前回までの砂漠のひつじ
無料プログラム学習用ピコピコゲーム砂漠のひつじを作成しつつ、その過程を記事にしている。
本記事はハイスコア実装編4回目として、無料DBの選定、調査の経過として、Firebaseアカウント作成から簡単なDB操作までを行っている。
前回までの記事では、Azure CosmosDBの動作を一通り確認しアーキテクチャが必要以上に複雑と感じFirebaseを調査することとしていた。
前回までの記事:
- Azure Cosmos で無料で作るハイスコアDB(1)
- Azure Cosmos で無料で作るハイスコアDB(2) : APIとデータモデルとAzureテーブル
- Azure Cosmos で無料で作るハイスコアDB(3) : コア(SQL)
今回の調査を終えての結論を述べると、学習コスト / 利用しやすさは以下の様に感じた。
Firebase Cloud Firestore(簡単) << AWS DynamoDB <<<(超えられない壁)<< Azure CosmosDB(難しい)
以下、Firebase登録から、レコード登録、取得およびAPIキー制限までを解説する。
APIキー制限を行わないと悪意のある第三者からアクセスし放題になるので注意が必要。
Firebaseアカウント登録
Googleアカウントを持っていれば、一切情報入力なしで一瞬で登録完了する。
Firebase:料金ページのファビュラスではなくジェネラスなリミットのSparkプランの項目の内容に目を通して、「無料Sparkプラン」項目にある[すぐに開始可能]ボタンを押下。
プロジェクト作成
Firebaseアカウント登録が完了したらコンソールへ移動。
[プロジェクトを追加]ボタンを押下しプロジェクトを作成する。
プロジェクト名を入力し、GoogleAnalyticsの利用設定を行えば完了。
無料プロジェクトの作業はアクセス数ぐらいしかモチベーションがないので利用する設定にしておいたが、画面キャプチャは省略している。
DB設定
Cloud Firestore
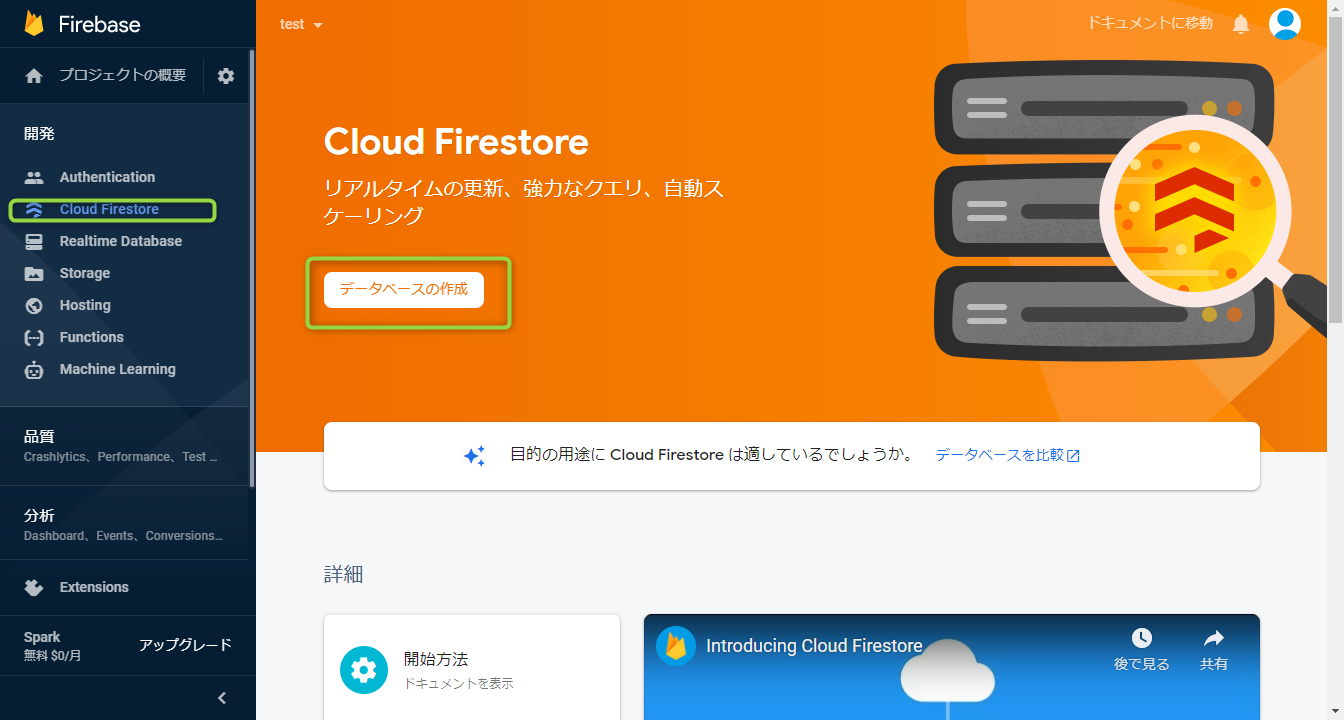
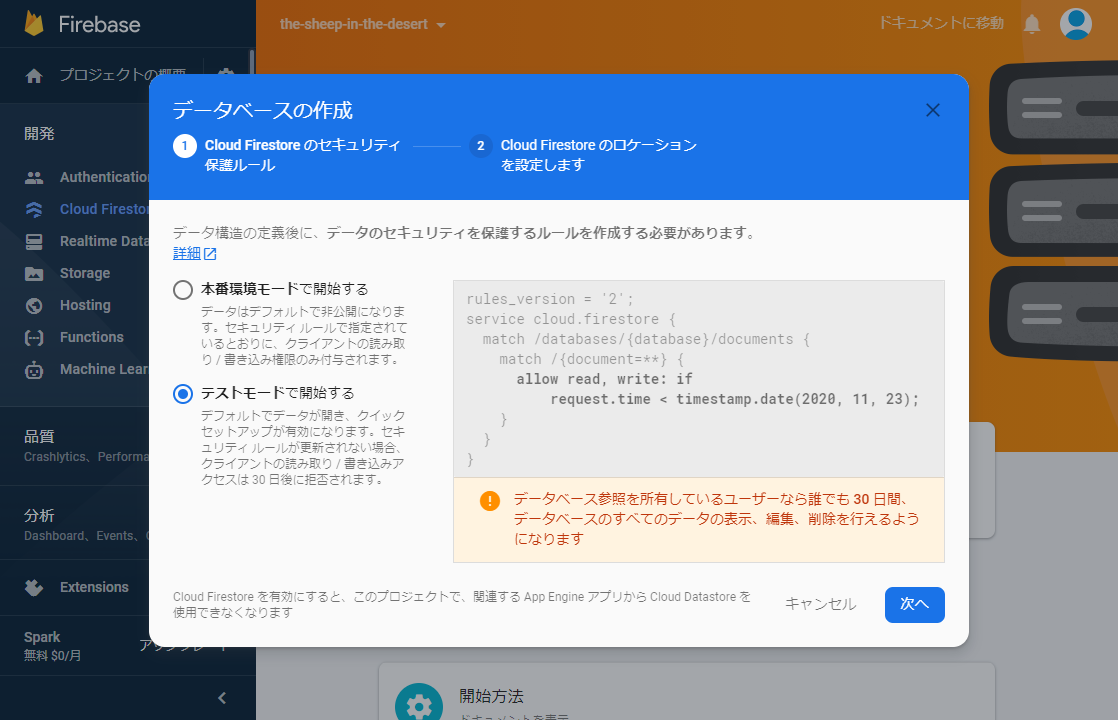
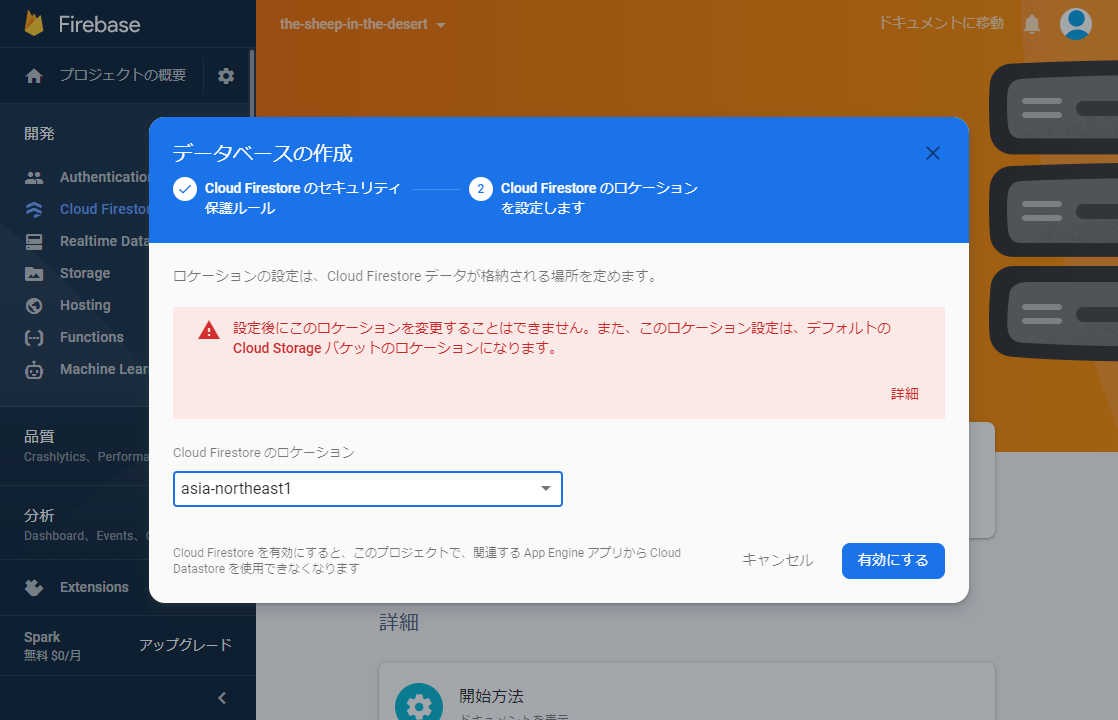
プロジェクトの作成が終わったら、プロジェクトHome画面左のナビゲーションバーよりCloud Firestore を選択し、[データベースの作成]を押下し、任意の名前のデータベースを作成する。
作成時、テストモードにするとガバガバになるので注意が必要。
ロケーションは、asia-northeast1を選択。
コレクションを開始
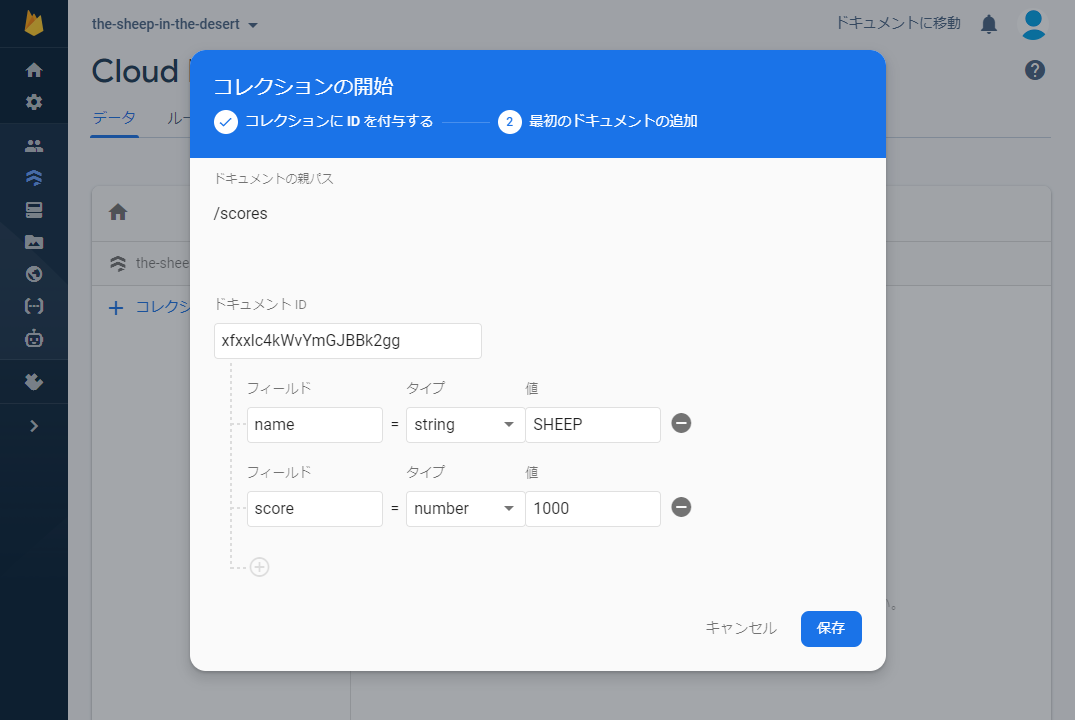
RDBで言うところのテーブルに相当するのがFirebaseのコレクション。
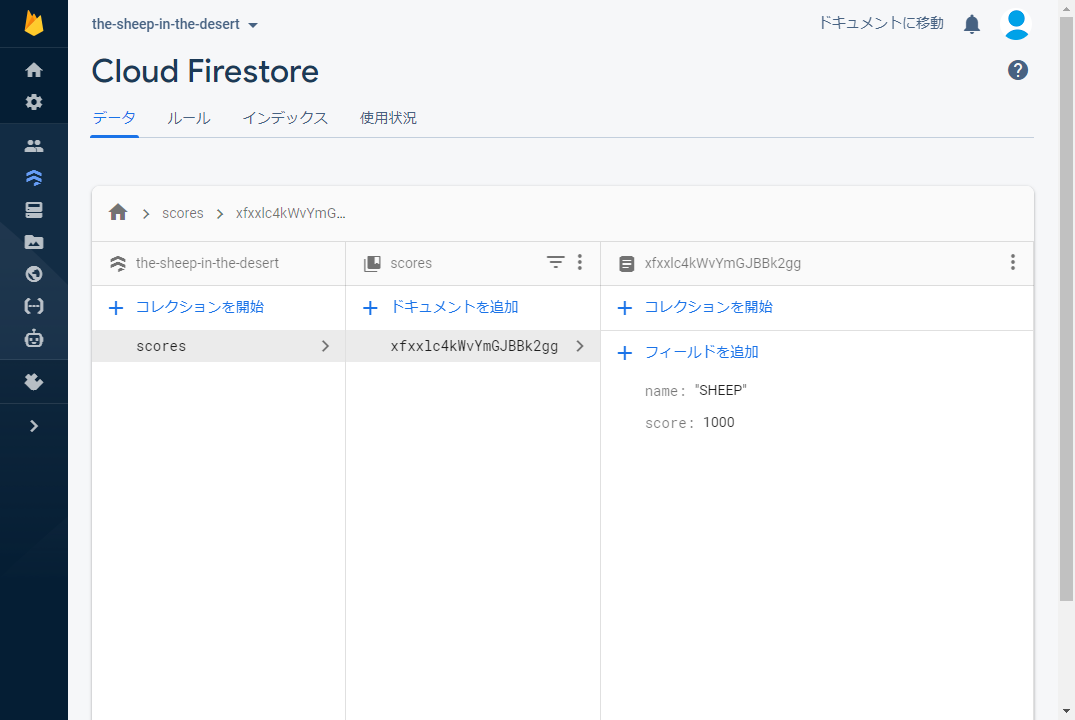
コレクション登録時にレコードを1件登録するUIになっているのは賛否ありそうだが個人的にはよいと感じた。
レコード登録時にドキュメントIDを省略すると自動で一意のIDが振られるのも好印象。
アプリ設定
アプリ作成
今回はWebページで利用するので、プロジェクトのHome画面より、[>]ボタン押下。
任意のアプリの名前をつける。
※「このアプリのFirebase Hostingも設定します。」について
Firebase Hosting を使うと Firebase CLI の設定が簡単になったりするがお高い模様。
今回はCDNからFirebaseのライブラリを取得しており、GitHub Pagesで公開しているのでいずれにしてもチェックはしない。
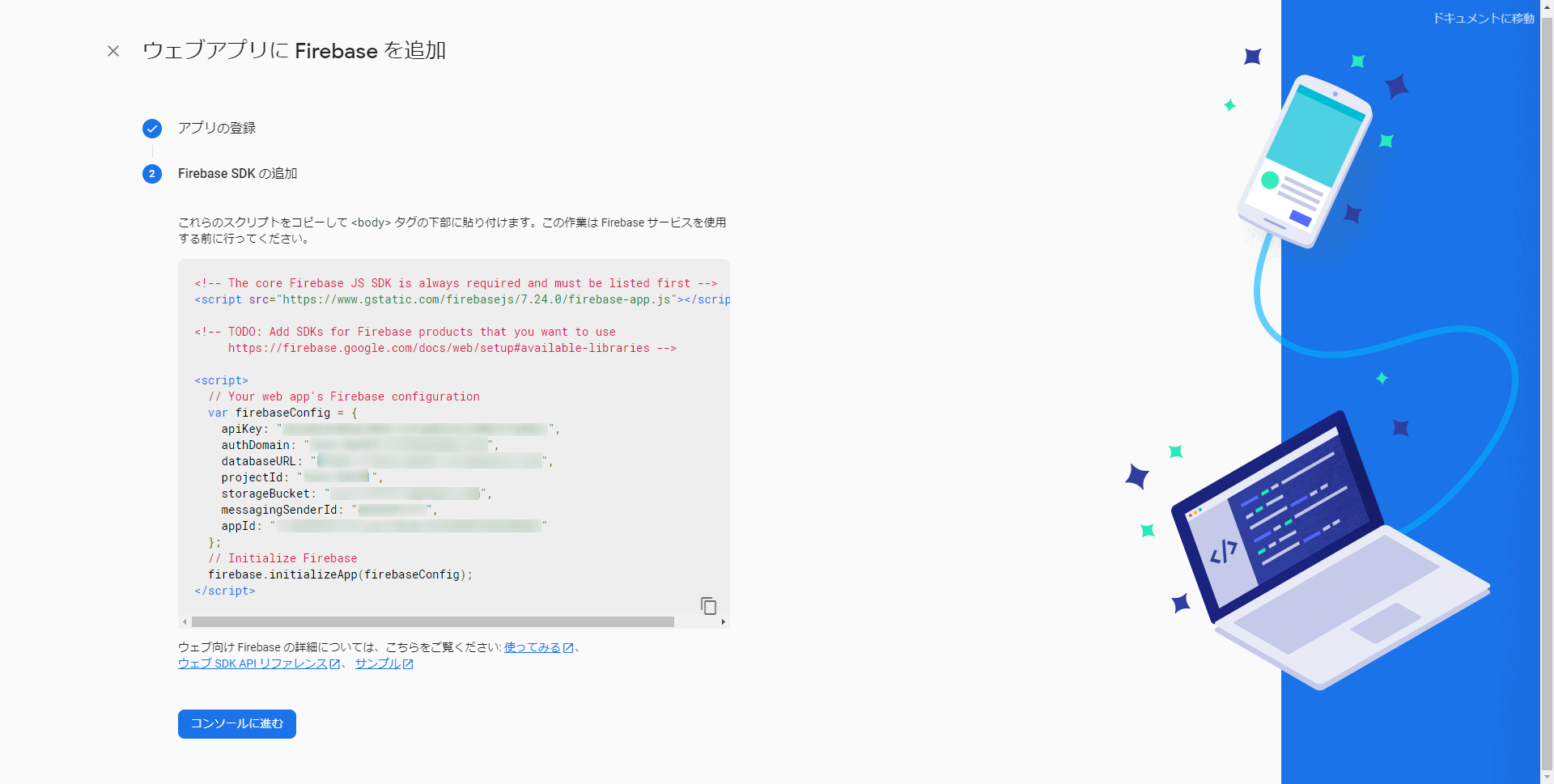
html に初期化コード追加
初期化コードが出力されるので、htmlにコピペする。
コメントにTODOの記載がある通り、firestoreにアクセスするためライブラリを追加する。
<!-- firebase
執筆時点バージョンは、7.24.0。ドキュメントによりバージョン番号が異なる。
コンパネで取得できた初期化コードのバージョンに合わせるのがよさそう。
-->
<script src="https://www.gstatic.com/firebasejs/7.24.0/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/7.24.0/firebase-analytics.js"></script>
<!-- 利用したい機能を追加 -->
<script src="https://www.gstatic.com/firebasejs/7.24.0/firebase-auth.js"></script>
<script src="https://www.gstatic.com/firebasejs/7.24.0/firebase-firestore.js"></script>
<!-- 初期化部分は別ファイルにしておく -->
<script src="./firebase/init-firebase.js"></script>
<!-- firebase -->
スコア登録処理(js)
collection名を指定して、add。
CosmosDBでやってた作業はなんだったのか。
var db = firebase.firestore();
db.collection('scores').add({
name: 'name',
score: 1000
}).then((r) => {
console.log(r); // 登録成功したレコードの内容を表示。r.id に一意のIDが設定されている。
}).catch((err) => {
console.log(err); // エラー内容を表示
})
スコア取得処理(js)
コレクションに対して、where, orderBy, limit を指定して任意のレコード取得可能。
get()で全件取得も可能。
// Queryを作る。where 句も対応しているが今回は不要のため未実装。
var q = db.collection('scores').orderBy('score', 'desc').limit(5);
// 非同期で取得。docsに配列形式で格納されており、.data() で json オブジェクトを取得できる。
q.get().then((r) => {
for(var d of r.docs) {
console.log(d.data());
}
})
APIキーに制限をかける【超重要】
勘の良い諸兄であれば、apiKeyを公開するソースに貼り付けてよいのか不安で作業が止まると思う。
推察の通りデフォルトではソースをコピペした第三者からアクセスし放題の状態となっている。
var firebaseConfig = {
apiKey: "",
authDomain: "",
databaseURL: "",
projectId: "",
storageBucket: "",
messagingSenderId: "",
appId: "",
measurementId: ""
};
ここまでの作業は画面の指示に従っていればできたのに、この作業だけなぜか一連のUIに組み込まれていない。よく分からないからFirebase Hosting を使おうと何度も挫けそうになった。
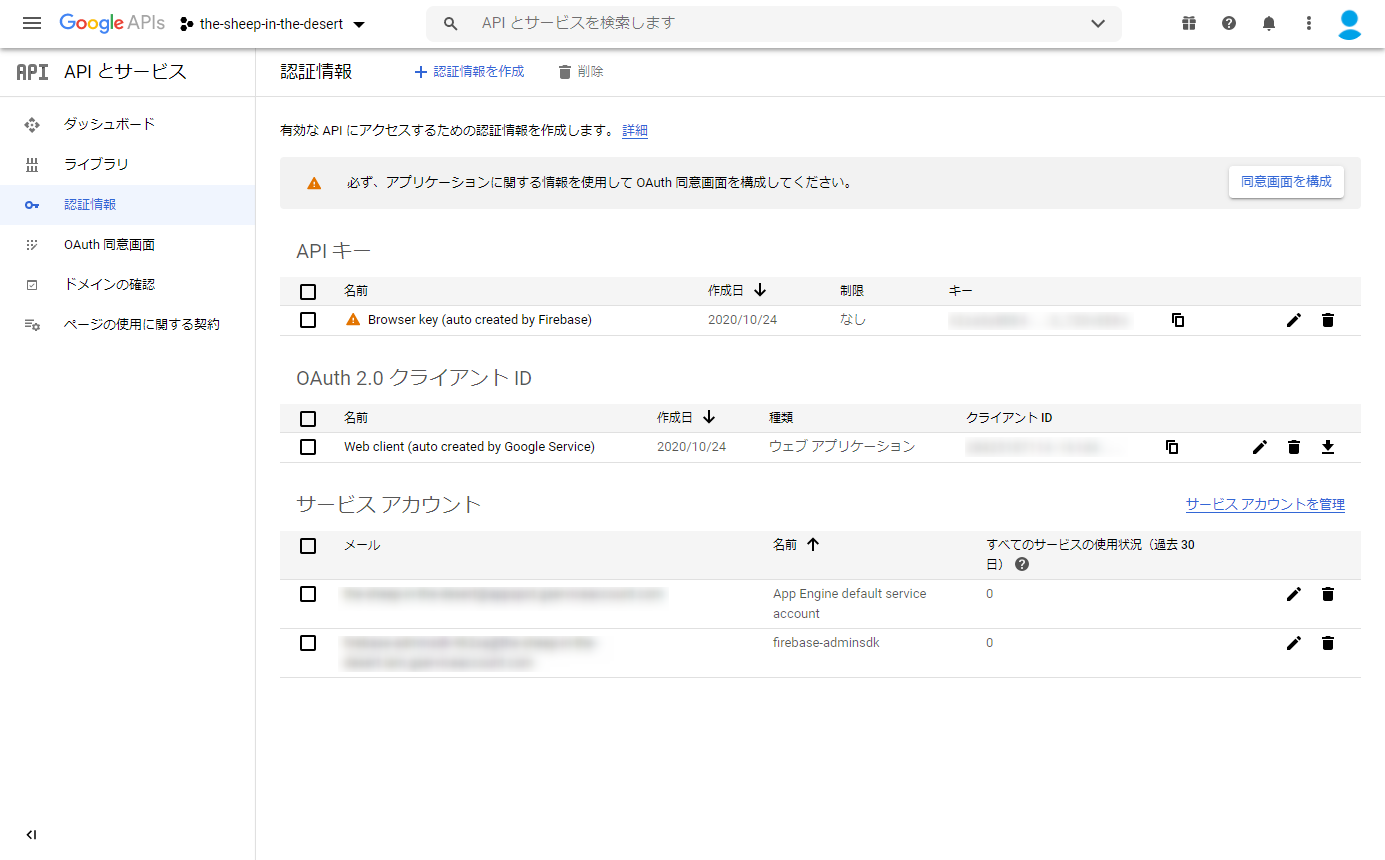
APIとサービスにアクセス
APIとサービス にアクセスし、現在作成中のプロジェクトを選択し、ナビゲーションより認証情報を選択すると、[Browser key (auto created by Firebase)]というAPIキーが警告と共に作成されているのが分かるのでこれをクリックする。
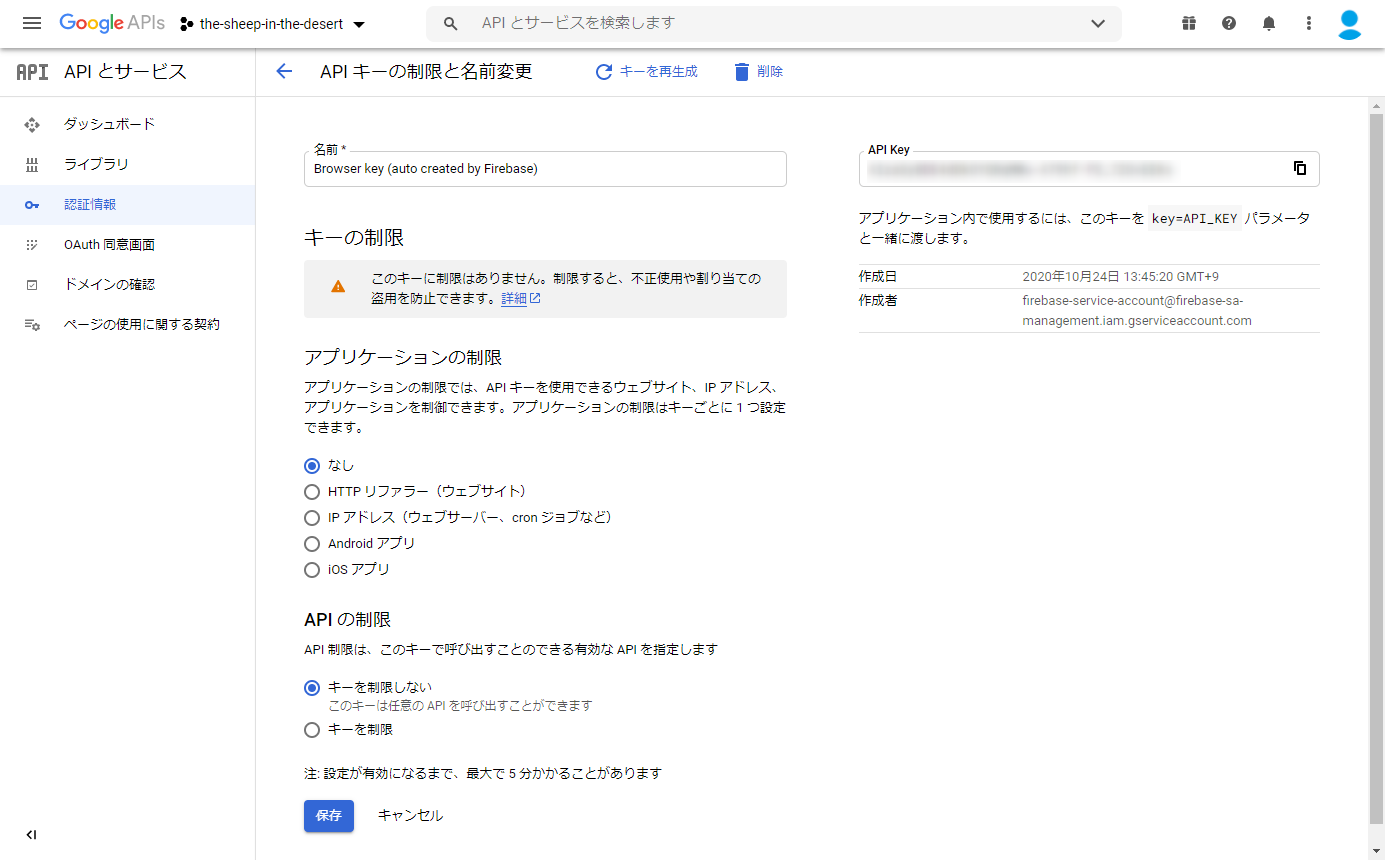
アプリケーションの制限を設定
今回は、Git Hub Pages のURL(kaku3.github.io/the-sheep-in-the-desert/*)を、HTTPリファラー(ウェブサイト)として登録することにする。
この設定を行うと、デプロイ済みの本番環境からしか利用できなくなるので、アプリを2つ(prod, dev)作成し開発用のapiKeyは公開しないのがよさそうに思えた。
おわりに
簡単過ぎてビックリしました。
APIキーがガバガバなのもびっくりしました。
次回は実際にアプリに組み込もうかと思います。