はじめに
業務アプリといえばVB6やMFCで作られたバタ臭いUIのツールだったのが25年くらい前?
それはダサいなと、.netでWinFormsが登場したのが20年くらい前?
WPFやxamlがひっそりと流行らなかったりしつつ、とにもかくにも「業務アプリはおしゃれである必要はない」という謎の常識があったように思う。
そんな時代の画面定義と言えば、Excel方眼紙に罫線で描いたUI≒完成品のUIであったので、業務SEはデザインなど意識することなく三種の神器(ワード、Excel、パワポ)さえ使えてればよかった。
時は流れて2020年。
スマホが普及しTikTok, Instagram を始めとするモバイルアプリや、AmazonやNetflixの様なWebサービスなども登場し、一般の人々が優れたUIのサービスを利用することが当たり前となった。
これにより、業務アプリもWebサービスとして提供される事が多くなり、BtoCとBtoBの境目が曖昧になり業務アプリが使いづらいことに疑問を持つ人々が現れてしまった。(たぶん)
よって、BtoB業務アプリを作っている企業でもそれなりのデザインの業務アプリを開発することが必要になってくるが、デザイナーを雇うのは以下の理由により難しい。
- デザイン必須の案件がない/取りに行かない(にわとりたまご問題)
- プログラマとデザイナは人種が違うので、1人だけ雇っても継続しない(めちゃくちゃいずらい)
であれば、業務SEのあなたに**「もっといい感じの画面デザインをするように」**と命令される未来が来るのは想像に苦しくないと思う。
しかし、パワポやExcelでいい感じのUI/UXデザインをするのは、2030年にガソリン車販売が廃止になるのに、超ハイスペックなガソリン車を頑張って金型から作るようなことだと思う。
今するべきは電気自動車を作ることではないだろうか。すなわち今までのやり方を捨ててでも、新しく効率がよく、世界から受け入れられる方法を採択することではないだろうか。
Figma の紹介プレゼン資料をつくってみた
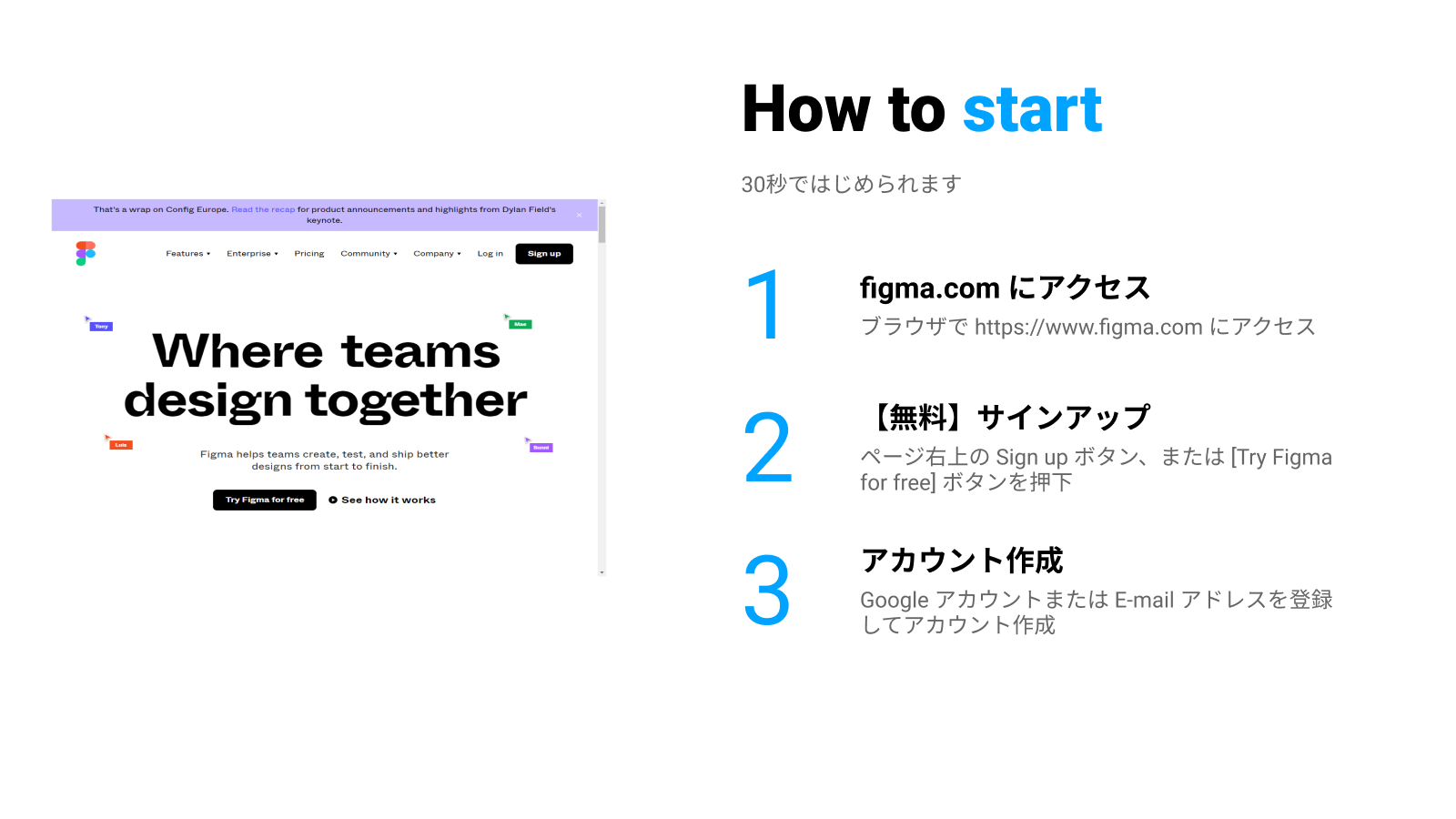
前置きが長くなりましたが、ようやくFigma触りました。
bootstrap のUI Kit を使って画面デザインをしたところ、Excel方眼紙の1/2ぐらいの工数で作れる様な感触がありました。
似たような設定画面が大量にある場合はもっと工数が減ると思います。
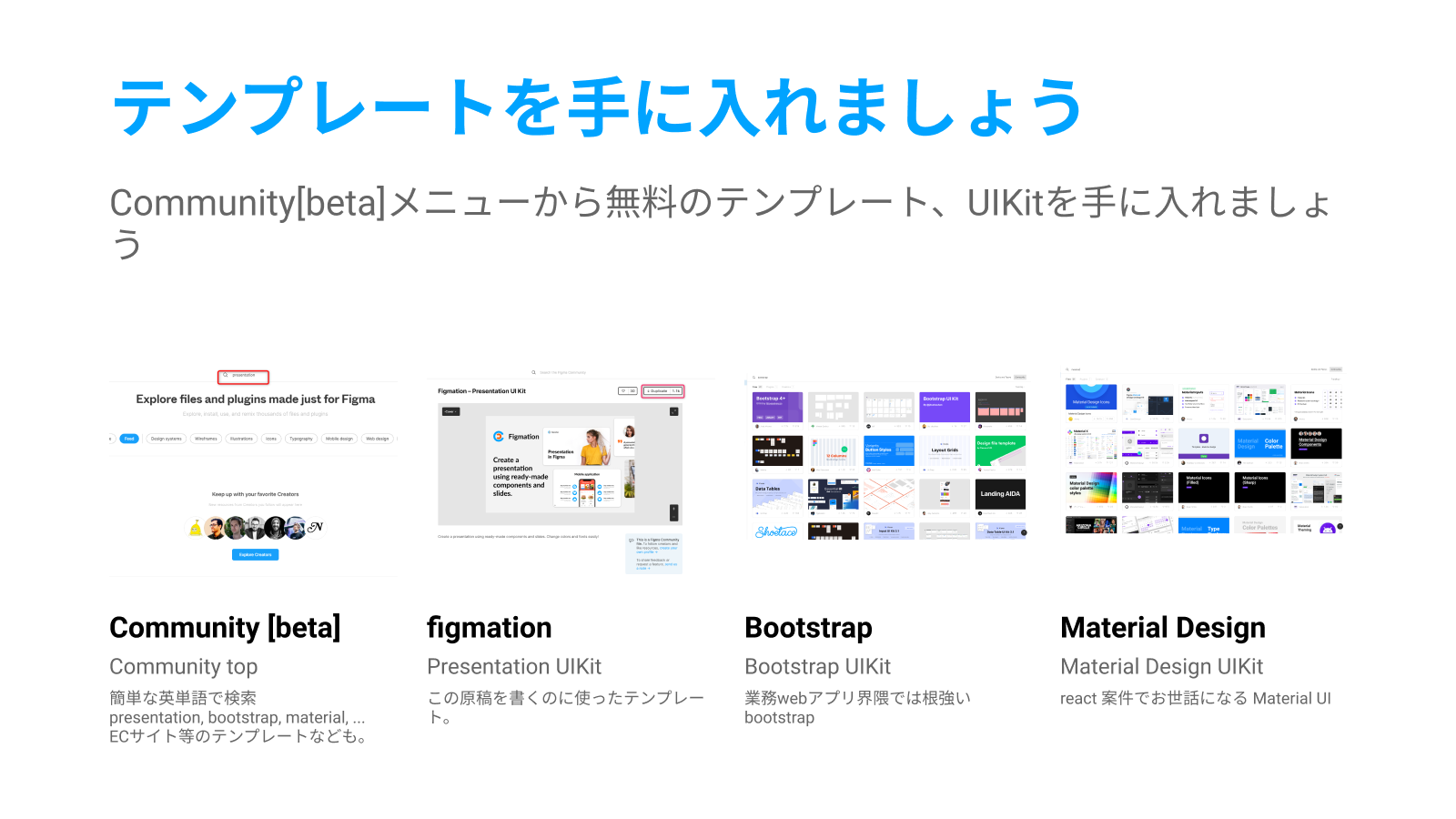
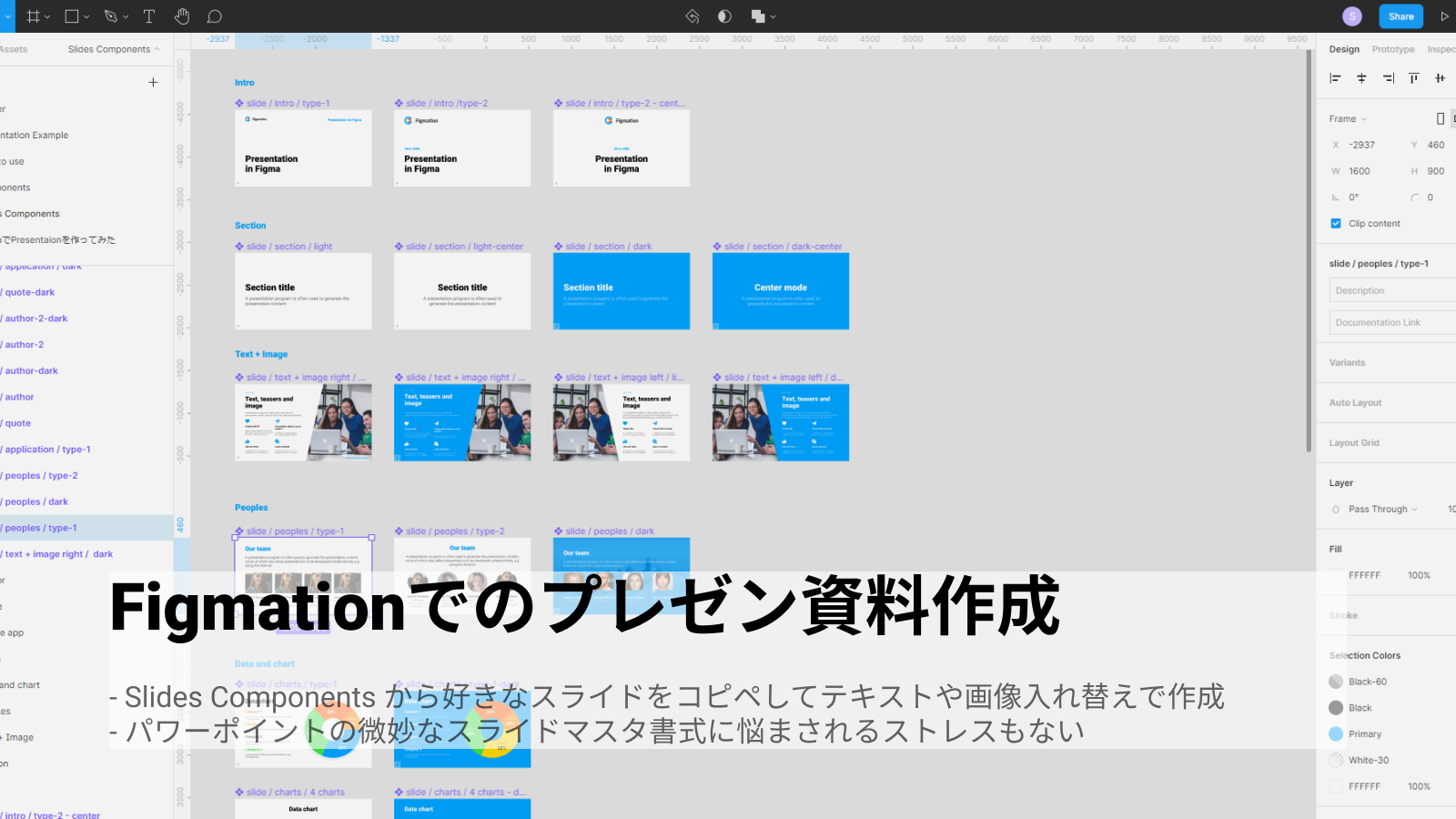
プレゼン資料も作れないかと調べたら、プレゼンテーション用のテンプレがあったので作ってみました。
おわりに
雑にfigmaでプレゼン資料を作りましたが、パワポより垢抜けた資料が簡単に作れたと思います。
Autolayout, constraints あたりで苦しむ可能性はありますが、慣れれば生産性が大きく向上すると思います。
もはやDXによる働き方改革と言ってもいいのではないでしょうか。