はじめに
この記事は「Ateam LifeDesign Advent Calendar 2023」で完走賞を狙って25記事書いているうちの4日目の記事です。今年も完走目指して頑張るぞ!
GASとSlackの連携
弊社は社内のコミュニケーションツールとしてSlackを使っているので、GASでなにかしたものをSlackに通知させたいっていうケースは多いはず。なので今日はIncoming WebhookをつかってGASからSlackへ通知を飛ばす方法を紹介します。
作るもの
GASを実行するとSlackに通知するようにします。
準備
webhook URL の取得
今回はwebhookをつかうのでまずはじめにwebhook URLを取得しておきます。まずこのページにアクセスしてください。
Incoming Webhookを「Slackに追加」します。
そして通知したいチャンネルを選択したあと、「Incoming Webhookインテグレーションの追加」を押します。
追加が完了するとこんな画面がでてくるのでWebhook URLを控えておきます。後ほどGASからこのURLに対してPOSTすることでSlackへのメッセージ配信を行います。
Webhook URLをスクリプトプロパティに登録する
スクリプトプロパティはキーバリュー型で文字列を保存できる機能で、主にコードにベタ書きしたくないパスワードやAPIキー等の管理に使います。
まずプロジェクトの設定をクリック。
スクリプトプロパティを追加を押すと追加画面が現れるので
先程発行したWebhook URLをTEST_URLという名前で登録します。
ここで設定した値はGASの中で以下のようにすることで呼び出すことが出来ます。
const test = PropertiesService.getScriptProperties().getProperty("TEST_URL");
Logger.log(test); // 登録したWebhook URLが出力される
GASを書いていく
function myFunction() {
const url = PropertiesService.getScriptProperties().getProperty("TEST_URL");
const payload = {
"text": "testです",
};
const options = {
"method" : "post",
"contentType" : "application/json",
"payload" : JSON.stringify(payload)
};
// HTTP リクエストでPOST送信
UrlFetchApp.fetch(url, options);
}
これだけです。あれ?なにも説明することがないくらい簡単だ。
スクリプトプロパティに登録したURLを呼び出して、そこに対してoptionsをPOSTするだけ。これを実行すると無事にSlackにメッセージを送ることが出来ました。

せっかくなんでメンションくらいつけてみましょう。Incoming Webhookでは以下のようにしてメンションをつけることが出来ます。
const here = "<!here>" // @hereのメンション
const channel = "<!channel>" // @channelのメンション
const user = "<@user_id>" // @ユーザー名のメンション
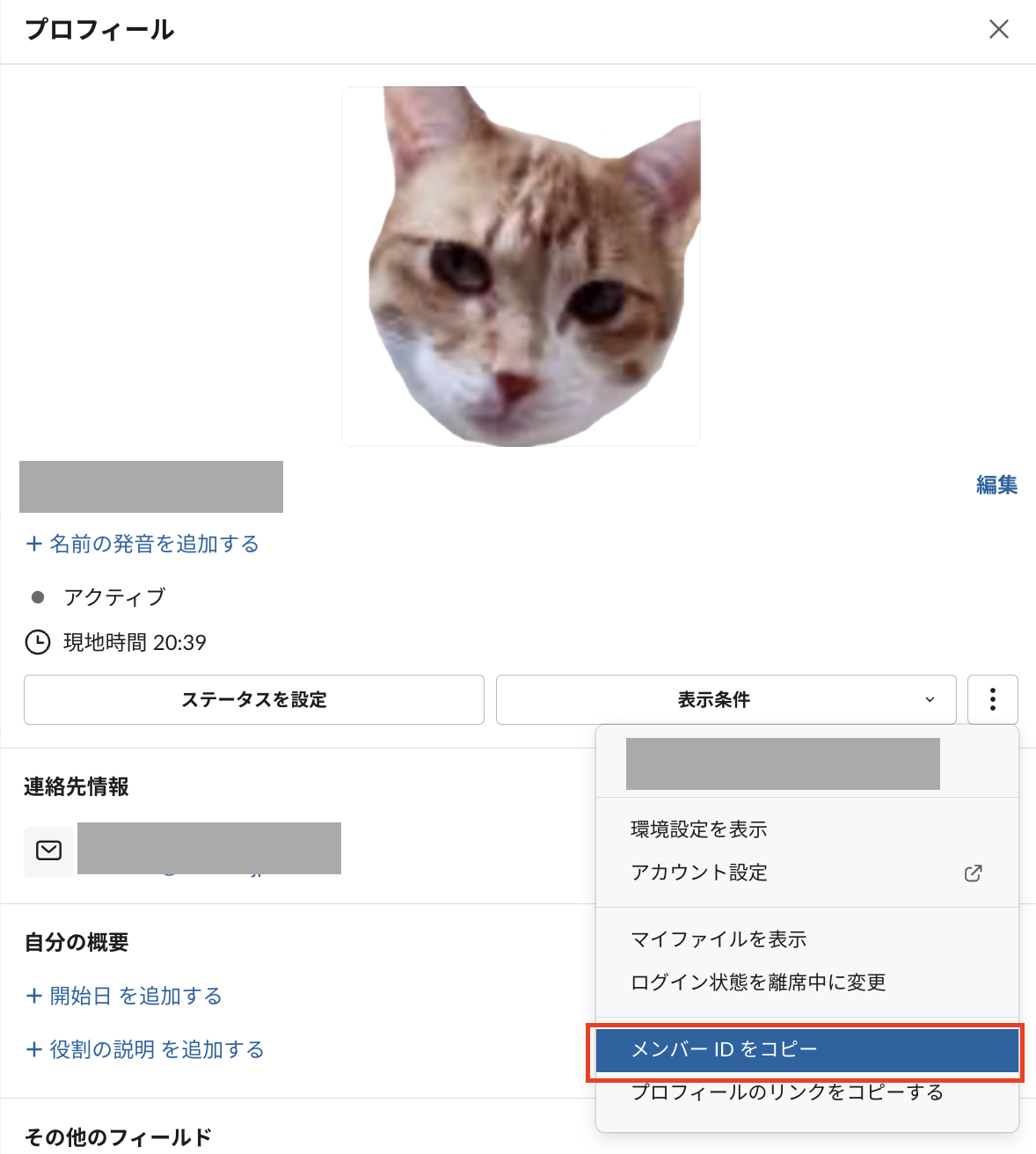
user_idはここから取得することが出来ます。

先程送ったtextにチャンネルメンションを含めてみました。これを実行すると
const payload = {
"text": "<!channel> testです",
};
無事に@channelメンションがついたことが確認できます。
最後に
今回はIncoming WebhookをつかってSlackにメッセージを送信する方法についてまとめました。これまた思ったより簡単にできましたね!明日はワークフローを呼び出すかたちでSlackにメッセージを送信する方法についてまとめていきます。






