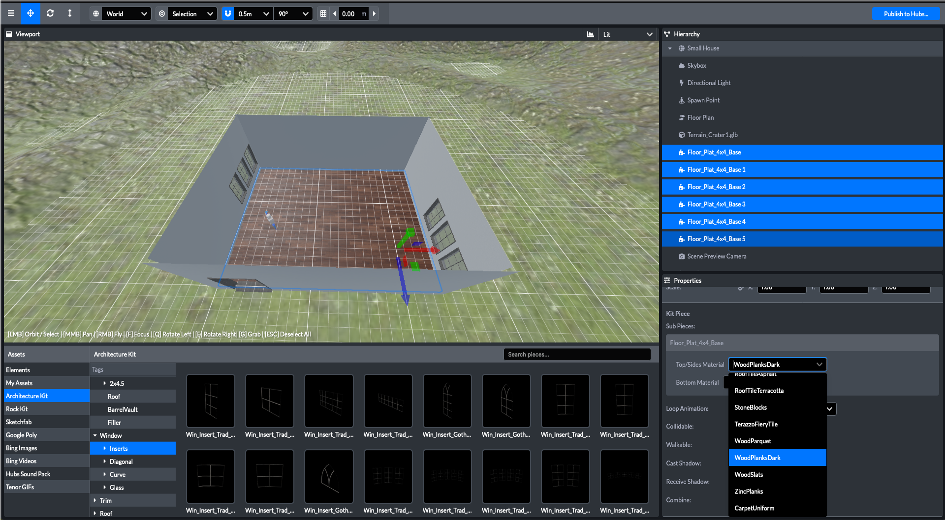
- 「Floor」のPropertiesから「Top/Sides Material」を設定する
ちょっと家らしくなった気がします。他のピースも同じく、PropertiesでMaterialを設定できますので、色々試して自分好みにしましょう。この後、天井をつけるので、内側のMaterialは今のうちに設定した方が良いかも。

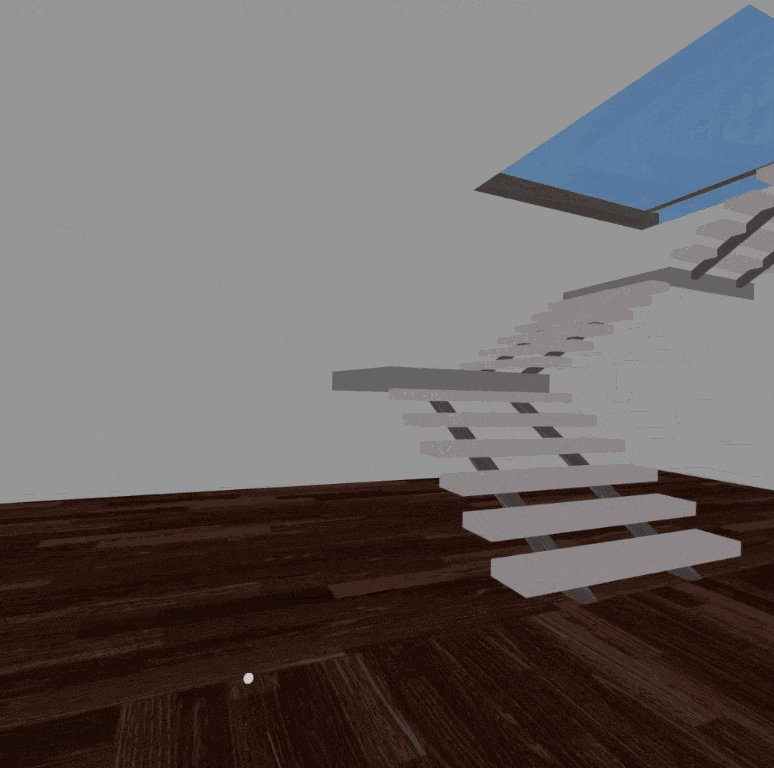
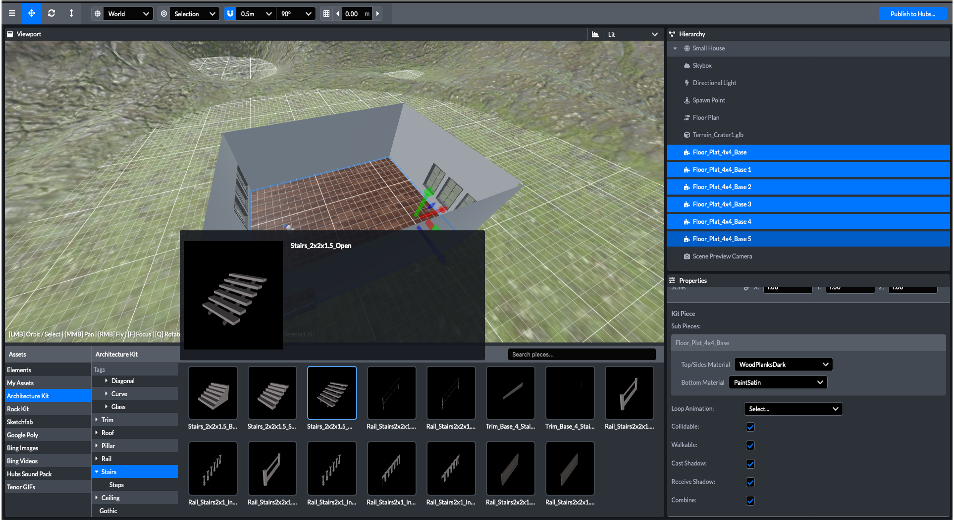
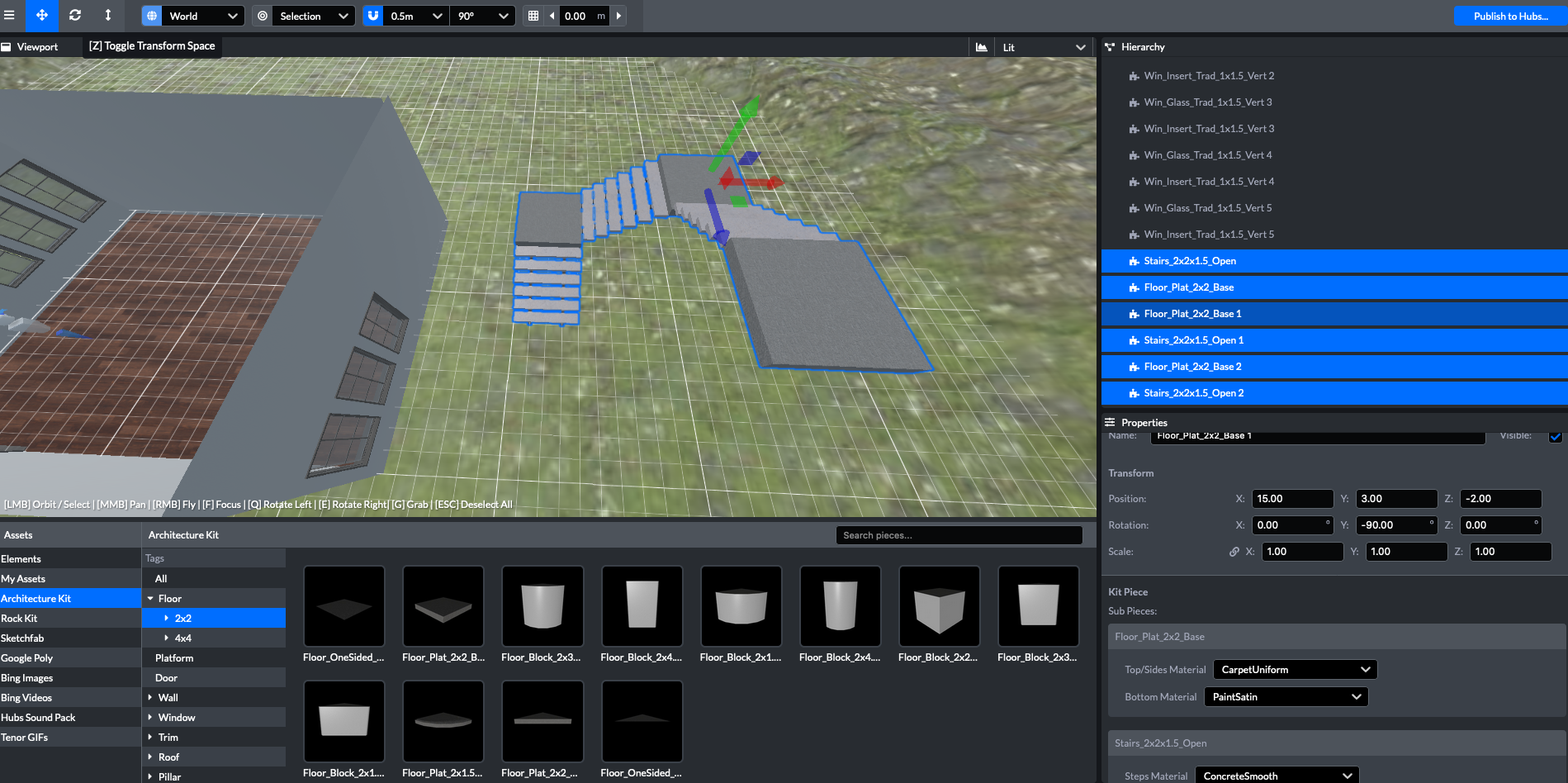
5. 階段を作成する
まあ階段はお好みなんですが、こんな物も作れるよってことで紹介します。
-
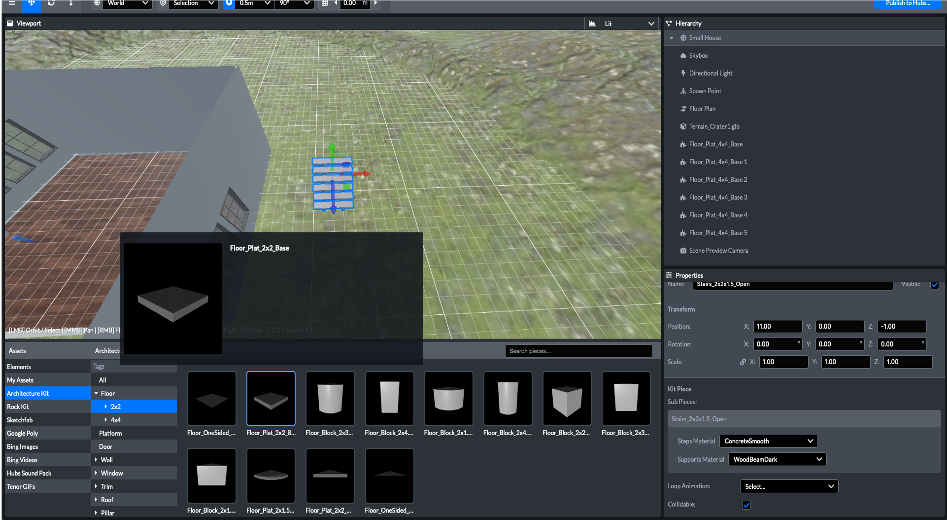
「Floor」を選択して、 踊り場を配置する
床のFloorと大きさ違うので注意!

これが配置できたら、さっきのStairsとこのFloorをセットで3つ複製します。90度ずつ回転して高さ変えてくっつけてください。この階段は家の屋上に行くために設置するんですが、家は4.5mでしたよね。なので3つです。
(途中経過)階段できましたね。わかりやすいように、家の外で作ってたんですが、ちゃんと中に移動させてあげてください。

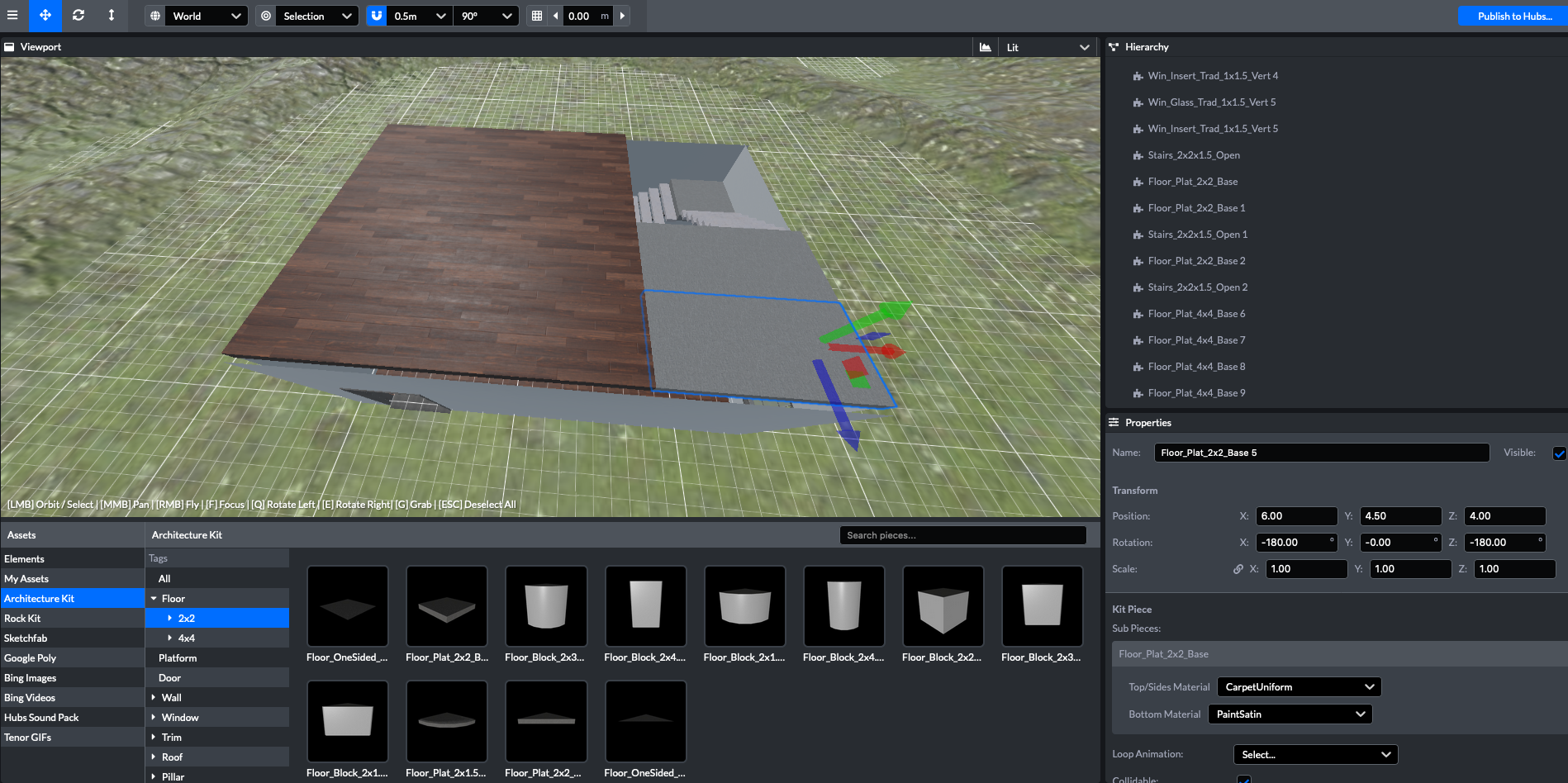
6. 天井を作成する
天井作ります。なくても開放感あっていいと思いますが、私はある方が好きですー。
-
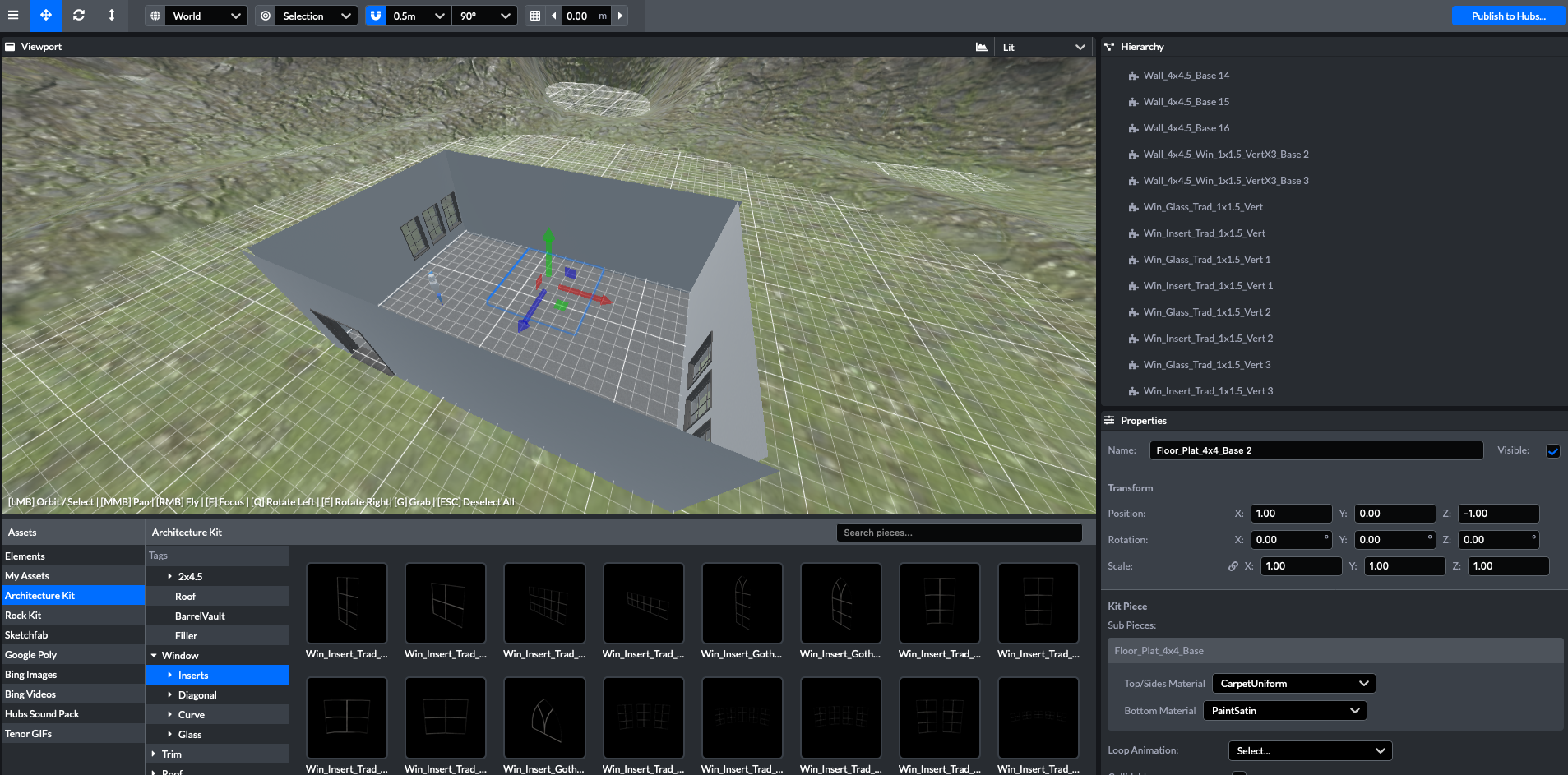
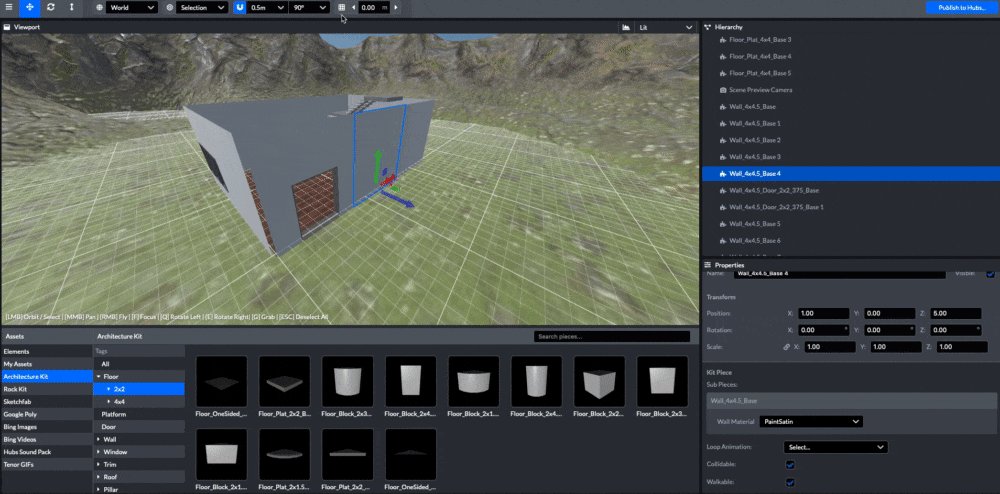
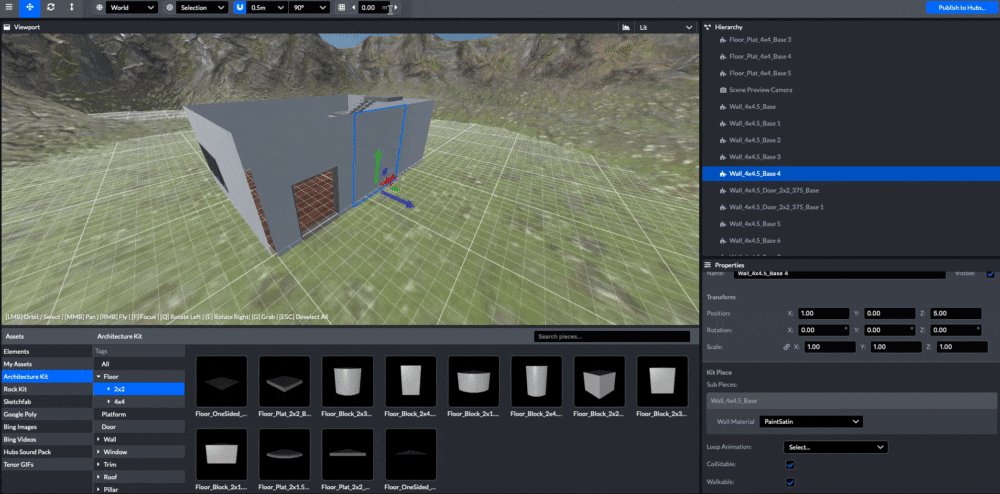
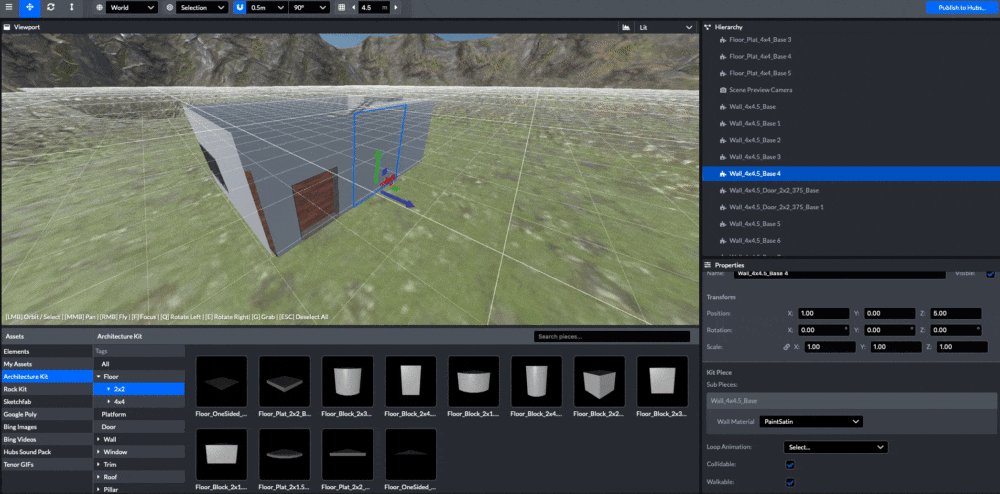
「Toggle Grid Visibility」の値を「4.5」に設定する
これは必須手順では全然なくてTipsにあたるのですが、Spokeでデフォルトで白いマス目のGrid出てると思うのですが、こいつは高さを変えることができます。例えば、こんな感じ↓で4.5に設定すると、すっと上に上昇してくれます。

まああくまで目安線なので、お好みで。多分知っていると役に立つ気がする。 -
地面の「Floor」や踊り場の「Floor」を複製して、天井を配置する
Floorを複製しまくって、Materialも一緒に設定してしまいましょう。ちなみに画像のグレーの部分だけは2 × 2のFloorを使ってます。それ以外は4 × 4を使ってます。

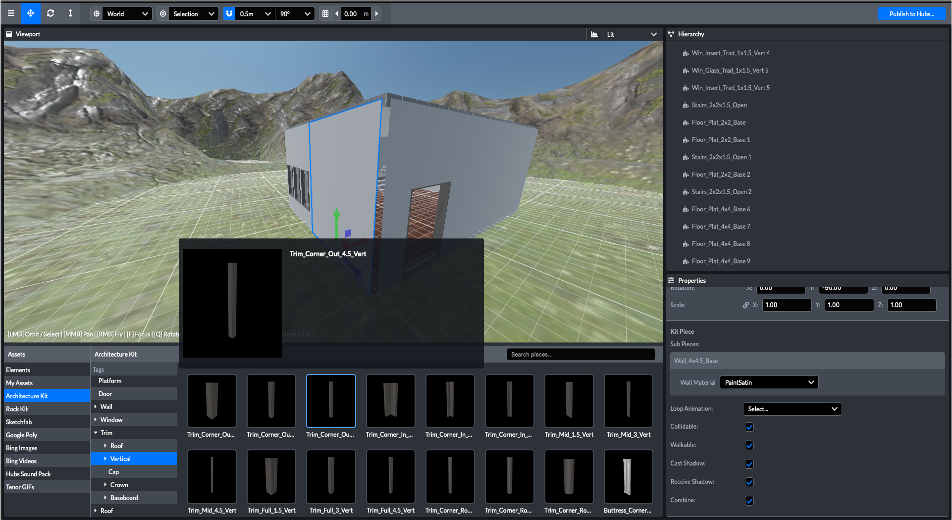
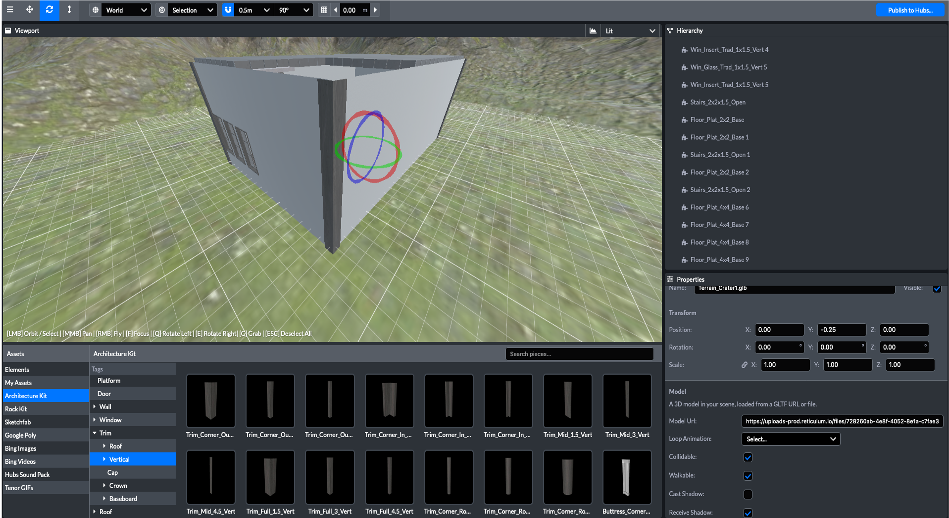
7. 微妙な隙間を埋める
これで完成!と言いたいところなのですが、ぐるぐると見回してるとまだ直したいところがあります。いくつか隙間があるのです。それをなんとかしましょう。
-
「Trim_Corner」を選択して、隙間を埋める
これ内側から見ると隙間ないのですが、外側からだと思いっきり空いてるのが見えます。

4つ角どこも隙間が空いてるので、4つ複製して位置調整&向き調整してください。ピタッとハマってなんか気持ちよくなれます。(私はなれました笑)

ちょっと省略するのですが、実は天井と壁の間も隙間が空いてるので、そこもTrimから探して配置してくださいね。(ごめんなさい。力尽きてきた。。) -
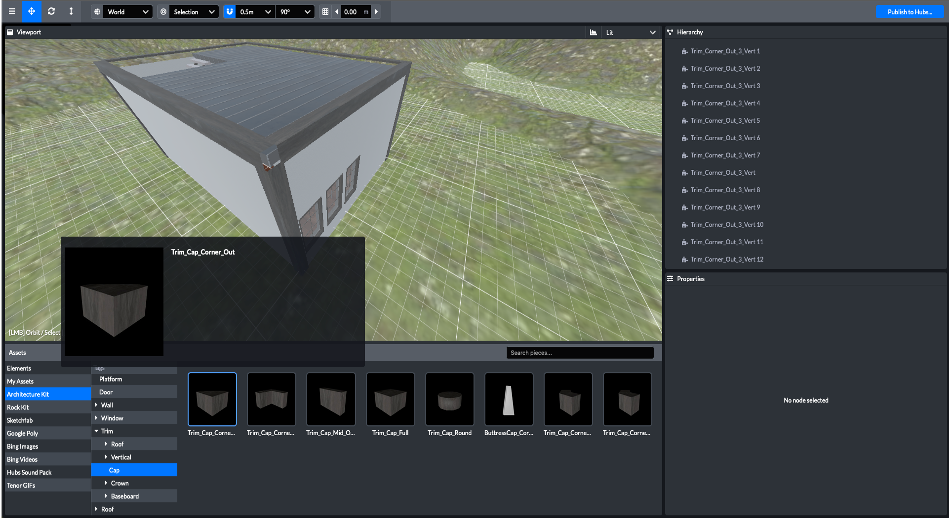
「Trim_Cap_Corner_Out」を選択して、隙間を埋める
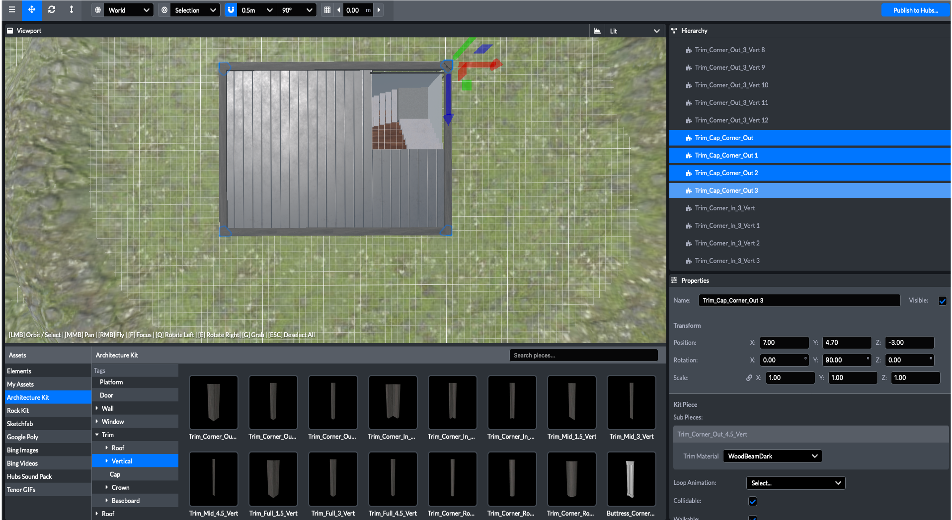
だいぶ埋めましたが、まだ隙間あります。これはだいぶ細かいなと思いましたが、でもせっかくピースがあるので使います。本当に角っこが少しだけ空いています。ここを埋めましょう。4つ複製して、位置調整&向き調整します。

上から見てみたところ。これでやっと隙間埋まりました。

8. 歩行範囲、衝突物をちゃんと決める
最後です。下記に記載の通りやるべきかは私には未だ謎ですが、やるに越したことはないように思うのでやります。
これが終わったら、Save&Publishしましょう!
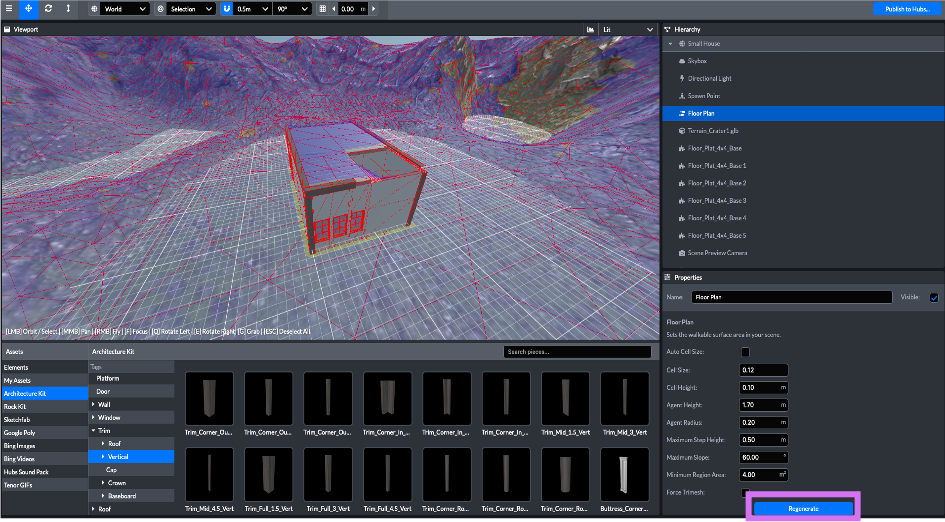
- 「Floor Plan」のPropertiesから「Regenerate」を選択する
歩行範囲や衝突判定するオブジェクトをちゃんと再認識させるためにFloorPlanの設定をいじるみたい。絶対やるべきなのかどうかはわからんかったです。私は別にこれしなくても問題なかったんですよね。
ドキュメントのここ(「Navigation Mesh Generation」)に書いてるらしいことはわかるけど、正直よく理解できんかったです。。

仕組みはよくわからなかったけど、やった方が良さそうって思ったのは、例えばこんな場面です。(チュートリアルの動画でやってました。)
- 屋根を設置してみた(今回はしてませんが、Roofというピースがあるので配置できます)
- デフォルトでは屋根のピースは、Walkableがオンになっている。つまり歩ける。(Propertiesから設定できます)
- けど、屋根を歩くことなんて普通できないというかしないだろ!と思ったりする。
- なので、Walkableをオフにした。
みたいな時は、Regenerateしないといけないみたいです。行うと、Roofが何色か忘れましたがとにかく青ではなくなっていることがわかります。(つまり歩けなくなっている)
中途半端な感じの終わり方ですが、Architecture Kit編以上!!あとはお好きなタイミングでSave&Publishください。
ルームを作成してみる - 番外編 -
ここまででもうArchitecutre Kitの紹介自体終わりですが、他にもいろんなオブジェクトだったり便利機能があるんだよ、というのを紹介します。Architecture Kitまで使って作る人であればよく使うんではと勝手に思ってます。
1. 便利オブジェクトを配置する
-
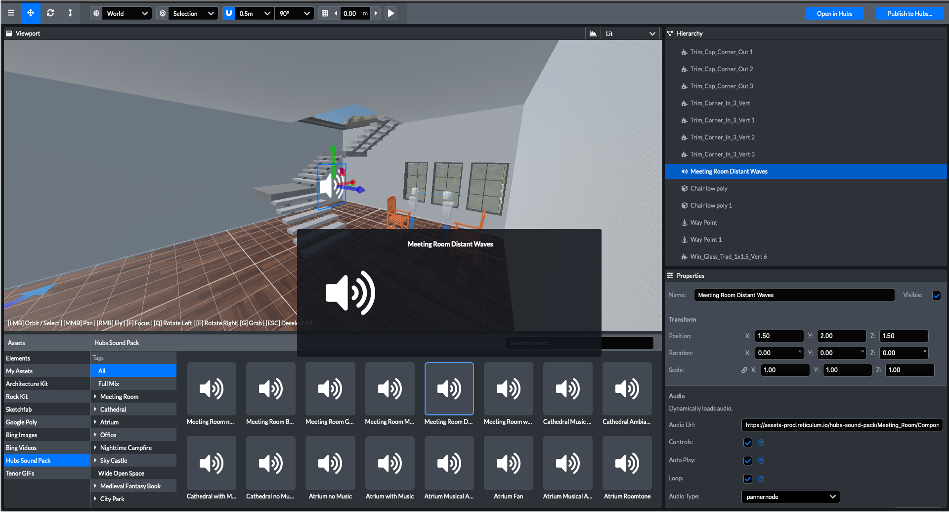
「Hubs Sound Pack」から「Music」を選択し、音楽を配置する
Spokeが予め用意してくれてる音楽が結構あります。
位置調整とかしてる時はやらなくていいのですが、それが終わったらPropertiesで「Visible」をオフにしましょう。でないとスピーカーのマークが見えたままになります。

すごく余談ですが、私はVR空間を作る時は音楽は配置した方が良いなと思ってます。あったほうが色々和むので。
現実だと必ず誰かしら喋ってるからそれがBGMの代わりになってると思うんですが、リモートだと誰か喋らないと完全に無音じゃないですか。話しづらいと思うんですよね。というか私はそうです。オンライン会議ツールとかでもBGM設定できたら面白いのに。 -
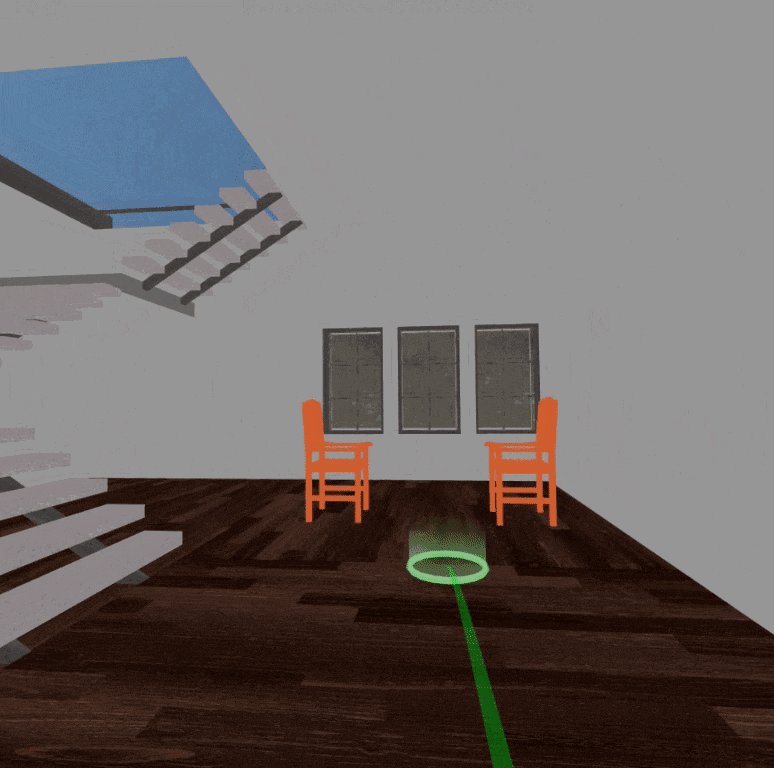
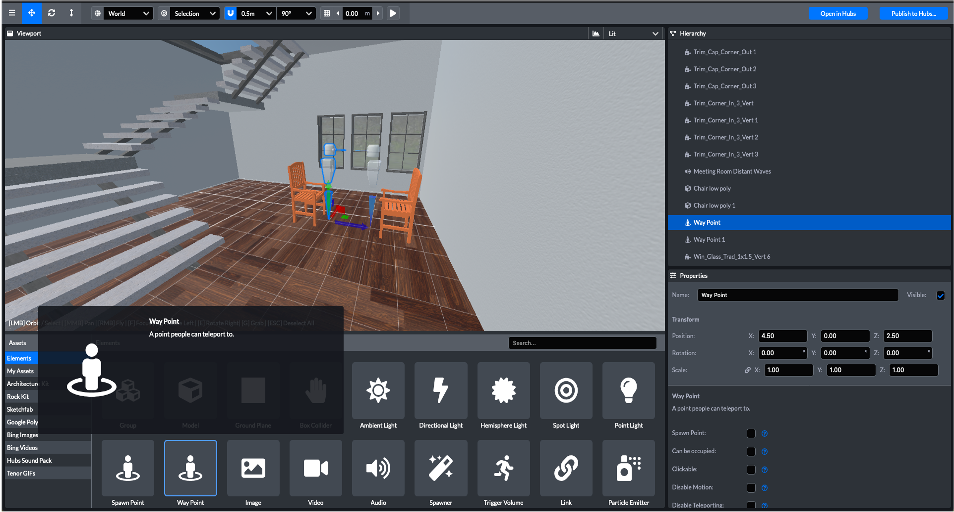
「Way Point」を配置する
こいつが配置されているところにワープできます。頭らへんに矢印が出てますが、これが移動後のアバターの正面になりますので、椅子とかに配置するときはちゃんとぽい向きに調整しとく方が良いです。

-
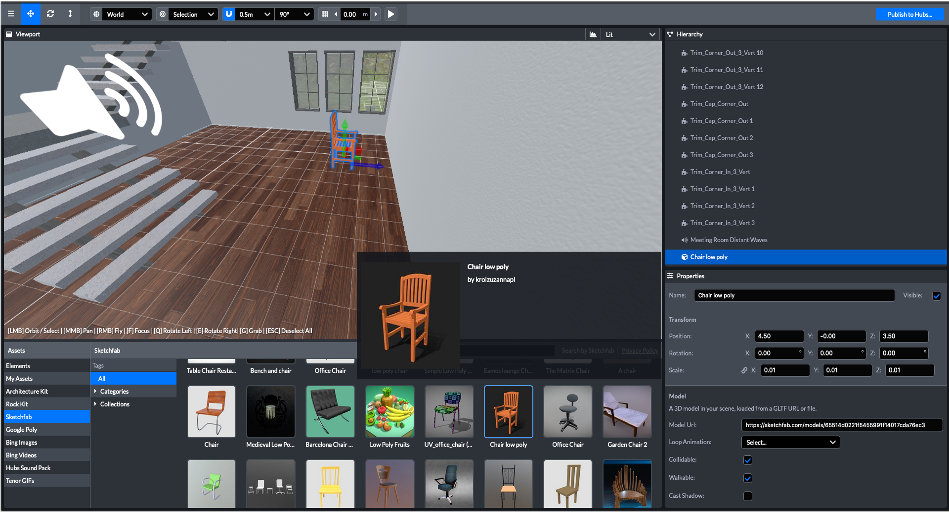
「Sketchfab」から3D Modelを配置する
他の人が作って公開してくれた3D Modelを自由に検索して配置できます。Spoke内だけで作れない複雑な構造の物はBlenderとかのツールで作ってそれをこっちのシーンに取り込むみたいな感じですね。モデリングもできるようになりたいけど、根気が。。作って無料配置してくださってる方々には本当に感謝です。
本当に美しいModelが多いのですが、そういうのは大抵ポリゴン数が多いみたいで、配置しすぎると「Performance Check」にほぼ間違いなく引っかかります。ので注意。。そういう意味でも、自分でローポリゴンのModel作れるようになったらきっともうちょっと色々できるんだろうなと思ってはいる。。

-
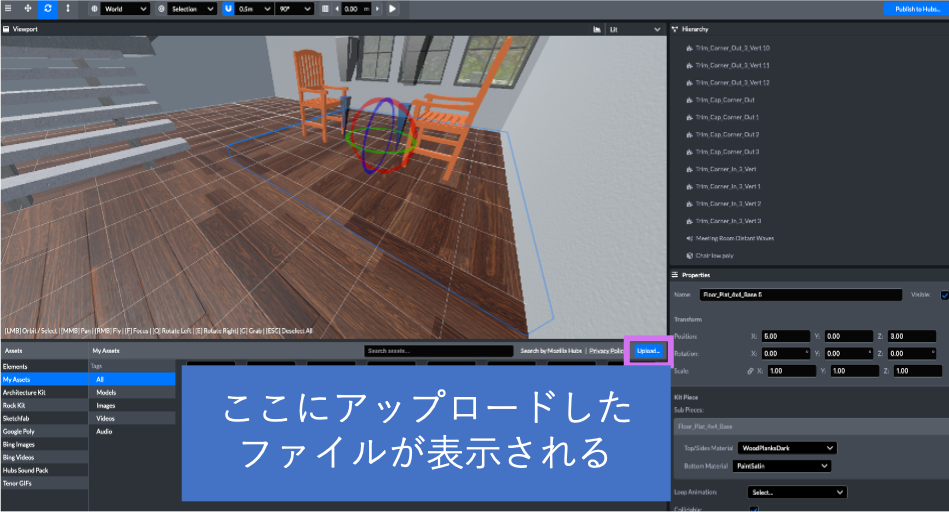
「My Assets」に配置したいオブジェクトをアップロードして、配置する
あんまりModelが配置できないよ。モデリングもできるスキルないんですけど(→つまり私)って、人でも朗報です。
3D Modelが配置できるくらいだから当たり前?なのかもしれませんが、ローカルで持ってるファイルもSpokeにアップロードして配置可能です。
私がよく配置していたのは、動画/GIF画像/PNGの画像です。あとMy Assetsと関係ないですが、Elementsの中にあるLinkもよく配置してました。3D Modelがあった方が見栄えが良くなるのは多分間違いないですが、Spokeの中にだけあるor自分のローカルにあるファイルたちだけでも、配置の仕方を工夫したり、面白い画像とかを使えばそれなりにオリジナリティある感じにできると思います。と私は信じてます。

2. その他の便利機能を使う
今度はこんな機能もあるよ。の紹介です。なくても特別困らなそうなので基本操作編には載せなかったのですが、使う場面はあると思います。
-
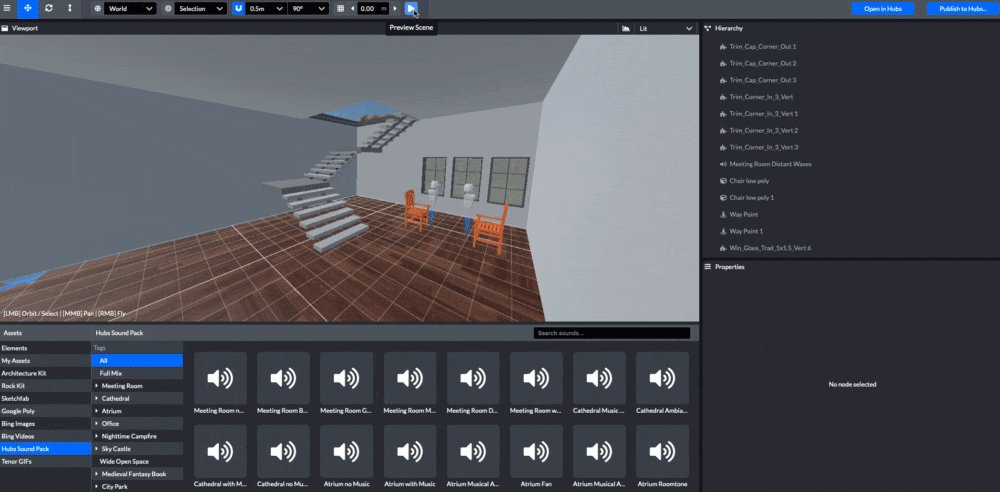
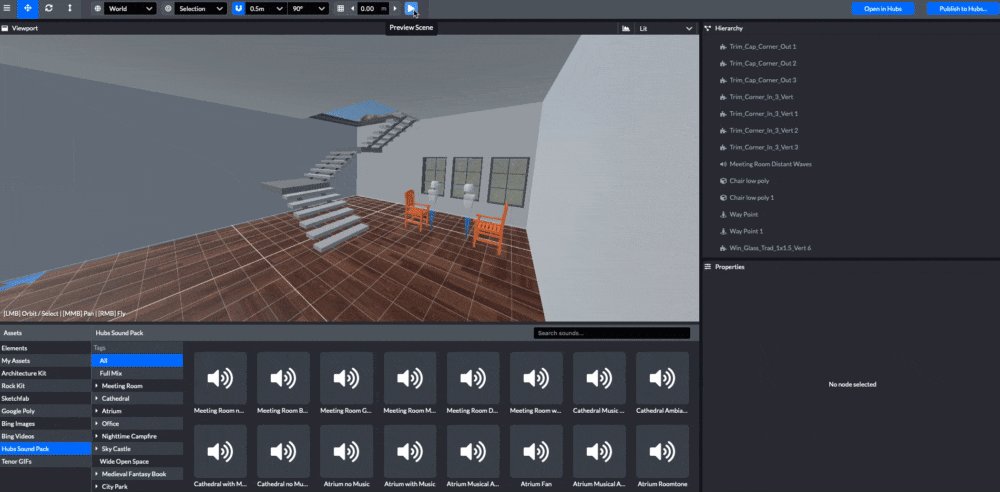
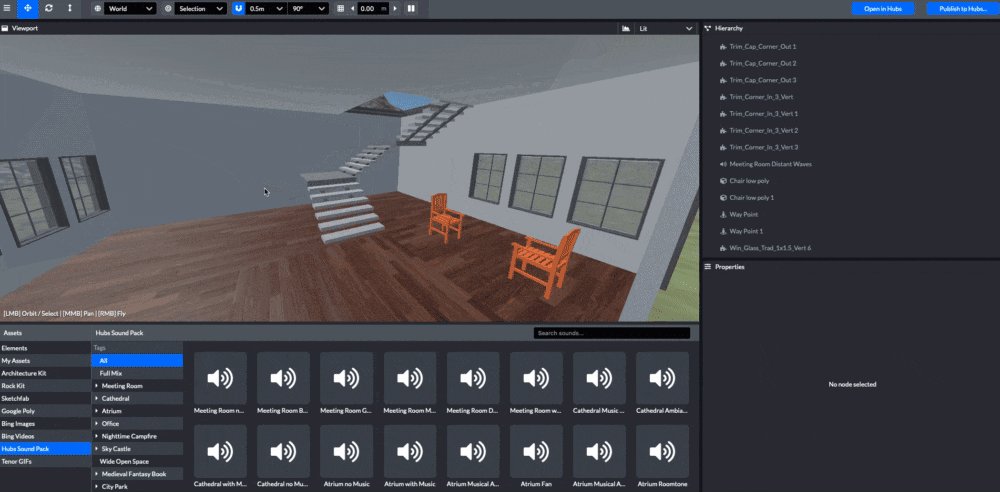
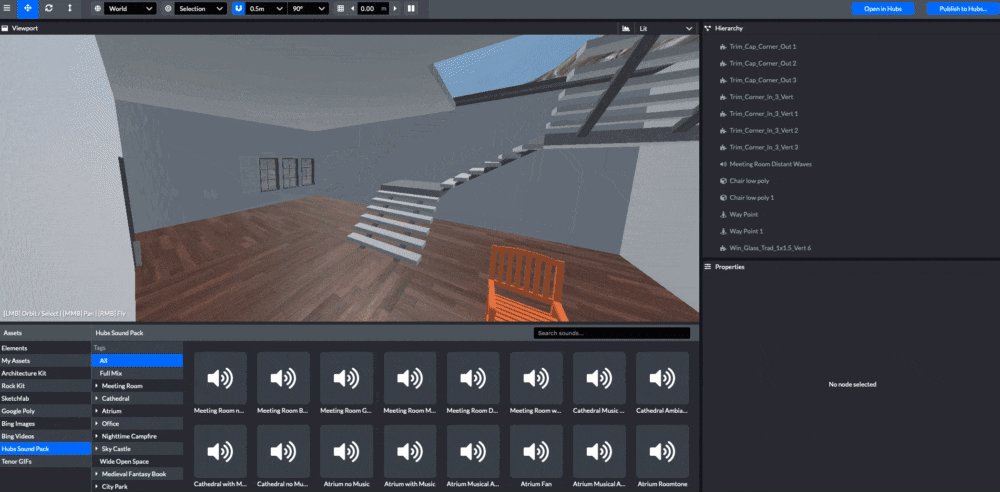
Previewモードにしてみる
毎回Publishして、ルームに入って挙動確認って結構面倒だなって思ったりすることがあると思います。私は作ったプロジェクトが重すぎたので毎回そう思ってましたが。。
ルームにまで入らなくてもちょっとどんな感じになるか確認したいって時にPublishしなくても使えるPreviewのモードというのがあります。
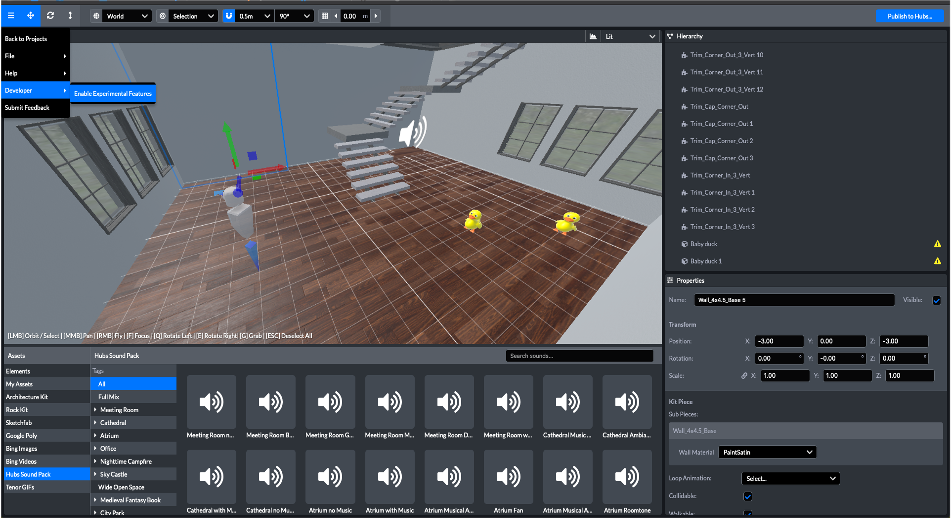
まず、「Developer」から「Enable Experimental Features」を選択します。デフォルトはDisableみたいなんですよね。なぜだろ。

すると、Gridの右横に▶︎マークが登場します。これと押すと、シーンのPreviewを見ることができます。例えば、音楽とかを配置していたらちゃんと音が流れているのが確認できたり。

-
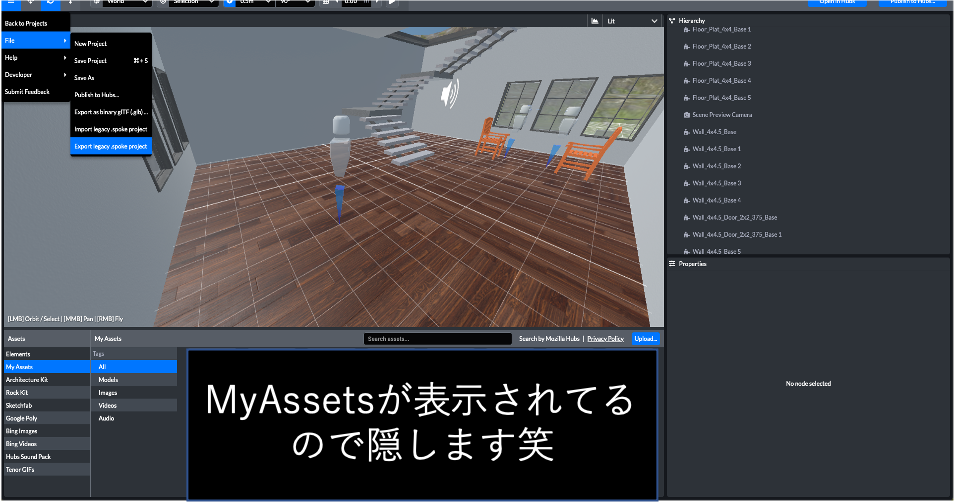
「File」から「Export」(glb/spokeファイル)または「Import」(spokeファイル)ができる
こういうツールには定番機能ですが、作ったシーンをエクスポートしたり他の人のシーンをインポートできます。
私はあんまり使う機会なかったですが、作成するものを何人かで分担してたり、あと普通に他の人に共有したい時に役立つんじゃないかなと思います。

ちなみにExportしたglbファイルをspoke内で使用するには、「My Assets」からアップロードします。spokeファイルのインポートとはやり方違うので注意です。
最後に
前回画像モリモリにしすぎた結果、Qiitaでアップロードできる上限超えちゃったらしくて今回はGithubのIssueにあげてその画像のURLを持ってくることにしました。まあどこかで引っかかるだろうとは思いましたが、案の定。。
基本操作編で気合入れすぎて、今回はだいぶ省略してるところありますが、誰かのお役に立てれば幸いです。
次はAWS使って独自Hubsを作ってみたいなと思ってはいます。→「AWS Quick Start」
でもAWSのアカウント無料枠の期間終わっちゃってるからどうしようと思ってるところです。暇な時に調べたり考えたりします。