1.はじめに
2.予約画面のイメージ
3.実装
4.コード
5.おわりに
1. はじめに
予約可能と予約不可で処理を分けたいと考えましたが、思った通りに行かなかったのと、検索しても記事が少なかったのでまとめます。
前提として、sheetの座席はマスターデータとしてDBに保存してあります。
予約テーブル(Reservations)と、座席テーブル(Sheet)が関連づけられています
予約テーブルは座席テーブルにidをsheet_idとして保持します。
| Reservations | Sheet |
|---|---|
| sheet_id | id |
| ・ | row |
| ・ | column |
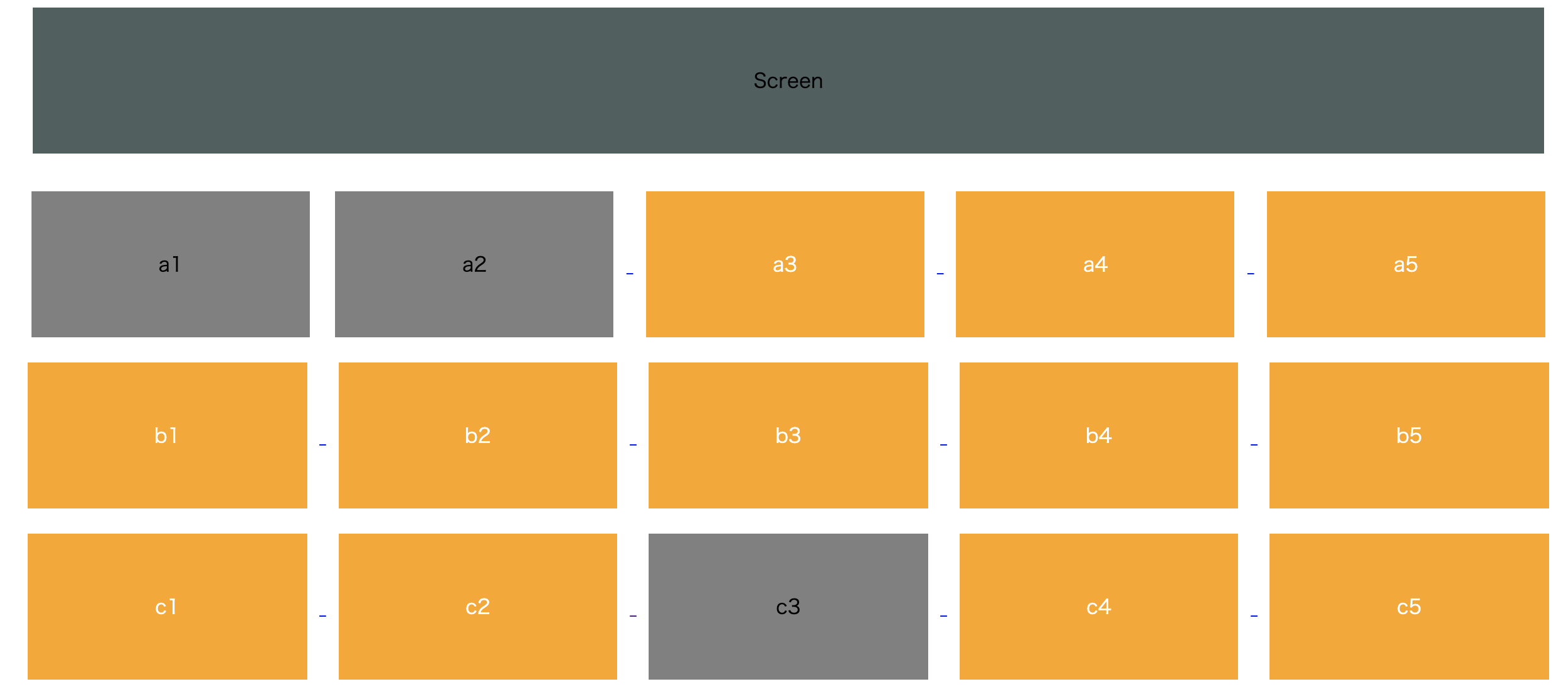
2. 予約画面のイメージ
予約できる場合はオレンジ、予約不可の場合は色を暗くして視覚的にわかりやすくしています。
今回は映画館がモデルです。応用すれば美容院や旅行サイトなどのように取得したカレンダーや日付で、○やxを使って視覚的に分かりやすく予約画面を作ることもできると思います。

3.実装
今回はhelperを使用して作成します。
heleperはView内で行いたい処理を書く時に便利です。なぜなら、helperで作成したものは<%= ヘルパー名 %>とすることで簡単に呼び出すこともできますし、Viewがスッキリするので可読性も上がります。
ちょっとした複雑な処理をViewで行いたい場合に便利です。
以下の手順で処理を行います。
① Reservationのshee_idカラムにsheetがあるか検索する
② Reservationのshee_idカラムにsheetがある場合は(予約あり)色を暗くする、ない場合は色をオレンジ(予約可能)
4. コード
helpe
def reservation_list(sheet)
Reservation.exists?(sheet_id: "#{sheet}")
end
View
<% @sheets.each do |sheet|%>
<% if reservation_list(sheet.id) %>
<div class="unavailable">
<p><%= sheet.row %><%= sheet.column %></p>
</div>
<% else %>
<%= link_to xxxxxx do %>
<div class="available">
<p><%= sheet.row %><%= sheet.column %></p>
</div>
<% end %>
<% end %>
<% end %>
helper
ヘルパーにあるexists?メソッドは対象の値があるか検索してくれます。今回はsheet_idを引数のsheetで検索してくれています。
View
①マスターデータのsheetはcontrollerでSheet.allをしています。座席の文字にある アルファベットがrow、数字がcolumnです。
それはeachで取り出しています。<% @sheets.each do |sheet|%>
② <% if reservation_list(sheet.id) %>はhelperで作成したメソッドです。引数にsheetのid入れることでidを検索します。
③ elseを使用してReservationsテーブルのsheet_idに値があった場合となかった場合で処理を分けています。値がない場合にだけリンクを追加しています。
④sheetの出力結果にCSSクラスを追加していますが、これで色を調整します。
5. おわりに
existsなんて便利なメソッドがあるのは知らなかった。。勉強になりました。