経緯
ポートフォリオで作成しているWEBアプリケーションにオリジナルのアイコンをつけたいと思い、方法を模索していました。
アイコンの用意
私はアイコン兼、サイトロゴを用意しました。
こちらのフリーロゴ作成サイトで作りました。
https://www.squarespace.com/
こんなのが出来上がります。

こちらは私のポートフォリオで使ったロゴです。
かなり大きく写ってますがロゴとして使う際は
cssでwidthを指定してあげればうまく使えると思います。
faviconの作成
先程作成したロゴを使って(別で用意する方はpng拡張子の画像を用意してください)、
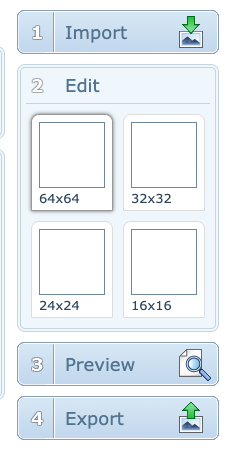
こちらのフリーソフトで作成します。
http://www.xiconeditor.com/
これでfaviconが出来上がります。
設定
出来上がったfaviconを
app/assets/image配下に置きます。
app/assets/images/favicon.ico
そして、application.html.erbの
内にコードを書き込みます。<html>
<head>
<!--(省略) -->
<%= favicon_link_tag('favicon.ico') %>
<!--(省略) -->
</head>
これでrails s でサーバーを起動すれば作成したオリジナルアイコンにタブの部分が変わります。
こんな感じになります。
アイコンはダーク系かカラフルな感じの方が目立っていいかもしれません。
参考
・https://allabout.co.jp/gm/gc/23917/
・https://qiita.com/ntkgcj/items/6643a07a43a36029dc9b