はじめに
LINE@で提供されているMessageingAPIを使ってLINEbotを作り、発話内容をDBに入れておきたいと思ったので、送られてきたメッセージをAPIGatewayで受けてS3に突っ込んでみました。(そこから先のDBへのインサートは割愛)
準備
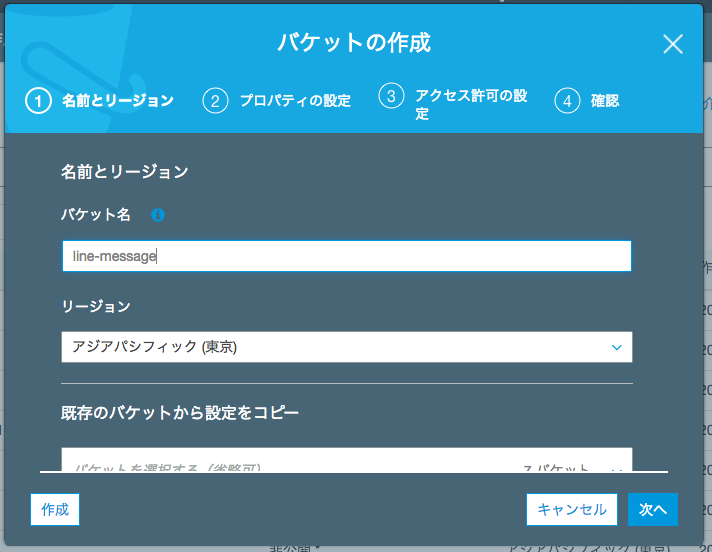
S3でメッセージを入れておくバケットを作成

わかりやすいバケット名を入れて作成。
必要に応じて各種設定は変更すればOKだけど基本的にデフォルトでいいと思います。
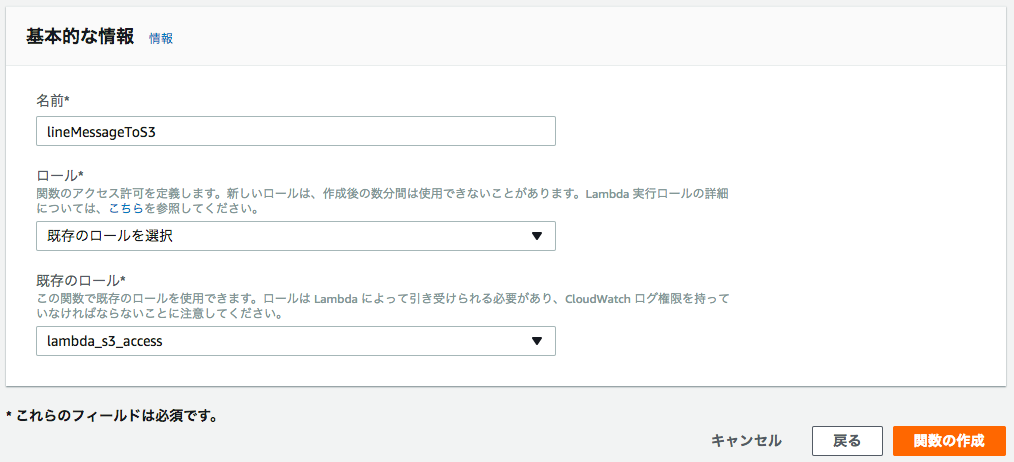
受け取ったメッセージをS3に保存するためのlambda関数を作る

ロールはlambdaとS3へのアクセスができるものを新規で作成するか既存の中から選択して付与します。
今回はNode.js 6.10で作りました。
'use strict';
var AWS = require('aws-sdk');
AWS.config.region = {S3のバケットのregion};
var bucketName = {S3のバケット名};
var s3 = new AWS.S3({apiVersion: '2006-03-01'});
exports.handler = function(event, context, callback) {
if (event.headers) {
// line からのリクエストか判定
const crypto = require('crypto');
const channelSecret = {LINEの管理画面上から取得するチャンネルシークレット};
const body = event.body;
const signature = crypto.createHmac('SHA256', channelSecret).update(body).digest('base64');
if (signature == event.headers['X-Line-Signature']) {
var date = new Date();
var fileName = date.getTime() + '-' + signature.replace( /\//g , "" ) + '.txt';
var params = {
Bucket: bucketName,
Key: fileName,
Body: event.body
};
// 内容をS3に保存
s3.upload(params, function(err, data) {
if (err) {
console.log("Error uploading data: ", err);
} else {
console.log("Successfully uploaded data to " + bucketName + "/" + fileName);
}
callback(null, response_success); // SUCCESS with message
context.done(null, 'Finished UploadObjectOnS3');
});
}
}
};
const response_success = {
'isBase64Encoded': false,
'statusCode': 200,
'headers': {
'Content-Type': 'application/json',
},
body: JSON.stringify({
message: 'ok'
}),
};
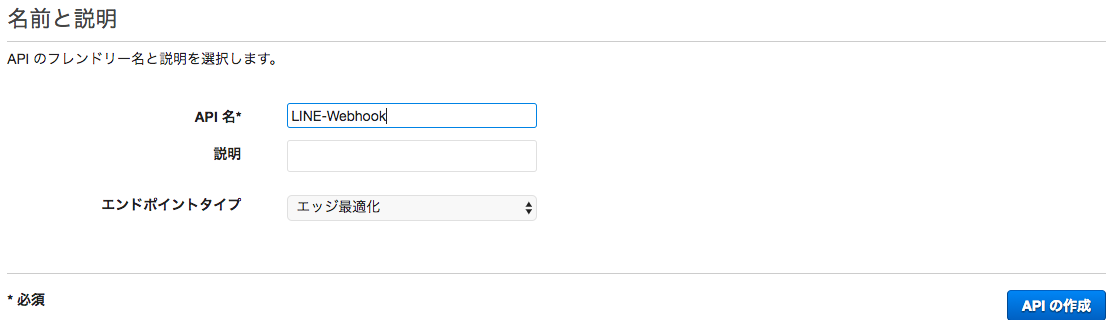
エンドポイントとなるAPIGatewayを作成

アクション→メソッドの作成でPOSTメソッドを作成します。
※私はここをGETで作ってしまっていてLINEの管理画面からWebhookAPIの登録をし、疎通テストを行うとテストが通らずハマりました…
そしてメソッドのセットアップを行います。
Lamdaリージョンと関数名は先ほど作ったものを入れます。
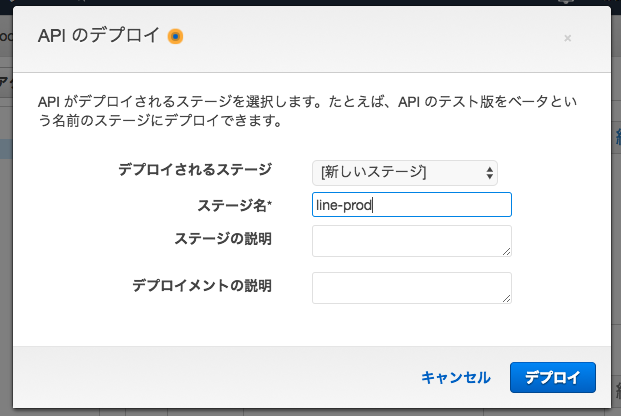
セットアップが完了したら、アクションからこのAPIのデプロイを行います。
デプロイができるとURLが発行されるのでそのURLをLINE@の管理画面からWebhookURLとして登録します。
動かしてみた
LINE上で話しかけると
入った!