これは何?
この記事は「24日後に立派なSalesforceエンジニアになるWEBエンジニア Advent Calendar 2022」の18日目の記事です。7日後に立派なSalesforceエンジニアになるために今日からはAuraコンポーネントについて学んでいきたいと思います。
Auraコンポーネントとは?
Auraコンポーネントは、先日記事に書いたVisualforceよりも後に出てきたプログラミングモデル。さらにその後出てきたのがLightning Web Componentである。
Lightning Web コンポーネントは Aura コンポーネントよりもパフォーマンスが高く、開発も容易です。ただし、LWC のサポート範囲はまだ Aura よりも狭いため、Lightning Web コンポーネントの開発では Aura が必要になる場合もあります。
Lightning Web Components または Aura の選択方法
に記載がある通り基本的にはLWCで実装することを公式としても推奨しているのだが、Auraじゃないとできないこともあるので、仕方がなく学んでおこうと思う。
ちなみにAuraコンポーネントの中からLWCを呼び出すことはできるが、LWCの中からAuraコンポーネントを呼び出すことはできない。
ファイル構成
新規でAuraコンポーネントを作成すると以下のようなファイルが生成される。ファイル数が多いし、ぱっと見て、どのファイルが何をするのか想像しづらいので一つずつ見ていく。
aura
└ test
├ test.auradoc
├ test.cmp
├ test.cmp-meta.xml
├ test.css
├ test.design
├ test.svg
├ testController.js
├ testHelper.js
└ testRender.js
auradoc
auradocを使って仕様書を作成することができる。
詳細についてはこちらに詳しくのっているが、今回は実際のプログラミング箇所を中心としてみていくため割愛。
cmp
Auraコンポーネントを作る際の必須ファイル。中身はhtmlぽい書き方だが、コントローラーなど外部ファイルの読み込みを行ったり、変数の宣言をしたり、見た目(UI)の定義だけではない様々な処理を行う。サンプルコードを見た方が伝わりやすいと思う。
<aura:component
implements="flexipage:availableForAllPageTypes"
access="global"
controller="SampleController"
>
<aura:handler name="init" value="{!this}" action="{!c.initEvent}" />
<aura:attribute name="id" type="String" />
<aura:attribute name="disable" type="Boolean" default="true" />
<lightning:workspaceAPI aura:id="workspace" />
<lightning:button
variant="Neutral"
label="OpenTab"
onclick="{! c.handlerClick }"
disabled="{! v.disable }"
/>
</aura:component>
ちょっとずつ解説していく。
aura:component implements
まずimplements="flexipage:availableForAllPageTypes"これはインターフェースをコンポーネントに追加するための処理。AuraコンポーネントをLightningアプリケーションビルダーやLightningページに表示するためには、必ずインターフェースを指定する必要があり、どこでAuraコンポーネントを呼び出した以下によって指定する内容が異なる。
| インターフェース | |
|---|---|
| flexipage:availableForRecordHome | レコードページ専用に設計されている場合 |
| flexipage:availableForAllPageTypes | レコードページだけではなく他のページでも使える場合 |
| clients:availableForMailAppAppPage | Lightningアプリケーションビルダー、Lightningページ、メールアプリケーションでで使える場合 |
またそのコンポーネントでレコードIDをとってくる必要があるときは implements="flexipage:availableForAllPageTypes,force:hasRecordId"のようにforce:hasRecordIdも追加する。
同様にコンポーネントでオブジェクト名をとってくる必要がある時はforce:hasSObjectNameを追加する。
aura:component access
これをaccess="global"にしているとコンポーネントを自分の組織外で使用できるようになるため、コンポーネントを配布する際はglobalにしておく。
aura:component controller
コンポーネントのApexコントローラーの指定を行う。Visualforceの時と一緒。
aura:handler
aura:handlerを使うことでコンポーネントにイベント処理を実装することができる。以下の例ではinitイベントを使うことで、コンポーネント初期化時にコントローラーに記載したinitEventを呼び出す。
<aura:component>
<aura:handler name="init" value="{!this}" action="{!c.initEvent}" />
</aura:component>
({
initEvent: function(cmp) {
alert('init ok!');
}
})
よく使うイベントは下記の3つ。
init
コンポーネントの初期化時にイベントが発生する。
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
change
valueに設定された値を監視して、それが変更された時にイベントが発生する。
<aura:handler name="change" value="{!v.numItems}" action="{!c.itemsChange}"/>
render
コンポーネントのレンダリング時にイベントが発生する。
<aura:handler name="render" value="{!this}" action="{!c.onRender}"/>
aura:attribute
コンポーネントで扱う変数を定義する。設定できる内容は以下の通り。
| 説明 | |
|---|---|
| access |
public、global、privateを指定できる。デフォルトはpublic。 |
| name | 変数名にあたるもの。必須項目。 |
| type | 型を定義。必須項目。 |
| default | デフォルト値。 |
| required | 必須かどうかを設定。デフォルトはfalse。 |
| description | 変数の用途の概要を記載する。 |
cmp-meta.xml
今のところ特に触ったことがない。
test.css
コンポーネントに適応するスタイルを指定する。
デザイントークンが用意されているので、それを使うことで値をハードコーディングせずにレイアウトを作成することができる。
test.design
コンポーネントのプロパティを設定することができる。
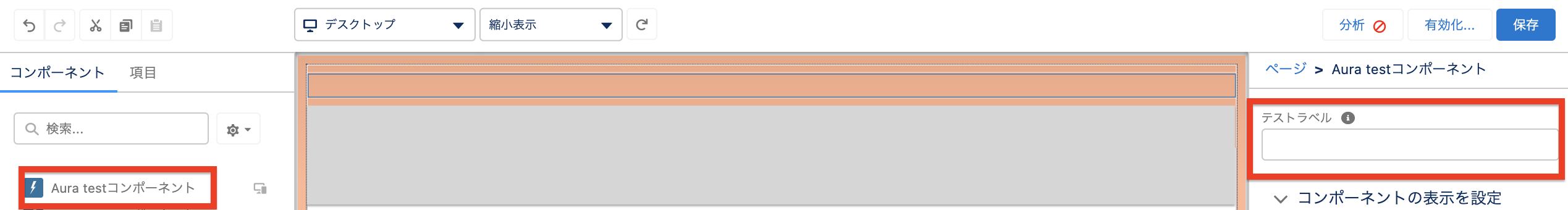
<design:component label="Aura testコンポーネント" >
<design:attribute name="test" label="テストラベル" />
</design:component>
このように設定しておくと以下のようにコンポーネントの表示ラベルや、値渡しができる。

test.svg
コンポーネントのアイコンをsvgで指定できる。
testController.js
イベントハンドラを定義して、c.hogeHandlerのようにしてコンポーネントから呼び出すことができる。逆にコンポーネント以外からはコントローラーを呼び出すことはできない。
<aura:handler name="init" value="{!this}" action="{!c.initEvent}" />
({
initEvent: function (component, event, helper) {
// 処理
}
});
testHelper.js
コントローラーの処理で関数として切り出したいものとかはヘルパーに記載する。慣習的に第1引数にcomponent、第2引数にhelperを渡し、それ以降で独自の引数を渡すことが多い。
({
initEvent: function (component, event, helper) {
helper.test(component, helper);
}
});
({
test: function (component, helper) {
// 処理
}
});
testRender.js
以下の4つのタイミングでの処理を定義することができる。またRender.js内からはController.jsと同様にHelper.jsを呼び出すことができる。
| 種類 | 説明 |
|---|---|
| render | 画面が描画される直前に走る |
| rerender | 再描画の完了時に走る |
| afterRender | 初回描画の完了時に走る |
| unrender | コンポーネントが破棄された時に走る |
({
render: function (component, helper) {
helper.test('foo');
}
});
({
test: function (testText) {
// 処理
}
});
最後に
少し長くなってしまいましたが、Auraコンポーネントの概要とファイル構成についてまとめました。正直Visualforce同様、あまり積極的に使っていきたくない思いはあるものの、LWCでまだ実装できない内容もあるので立派なSalesforceエンジニアになるためにはAuraも知っておく必要がありそうです。
明日はLWCで実装できないAura特有の処理の一つであるタブの制御について見ていきたいと思います。