chrome Devtools
chrome devtools
https://developers.google.com/web/tools/chrome-devtools/?hl=ja
使ったことがなかった。
Chrome DevTools を開く
Chrome メニューから [More Tools] > [Developer Tools] を選択します。
ページ要素を右クリックして、[Inspect] を選択します。
キーボード ショートカットの Ctrl+Shift+I キー(Windows)または Cmd+Opt+I キー(Mac)を使用します。
使用機材
macOS10.12.6
chromeバージョン: 72.0.3626.119(Official Build) (64 ビット)
では、
chromeメニューから「表示」「開発/管理」「デベロッパーツール」
instpectは「検証」
測定対象
http://researchmap.jp
が7月末に、v2になるとのこと。
現在の版で測定して、変更後にどういう値が変わるかを見るために記録。
サイト全体だとわけがわからなくなるといけない。簡単な次の記事に限定。
いらない上から目線
https://researchmap.jp/jo6nnc9mh-45644/#_45644
上記場所は、Qiitaにも投稿する原稿のうち、著作権上の課題を確認するために、著者などに問い合わせをする際に、利用している学術サイトです。いきなり商用サイトに掲載して確認するのではまずいかもしれない場合などresearchmapに記載して確認し、Qiitaの記事にすることがあります。Qiitaに書きかけの記事が10以上になってしまったときに、書きかけの記事の置き場所にもなっています。
学会発表予定記事もときどきあげています。
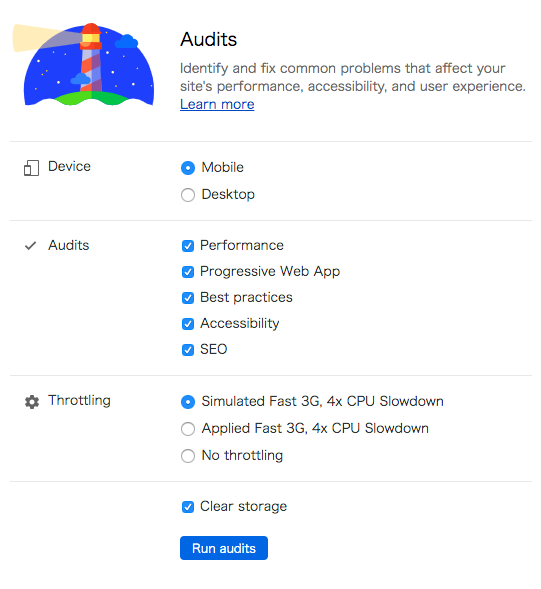
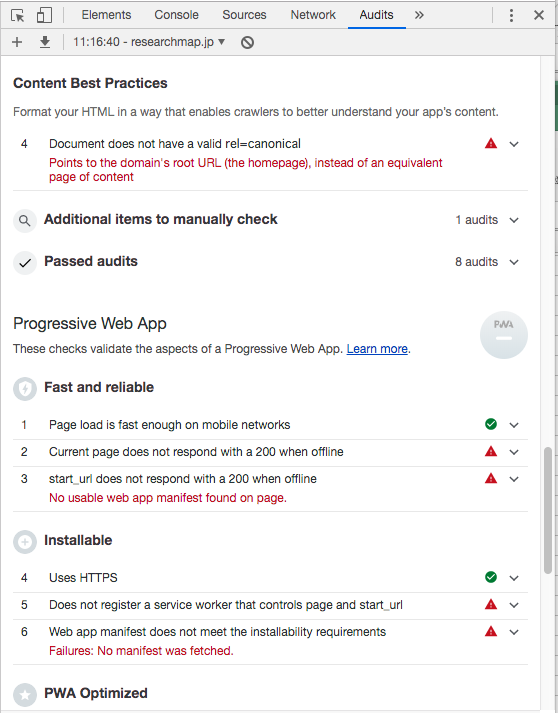
「Audits」
を押して、
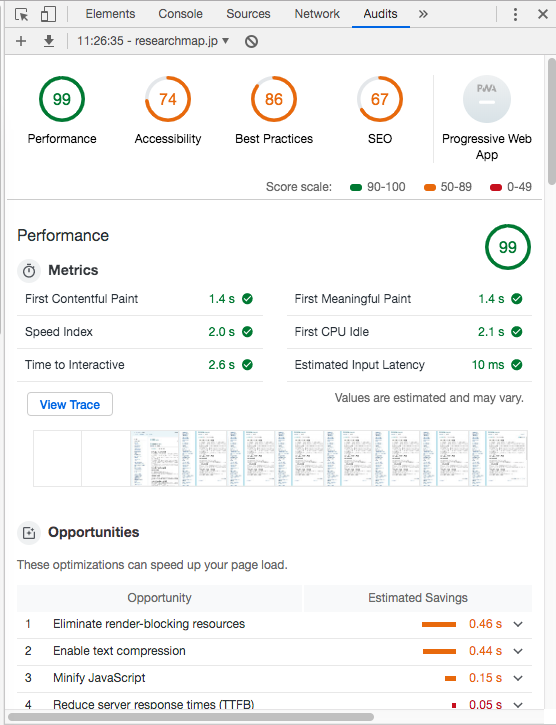
#既定値(Mobile)
で実行。
元々の画面の先頭に
このブラウザは、JavaScript が無効になっています。JavaScriptを有効にして再度、お越しください。
と表示がでた。今、見ているChromeの設定は
Desktop
に変更すると、何が変わるかと、上記警告が出るか確認。
元々の画面の先頭に
このブラウザは、JavaScript が無効になっています。JavaScriptを有効にして再度、お越しください。
と表示がでた。直接のブラウザの設定は関係ないらしい。
Auditsの設定方法を確認中。
まとめ
Mobile, Desktopの2つの値と、researchmapの自分の先頭ページでのMobile auditと、別の場所のMobile audit列を並記する。
画面の左上の左から2つ目の下矢印は「Download Report」
保存するとjsonファイルとして保存する。
325KB(参考 Mobile)から425KB(全体Mobile)程度の大きさ。
| Mobile | Desktop | 全体Mobile | 参考 Mobile | |
|---|---|---|---|---|
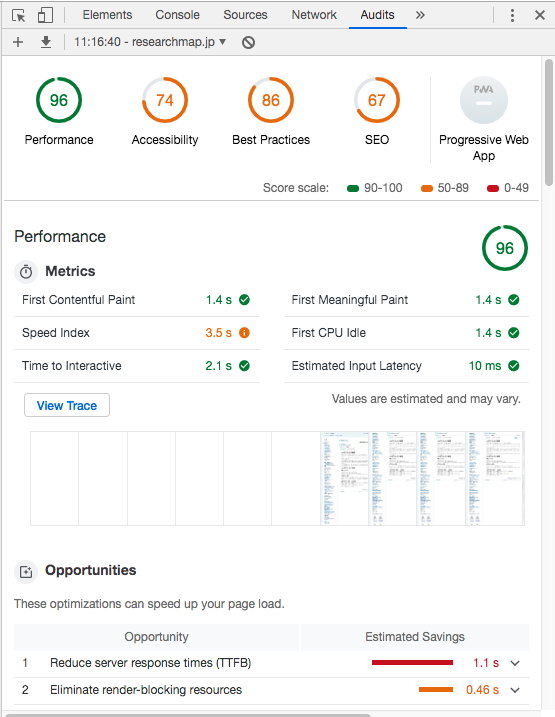
| Performance | 96 | 99 | 98 | 79 |
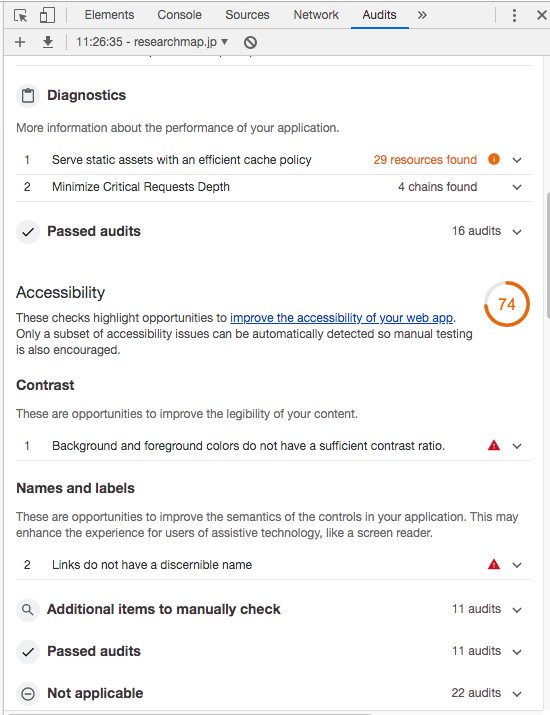
| Accessibility | 74 | 74 | 74 | 76 |
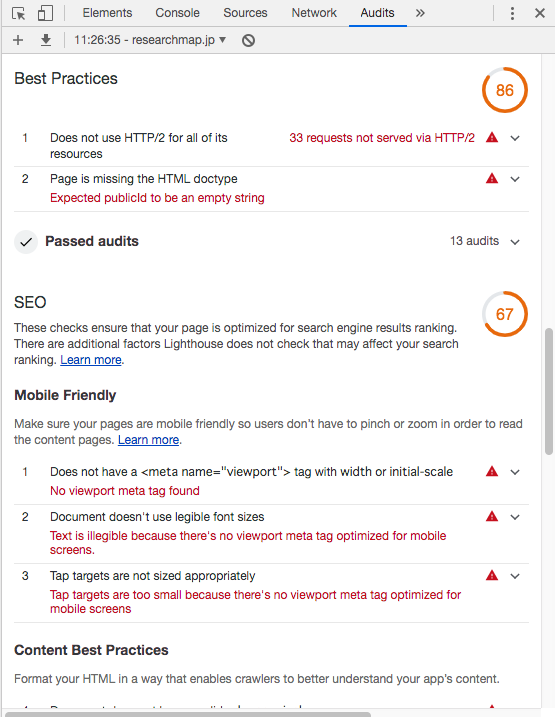
| Best Practices | 86 | 86 | 79 | 79 |
| SEO | 67 | 67 | 75 | 100 |
| Performance | ||||
| First Contentful paint | 1.4 | 1.4 | 2 | 1.1 |
| speed index | 3.5 | 2 | 2 | 4.9 |
| time to interactive | 2.1 | 2.6 | 2 | 5.5 |
| first meaningful paint | 1.4 | 1.4 | 2 | 1.1 |
| first cpu index | 1.4 | 2.1 | 2 | 3.8 |
| estimated input latency | 0.01 | 0.01 | 0.01 | 0.01 |
| reduce server response time(TTFB) | 1.1 | 0.05 | ||
| eliminate render-blocking resources | 0.46 | 0.46 | 0.49 | 0.52 |
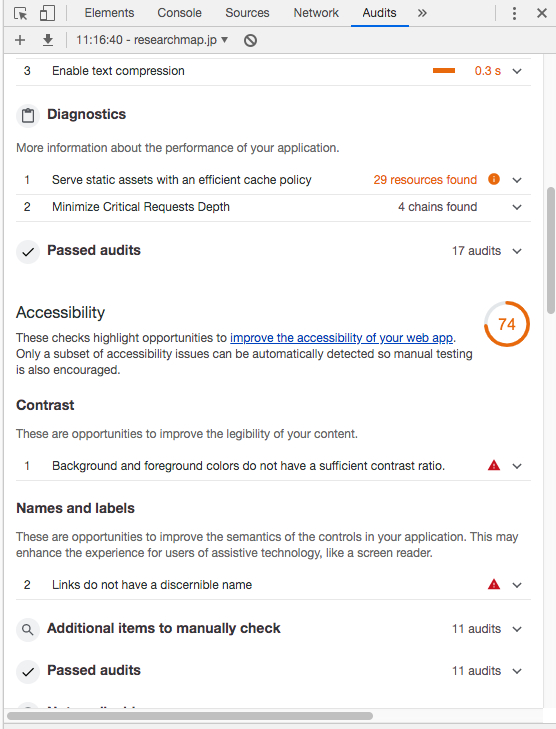
| enable text compression | 0.3 | 0.44 | 0.75 | 1.35 |
| minify javascript | 0.15 | 0.6 | ||
| serve images in next-gen formats | 0.15 | 2.81 | ||
| efficiently encode image | 0.15 | 2.1 | ||
| avoid an excessive DOM size | 1860 | |||
| serve static assets with an efficient cache policy | 29 | 29 | 23 | 6 |
| minimize critical requests depth | 4 | 4 | 2.7 | 5 |
| minimize critical requests depth | 4 | |||
| passed audits | 17 | 16 | 14 | 13 |
| Accessibility | ||||
| additional items to manually check | 11 | 11 | 11 | 11 |
| passed audits | 11 | 11 | 11 | 9 |
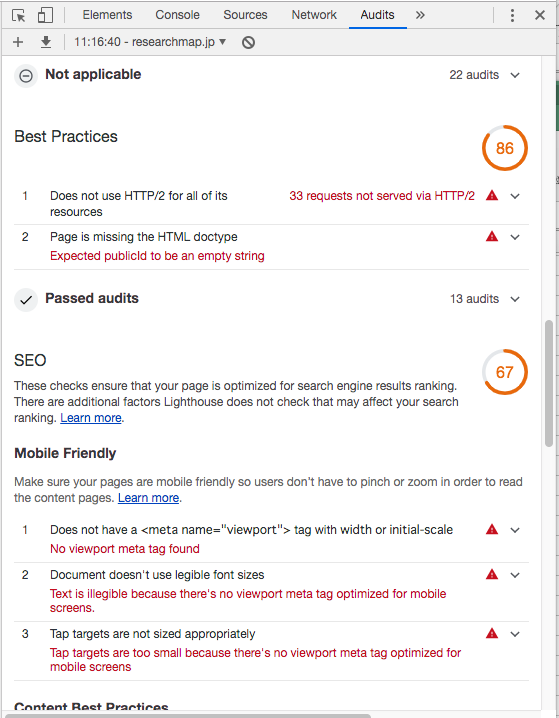
| not applicable | 22 | 22 | 22 | 25 |
| Best Practices | ||||
| passed audits | 13 | 13 | 12 | 12 |
| SEO | ||||
| additional items to manually check | 1 | 1 | 1 | 1 |
| passed audits | 8 | 8 | 9 | 10 |
| not applicable | 2 | |||
| CPU/Memory Power | 850 | 1048 | 1000 | 942 |
用語調べ
TTFB, SEO, PWAなどのfull spellを記録。
Performance(効率)
実演、効率
https://eigogen.com/word/performance/
form- : L.formare = to form(形づくる), fashion(形式)
http://gogen-wisdom.hatenablog.com/entry/2017/01/28/060000
per:完全に
TTFB(Time To First Byte)
https://blog.ideamans.com/2018/07/ttfb.html
Accessibility(接続性)
http://gogengo.me/words/856
cess:進む
http://gogen-wisdom.hatenablog.com/entry/2016/12/19/113928
ac:向かって
Best Practices(推奨事例)
https://gogen-ejd.info/practice/
SEO(Search Engine Optimization)
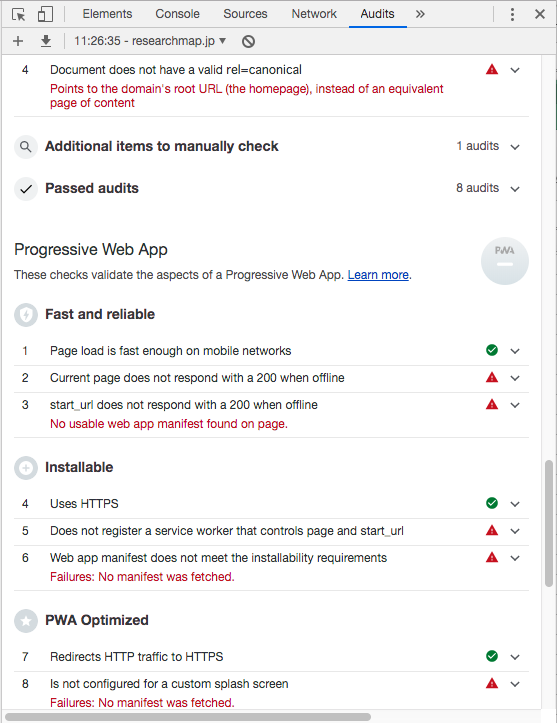
PWA(Progressive web applications)
farst and reriable
3.start_url does not respond with a 200 when offline
No usable web app manifest found on page.
キャッシュにマニフェストの start_url を保持する
https://developers.google.com/web/tools/lighthouse/audits/cache-contains-start_url?hl=ja
オフライン時に URL でステータスコード 200 を返す
https://developers.google.com/web/tools/lighthouse/audits/http-200-when-offline?hl=ja
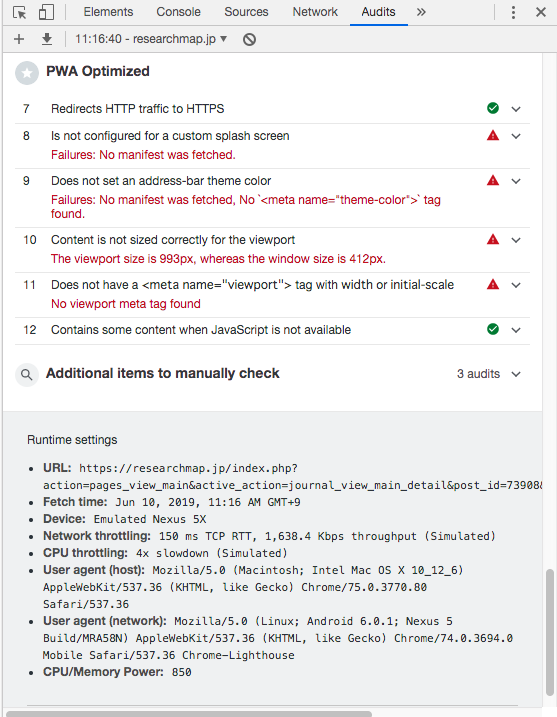
PWA Optimized
9 Does not set an address-bar theme color
Failures: No manifest was fetched, No<meta name="theme-color">tag found.
10 Content is not sized correctly for the viewport
The viewport size is 993px, whereas the window size is 412px.
11 Does not have a tag with width or initial-scale
No viewport meta tag found
参考資料(reference)
海上自衛隊のHPが阿部寛のライバルとして名乗りをあげた
https://qiita.com/masanarih0ri/items/a56cdcce0eb98e843d4b
でchrome devtoolsを使っていたのを拝見して、操作方法を覚えがてら記録。
<この項は書きかけです。順次追記します。>
This article is not completed. I will add some words and/or centences in order.
Este artículo no está completo. Agregaré algunas palabras en orden.
知人資料
' @kazuo_reve 私が効果を確認した「小川メソッド」
https://qiita.com/kazuo_reve/items/a3ea1d9171deeccc04da
' @kazuo_reve 新人の方によく展開している有益な情報
https://qiita.com/kazuo_reve/items/d1a3f0ee48e24bba38f1
' @kazuo_reve Vモデルについて勘違いしていたと思ったこと
https://qiita.com/kazuo_reve/items/46fddb094563bd9b2e1e
自己記事一覧
Qiitaで逆リンクを表示しなくなったような気がする。時々、スマフォで表示するとあらわることがあり、完全に削除したのではなさそう。2024年4月以降、せっせとリンクリストを作り、統計を取って確率を説明しようとしている。2025年2月末を目標にしていた。
一覧の一覧( The directory of directories of mine.) Qiita(100)
https://qiita.com/kaizen_nagoya/items/7eb0e006543886138f39
views 20,000越え自己記事一覧
https://qiita.com/kaizen_nagoya/items/58e8bd6450957cdecd81
Views1万越え、もうすぐ1万記事一覧 最近いいねをいただいた216記事
https://qiita.com/kaizen_nagoya/items/d2b805717a92459ce853
仮説(0)一覧(目標100現在40)
https://qiita.com/kaizen_nagoya/items/f000506fe1837b3590df
Qiita(0)Qiita関連記事一覧(自分)
https://qiita.com/kaizen_nagoya/items/58db5fbf036b28e9dfa6
Error一覧 error(0)
https://qiita.com/kaizen_nagoya/items/48b6cbc8d68eae2c42b8
C++ Support(0)
https://qiita.com/kaizen_nagoya/items/8720d26f762369a80514
Coding(0) Rules, C, Secure, MISRA and so on
https://qiita.com/kaizen_nagoya/items/400725644a8a0e90fbb0
Ethernet 記事一覧 Ethernet(0)
https://qiita.com/kaizen_nagoya/items/88d35e99f74aefc98794
Wireshark 一覧 wireshark(0)、Ethernet(48)
https://qiita.com/kaizen_nagoya/items/fbed841f61875c4731d0
線網(Wi-Fi)空中線(antenna)(0) 記事一覧(118/300目標)
https://qiita.com/kaizen_nagoya/items/5e5464ac2b24bd4cd001
なぜdockerで機械学習するか 書籍・ソース一覧作成中 (目標100)
https://qiita.com/kaizen_nagoya/items/ddd12477544bf5ba85e2
プログラムちょい替え(0)一覧:4件
https://qiita.com/kaizen_nagoya/items/296d87ef4bfd516bc394
言語処理100本ノックをdockerで。python覚えるのに最適。:10+12
https://qiita.com/kaizen_nagoya/items/7e7eb7c543e0c18438c4
Python(0)記事をまとめたい。
https://qiita.com/kaizen_nagoya/items/088c57d70ab6904ebb53
安全(0)安全工学シンポジウムに向けて: 21
https://qiita.com/kaizen_nagoya/items/c5d78f3def8195cb2409
プログラマによる、プログラマのための、統計(0)と確率のプログラミングとその後
https://qiita.com/kaizen_nagoya/items/6e9897eb641268766909
転職(0)一覧
https://qiita.com/kaizen_nagoya/items/f77520d378d33451d6fe
技術士(0)一覧
https://qiita.com/kaizen_nagoya/items/ce4ccf4eb9c5600b89ea
Reserchmap(0) 一覧
https://qiita.com/kaizen_nagoya/items/506c79e562f406c4257e
物理記事 上位100
https://qiita.com/kaizen_nagoya/items/66e90fe31fbe3facc6ff
量子(0) 計算機, 量子力学
https://qiita.com/kaizen_nagoya/items/1cd954cb0eed92879fd4
数学関連記事100
https://qiita.com/kaizen_nagoya/items/d8dadb49a6397e854c6d
coq(0) 一覧
https://qiita.com/kaizen_nagoya/items/d22f9995cf2173bc3b13
統計(0)一覧
https://qiita.com/kaizen_nagoya/items/80d3b221807e53e88aba
図(0) state, sequence and timing. UML and お絵描き
https://qiita.com/kaizen_nagoya/items/60440a882146aeee9e8f
色(0) 記事100書く切り口
https://qiita.com/kaizen_nagoya/items/22331c0335ed34326b9b
品質一覧
https://qiita.com/kaizen_nagoya/items/2b99b8e9db6d94b2e971
言語・文学記事 100
https://qiita.com/kaizen_nagoya/items/42d58d5ef7fb53c407d6
医工連携関連記事一覧
https://qiita.com/kaizen_nagoya/items/6ab51c12ba51bc260a82
水の資料集(0) 方針と成果
https://qiita.com/kaizen_nagoya/items/f5dbb30087ea732b52aa
自動車 記事 100
https://qiita.com/kaizen_nagoya/items/f7f0b9ab36569ad409c5
通信記事100
https://qiita.com/kaizen_nagoya/items/1d67de5e1cd207b05ef7
日本語(0)一欄
https://qiita.com/kaizen_nagoya/items/7498dcfa3a9ba7fd1e68
英語(0) 一覧
https://qiita.com/kaizen_nagoya/items/680e3f5cbf9430486c7d
音楽 一覧(0)
https://qiita.com/kaizen_nagoya/items/b6e5f42bbfe3bbe40f5d
「@kazuo_reve 新人の方によく展開している有益な情報」確認一覧
https://qiita.com/kaizen_nagoya/items/b9380888d1e5a042646b
鉄道(0)鉄道のシステム考察はてっちゃんがてつだってくれる
https://qiita.com/kaizen_nagoya/items/faa4ea03d91d901a618a
OSEK OS設計の基礎 OSEK(100)
https://qiita.com/kaizen_nagoya/items/7528a22a14242d2d58a3
coding (101) 一覧を作成し始めた。omake:最近のQiitaで表示しない5つの事象
https://qiita.com/kaizen_nagoya/items/20667f09f19598aedb68
官公庁・学校・公的団体(NPOを含む)システムの課題、官(0)
https://qiita.com/kaizen_nagoya/items/04ee6eaf7ec13d3af4c3
「はじめての」シリーズ ベクタージャパン
https://qiita.com/kaizen_nagoya/items/2e41634f6e21a3cf74eb
AUTOSAR(0)Qiita記事一覧, OSEK(75)
https://qiita.com/kaizen_nagoya/items/89c07961b59a8754c869
プログラマが知っていると良い「公序良俗」
https://qiita.com/kaizen_nagoya/items/9fe7c0dfac2fbd77a945
LaTeX(0) 一覧
https://qiita.com/kaizen_nagoya/items/e3f7dafacab58c499792
自動制御、制御工学一覧(0)
https://qiita.com/kaizen_nagoya/items/7767a4e19a6ae1479e6b
Rust(0) 一覧
https://qiita.com/kaizen_nagoya/items/5e8bb080ba6ca0281927
programの本質は計画だ。programは設計だ。
https://qiita.com/kaizen_nagoya/items/c8545a769c246a458c27
登壇直後版 色使い(JIS安全色) Qiita Engineer Festa 2023〜私しか得しないニッチな技術でLT〜 スライド編 0.15
https://qiita.com/kaizen_nagoya/items/f0d3070d839f4f735b2b
プログラマが知っていると良い「公序良俗」
https://qiita.com/kaizen_nagoya/items/9fe7c0dfac2fbd77a945
逆も真:社会人が最初に確かめるとよいこと。OSEK(69)、Ethernet(59)
https://qiita.com/kaizen_nagoya/items/39afe4a728a31b903ddc
統計の嘘。仮説(127)
https://qiita.com/kaizen_nagoya/items/63b48ecf258a3471c51b
自分の言葉だけで論理展開できるのが天才なら、文章の引用だけで論理展開できるのが秀才だ。仮説(136)
https://qiita.com/kaizen_nagoya/items/97cf07b9e24f860624dd
参考文献駆動執筆(references driven writing)・デンソークリエイト編
https://qiita.com/kaizen_nagoya/items/b27b3f58b8bf265a5cd1
「何を」よりも「誰を」。10年後のために今見習いたい人たち
https://qiita.com/kaizen_nagoya/items/8045978b16eb49d572b2
Qiitaの記事に3段階または5段階で到達するための方法
https://qiita.com/kaizen_nagoya/items/6e9298296852325adc5e
出力(output)と呼ばないで。これは状態(state)です。
https://qiita.com/kaizen_nagoya/items/80b8b5913b2748867840
祝休日・謹賀新年 2025年の目標
https://qiita.com/kaizen_nagoya/items/dfa34827932f99c59bbc
Qiita 1年間をまとめた「振り返りページ」@2024
https://qiita.com/kaizen_nagoya/items/ed6be239119c99b15828
2024 参加・主催Calendarと投稿記事一覧 Qiita(248)
https://qiita.com/kaizen_nagoya/items/d80b8fbac2496df7827f
主催Calendar2024分析 Qiita(254)
https://qiita.com/kaizen_nagoya/items/15807336d583076f70bc
Calendar 統計
https://qiita.com/kaizen_nagoya/items/e315558dcea8ee3fe43e
LLM 関連 Calendar 2024
https://qiita.com/kaizen_nagoya/items/c36033cf66862d5496fa
Large Language Model Related Calendar
https://qiita.com/kaizen_nagoya/items/3beb0bc3fb71e3ae6d66
博士論文 Calendar 2024 を開催します。
https://qiita.com/kaizen_nagoya/items/51601357efbcaf1057d0
博士論文(0)関連記事一覧
https://qiita.com/kaizen_nagoya/items/8f223a760e607b705e78
coding (101) 一覧を作成し始めた。omake:最近のQiitaで表示しない5つの事象
https://qiita.com/kaizen_nagoya/items/20667f09f19598aedb68
あなたは「勘違いまとめ」から、勘違いだと言っていることが勘違いだといくつ見つけられますか。人間の間違い(human error(125))の種類と対策
https://qiita.com/kaizen_nagoya/items/ae391b77fffb098b8fb4
プログラマの「プログラムが書ける」思い込みは強みだ。3つの理由。仮説(168)統計と確率(17) , OSEK(79)
https://qiita.com/kaizen_nagoya/items/bc5dd86e414de402ec29
出力(output)と呼ばないで。これは状態(state)です。
https://qiita.com/kaizen_nagoya/items/80b8b5913b2748867840
これからの情報伝達手段の在り方について考えてみよう。炎上と便乗。
https://qiita.com/kaizen_nagoya/items/71a09077ac195214f0db
ISO/IEC JTC1 SC7 Software and System Engineering
https://qiita.com/kaizen_nagoya/items/48b43f0f6976a078d907
アクセシビリティの知見を発信しよう!(再び)
https://qiita.com/kaizen_nagoya/items/03457eb9ee74105ee618
統計論及確率論輪講(再び)
https://qiita.com/kaizen_nagoya/items/590874ccfca988e85ea3
読者の心をグッと惹き寄せる7つの魔法
https://qiita.com/kaizen_nagoya/items/b1b5e89bd5c0a211d862
「@kazuo_reve 新人の方によく展開している有益な情報」確認一覧
https://qiita.com/kaizen_nagoya/items/b9380888d1e5a042646b
ソースコードで議論しよう。日本語で議論するの止めましょう(あるプログラミング技術の議論報告)
https://qiita.com/kaizen_nagoya/items/8b9811c80f3338c6c0b0
脳内コンパイラの3つの危険
https://qiita.com/kaizen_nagoya/items/7025cf2d7bd9f276e382
心理学の本を読むよりはコンパイラ書いた方がよくね。仮説(34)
https://qiita.com/kaizen_nagoya/items/fa715732cc148e48880e
NASAを超えるつもりがあれば読んでください。
https://qiita.com/kaizen_nagoya/items/e81669f9cb53109157f6
データサイエンティストの気づき!「勉強して仕事に役立てない人。大嫌い!!」『それ自分かも?』ってなった!!!
https://qiita.com/kaizen_nagoya/items/d85830d58d8dd7f71d07
「ぼくの好きな先生」「人がやらないことをやれ」プログラマになるまで。仮説(37)
https://qiita.com/kaizen_nagoya/items/53e4bded9fe5f724b3c4
なぜ経済学徒を辞め、計算機屋になったか(経済学部入学前・入学後・卒業後対応) 転職(1)
https://qiita.com/kaizen_nagoya/items/06335a1d24c099733f64
プログラミング言語教育のXYZ。 仮説(52)
https://qiita.com/kaizen_nagoya/items/1950c5810fb5c0b07be4
【24卒向け】9ヶ月後に年収1000万円を目指す。二つの関門と三つの道。
https://qiita.com/kaizen_nagoya/items/fb5bff147193f726ad25
「【25卒向け】Qiita Career Meetup for STUDENT」予習の勧め
https://qiita.com/kaizen_nagoya/items/00eadb8a6e738cb6336f
大学入試不合格でも筆記試験のない大学に入って卒業できる。卒業しなくても博士になれる。
https://qiita.com/kaizen_nagoya/items/74adec99f396d64b5fd5
全世界の不登校の子供たち「博士論文」を書こう。世界子供博士論文遠隔実践中心 安全(99)
https://qiita.com/kaizen_nagoya/items/912d69032c012bcc84f2
日本のプログラマが世界で戦える16分野。仮説(53),統計と確率(25) 転職(32)、Ethernet(58)
https://qiita.com/kaizen_nagoya/items/a7e634a996cdd02bc53b
小川メソッド 覚え(書きかけ)
https://qiita.com/kaizen_nagoya/items/3593d72eca551742df68
DoCAP(ドゥーキャップ)って何ですか?
https://qiita.com/kaizen_nagoya/items/47e0e6509ab792c43327
views 20,000越え自己記事一覧
https://qiita.com/kaizen_nagoya/items/58e8bd6450957cdecd81
Views1万越え、もうすぐ1万記事一覧 最近いいねをいただいた213記事
https://qiita.com/kaizen_nagoya/items/d2b805717a92459ce853
amazon 殿堂入りNo1レビュアになるまで。仮説(102)
https://qiita.com/kaizen_nagoya/items/83259d18921ce75a91f4
100以上いいねをいただいた記事16選
https://qiita.com/kaizen_nagoya/items/f8d958d9084ffbd15d2a
水道局10年(1976,4-1986,3)を振り返る
https://qiita.com/kaizen_nagoya/items/707fcf6fae230dd349bf
小川清最終講義、最終講義(再)計画, Ethernet(100) 英語(100) 安全(100)
https://qiita.com/kaizen_nagoya/items/e2df642e3951e35e6a53
<この記事は個人の過去の経験に基づく個人の感想です。現在所属する組織、業務とは関係がありません。>
This article is an individual impression based on my individual experience. It has nothing to do with the organization or business to which I currently belong.
Este artículo es una impresión personal basada en mi experiencia personal. No tiene nada que ver con la organización o empresa a la que pertenezco actualmente.
文書履歴(document history)
ver. 0.01 初稿 20190610 午前
ver. 0.02 一覧追記 20190610 午後
ver. 0.03 一覧に項目追加 20190610 夕
ver. 0.04 URL追記 20230308
最後までおよみいただきありがとうございました。
いいね 💚、フォローをお願いします。
Thank you very much for reading to the last sentence.
Please press the like icon 💚 and follow me for your happy life.
Muchas gracias por leer hasta la última oración.
Por favor, haz clic en el ícono Me gusta 💚 y sígueme para tener una vida feliz.