概要
- Chromebookのlinuxコンテナ(crostini)内にphpの開発環境を構築
- 講義用の環境構築なのでXamppを使用(本番用にはdockerでlampを別途準備(本記事には記載なし))
- 少々分かりづらい部分もあったので備忘として作成
- 初心者の方の役に立てば尚良し
前回:ChromebookにNode.js環境構築
続き:ChromebookにDockerを導入
前提
- linuxコンテナ作成済み
- VS Codeインストール済み
- あくまで開発用
- linuxコンテナ, VS Codeについてはこちらを参照ください
- [追記] アーキテクチャ:amd64(確認方法はコメント欄参照)
目次
XAMPPとは
Apache, MariaDB(MySQL), PHP, Perl環境を自動で構築できる。
何も知らなくてもPHP開発ができるようになる便利な奴ら!
linuxコンテナ内にブラウザを導入
chromiumをインストール
localサーバーの出力結果を確認するため、chromiumをlinuxコンテナにインストールします。
(本記事ではchromiumを扱ってますが、お好みのブラウザをインストールしてください)
$ sudo apt update
$ sudo apt install chromium
php開発環境を構築
Xamppインストールファイルをlinux内に準備
Xampp公式ページからパッケージをDL
こちらからdownload
Linux用の最新のものを選択しましょう
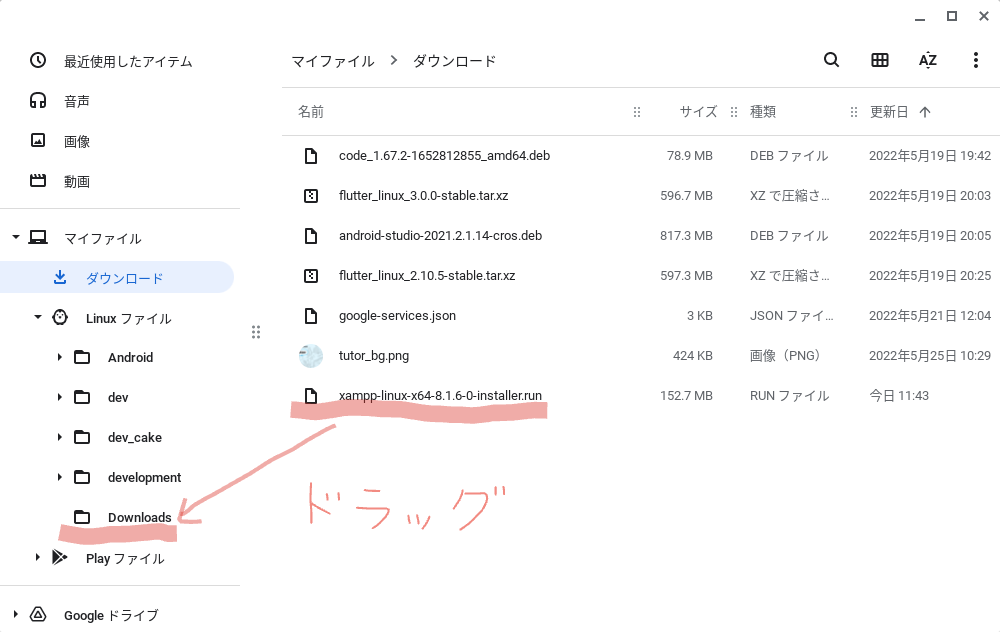
ダウンロードしたファイルをlinuxコンテナに移動
今回は、chromebookのダウンロードフォルダからlinuxコンテナのDownloadsフォルダにコピーします。
linuxコンテナのホームディレクトリ直下にDownloadsフォルダがあることを確認してから行ってください。
XAMPPをインストール
ターミナルを開き、以下の順で実行
- ダウンロードしたファイルがあるフォルダに移動
$ cd Downloads
- 【省略可】ファイルの権限を変更する必要があるためダウンロードしたままの状態を確認してみましょう。こんな風に表示されるはず。
$ ls -l
-rw-r--r-- 1 kame kame 160077748 5月 28 11:43 xampp-linux-x64-8.1.6-0-installer.run
- ダウンロードしたファイルの権限を変更する
$ chmod 755 xampp-linux-x64-*-installer.run
- 【省略可】ファイルの権限を変更したので、権限を確認すると、この様になっているはず
$ ls -l
-rwxr-xr-x 1 kame kame 160077748 5月 28 11:43 xampp-linux-x64-8.1.6-0-installer.run
- インストールファイルを実行
$ sudo ./xampp-linux-x64-*-installer.run
インストールを始めると、ターミナル上で色々と質問されますが、全て「Enter」でOKです。
以下のように、「Setup has finished installing XAMPP on your computer .」と出力されると、インストール完了。
----------------------------------------------------------------------------
Welcome to the XAMPP Setup Wizard.
----------------------------------------------------------------------------
Select the components you want to install; clear the components you do not want
to install. Click Next when you are ready to continue.
XAMPP Core Files : Y (Cannot be edited)
XAMPP Developer Files [Y/n] :y
Is the selection above correct? [Y/n]: y
----------------------------------------------------------------------------
Installation Directory
XAMPP will be installed to /opt/lampp
Press [Enter] to continue:
----------------------------------------------------------------------------
Setup is now ready to begin installing XAMPP on your computer.
Do you want to continue? [Y/n]: y
----------------------------------------------------------------------------
Please wait while Setup installs XAMPP on your computer.
Installing
0% ______________ 50% ______________ 100%
#########################################
----------------------------------------------------------------------------
Setup has finished installing XAMPP on your computer.
XAMPPを起動する
XAMPPの起動
以下のように、ターミナルからをXAMPPを起動することで、Apache・MySQL・ProFTPD のサーバーが自動で起動します。
$ sudo /opt/lampp/lampp start
Starting XAMPP for Linux 8.1.6-0...
XAMPP: Starting Apache...ok.
XAMPP: Starting MySQL...ok.
XAMPP: Starting ProFTPD...ok.
chromiumで表示を確認する
chromiumを起動し、以下のurlで画像のページが表示されたら問題なく動いています。
-
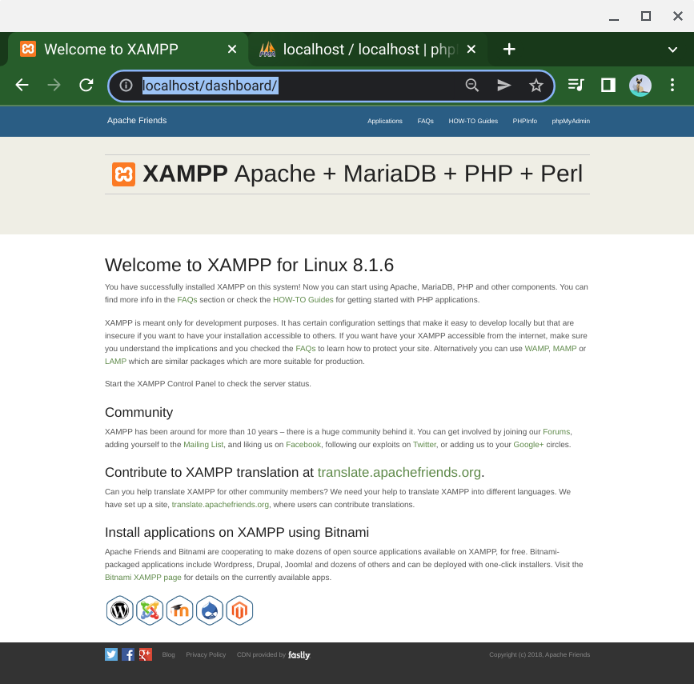
dashboard
http://localhost/dashboard/

-
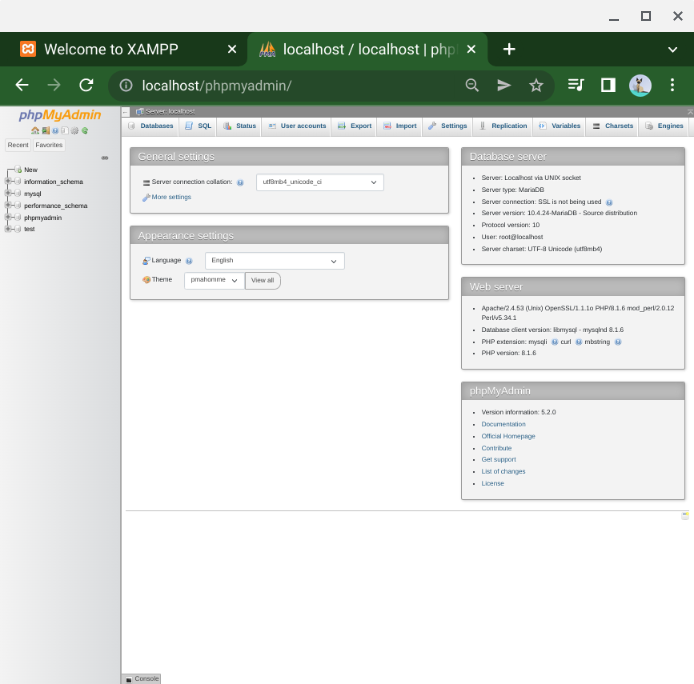
phpMyAdmin
http://localhost/phpmyadmin/

chromebook標準のchromeからでもdashboardは確認できます(phpmyadminは不可)
http://penguin.linux.test/dashboard/
- XAMPPを終了する
開発が終了したら、XAMPPを以下のコマンドで終了してください。
$ sudo /opt/lampp/lampp stop
Stopping XAMPP for Linux 8.1.6-0...
XAMPP: Stopping Apache...ok.
XAMPP: Stopping MySQL...ok.
XAMPP: Stopping ProFTPD...ok.
これでphp開発環境の構築は一通り完了です
追加の設定
GUIでXAMPPを操作したい場合
インストールしたままでは、linuxコンテナからXAMPPのGUIは起動できません。
初心者にとっては見た目にわかりやすいと思うので、Xampp managerの起動設定をしていきます。
X Serverの権限付与
権限を一時的に付与するため、以下のコマンドを実行
$ xhost si:localuser:root
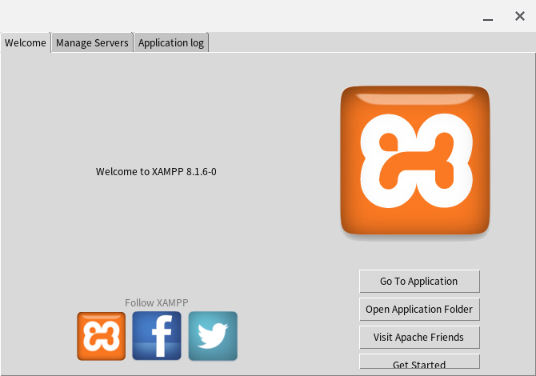
XAMPPの起動
以下のコマンドでXAMPPがGUIで起動します
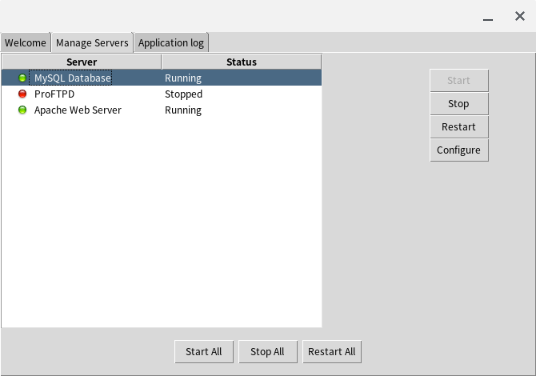
$ sudo /opt/lampp/manager-linux-x64.run
Manage Serversタブから、必要なServerを選択してStartさせましょう

権限の削除
XAMPPの使用が終了したら、X Serverの権限を削除するために以下のコマンドを実行するようにしましょう
$ xhost -si:localuser:root
.bashrcに権限付与の記述を追記
毎回権限を付与するのが面倒な人は、~/.bashrcに権限付与のコマンドを追記してしまいましょう。
(セキュリティ上のリスクは上がりますが)
xhost si:localuser:root
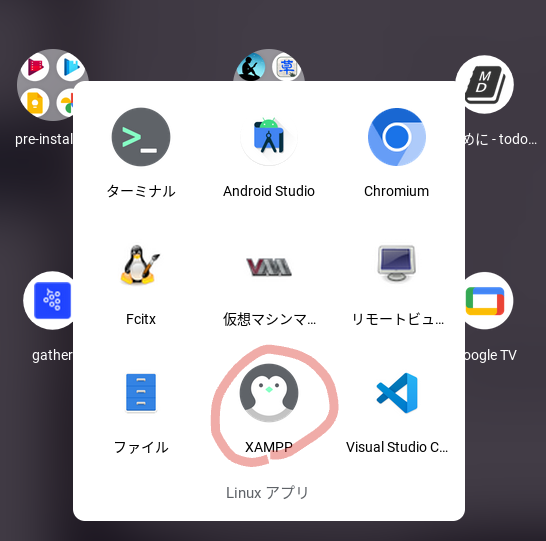
chromebookのLinuxアプリ一覧から起動する
以下のコマンドでショートカットを作成
$ sudo touch /usr/share/applications/Xampp.desktop
作成したファイルにvimを用いて必要事項を記入
$ sudo vim /usr/share/applications/Xampp.desktop
以下の通りに記入
[Desktop Entry]
Name=XAMPP
Comment=XAMPP Server
GenericName=Localhost server
Exec=sudo /opt/lampp/manager-linux-x64.run
Icon=/opt/lampp/htdocs/favicon.ico
Type=Application
StartupNotify=true
Categories=GNOME;GTK;Utility;Development;
MimeType=text/plain;
StartupWMClass=xampp
Name[en_US]=Xampp
linuxアプリ一覧にXAMPPが追加されているはずです
php開発用フォルダの表示
chromebook標準のファイルマネージャーでは、サーバー起動時に参照する開発用のフォルダ(ドキュメントルート:/opt/lampp/htdocs)を表示することができません。ターミナル操作に慣れていない場合は、以下のいずれかの方法で開発フォルダにアクセスしましょう
- ファイルマネージャー「Nautilus」をインストール
- ドキュメントルートを変更
- Visual Studio Code の「フォルダを開く」から都度選択(※ 追記)
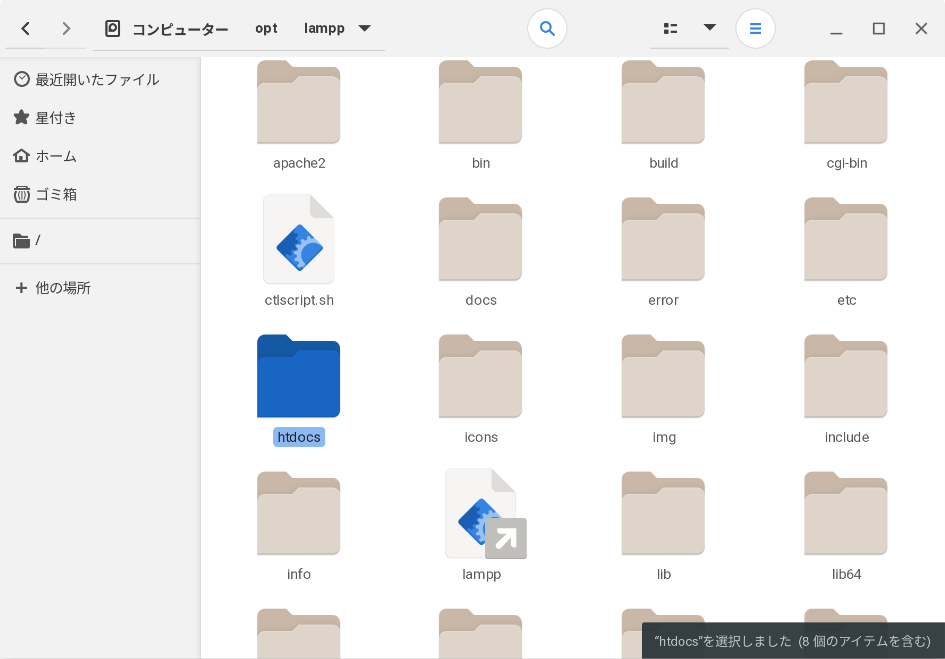
1. Nautilusをインストール
以下のコマンドでインストール可能。
$ sudo apt update
$ sudo apt install nautilus
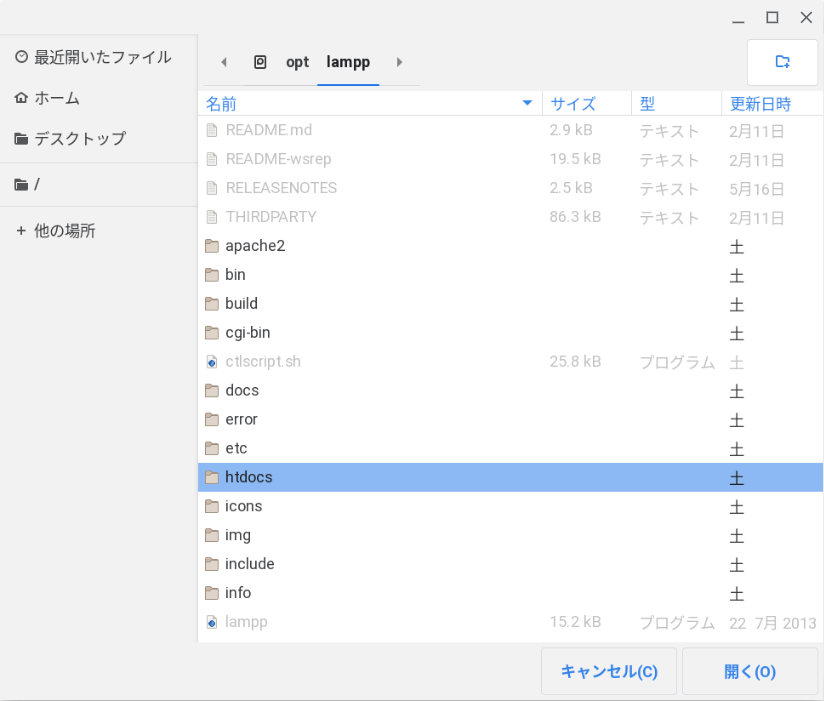
以下のように、ドキュメントルートにアクセスできるので、こちらからエディタを使ってフォルダを開きましょう

2. ドキュメントルートの変更
chromebook標準のファイルマネージャーでドキュメントルートにアクセスするには、ドキュメントルート自体をホームディレクトリ以下に変更する必要があります。今回は、以下の2ファイルに記載のある /opt/lampp/htdocs という記述を /home/USER_NAME/dev/htdocs に変更。
(USER_NAMEはlinuxコンテナ作成時に付けたuser名。ターミナルにUSER_NAME@penguinと表示されているはず)
- /opt/lampp/etc/httpd.conf
- /opt/lampp/etc/extra/httpd-ssl.conf
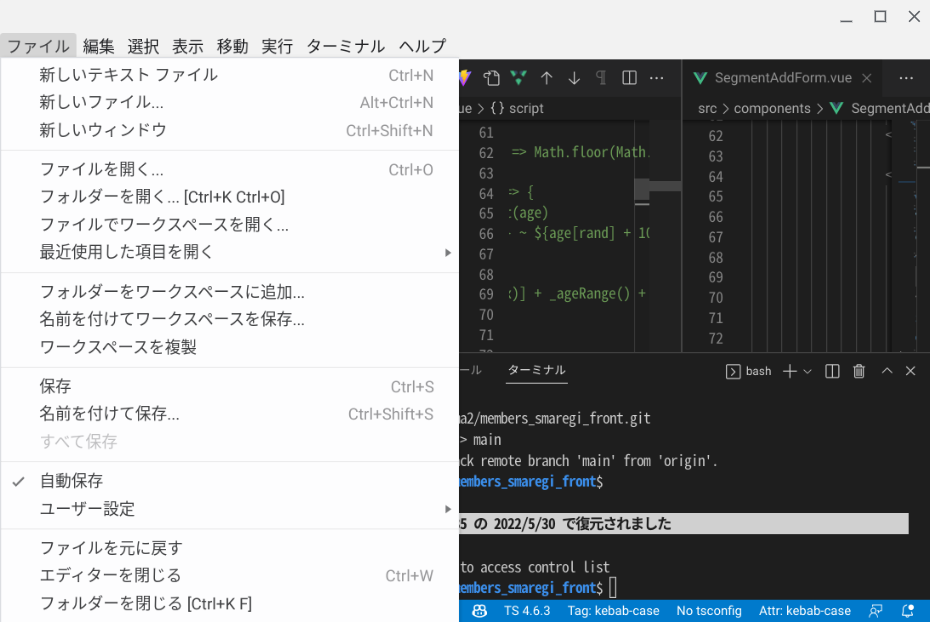
検索機能を使うと楽なので、vimに慣れていない場合はVS Codeを使って編集すると楽な気がします。
$ code /opt/lampp/etc/httpd.conf
$ code /opt/lampp/etc/extra/httpd-ssl.conf
3. Visual Studio Codeの「フォルダを開く」から都度開く(※ 追記)
この記事書いたときは忘れてましたが、VSCodeから直接開けるので、都度選択すれば上2つの対応は不要ですね。
PHPファイルを書いて試してみる
phpファイルを作成
ドキュメントルートを変更していない場合は/opt/lampp/htdocsに、変更師が場合は変更先のディレクトリに、新しくphp_testフォルダを作成し、その中にindex.phpファイルを作成する
$ cd /opt/lampp/htdocs
$ mkdir php_test
$ cd php_test
$ touch index.php
$ code ../php_test
phpファイルにhello worldを記述
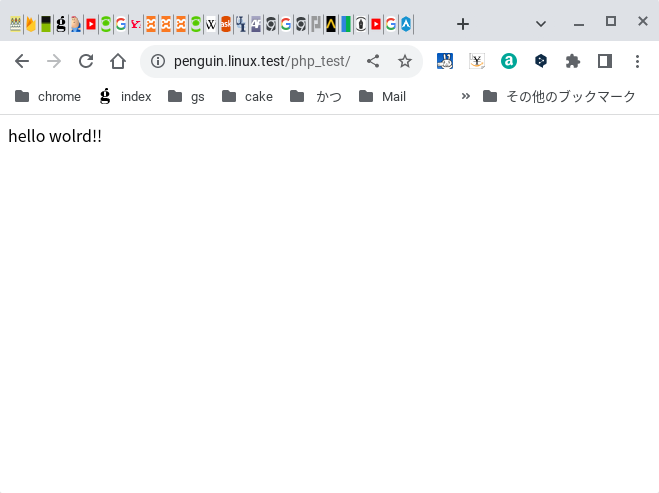
表示内容はhello world !
<?php
echo 'hello world!!';
?>
表示を確認
XamppのApacheサーバーが起動しているのを確認してから、
chromiumで以下のURLを参照すると、hello worldと表示されているはずです。
おまけ phpコマンドを使えるようにする
Xamppをインストールしただけだとphpコマンドが使えません
$ php --version
-bash: php: コマンドが見つかりません
単純にPATHを通しても動作しないため、/usr/bin にシンボリックリンクを作成
sudo ln -s /opt/lampp/bin/php /usr/bin/php
以下のようにphpコマンドが使えるようになります
$ php --version
PHP 8.1.6 (cli) (built: May 13 2022 17:52:54) (NTS)
Copyright (c) The PHP Group
Zend Engine v4.1.6, Copyright (c) Zend Technologies
vscodeでphp実行ファイルの場所がわからないと怒られたときとか、
xampp上でlaravel動かしたいときは便利かもしれません