思うところがあってGoogle Analyticsを使ったABテスト方法をおさらいしてみた。
TL;DR
やること
1つのviewでABテストをする。
設定
なんにせよ、まずはGAを。
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-613309-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-613309-1');
</script>
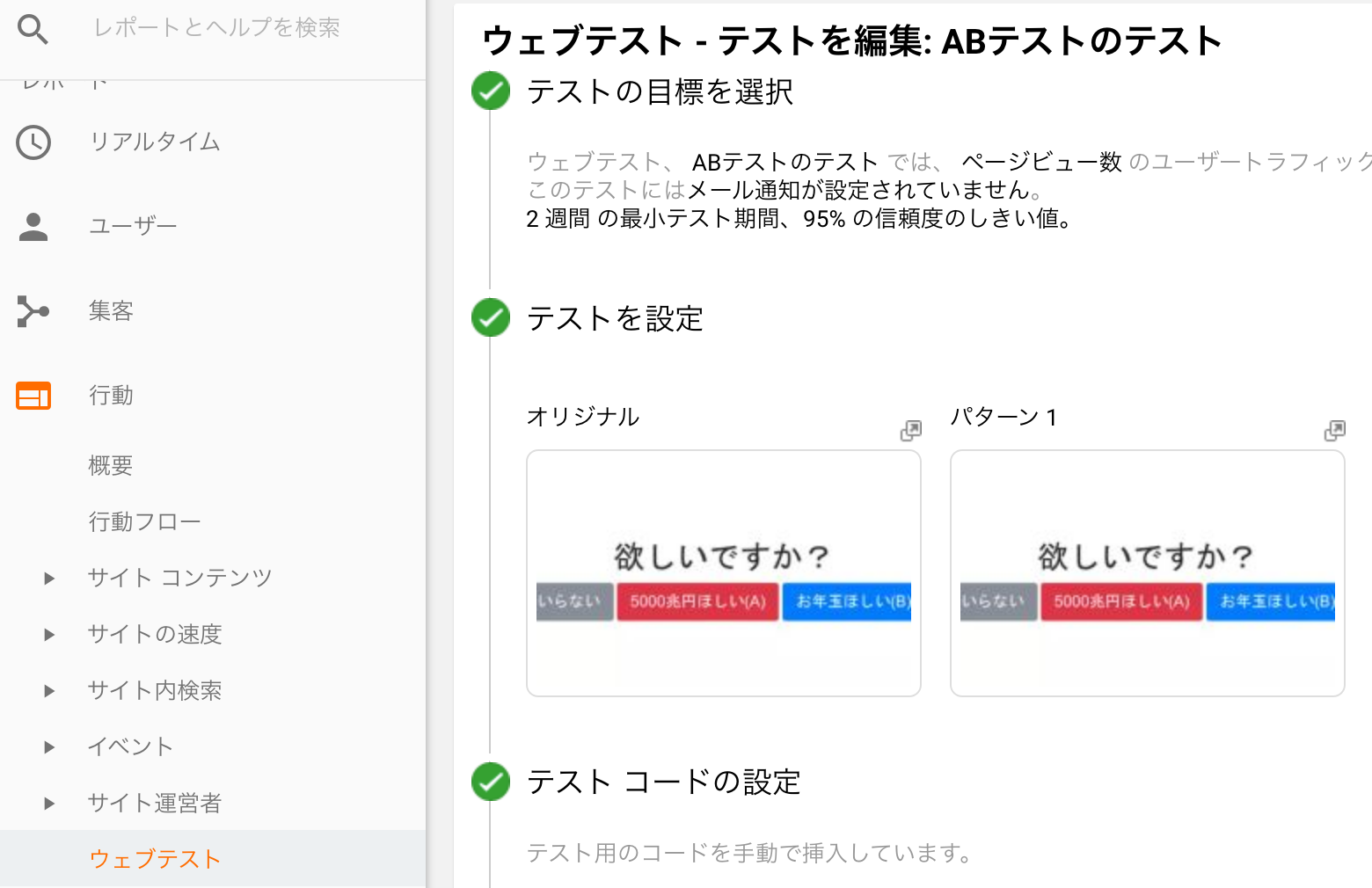
GAでABテストを作り、テストID(experiment_id)を取得する
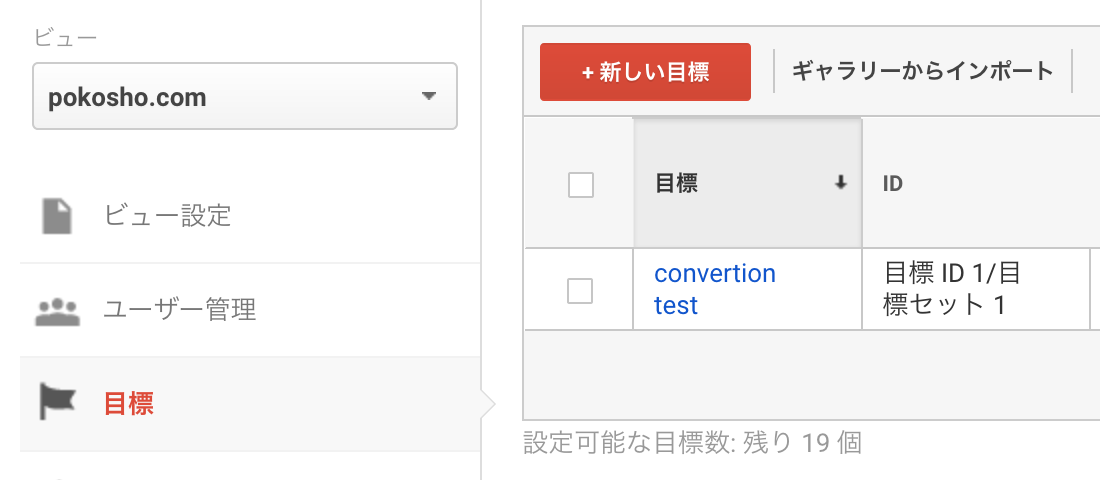
GAでconvertionとするページを登録しておく
variation(パターン or オリジナル)を取得する
<script src="//www.google-analytics.com/cx/api.js?experiment=[テストID]"></script>
let variation = cxApi.chooseVariation();
console.log("variation", variation); // オリジナル:0 or パターン:1
TODO
- 今回はJSで取得したが、サーバサイドで取得したい場合は予めcookieに入れておいてそれをみる?
表示を分ける
Vueを使ってみた。
var app = new Vue({
el: '#app',
data: {
isPattern: variation == 1
}
});
<div id="app" class="main container">
<h1>欲しいですか?</h1>
<a v-if="!isPattern" href="conversion.html" class="btn btn-danger btn-lg" role="button">5000兆円(Original)</a>
<a v-if="isPattern" href="conversion.html" class="btn btn-primary btn-lg" role="button">お年玉(A)</a>
<a href="drop.html" class="btn btn-secondary btn-lg" role="button">いらない</a>
</div>