はじめに
4月から小学校に入る息子がいるんですが。
100マス計算を紙に書いてやってたんでDXしたるわと思いまして。
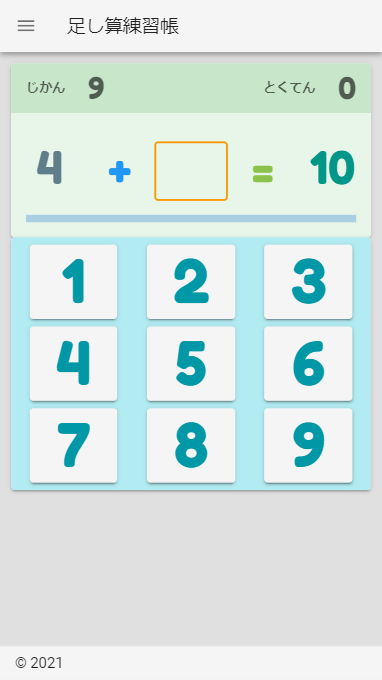
nuxt.js なら半日で作れるんじゃないかと思い立って作りました。
思わぬところで色々ハマりまして未完成ですが、一応練習できるとこまでは作れた感じです。
(3/17 完成:履歴・グラフ・ハイスコアネット保存対応)
子供向けとか舐めて作らずに大人でも脳トレ的に使える程度に調整しました。
ポイント
カラー
Vuetify で、マテリアルカラーパレットが定義されていて、適当に作ってもそれっぽくなりました。
Colors
フォント
google webfont は config ファイルで簡単に追加可能。
ここを頑張るだけでデフォルト感がだいぶなくなる。今回の企画で絶対外せないところ。
日本語フォントが無くて辛いです。
※Google Fonts + 日本語に良さそうなフォントがあったのですが、早期アクセスのはさらっと追加できなかったので見送りました。
...(略)...
// Modules: https://go.nuxtjs.dev/config-modules
modules: [
// https://go.nuxtjs.dev/axios
'@nuxtjs/axios',
// https://go.nuxtjs.dev/pwa
'@nuxtjs/pwa',
// https://go.nuxtjs.dev/content
'@nuxt/content',
'nuxt-webfontloader' // ★追加 yarn add nuxt-webfontloader -D も
],
// ★追加
webfontloader: {
google: {
families: [ 'Fredoka+One' ]
}
},
<style>
...(略)...
font-family: 'Fredoka One';
</style>
スコア処理エフェクト
Vuetify の transition で、v-if / v-show を囲うと、表示/非表示切り替え時にアニメーションを行うようになる。
モチベーションの観点からエフェクトは超重要だけど、コストかけずに作れるところまで。
<v-scroll-x-transition> // ★これで囲う。transitionの種類は色々ある
<v-col
v-if="showAddScoreEffect"
cols="auto"
class="effect orange--text"
>
+{{addedScore}}
</v-col>
</v-scroll-x-transition> // ★これで囲う
効果音
ユーザーテスト()を実施したところ、音を鳴らせと言われたので追加しました。
ナチュラルに要望が贅沢なのはデジタルネイティブって感じですね。
スマブラみたいなの作れとか言われないだけマシですが。
以下参考に実装しました。
Nuxtプロジェクトでmp3を再生する
filter / computed
なんとなくうまく使うと慣れてる様に見えていい気がする。(え
// 0 = 未解答の時は空欄にしたいので、解答済みフィルタ作成
<v-col class="amber--text answer" align-self="center">
{{answer | answered}}
</v-col>
<script>
function answered(v: number) {
return v !== 0 ? v : ''
}
...(略)...
filters: {
answered
}
</script>
github pages での公開
jekyll
404エラーが出て意味がわからなかった。
アンダースコアで始まるフォルダなど無視されるとのことでした。
公開対象リポジトリのルートに、.nojekyllファイルを配置すると回避できる。
root
公開先URLは以下になる。
{アカウント名}.github.io/リポジトリ名/{path-to-dist}/
{path-to-dist} フォルダがルートとして動作するように nuxt.config.js を設定する。
...(略)...
router: {
// https://kaku3.github.io/e1-math-plus-10/frontend/dist/
base: '/e1-math-plus-10/frontend/dist/'
},
おわりに
休日にサクッとファミリー向けアプリ作ってパパかっこいいと言われたいなと思いましたが、そんなことするより子供と遊べよという気がしないでもないです。
(残処理)
-
ゲームオーバー処理(2021/03/14 更新) -
firebase に履歴保存(2021/03/17 更新) -
グラフ表示(2021/03/15 更新)
nuxt.js 興味わきましたらこちらもどうぞ。