はじめに
この記事は「Ateam LifeDesign Advent Calendar 2023」で完走賞を狙って25記事書いているうちの19日目の記事です。今年も完走目指して頑張るぞ!
作るもの
今日はGASを使って簡単なウェブサイトを作ってみようと思います。

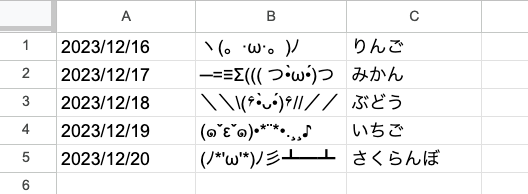
こんなスプレッドシートがあったときに、これをサイトにテーブル形式で出力するサンプルを作っていきます。
流れ
GASで作ったサイトが表示されるまでの流れは以下のようになっています。
リクエストの受信
ユーザーがウェブブラウザで特定のURLを開くと、Google サーバーにリクエストが送信されます。
doGet() 関数の実行
doGet()関数は、GASの中で特別な役割を果たす関数です。サーバーへGETのリクエストがあると、doGet()関数が実行されます。この関数内で、必要なデータを取得したり、処理を行います。例えば、スプレッドシートからデータを取得したり、データベースとのやり取りを行ったりします。
htmlの生成
取得したデータや処理結果を元に、htmlを生成します。doGet() 関数が最後にhtmlをreturnすると、それがブラウザへのレスポンスとして送信されサイトが表示されます。
サンプルコード
スクリプト
それでは実際に処理を見ていきましょう。
function doGet() {
// ここに処理を書く
}
これが上述のdoGet関数です。この関数の中にサイトが表示されたときに行いたい処理を書いていきます。
const ss = SpreadsheetApp.getActive();
const sheet = ss.getSheetByName('Sheet1'); // シート名を入力
const items = sheet.getDataRange().getValues(); // シートのデータを取得
ここは今まで同様、スプレッドシートを指定して、データを取得しています。getDataRangeはシートにある全てのデータ範囲をrangeとして返してくれる便利な関数なので覚えておくと良いでしょう。
var template = HtmlService.createTemplateFromFile("index");
template.items = items;
return template.evaluate();
HtmlService.createTemplateFromFile("index")を使ってhtmlファイル(ここでは "index.html")をテンプレートとして読み込みます。このhtmlファイルは次のステップで作成していきます。このテンプレート元にhtmlコンテンツを動的に生成します。
template.items = items;とすることでGAS内の変数であるitemsをhtml側でもitemsという名前で呼び出せるようにします。template.evaluate()を使うことで、templateのオブジェクトを評価して、HtmlOutputオブジェクトを返します。
ここまでの処理をまとめるとこんな感じ。
// スプレッドシートからデータを取得して HTML ページにテーブル形式で表示する
function doGet() {
const ss = SpreadsheetApp.getActive();
const sheet = ss.getSheetByName('Sheet1'); // シート名を入力
const items = sheet.getDataRange().getValues(); // シートのデータを取得
var template = HtmlService.createTemplateFromFile("index");
template.items = items;
return template.evaluate();
}
html
ここでは新たにhtmlファイルを作成します。今回はindexというファイル名でhtmlを用意してください。
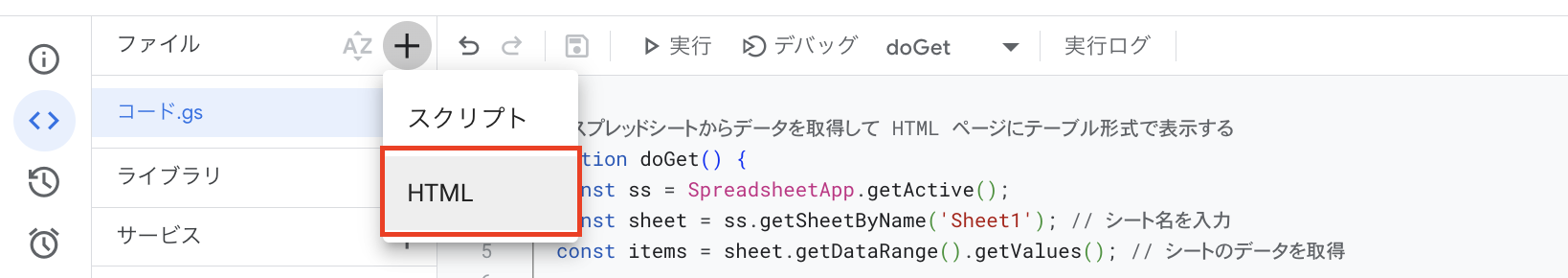
エディタの上部にある「+」アイコンをクリックするとHTMLというのがでてくるのでここをクリックします。そしてファイル名を聞かれるのでindexと入力します。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<h1>簡単なサイトを作るよ。</h1>
<table border="1">
<tr><th>日付</th><th>顔</th><th>食べ物</th></tr>
<? for(let i = 1; i < items.length; i++){ ?>
<? let item = items[i]; ?>
<tr><td><?= item[0] ?></td><td><?= item[1] ?></td><td><?= item[2] ?></td></tr>
<? } ?>
</table>
</body>
</html>
htmlの内容はシンプルで先程取得したitemsをループで回しながらtableを作っています。
<? ・・・ ?>というのと<?= ・・・ ?>というのがありますが、どちらもテンプレートを動的に操作するためのjavascriptを書くことができます。 <? ・・・ ?>は単なる処理(ループや代入など)で、<?= ・・・ ?>は実行結果がその部分にhtmlとして吐き出されます。つまり今回の<td><?= item[2] ?></td>の例でいうと実際に実行された結果<td>りんご</td>という結果が吐き出されることになります。
デプロイ
ここまでコードがかけたら作ったものをデプロイしていきます。
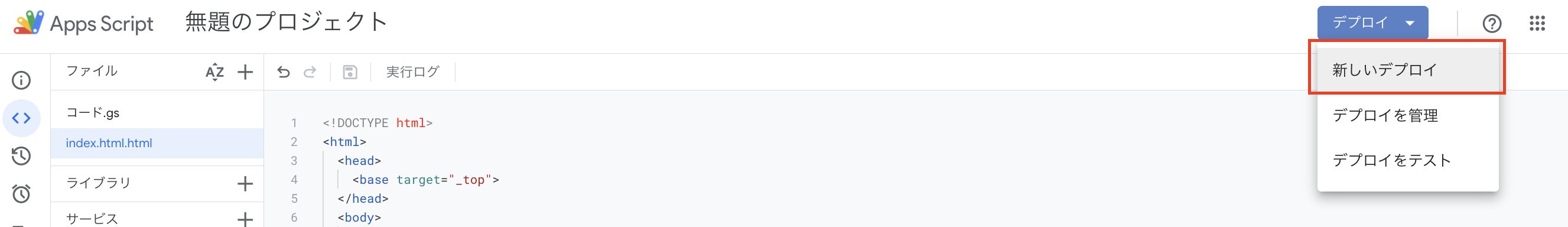
画面右上の「デプロイ」から「新しいデプロイ」をクリックします。

デプロイの種類は「ウェブアプリ」を選択します。

デプロイ内容を設定します。アクセス権については要件に応じて適切に設定してください。今回は「自分のみ」がサイトをみれるようにするのでこの状態で「デプロイ」をクリックします。

この画面になったらデプロイ完了です。URLをコピーしてアクセスすると先程作ったサイトが見れるようになります。
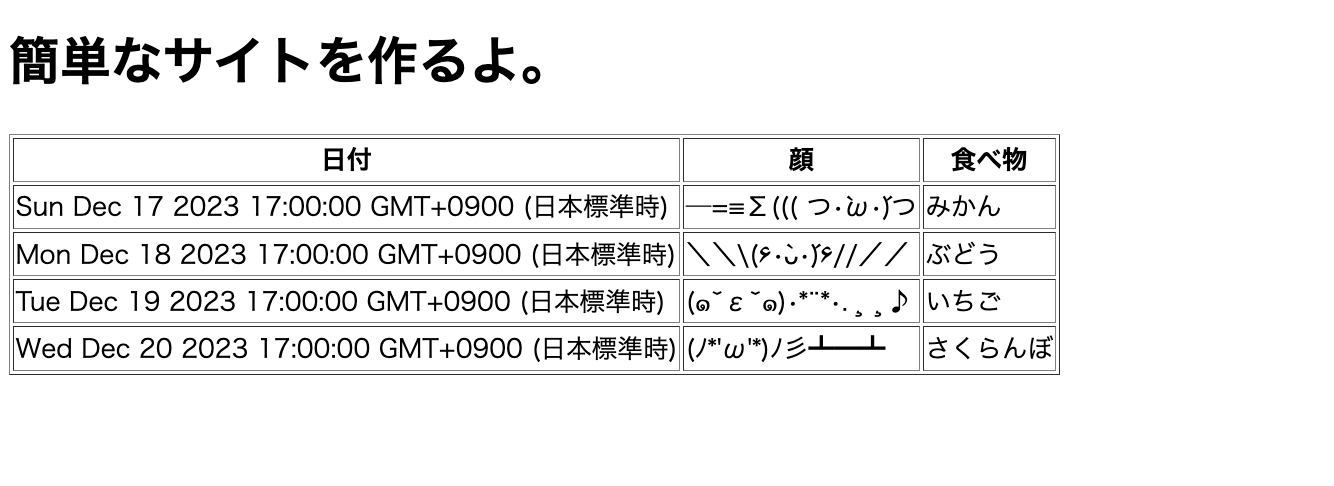
アクセスした結果
きちんとスプレッドシートに書いていたデータがサイト上に表示されていることが確認できました!
最後に
今日はGASで簡単にウェブサイトを作ってみました。サーバー側の設定を何もせずこんなに簡単にサイトが作れるなんて衝撃的じゃないですか・・・!?またGASはGoogleの他のサービスとも簡単に統合できるのでGmailやGoogleカレンダーなどとサイトを連携させるのも非常に容易に行うことができます。便利!