この記事の内容を一言で
自作の家計簿アプリにFirebaseを用いてログイン機能を作成する
問題
家計簿アプリにログイン機能を実装して、ユーザー別に各項目を保存できるようにしたい
解決策
Firebaseを使用する
解決法
Firebaseについて
FirebaseはGoogleが提供しているサービスの一つ。
Baas(Backend as a service)/mBaas(mobaile Backend as a service)を提供している。
Firebaseを利用することで、フロントエンドの開発者でも簡単にデータベースが必要な作業をシステムに実装することができるように。
データベースに関する知識も必要だけど、今求めていることはそこではないため、今回はFirebaseを用いて問題を解決する。
Firebaseについて: Firebaseの始め方
Baasについて: BaaSからSaaSまで!いま一度、クラウドサービスの違いを整理しよう
Firebaseのドキュメント
Firebase を JavaScript プロジェクトに追加する
Firebase Authentication
Firebaseの導入
まずはPCにFirebaseを導入する。
$ npm install firebase
メモ
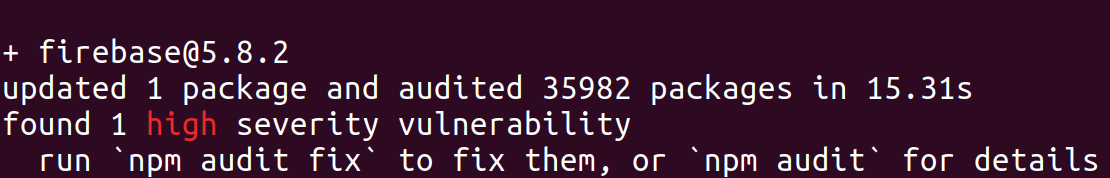
npm.shを実行した際、以下のエラーが発生した。

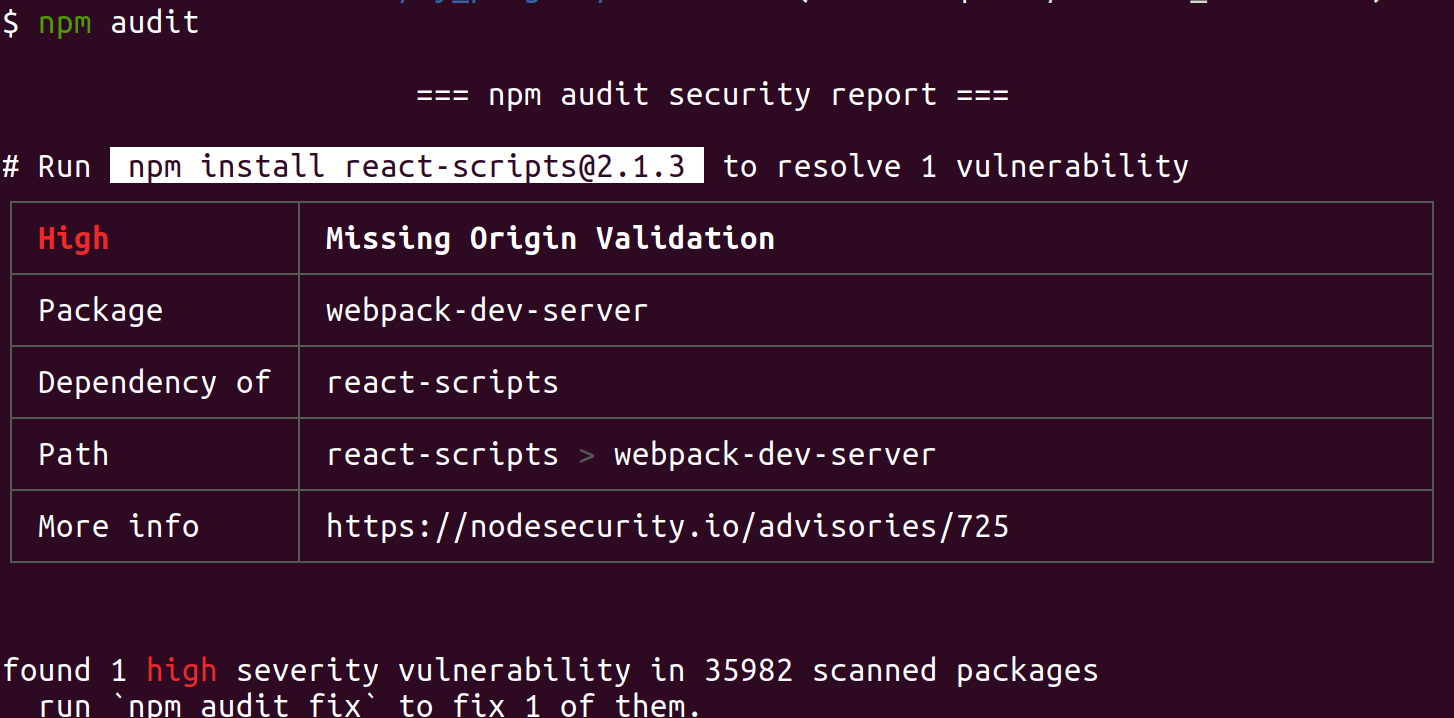
$ npm audit fixを使うことで治せるとあるが、詳細を確認するため$ npm auditを打つ。

セキュリティの問題らしい。
今のバージョンだとセキュリティ上良くないんで、更新してほしいと。
More infoにあるhttps://www.npmjs.com/advisories/725 をみると、バージョンを更新することで解決できると書いてあるので、更新する。
実行したのは以下のコマンド。
$ yarn add react-scripts@2.1.3
このあとに、yarn版のFirebaseをインストールするコマンドを実行したら無事解決。
$ yarn add firebase
ログイン機能の実装
次に、ログイン機能を実装していく。
Firebaseにログインして、アプリの名前などを決める。
それが終わったら、この画面からコードをコピーする。
</>のボタンを押すとコードが表示される。

コードをコピーしたら、firebase用のディレクトリを作成し、コピーしたコードをペーストするファイルを作成する。
$ mkdir firebase
$ vim firebase.js
import firebase from 'firebase/app'
import 'firebase/auth'
const config = {
apiKey: "***",
authDomain: "***",
databaseURL: "***",
projectId: "***",
storageBucket: "***",
messagingSenderId: "***"
}
// "***"の部分にコピーしたコードの内容をペーストする。
firebase.initializeApp(config);
export default firebase
続いて、ログイン、ログアウトのボタンを作成していく。
$ mkdir Auth
$ vim Auth.js
import React, { Component } from 'react'
import firebase from './firebase'
class Auth extends Component {
state = {
user: null
}
componentDidMount() {
firebase.auth().onAuthStateChanged(user => {
this.setState({ user })
})
}
//componentDidMountはrenderが実行された後に行われる。データの受け渡しが可能な状態になったら下記のコードが実行されていく。
//onAuthstateChangeでuserにログインしたユーザーの情報を与える
login() {
const provider = new firebase.auth.GoogleAuthProvider()
firebase.auth().signInWithRedirect(provider)
}
//signInWithRedirectでGoogleのログインページに接続して、Google プロバイダ オブジェクトのインスタンスを作成する。
logout() {
firebase.auth().signOut()
}
render() {
return (
<div className="Auth">
{this.state.user ? (
<h1 className="UserName">{this.state.user && this.state.user.displayName}の家計簿</h1>
// displayNameでログインした人のGoogleアカウントに登録されている名前を表示する
) : (
<h1 className="Name">あなたの家計簿</h1>
//ログインしていない人用の表示
)}
{this.state.user ? (
<button onClick={this.logout}>Google Logout</button>
//ユーザーがログインしている時はlogoutボタンを表示する
) : (
<button onClick={this.login}>Google Login</button>
//ユーザーがいない時はloginボタンを表示する
)}
</div>
)
}
}
export default Auth
こちらのコードのほとんどは10分でできるReact+FirebaseのGoogleAuthから。
自分なりに解釈したものをコメントアウトに記述。
あとは、Auth.jsで作成したコンポーネントをapp.jsに設置し、各自の環境でサーバーを起動して、Firebaseが導入、実行されているかを確認する。
componentDidMountについて: 5分で理解する React.js
GoogleAuthProviderについて: Google ログインと JavaScript を使用して認証する
displayNameについて: Firebase でユーザーを管理する
コードを隠す
firebase.jsのコードをGithubなどのインターネットに挙げるときはAPIキーを隠す。
その方法は、package.jsonといった、プロジェクトのroot階層に.envファイルを作成することでできる。
また、create-react-appを使っている場合、.envに書くのはREACT_APP〜である必要があった。
今回はapiKeyとmessagingSenderIdを隠してみる。
REACT_APP_FIREBASE_APIKEY="***"
REACT_APP_FIREBASE_MESSAGING_SENDER_ID="***"
import firebase from 'firebase/app'
import 'firebase/auth'
const config = {
apiKey: process.env.FIREBASE_APIKEY,
authDomain: "***",
databaseURL: "***",
projectId: "***",
storageBucket: "***",
messagingSenderId: FIREBASE_MESSAGING_SENDER_ID
}
firebase.initializeApp(config);
export default firebase
という風に。
エラーが発生しても、yarn startをすることで認識される場合があるため、確認する。
.envの読み込みについて: create-react-appのプロジェクトで環境変数を.envから読み込めないときに確認すること
まとめ
データベースの知識を用いずにユーザーのログイン機能を実装できるのはメチャクチャ便利。
他にも色々機能あるみたいなので、触りながら理解を進めていきたい。
もし、Auth.jsの解釈で間違っているところがあれば、指摘をお願いします。
Github
Issue: Login function
PullRequest: feat: Create Login Function
参考資料
全般: 10分でできるReact+FirebaseのGoogleAuth
Firebaseについて: Firebaseの始め方
Baasについて: BaaSからSaaSまで!いま一度、クラウドサービスの違いを整理しよう
componentDidMountについて: 5分で理解する React.js
GoogleAuthProviderについて: Google ログインと JavaScript を使用して認証する
displayNameについて: Firebase でユーザーを管理する
.envの読み込みについて: create-react-appのプロジェクトで環境変数を.envから読み込めないときに確認すること