font-feature-settingが効かない時に確認する点をまとめました。
1. 見ているブラウザに対応していない?
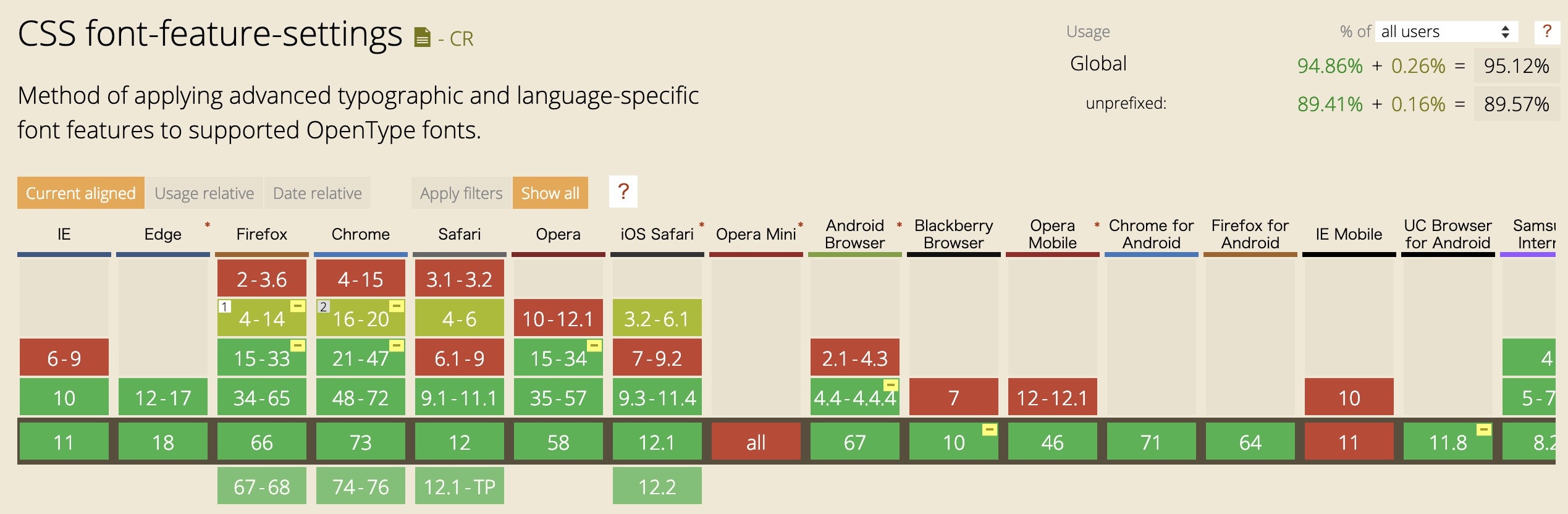
2019年3月現在、ほとんどのモダンブラウザに対応しています。
IEですら、10から対応しているので、
閲覧しているブラウザのバージョンが古いことで
効いていないというのは考えにくいでしょう。

Can I use... font-feature-settings
https://caniuse.com/#search=font-feature-settings
2. ベンダープレフィックスが足りてない?
-webkit-font-feature-settings: "palt";
これだけ付与していれば大丈夫。
この記事を参考にしています。
ベンダープレフィックスを検証したい場合に
https://qiita.com/syo24/items/aa7cd9e7409d12454e80
この記事では、Autoprefixerのパラメータを用いて
対応する必要があるベンダープレフィックスを記載しています。
「日本で1%以上のブラウザーのみ」の場合は
-webkit-のベンダープレフィックスも必要ないようです。
3. メイリオ・Noto Sans・MS ゴシック・MS 明朝で使えない
よく使われるこのフォントたちはfont-feature-settingsが効かないのでご注意。
メイリオ
メイリオは等幅で制作されているフォントのため、字詰めができません。
Noto Sans
Noto Sansは過去に字詰めができたようですが、
2019年3月現在、字詰めができません。
2018年6月29日現在、ウェブフォントの「Noto Sans JP」で字詰めできなくなっていることを確認しました。
またいずれできるようになるかもしれません。
MSゴシック・MS 明朝
MSゴシック・MS 明朝はTure Typeというフォントの種類のため
字詰めができません。
字詰めができるフォントについて、詳しくはこちらをどうぞ。
文字詰めできるCSSのfont-feature-settingsが凄い! 日本語フォントこそ指定したい自動カーニング - ICS MEDIA
https://ics.media/entry/14087/3
4. Firefoxにて「ヒラギノ明朝」への字詰めが効かないバグ
実際に確認したのですが、
すみません。ソースは探してみたのですがありませんでした。。
まとめ
意外と、ブラウザやベンダープレフィックスを気にしなくてよいでしょう。
気にするべきは「何のフォントを使っているか?」でしょうか。
font-feature-settingを当てたテキストへ
letter-spacingで文字間を開ける。
というスタイルが一般的かとは思いますが、
意外と字詰めできないフォントがあるので
使用は見出しのみに留めるなどがよいかもしれません。
Noto Sans、字詰めできるってよ。
となれば積極的に使っていきたいですね。