はじめに
この記事は「Ateam LifeDesign Advent Calendar 2023」で完走賞を狙って25記事書いているうちの20日目の記事です。今年も完走目指して頑張るぞ!
作るもの
昨日はGASで簡単なウェブサイトを作ってスプレッドシートの内容をサイトに表示するということをやってみました。今日はそのコードを使いながら、サイト内にフォームを追加し、そこから投稿された内容をスプレッドシートに追記する処理を入れていきたいと思います。
サンプルコード
スクリプト
それでは実際に処理を見ていきましょう。
function doGet() {
const items = sheet.getDataRange().getValues();
var template = HtmlService.createTemplateFromFile("index");
+ template.deployURL = ScriptApp.getService().getUrl();
template.items = items;
return template.evaluate();
}
formにはactionを指定してやる必要があります。このときサイトのURLを記述することになるのですがURLをベタ書きしているとデプロイしてURLが変わってしまうと動かなくなってしまうので、動的にURLを取得できるようにしています。ScriptApp.getService().getUrl()を使ってURLを取得してtemplate.deployURLとすることでindex.htmlというテンプレートの中でdeployURLを呼び出すことが出来るようになります。
function doPost(e) {
// ここに処理を書く
}
doPost関数はdoGet関数同様、GASで用意されている特別な関数です。POSTでリクエストが送られてくるとこの処理が実行されます。今回はフォーム投稿時にPOSTで値がとんでくるので、この中でその値を取得してスプレッドシートに追記する処理を書いていきます。また書き込んだ跡は完了ページ(complete.html)を表示するようにしてみましょう。
var currentDate = new Date();
const newRow = [
currentDate.toLocaleDateString(),
e.parameter.kao,
e.parameter.fruit
];
sheet.appendRow(newRow);
まず先頭列には投稿日時をいれたいのでcurrentDateで現在時刻を取得しておきます。またtoLocaleDateString関数を呼ぶことで、日付を日本のローカル形式に変換しています。その後にはフォームから投稿された値を入れていきます。フォーム側では<input type="text" name="kao">のようにしてフォームを用意する想定をしており、それらの値はe.parameter.nameで取得することができます。それをappendRow()を追加することによりシートに追記します。
var template = HtmlService.createTemplateFromFile("complete");
return template.evaluate();
最後にcomplete.htmlという名前のhtmlファイルを呼び出してreturnするようにします。complete内は特に動的に表示する部分はないためこの2行だけでOKです。
ここまでの処理をまとめるとこんな感じ。
const ss = SpreadsheetApp.getActive();
const sheet = ss.getSheetByName('Sheet1'); // シート名を入力
function doGet() {
const items = sheet.getDataRange().getValues();
var template = HtmlService.createTemplateFromFile("index");
template.deployURL = ScriptApp.getService().getUrl();
template.items = items;
return template.evaluate();
}
function doPost(e) {
var currentDate = new Date();
const newRow = [
currentDate.toLocaleDateString(),
e.parameter.kao,
e.parameter.fruit
];
sheet.appendRow(newRow);
var template = HtmlService.createTemplateFromFile("complete");
return template.evaluate();
}
html
index.html
まず前回作ったindex.htmlにフォーム部分を追記します。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<h1>簡単なサイトを作るよ。</h1>
<table border="1">
<tr><th>日付</th><th>顔</th><th>食べ物</th></tr>
<? for(let i = 1; i < items.length; i++){ ?>
<? let item = items[i]; ?>
<tr><td><?= item[0] ?></td><td><?= item[1] ?></td><td><?= item[2] ?></td></tr>
<? } ?>
</table>
+ <form method="post" action="<?= deployURL ?>">
+ <p>
+ <label>顔文字 <input type="text" name="kao"></label>
+ </p>
+ <p>
+ <label>くだもの<input type="text" name="fruit"></label>
+ </p>
+ <p>
+ <input type="submit" value="送信">
+ </p>
+ </form>
</body>
</html>
<?= deployURL ?>の部分以外はほんとに基本的なフォームの作りになっています。この部分はスクリプト側で動的にURLを取得するようにしているものを書き出している部分になりここには今表示されているページのURLが記載されます。
complete.html
またフォーム投稿後に表示する完了ページ(complete.html)もあらたに追加していきます。
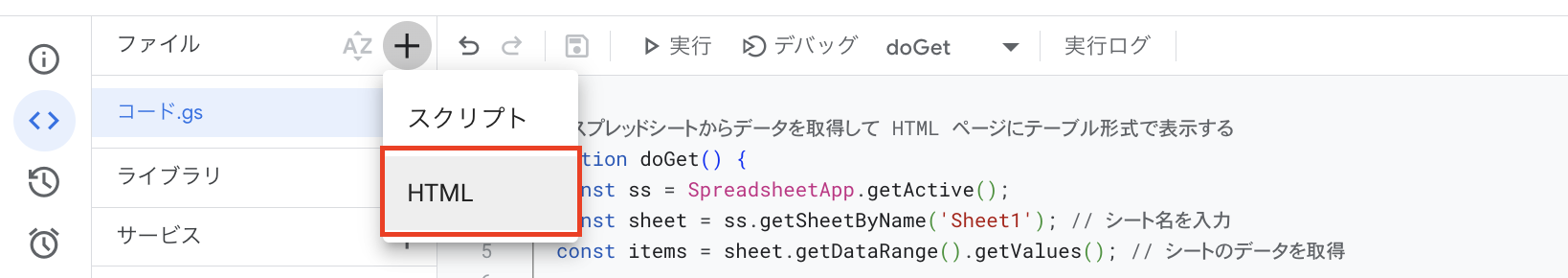
エディタの上部にある「+」アイコンをクリックするとHTMLというのがでてくるのでここをクリックします。そしてファイル名を聞かれるのでcompleteと入力します。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<h1>投稿が完了しました<h1>
</body>
</html>
完了ページはシンプルに完了したことがわかるだけの内容になってます。
完成品

昨日作ったサイトにフォーム部分が追加できています。ここに値を入れて送信をすると
その内容がスプレッドシートに記載されて

サイト側も更新するといま登録した値が表示されました。
最後に
今日は昨日作ったサイトにフォームを追加する方法を見ていきました。とても簡単にサイトからスプレッドシートを操作できることが伝わりましたか?簡単なアプリケーションであればGASでスピーディーに実装できそうですね!