はじめに
株式会社medibaでフロントエンドエンジニアをしている @kamabokochan です。
この記事は mediba Advent Calendar 2022 の14日目です。
今回は、最近気になっていた
を利用したUID/FE間の
デザイントークンの管理/連携について、実際に触れてみたため、感想を書いていきたいと思います!
実装
Tokens Studio for Figma
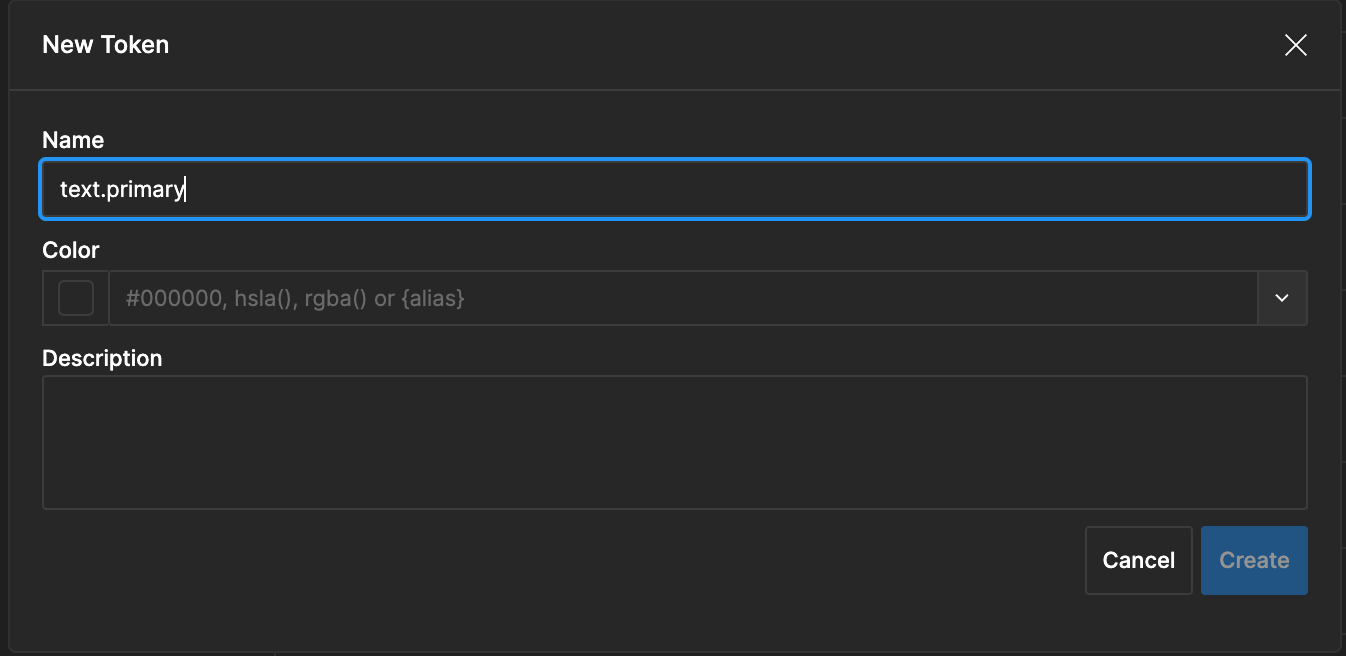
まずはFigmaにてトークン作成を行なっていきます。
トークンは、並列に定義するとname spaceでconflictが起きるため
以下のように区切っていきます。
- Color
- background
- text
...
New Token にてTokenを生成するフォームのNameにドット繋ぎで定義することで入れ子になるようです。
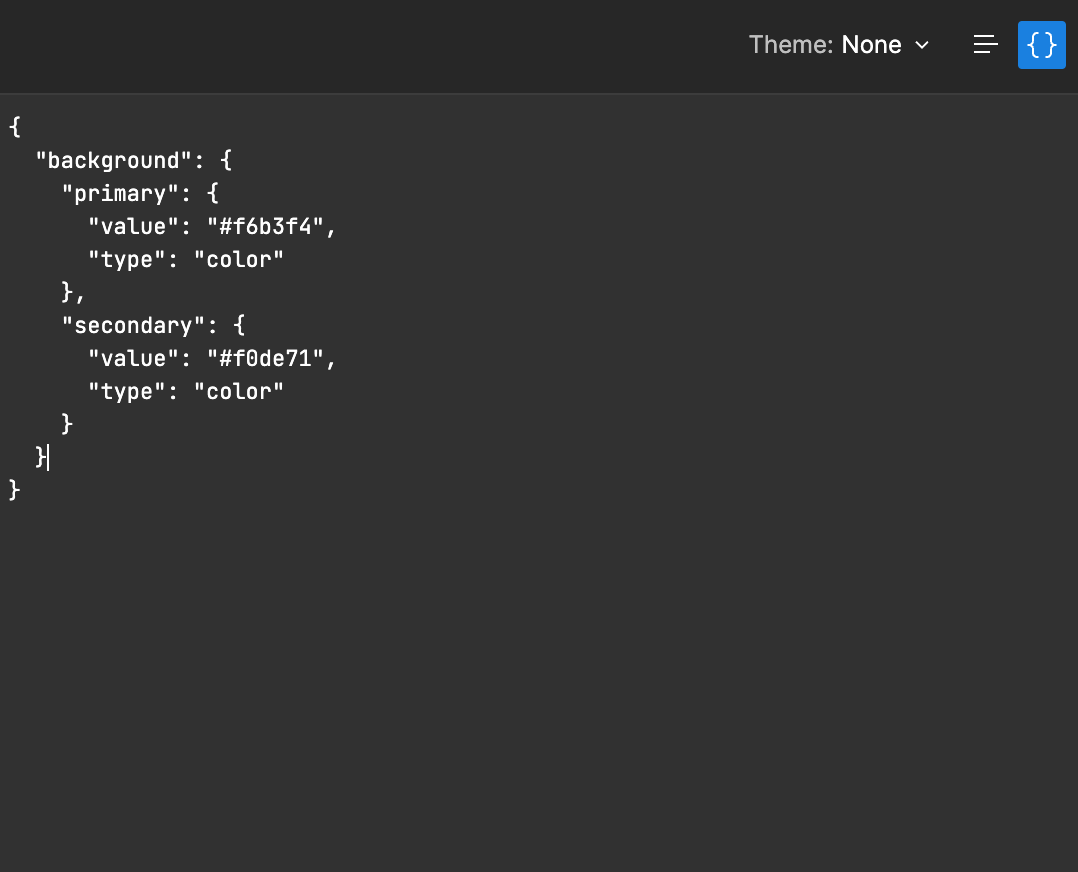
右上の {} から、jsonをプレビューできます。
ここはeditorになっているので、既存のトークン群をペーストすることでimportも可能です。
基本となる型のようなものを1つ作っておくと、使い回しができて便利そうだなと思いました♪
またgithubと連携することで、PR化も簡単に行えるようですが
今回は、お試しなので直接ソースコードに貼り付けたいと思います。
{
"background": {
"primary": {
"value": "#f6b3f4",
"type": "color"
},
"secondary": {
"value": "#f0de71",
"type": "color"
}
}
}
Style Dictionary
Style Dictionaryを使用して、先ほど作成したjsonを
扱いたい形式にconvertしていきたいと思います。
まずは
- packageのinstall
- 設定ファイル(config.json)の作成
を行なっていきます。
今回は、scssとjsにconvertしてみました。
{
"source": ["token.json"],
"platforms": {
"scss": {
"transformGroup": "scss",
"buildPath": "./src/style-dictionary-dist/",
"prefix": "token",
"files": [
{
"destination": "variables.scss",
"format": "scss/variables"
}
]
},
"js": {
"transformGroup": "js",
"buildPath": "./src/style-dictionary-dist/",
"files": [
{
"destination": "variables.js",
"format": "javascript/es6"
}
]
}
}
}
React
先ほど生成したjsをimportし、試しにstyle属性に適用させてみます。
import {
BackgroundPrimary,
BackgroundSecondary,
} from './style-dictionary-dist/variables.js';
function App() {
return (
<>
<div className="App" style={{ background: BackgroundPrimary }}>
<p>BackgroundPrimary 要素</p>
</div>
<div className="App" style={{ background: BackgroundSecondary }}>
<p>BackgroundSecondary 要素</p>
</div>
</>
);
}
export default App;
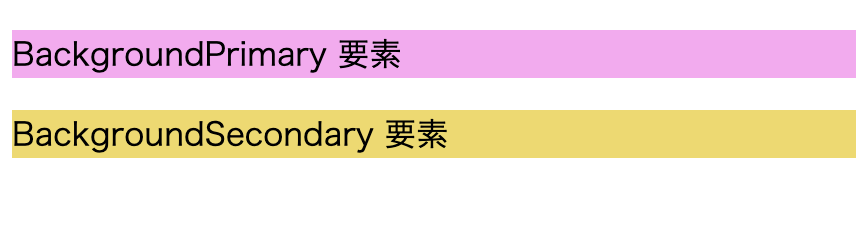
色が変わりました。
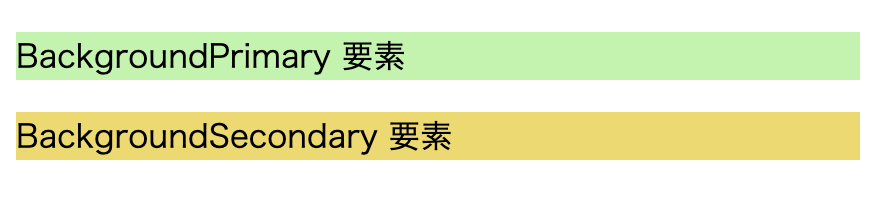
さて、tokenの background.primary の色を少し変えて、再度convertしてみます。
{
"background": {
"primary": {
"value": "#c9f5b3",
"type": "color"
},
"secondary": {
"value": "#f0de71",
"type": "color"
}
}
}
新しい色に変更されました!
まとめ
今回は簡略的に手作業でtokenのコピペを行いましたが、こちらの手順を自動化することで
tokenのvalueに留まる変更であれば、デザインの変更のみで
クライアントアプリに反映される仕組みができそうだということが確認できました。
機械的に誰でも管理や更新ができるシステムの構築ができていく様は触っていてとても嬉しいですね!
ぜひまだやったことがない人はお試しください♪
今回作成したもの
最後に
弊社からのお知らせです🦀
現在、medibaの募集求人ページから応募され入社が決定すると、お祝い金として30万円をプレゼントするキャンペーンを実施中です!!
リモート環境を充実のためディスプレイやマイク等を買いそろえるも良し。スキル習熟のために自己研鑽に使うも良し。使途は完全自由です。
→ 募集・応募ページ
いきなり応募だとちょっとハードルが高い・・でも興味がある方は、カジュアル面談も行っていますので、まずはお話してみませんか?
→ カジュアル面談
※お祝い金は、試用期間(3か月)を経て、雇用が継続した場合に支給させて頂きます。