はじめに
※技術的な記事ではありません。
多少、技術的な話は出てきます。
海上自衛隊第101掃海隊のHPがなかなか早い
まず、そのページはこちら
・https対応
・2019.6.4 ホームページ再開設(以前のサイトはどこなのか)
・ロゴとタイトルが被っている
・Failed to load resource: the server responded with a status of 404 (Not Found)というコンソールエラーがある。(1211.jpgがロードエラー)
・インラインでCSSを記載
・<meta name="GENERATOR" content="JustSystems Homepage Builder Version 15.0.2.0 for Windows">という記述があるため、ジャストシステムさんのホームページビルダーを使っている模様
・ながしま、ゆげしまのリンクから飛んでいくページはプレーンなHTML
・装備品のページはjpgファイルのみという潔さ
パフォーマンスを比較
まずは阿部寛から。
ここではChrome Dev Toolを使います。

Finish: 116ms
DOMContentLoaded: 43ms
Load: 348ms
続いて、海上自衛隊第101掃海隊

Finish: 134ms
DOMContentLoaded: 133ms
Load: 329ms
ほぼ互角です。
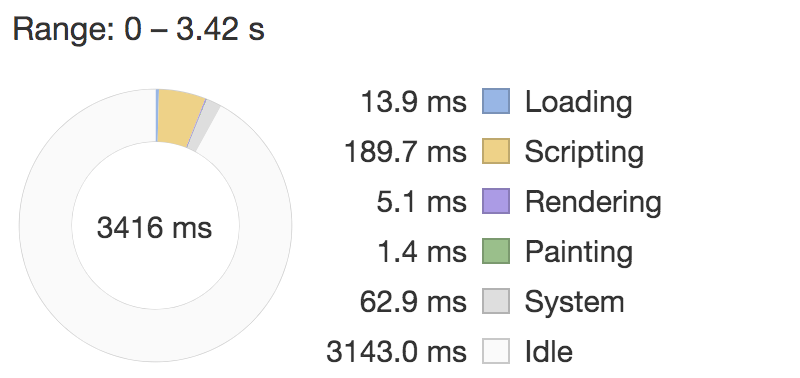
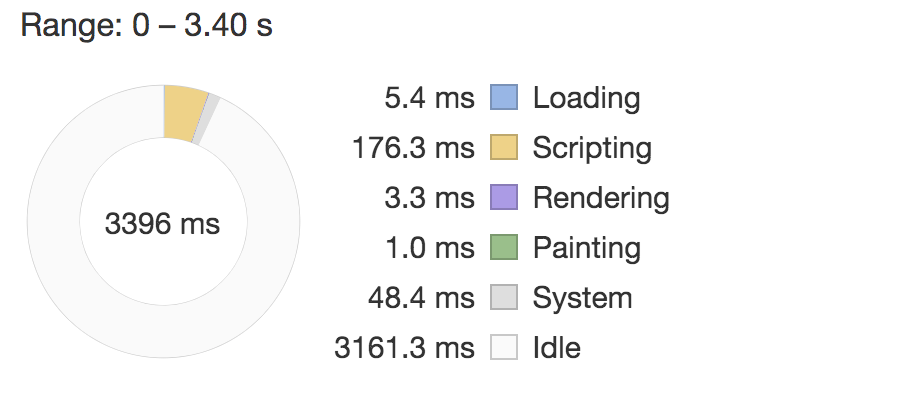
念のため、Performanceパネルも見てみました。
これだけを見ると、若干海上自衛隊第101掃海隊の方がパフォーマンス良さそう・・・?
あとは、海上自衛隊第101掃海隊の方はhttps対応しているので、Auditsでスコアを計測してみました。

Performace 100を達成しています。
国内屈指の高パフォーマンスサイト、r.nikkei.comですらスコア87です。
新しい爆速サイトが爆誕したといってもいいのではないのでしょうか。