エディターの一つであるatomを使っている時に、
『indentが可視化できれば綺麗なコードを書くのに役立つな!』
と思いその機能を実装しました。
その過程を備忘録として残します。
- atomをインストールする
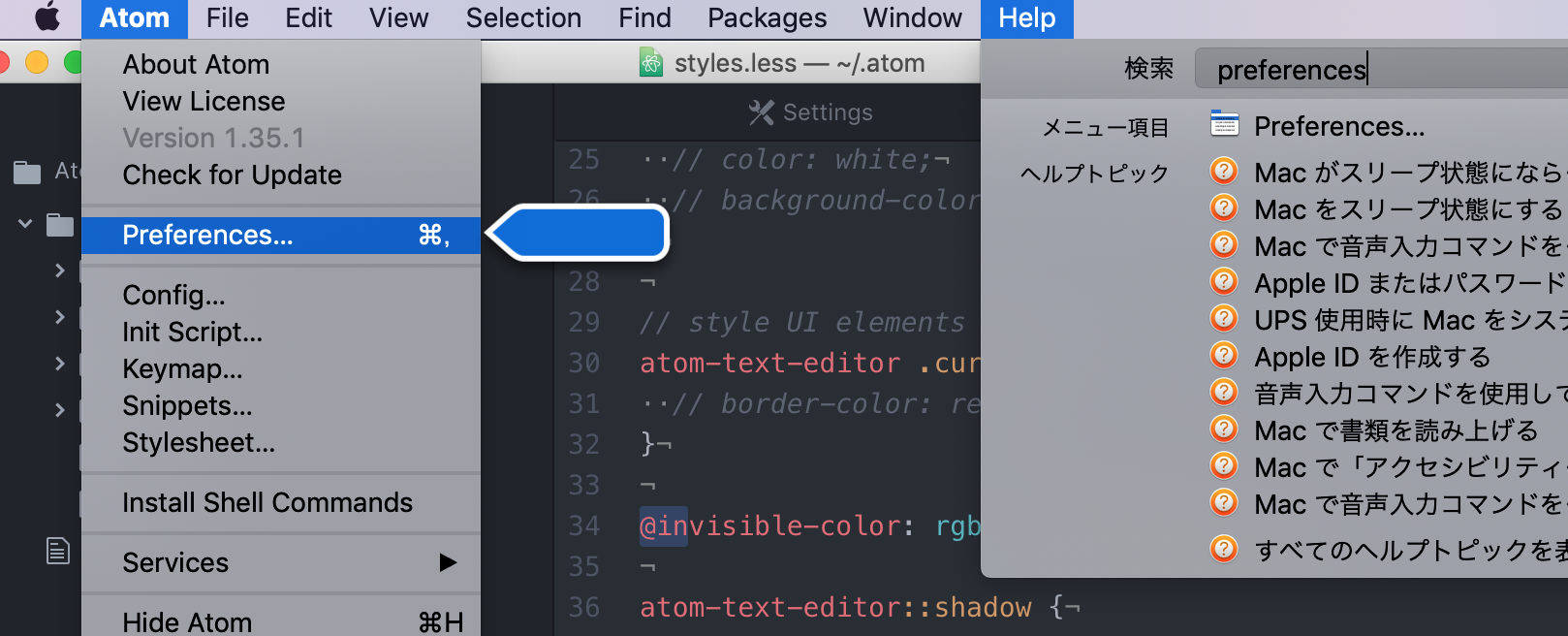
- Atom > Preferences をクリック(以下の画像はHelpで「preference」と調べて位置を確認している)

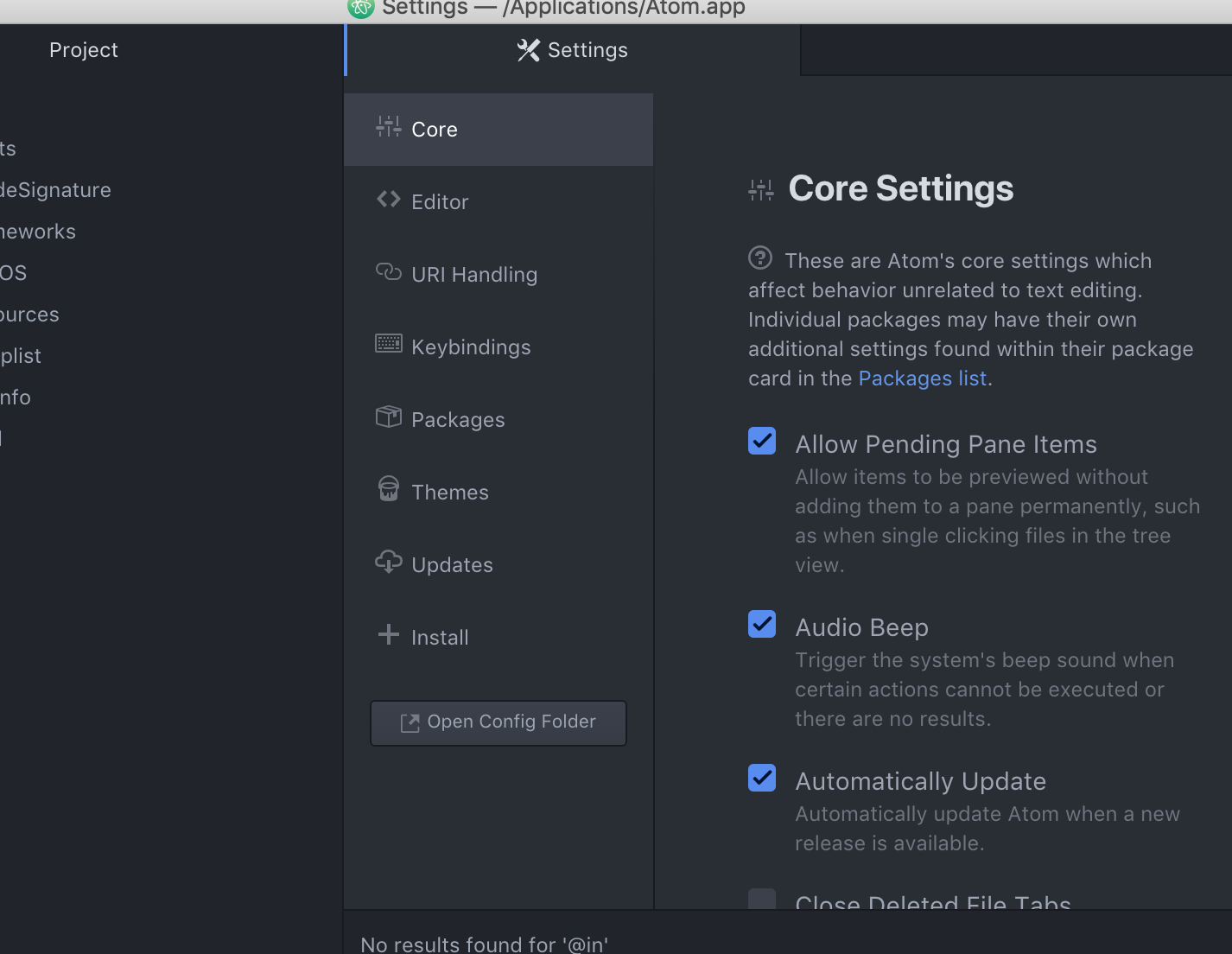
- Settingsが開く
-

- 画像の中で上から二つ目にある「Editor」をクリック

- 下にスクロールすると現れるShow Invisiblesにチェックを入れる(画像は入れた後)
- その上のShow Indent Guideにチェックを入れると縦に線が入る(個人邸に邪魔なので入れてない)
- 「・」の色が薄いのでstyles.lessを開いて以下の情報を加える
styles.less
@invisible-color: rgba(197, 200, 198, 0.4);
atom-text-editor::shadow {
.indent-guide {
color: @invisible-color;
}
.invisible-character {
color: @invisible-color;
}
}
上記の設定はgithub上?で設定してある@invisible-colorを上書きしているのかな(開発しているコードには関係ないので深くは調べてないです。気分が乗った時に追記します。)
好みによってrgbaの4つ目の値を変えて色の濃さを変えれる。(rgbaを調べると何色にでも変えれますよ)
1が上限で1に近づくほど濃くなる、参考までに私は0.6に設定しています^ ^
以下参考にしたqiitaです。
[https://qiita.com/shibukk/items/e62931a7a3b6dc617623]