これは何?
この記事は「24日後に立派なSalesforceエンジニアになるWEBエンジニア Advent Calendar 2022」の24日目の記事です明日立派なSalesforceエンジニアになるために今日クリスマス感あるSalesforce組織を作っていこうと思います。
何の役にも立たない記事になりそうですが、ここまで頑張ってきたんだから多少遊んでも許されると思って書きます🎄
見た目
Salesforceを使う人にクリスマスぽさを一番感じ取ってもらうためにはやはり見た目が大事。
テーマカラーは赤x緑のクリスマスカラーにしてクリスマスぽさを演出する。
テーマの変更
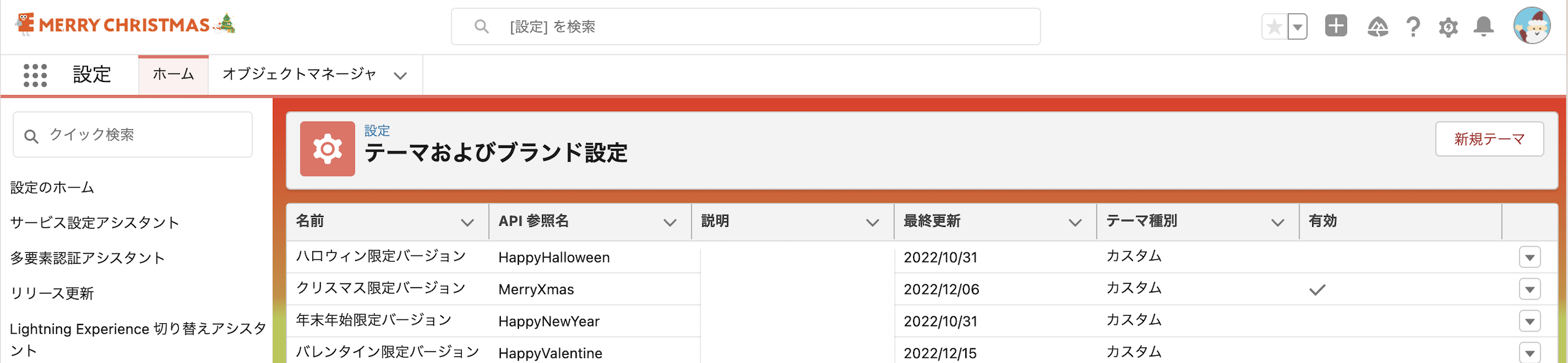
設定 > ユーザインターフェース > テーマおよびブランド設定からテーマを作ることができる。
テーマは複数登録できるが上限数は300個なので、たくさん作りたい人は注意。

弊社の組織ではこのように季節に応じた様々なテーマを用意して使う人が飽きのこないSalesforceを目指している。ある日ログインしたらいつもと違うデザインになってるとなんかワクワクするよね。
というわけで今回はテーマをクリスマスぽいデザインで作成!
仕掛け
続いては何か仕掛けを作りたい。
そこで今回はケースの詳細ページ(/lightning/r/Case/xxxxxxxxxx/view)を開いた時にケースの本文に「クリスマス」の文字列が含まれていたらクリスマスっぽいアニメーションを表示して使ってる人が嬉しくなる仕掛けを入れることにした。
作り方
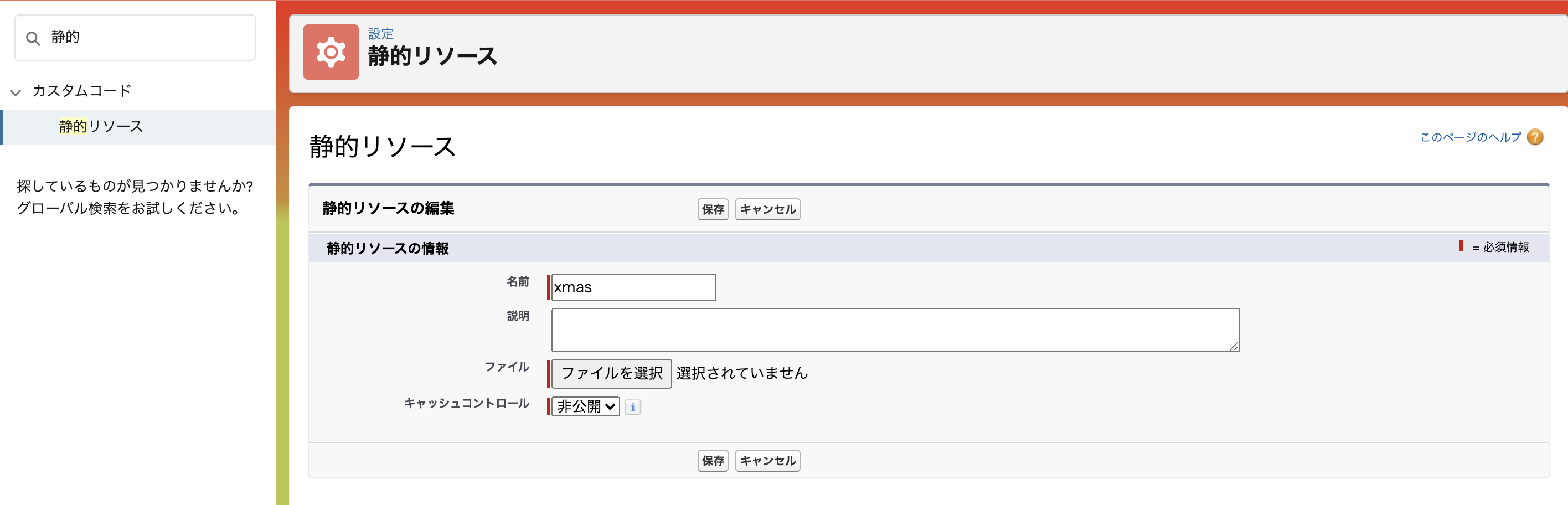
1.表示する画像を静的リソースに登録
設定 > カスタムコード > 静的リソースから新規登録を行う。

2. 静的リソースとして登録した画像を表示する
表示についてはjs側で静的リソースをimportし、getterとなるメソッドget xmasImage()を作って渡してやる。
html側ではそれを{xmasImage}とすることで参照ができる。
import xmas from '@salesforce/resourceUrl/xmas';
get xmasImage() {
return xmas;
}
<img src={xmasImage}>
3. レコードの取得と表示制御を入れる
レコードの取得処理について詳しくはSalesforce LWCでのデータベースへのアクセス方法
こちらにまとめてあるので今回は割愛。
ケースレコードを取得して、そのDescription項目に「クリスマス」という文字列が含まれるときだけ、画像の表示をしたいのでその処理を入れる。
get displayMessage() {
return this.caseRecord.data.fields.Description.value.match(/クリスマス/);
}
<template if:true={displayMessage}>
<img src={xmasImage}>
</template>
LWCではテンプレートで処理をかけないのでこんな感じでjs側に処理を持たせておく。このためにjs側にメソッドを1つ追加しなきゃいけないのか〜と思ったけど、ロジックと描画部分がきちんと分かれるという意味では綺麗なのかも。
動的にクラス名を割り当てたい時とかも同じようにしてやればOK。
4. アニメーションを作る
ページを開いた時に、画像が真ん中らへんにふわ〜と浮かび上がって数秒後に消えるみたいなことをやりたかったので一生懸命cssを調べて書く。
最近のcssってアニメーションもほんと細かく色々指定できることに感動。ここではcssの詳しい説明は割愛する。
5. 完成
今までの処理を全部まとめるとこんな感じ。
/* eslint-disable no-undef */
import { LightningElement, api, wire } from "lwc";
import { getRecord } from "lightning/uiRecordApi";
import christmas from "@salesforce/resourceUrl/christmas";
const FIELDS = ["Case.Description"];
export default class CaseXmas extends LightningElement {
@api recordId;
@wire(getRecord, { recordId: "$recordId", fields: FIELDS })
caseRecord;
get displayMessage() {
return this.caseRecord.data.fields.Description.value.match(/クリスマス/);
}
get xmasImage() {
return christmas;
}
}
<template>
<template if:true={caseRecord.data}>
<template if:true={displayMessage}>
<img class="xmasImage" src={xmasImage} />
</template>
</template>
</template>
.xmasImage {
width: 500px;
position: absolute;
transform: translateX(-50%);
left: 50%;
z-index: 9999;
animation-name: smooth-fadeout;
animation-duration: 1.5s;
animation-timing-function: ease;
animation-delay: 2s;
animation-direction: alternate;
animation-fill-mode: forwards;
}
@keyframes smooth-fadeout {
0% {
opacity: 1;
}
100% {
opacity: 0;
}
}
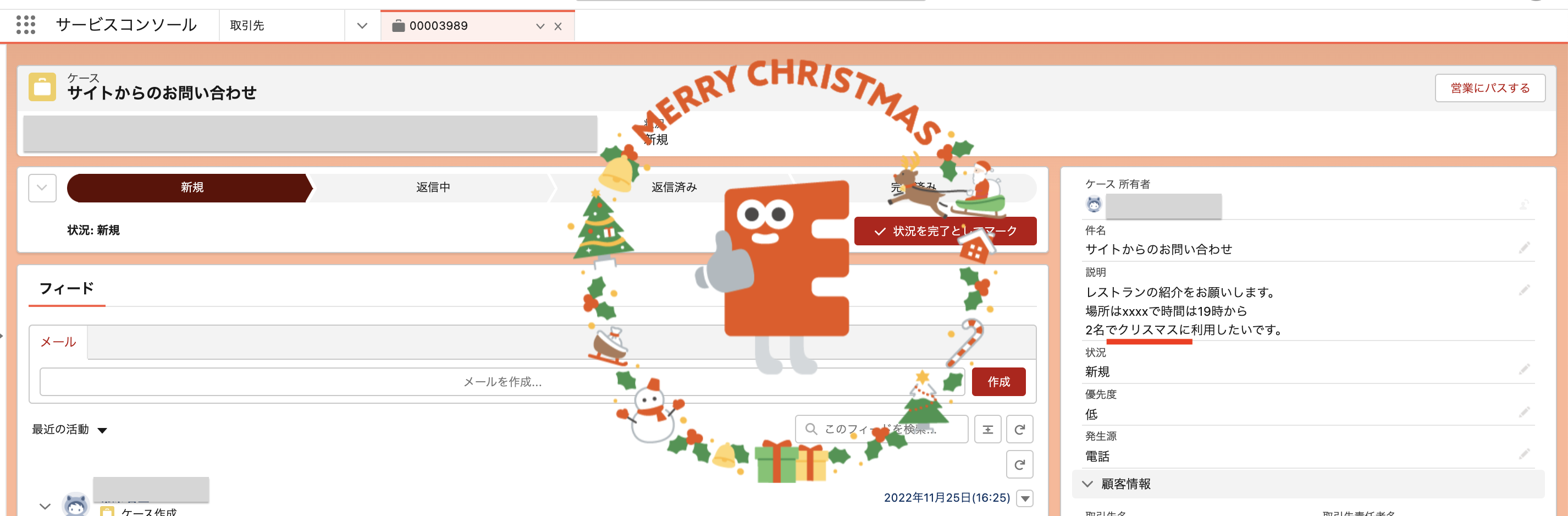
これをケースページのアプリケーションビルダーからレイアウトに配置する。
そして問い合わせ内容に「クリスマス」という文字列が含まれると、このようにクリスマスを祝う画像が表示されて使っている人がなんか幸せな気分になるコンポーネントが出来上がった。

ちなみにこのキャラクターは弊社が運営するイーデスのキャラクターです。可愛い!
最後に
今回はクリスマスを感じられるSalesforceの作り方をご紹介しました。
半分おふざけですが、LWCの勉強をしたり、使ってもらう人に楽しんでもらうという意味ではわりといいのでは?と思いながら記事を書きました。
そいして明日はいよいよ最終日!私は無事に立派なSalesforceエンジニアになれるのでしょうか!?