Unity4.3で2D機能が追加されましたが、
それをあまりからめず薄く広く2D用のアセットの用途別紹介です。
3Dが苦手な人も、使いたいツールを見つけてワクワクしようぜ!!
作る視点ですので、速さなどは触れておりません。
2D toolkit
Unity4.3が出てから、Asset StoreのTop Paidランキングの上位にずっといるアセットですね。
Unity4.3との連動でいうと、追加された2D用の物理エンジンが使えるということみたいです。
http://www.unikronsoftware.com/2dtoolkit/docs/latest/unity_43_integration.html
ポイント
このアセットでの2D制御での便利なポイントは以下の5つあたりかと思っています。
スプライトシートの作成
これはまあ、普通にばらばらの画像用意したら、スプライトシート作れるよ。
という、比較的普通だけど無いと困るやつ。
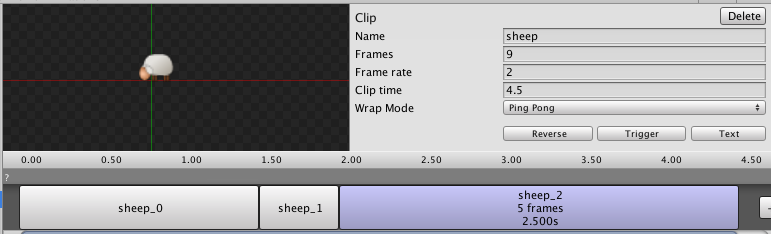
Gifアニメ作成に近い感覚でパラパラアニメ作成、制御
スプライトシートの素材からパラパラアニメを作成、制御する機能があります。
下の画像のように、一枚一枚の素材をどのくらいの秒数表示するなど設定でき、
ここで作ったアニメーション素材を簡単に呼び出すことができます。

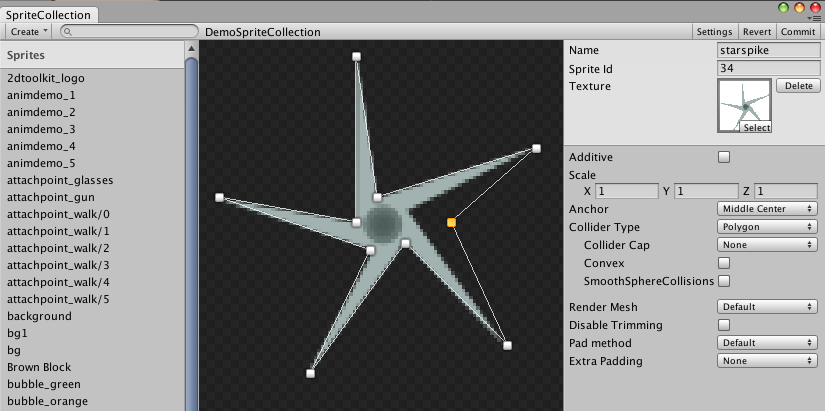
素材ごとに自由な形でcolliderを追加
これはとてもありがたい!
下の画像のような感じで自由に線を引いてcolliderを追加できます。
これで、ものがぶつかった時に四角ではなくトゲトゲのオブジェクトとして認識されますね。

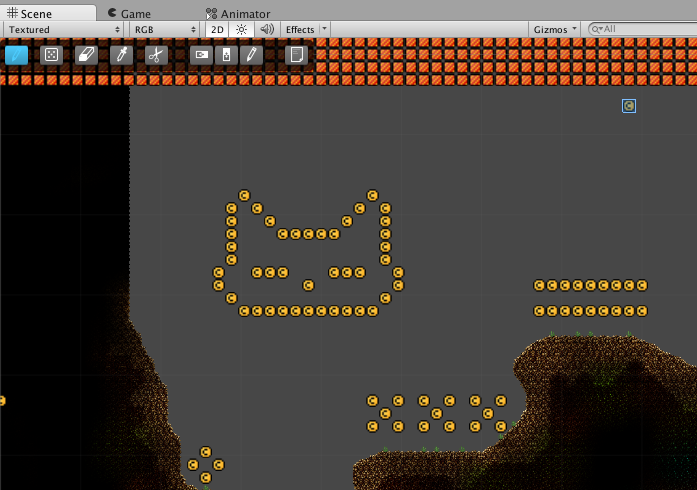
タイルマップでステージが作れる
シーンのウインドウで、用意したタイルマップ素材を使ってステージを描くことができます。
タイルごとにcolliderも設定できるため簡単にマップが作成、そしてすぐに試せます。

UIも組める
ここはNGUIを私は使うため、作れるんです。くらいで。
まとめ
気軽に使うにはとても便利!
ただ、パーツごと分解して、回転などでアニメーションとなると、
スプライト画像をUnityのアニメーションシステムで制御するようになります。
【unity】1.5日でゲーム作ってリリースしてみた
http://memo.scri.me/entry/2013/06/10/043745
ここで使いました。
LWF for Unity
LWFというのは、
LWFは独自ファイルフォーマットに基づくアニメーションエンジンであり FLASHコンテンツから変換したアニメーションデータにおいて、 UnityとHTML5の再生を可能にします。
とのことです。
http://www.slideshare.net/technicaldesign/greefsite?ref=http://labs.gree.jp/blog/category/lwf/
ポイント
Flashで作れる
何が便利かといいますと、Flashでアニメーションを作成してインポートできます!
正直Unityのアニメーションのデフォルトツールはしんどい。。
Flashなら慣れているんです!という方にとてもオススメ。
資産活用
もともとFlashでの資産をもっている場合は、最適化は必要になりますが、
他のツールで作り直すよりは圧倒的に簡単にUnity上に持って来れます。
まとめ
12/17のアドベントカレンダーもLWFなようなので、期待!
LWFのサイトからデモやサンプルをDLすることもできます。
https://github.com/gree/lwf/wiki/ForUnity
Rageシリーズ
RageSpline
https://www.assetstore.unity3d.com/#/content/555
他に、RageToolsというSVG読み込みツールと、RageTools Proというテキストとアニメーションツールと、その3つが一緒になったRageSuiteというアセットがあります。
・・・RageSplineしか購入しておりません(セールの時に)。
ポイント
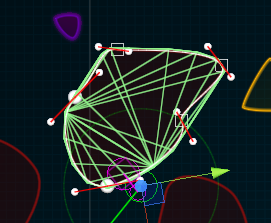
Unity上でパスが使える
パスで図が描けます。
そしてパスにあわせて、colliderも作れます。
パスやcolliderはどのくらいズムーズな形にするかなど設定できます。

拡大に耐えられる
画像ではなくベクターなので、拡大しても綺麗です。
アセットを揃えれば(試せてないです)
SVGをインポートできます。
アニメーションツールがあります。
全てセットで$150。
まとめ
シンプルな図形でゲームを作るときは手軽でいいのかも?
このツールを使ったからこそ作れるゲームの種類もあるのではと思います。
まとめ
色々なツールがありますね。
エンジニアではない方もちょっと使ってみると楽しいですよ。
4.3の2D機能についてはこちらに少しだけ書きました。
http://memo.scri.me/entry/2013/11/17/232104