概要
AtomにはLinterとatom-lintの2つの静的コード解析用パッケージがある。
導入自体はatom-lintの方が簡単だが、個人的にLinterの方が動作が望ましかったので、ここではLinterを導入する手順についてまとめる。
(コミュニティ自体はどちらも活発だと思うので、好きな方を導入すればよい)
手順
ここでは、例としてRuby/SCSS/CoffeeScriptのLinterを導入する。
他言語についても手順は同様。
- Linterのインストール
- 各言語用のLinter用プラグインのインストール
- 各言語用の静的コード解析ライブラリのインストール
- 静的コード解析ライブラリのパスの設定
1. Linterのインストール
AtomのSettingsから「linter」と検索すれば簡単にインストールできる。
2. Linter用プラグインのインストール
1と同様に、以下のパッケージをインストールする。
3. 静的コード解析ライブラリのインストール
rubocopとscss-lintはgem、coffeelintはnpmよりインストールする。
$ gem install rubocop
$ gem install scss-lint
$ npm install -g coffeelint
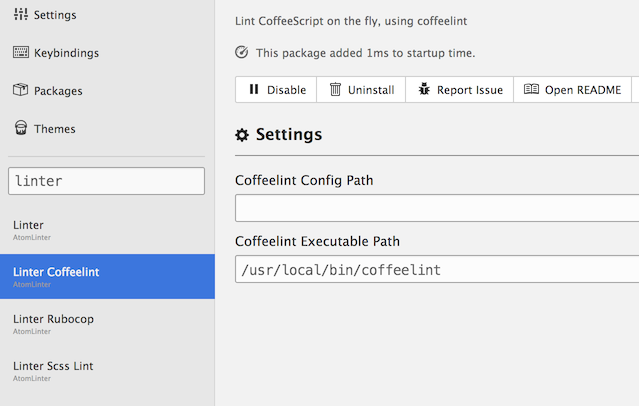
4. パスの設定
以下のように、設定画面からパスを設定する。
パスは、例えばcoffeelintならターミナルでwhich coffeelintとすれば取得できる。